Chart not rendering on Android Simulator using EXPO cli
oillada opened this issue · 42 comments
Hello, i got this issues using android simulator:

On ios device and simulator works fine.
Encountered an error loading page, Object {
"canGoBack": false,
"canGoForward": false,
"code": -1,
"description": "net::ERR_FILE_NOT_FOUND",
"loading": false,
"target": 1757,
"title": "",
"url": "file:///android_asset/highcharts-layout/index.html",
}
Can you help me???
Can you give me an example of what I hace to set on devPort?
@oillada,
Can you test iOS and let me know about the results?
On iOS works fine
@oillada
Could you share your simplified app on github?
Have you tried the soltuon from the thread: #48 ?
Have you tried the soltuon from the thread: #48 ?
I couldn't figure out what exactly is the solution there. Its very unclear.
same problem here also sir.
Im debugging the problem and will update you when end of the process.
+1 i am also stuck in this
If i follow this section in FAQ it works in android (but i can't debug the application)
Files are not loaded
Put the files (i.e. Folder: highcharts-layout and highcharts-files) to android/app/src/main/assets and /ios
Use release mode instead of debug mode run react-native run-android --variant=release
Thank you for your feedaback.
I spent a few hours for debugging of the problem and in native expo there is problem with loading files (also in dev mode) at all. As a result we should use expo eject to have native projects (android and ios) and then copy files (i.e. Folder: highcharts-layout and highcharts-files) to correct paths android/app/src/main/assets and /ios.
I tested also the solution with new module " Asset" form the thread #4 without success.
ps. any hints will be really appreciated
FYI , i am not using expo in my project.
@achieverprince its does not matter if you use expo or not, you should place highcharts-layout and highcharts-files in the correct path. Its related with fact that the base of wrapper is react-native-webview which required do that (in their official docs) -> https://github.com/react-native-community/react-native-webview
Planned on moving over from react-native-highcharts and also getting this, are there any plans to support expo? Or is ejecting necessary
Ejecting is necessary, especially for android.
Im experiencing the same issue, i was wondering what is the final solution for this problem? and can u provide a step by step implementation of the solution?
Thanks.
Im experiencing the same issue, i was wondering what is the final solution for this problem? and can u provide a step by step implementation of the solution?
Thanks.
i was able to import it properly and moved the folders to my /src/assets folder.
The next problem is the chart is not rendering at all, just blank screen.
+1 for android: Error loading page Domain :undefined Error Code:-1 Description:net::ERR_FILE_NOT_FOUND
can you tell me step by step, how fixed this.
Like this, copy those 2 folders (highchart-files, highchart-layout) from node_modules highcharts directory, this fixed the error for me
Like this, copy those 2 folders (highchart-files, highchart-layout) from node_modules highcharts directory, this fixed the error for me
But i see in errors logs, what it not find
Encountered an error loading page, Object {
"canGoBack": false,
"canGoForward": false,
"code": -1,
"description": "net::ERR_FILE_NOT_FOUND",
"loading": false,
"target": 297,
"title": "",
"url": "file:///android_asset/highcharts-layout/index.html",
}
Is are any ideas?
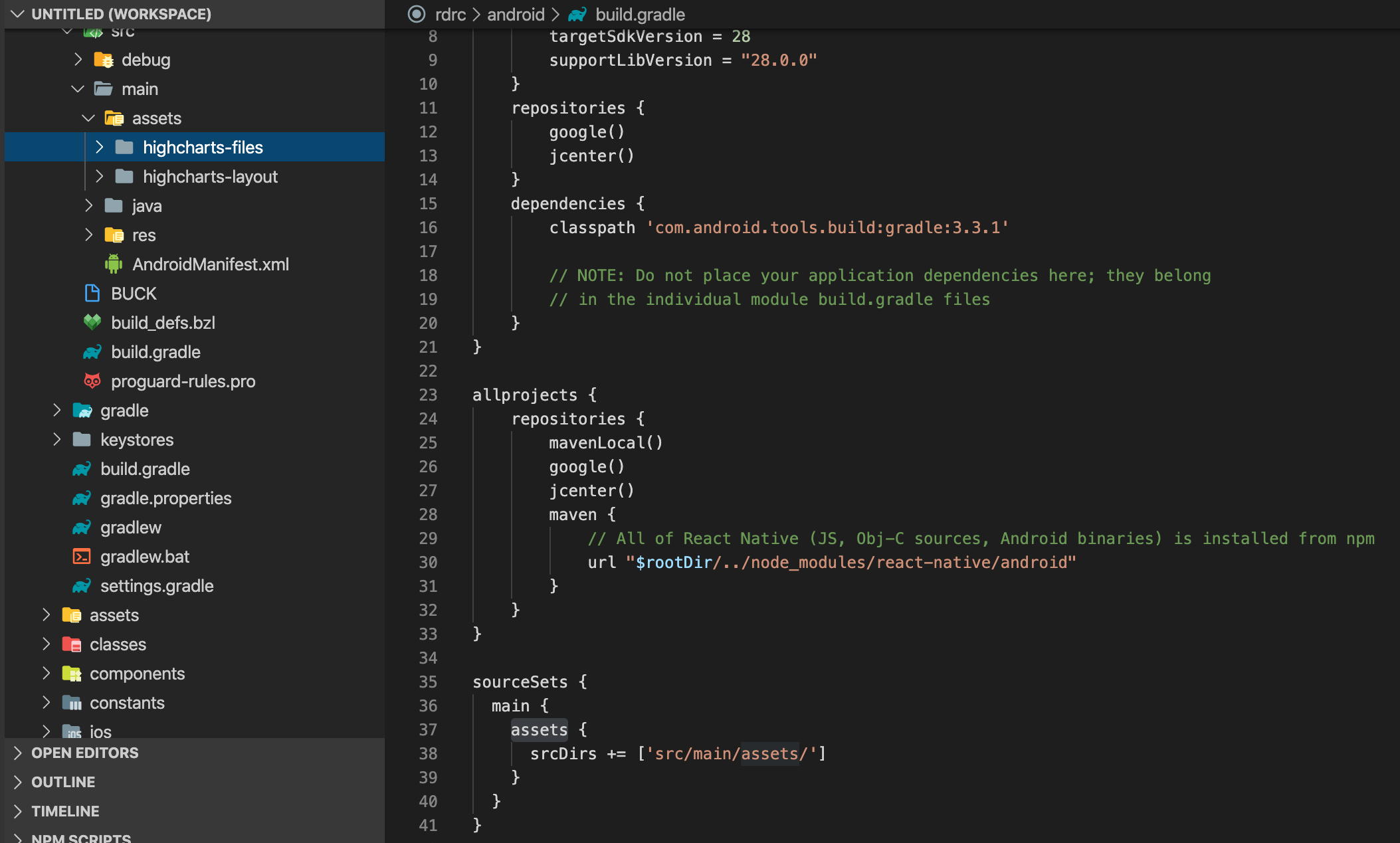
Please add the below lines to build.gradle file in app folder after copying those two highcharts folders.
sourceSets {
main {
assets {
srcDirs += ['src/main/assets/']
}
}
}
its a worried, but after add this line, charts not rendering same.
I am will do step by step all. Was i have any error.
- I removed all node_modules and install yarn add @highcharts/highcharts-react-native (because npm install geted error with package name)
- I added to folders (highcharts-files, highcharts-layout) in android/app/src/main/assets
}
Encountered an error loading page, Object {
"canGoBack": false,
"canGoForward": false,
"code": -1,
"description": "net::ERR_FILE_NOT_FOUND",
"loading": false,
"target": 297,
"title": "Не удалось открыть веб-страницу",
"url": "file:///android_asset/highcharts-layout/index.html",
}
In ios work good.
(android) - Not work in expo simulater, in real devices and after build version in real devices.
Have any ideas?
my package.json

Also i create new expo project.
Downloaded @highcharts/highcharts-react-native.
Set build.gradle, how pointed top, relocated 2 folders, how pointed top.
And geted same problem:
Encountered an error loading page, Object {
"canGoBack": false,
"canGoForward": false,
"code": -1,
"description": "net::ERR_FILE_NOT_FOUND",
"loading": false,
"target": 3,
"title": "",
"url": "file:///android_asset/highcharts-layout/index.html",
}
I appeal to contributors @highcharts/highcharts-react-native.
Team, help me. Why i geted this problem. In resources i am not geting answer for this question.
Many developers getted errors?
This is bug?
Have you tried to useCDN / useSSL params to verify if its problem with local files or general app issue?
Yes. I added params useCDN and useSSL to teg chart, how you see in the top screen. But this not work. Also i lowered SDK version, but it not worked.
+1 for this issue. I am using expo in my project, added params useCDN and useSSL but this not work in android only ios. I changed the devPath to my ip address the error dissapear but the chart is not render. Do you have any idea?
To reproduce ERR_FILE_NOT_FOUND I follow steps outlined in highcharts blog post:
https://www.highcharts.com/blog/post/creating-mobile-charts-with-highcharts-react-native/
What steps are required to make this blog post example work?
Dependencies I worked from:
"dependencies": {
"@highcharts/highcharts-react-native": "^2.2.1",
"expo": "~38.0.8",
"expo-status-bar": "^1.0.2",
"react": "~16.11.0",
"react-dom": "~16.11.0",
"react-native": "https://github.com/expo/react-native/archive/sdk-38.0.1.tar.gz",
"react-native-web": "~0.11.7",
"react-native-webview": "9.4.0"
},
Any one solved this issue till now or not?
Encountered an error loading page, Object {
"canGoBack": false,
"canGoForward": false,
"code": -1,
"description": "net::ERR_FILE_NOT_FOUND",
"loading": false,
"target": 1757,
"title": "",
"url": "file:///android_asset/highcharts-layout/index.html",
}
Hello, i got this issues using android simulator:
On ios device and simulator works fine.Encountered an error loading page, Object {
"canGoBack": false,
"canGoForward": false,
"code": -1,
"description": "net::ERR_FILE_NOT_FOUND",
"loading": false,
"target": 1757,
"title": "",
"url": "file:///android_asset/highcharts-layout/index.html",
}Can you help me???
Any one solved this issue or not?
We are wokring on that and debugging the problem. Can be related with new versions of modules.
Thankfully, we are able to reproduce the problem.
I will inform you about progress, when find a reason of issue.
On this line is using props.devPath instead of props.devPort, by default is using file://. When I change devPath to my IP and port (X.X.X.X:19001) the error disappears, but the chart is empty.
Modifying the property highchartsLayout inside HighchartsReactNative to the following code the html works, I don't know why but there's an alert('a') inside the highcharts-layout/index.html. The chart is still not working, but is rendering the html.
highchartsLayout = { uri: 'file:///android_asset/highcharts-layout/index.html' };
if(Platform.OS == 'ios'){
highchartsLayout = require('../highcharts-layout/index.html')
}
else if(props.devPath){
highchartsLayout = { uri: props.devPath + '/node_modules/@highcharts/highcharts-react-native/highcharts-layout/index.html' };
}That's the content of the highcharts-layout/index.html:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0" />
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script>
const hcUtils = {
// convert string to JSON, including functions.
parseOptions: function (chartOptions) {
const parseFunction = this.parseFunction;
const options = JSON.parse(chartOptions, function (val, key) {
if (typeof key === 'string' && key.indexOf('function') > -1) {
return parseFunction(key);
} else {
return key;
}
});
return options;
},
// convert funtion string to function
parseFunction: function (fc) {
const fcArgs = fc.match(/\((.*?)\)/)[1],
fcbody = fc.split('{');
return new Function(fcArgs, '{' + fcbody.slice(1).join('{'));
}
};
// Communication between React app and webview. Receive chart options as string.
document.addEventListener('message', function (data) {
Highcharts.charts[0].update(
hcUtils.parseOptions(data.data),
true,
true,
true
);
});
window.addEventListener('message', function (data) {
Highcharts.charts[0].update(
hcUtils.parseOptions(data.data),
true,
true,
true
);
});
alert('a')
alert(Highcharts);
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>We are still testing the beta-version, which fix all these kind of problems and should be released in the end of this week.
We just finished testing the wrapper and released the beta version which is available here https://github.com/highcharts/highcharts-react-native/tree/beta-3
Any feedback will be really helpful.
Please keep in mind, that all packages should be in the latest versions of them. Number of versions are declared also in the package.json file.
Any progress on getting this released? Or is there a simple way to test this beta? I'm trying to run code from the beta-3 branch but I'm unable to make it work.
Failed building JavaScript bundle.
While trying to resolve module `@highcharts/highcharts-react-native` from file `/Users/axel/s/pillar/hermes/src/components/charts/AlertChart.js`, the package `/Users/axel/s/pillar/hermes/node_modules/@highcharts/highcharts-react-native/package.json` was successfully found. However, this package itself specifies a `main` module field that could not be resolved (`/Users/axel/s/pillar/hermes/node_modules/@highcharts/highcharts-react-native/node_modules/expo/AppEntry.js`. Indeed, none of these files exist:
* /Users/axel/s/pillar/hermes/node_modules/@highcharts/highcharts-react-native/node_modules/expo/AppEntry.js(.native|.ios.expo.ts|.native.expo.ts|.expo.ts|.ios.expo.tsx|.native.expo.tsx|.expo.tsx|.ios.expo.js|.native.expo.js|.expo.js|.ios.expo.jsx|.native.expo.jsx|.expo.jsx|.ios.ts|.native.ts|.ts|.ios.tsx|.native.tsx|.tsx|.ios.js|.native.js|.js|.ios.jsx|.native.jsx|.jsx|.ios.json|.native.json|.json|.ios.wasm|.native.wasm|.wasm)
* /Users/axel/s/pillar/hermes/node_modules/@highcharts/highcharts-react-native/node_modules/expo/AppEntry.js/index(.native|.ios.expo.ts|.native.expo.ts|.expo.ts|.ios.expo.tsx|.native.expo.tsx|.expo.tsx|.ios.expo.js|.native.expo.js|.expo.js|.ios.expo.jsx|.native.expo.jsx|.expo.jsx|.ios.ts|.native.ts|.ts|.ios.tsx|.native.tsx|.tsx|.ios.js|.native.js|.js|.ios.jsx|.native.jsx|.jsx|.ios.json|.native.json|.json|.ios.wasm|.native.wasm|.wasm)
The new 3.0 version is released.
Im closing this ticket. If you will encounter any problems, please create a new ticket. In this case we will avoid confusing and keep the newest version on track.