어떤 Graph 라이브러리를 사용할지?
hochan222 opened this issue · 16 comments
< react-d3-graph >
다음 라이브러리 사용도 나쁘지 않을 것 같아요.
웹사이트: https://goodguydaniel.com/react-d3-graph/sandbox/index.html
Github 주소: https://reactjsexample.com/react-component-to-build-interactive-and-configurable-graphs-with-d3-effortlessly/
앗 잘못 눌러서 닫아 버렸다..!
https://en.wikipedia.org/wiki/Force-directed_graph_drawing
찾아보니 이런 종류의 그래프를 Force-directed graph drawing 라고 한다.
웹사이트: https://rawgit.com/jexp/neo4j-3d-force-graph/master/index.html
Github 주소: https://github.com/jexp/neo4j-3d-force-graph
3D Force-directed graph drawing도 괜찮을 것 같다.
아직 결정을 못했따!
< react-vis-force >
웹사이트: http://uber.github.io/react-vis-force
Github 주소: https://github.com/uber/react-vis-force
굉장히 기능이 잘 구현돼있다.
< react-force-graph >
2D, 3D 모두 있으며 무엇보다 3D는 Three.js로 만들었다는 점이 마음에 든다.
웹사이트: https://vasturiano.github.io/3d-force-graph/example/large-graph/
Github 주소: https://github.com/vasturiano/react-force-graph
< d3-force >
웹 사이트: https://observablehq.com/collection/@d3/d3-force
Github 주소: https://github.com/d3/d3-force
그래프의 정석 d3이다.
개인 커스터마이징 기능이 좋아보인다.

https://observablehq.com/@skofgar/force-directed-graph-integrated-html
https://spin.atomicobject.com/2017/07/20/d3-react-typescript/

< Tree.js >
웹 사이트: https://threejs.org/examples/#css3d_periodictable
미래를 위한다면 Tree.js 를 쓰쟈. WebGL 기반 라이브러리다.
https://freefrontend.com/three-js-examples/
https://itadventure.tistory.com/45
< react-force-graph > 의 트랜드가 별로 좋지 않다 다른 라이브러리도 살펴봐야 할 듯 싶다.
https://www.npmtrends.com/react-d3-graph-vs-react-digraph-vs-react-force-graph-vs-react-graph-vis

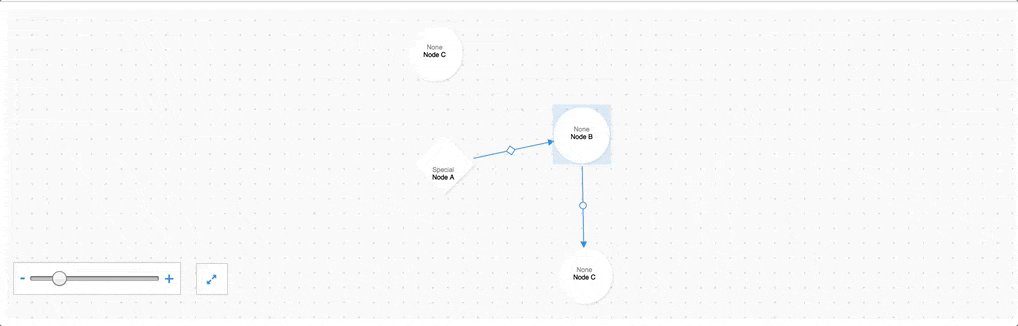
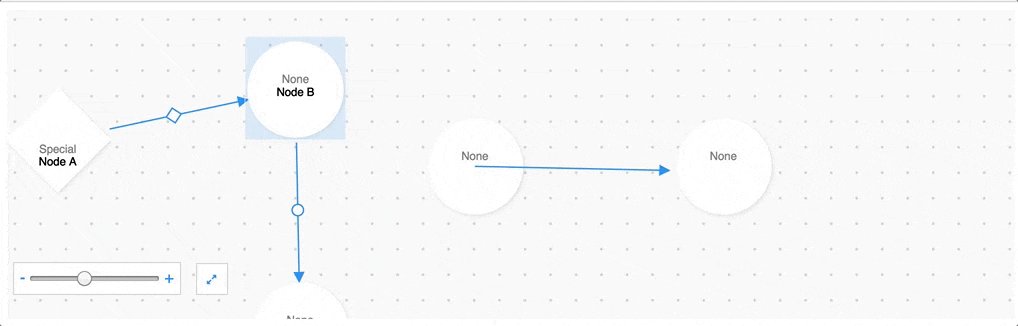
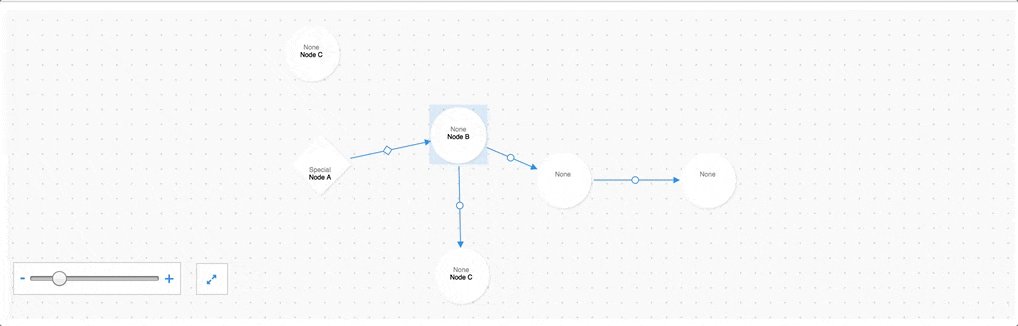
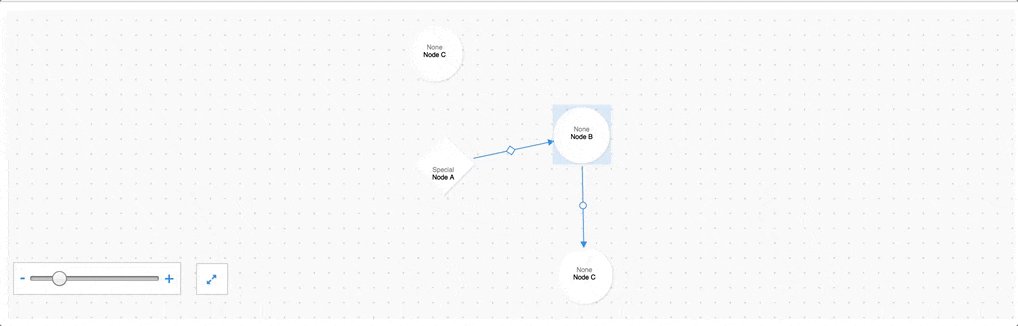
< react-digraph >
Github 주소: https://github.com/uber/react-digraph

< react-force-graph >
웹사이트: https://vasturiano.github.io/3d-force-graph/example/large-graph/
Github 주소: https://github.com/vasturiano/react-force-graph
< react-graph-vis > 를 채택하겠습니다. 하나씩 들어가서 확인해보고 동의하면 엄지 이모지 눌러주세요.
👍












