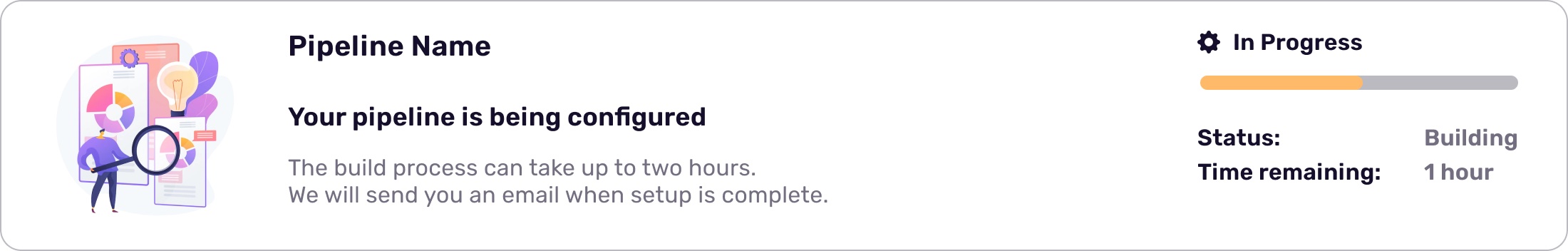
The task is to create a storybook.js "story" containing a component based on the design in component.jpg
Additional notes:
- The component should be responsive and appropriately collapse on smaller screen sizes
- The component should have a dark and light mode. We will let you decide how to best implement this
- The graphic on the left can be found in
graphic.svg - The design is given as 1100x176 resolution for reference
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run devTo open the storybook development server run
npm run storybook