Multi SPA + Dynamic route.
npm inpm start
访问 http://localhost:3000/event-template
另一个页面访问 http://localhost:3000/event-example
每个(期)活动可以是一个单独的SPA。如果有新一期的活动,可按以下步骤
- 在
src/modules文件夹下新建一个event-${活动名}的文件夹 - 将
src/modules/event-template下的文件复制,进去,进行相应修改 - 一般来说需要修改以下几项:
- 修改
<Router basename="/event-template">里的basename为你的event-${活动名} - 部署服务时,配置路由重写。将
event-${活动名}重写为=>event-${活动名}.html
- 静态文件可放在
public/assets目录
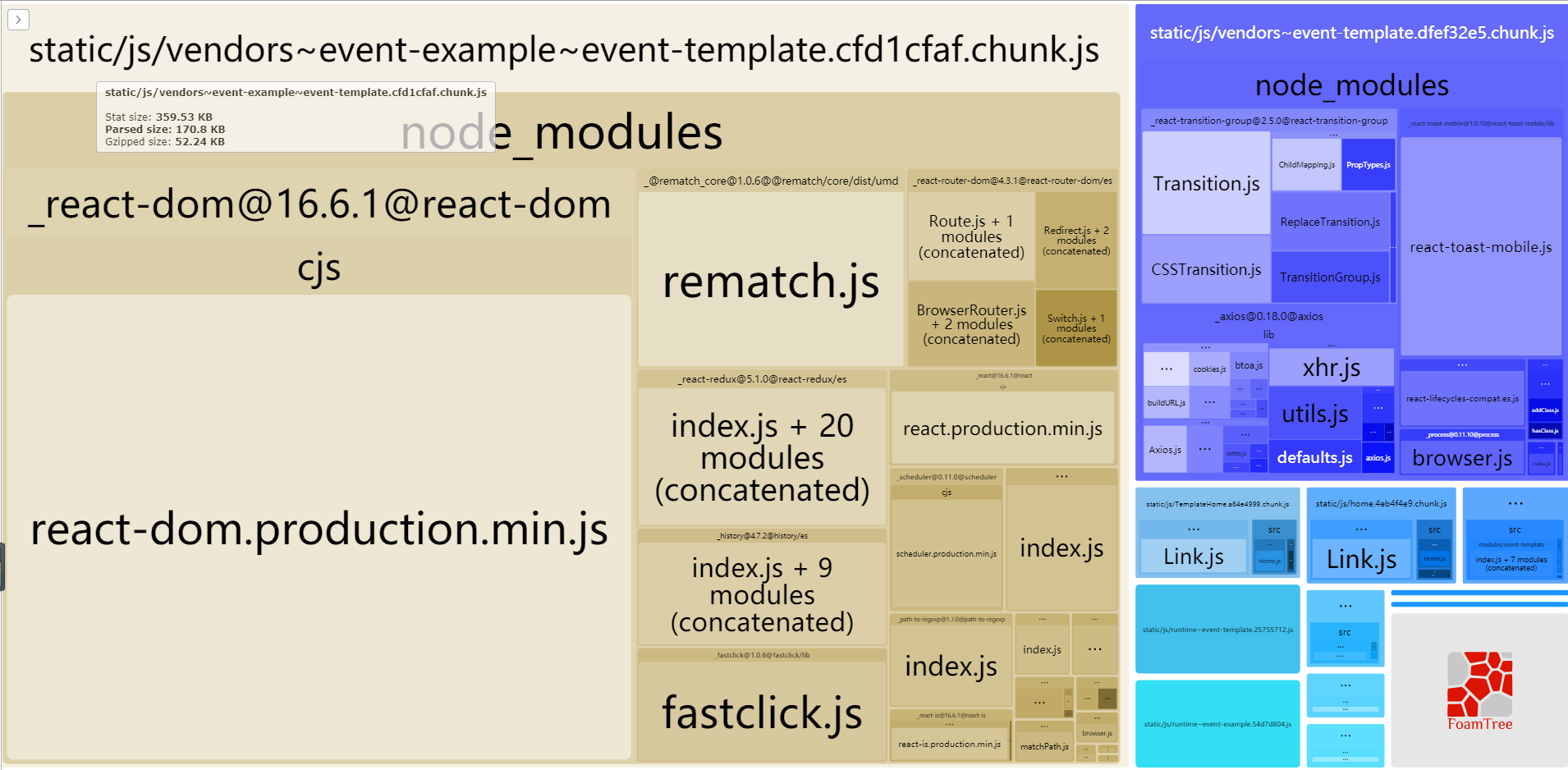
npm run analyze// to see bundle detail