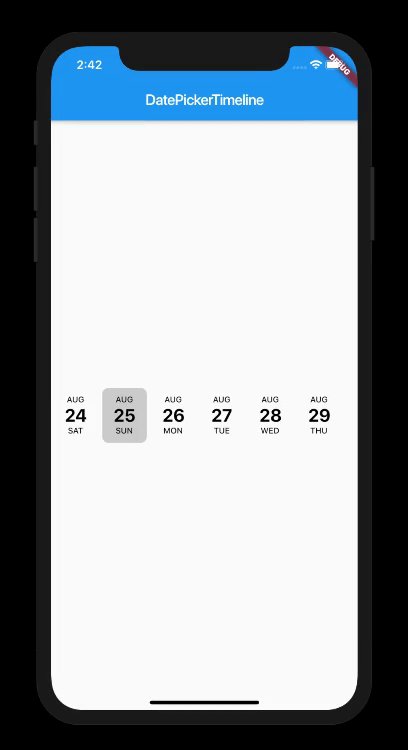
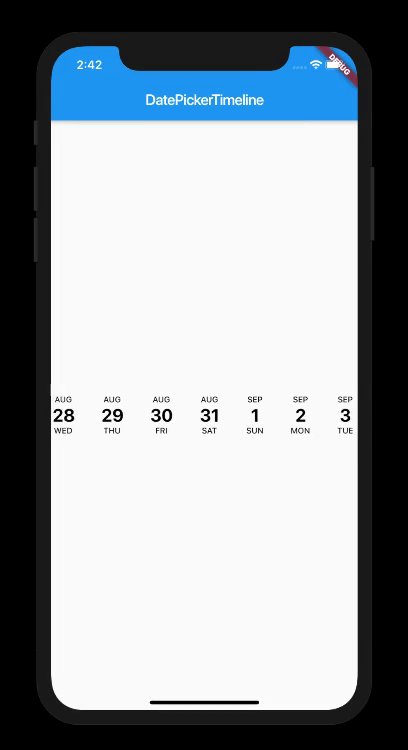
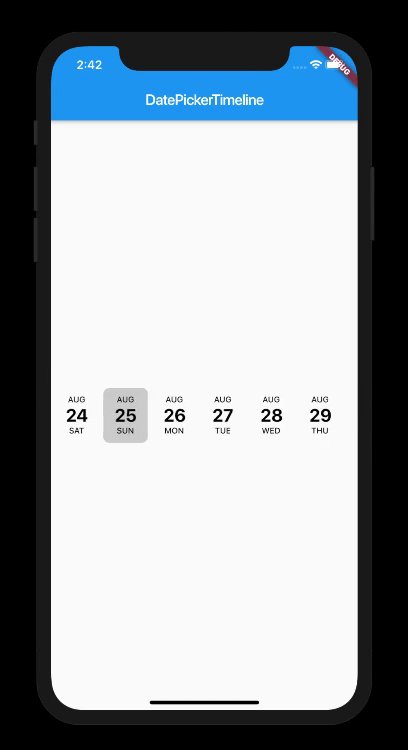
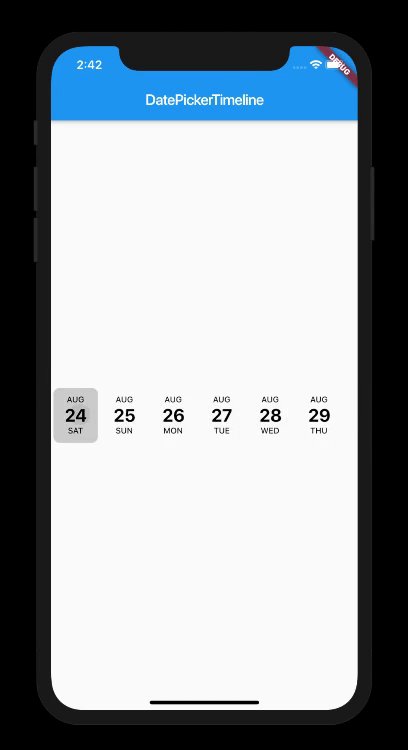
Flutter Date Picker Library that provides a calendar as a horizontal timeline.
Import the following package in your dart file
import 'package:date_picker_timeline/date_picker_timeline.dart';This version is breaking backwards compatibility
Use the DatePicker Widget
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
DatePicker(
DateTime.now(),
initialSelectedDate: DateTime.now(),
selectionColor: Colors.black,
selectedTextColor: Colors.white,
onDateChange: (date) {
// New date selected
setState(() {
_selectedValue = date;
});
},
),
],
)DatePicker(
this.startDate, {
Key key,
this.width,
this.height,
this.controller,
this.monthTextStyle,
this.dayTextStyle,
this.dateTextStyle,
this.selectedTextColor,
this.selectionColor,
this.deactivatedColor,
this.initialSelectedDate,
this.activeDates,
this.inactiveDates,
this.daysCount,
this.onDateChange,
this.locale = "en_US",
this.calendarType = CalendarType.gregorianDate,
}) : super(key: key);