Check out the live demo!
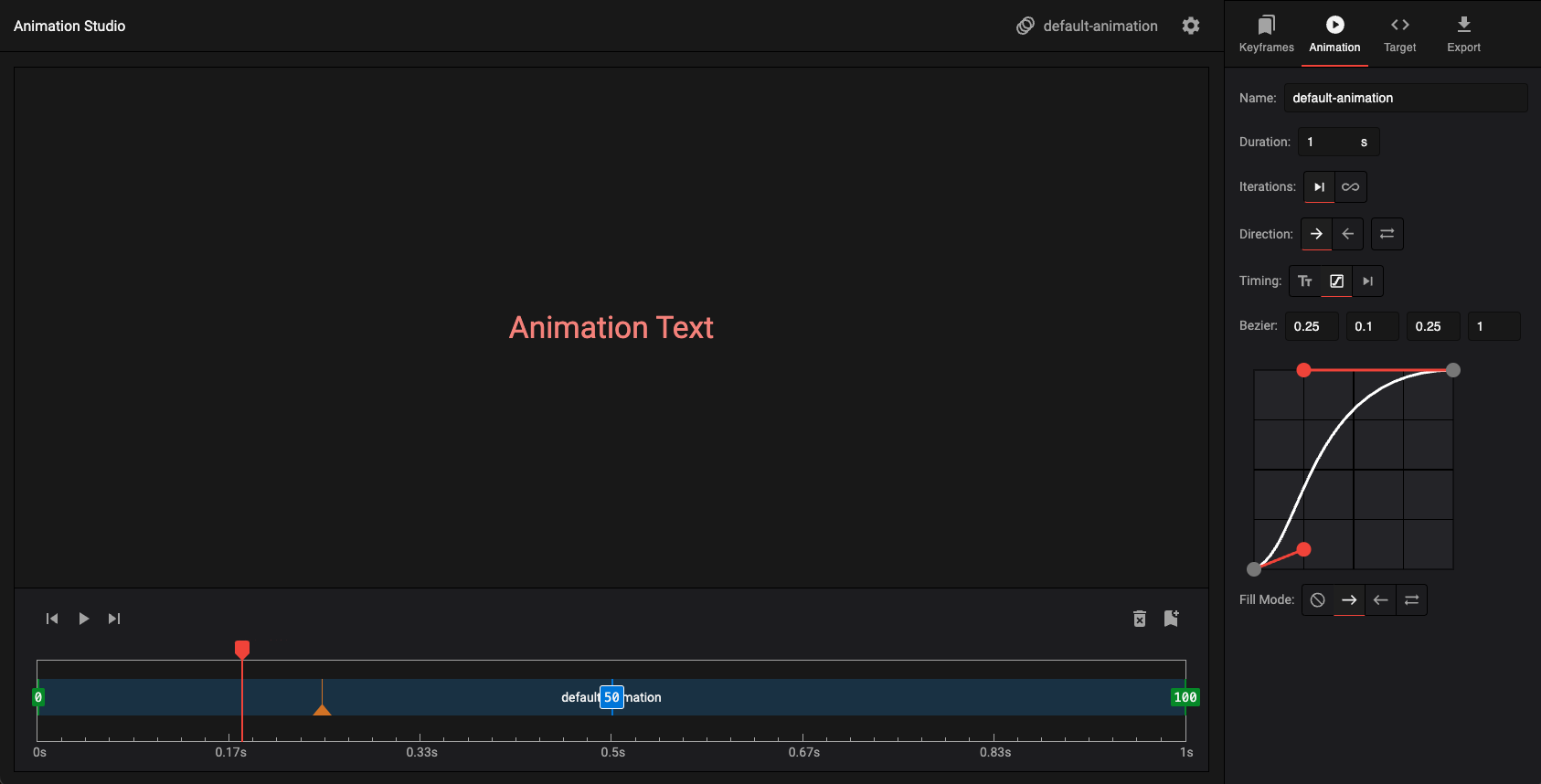
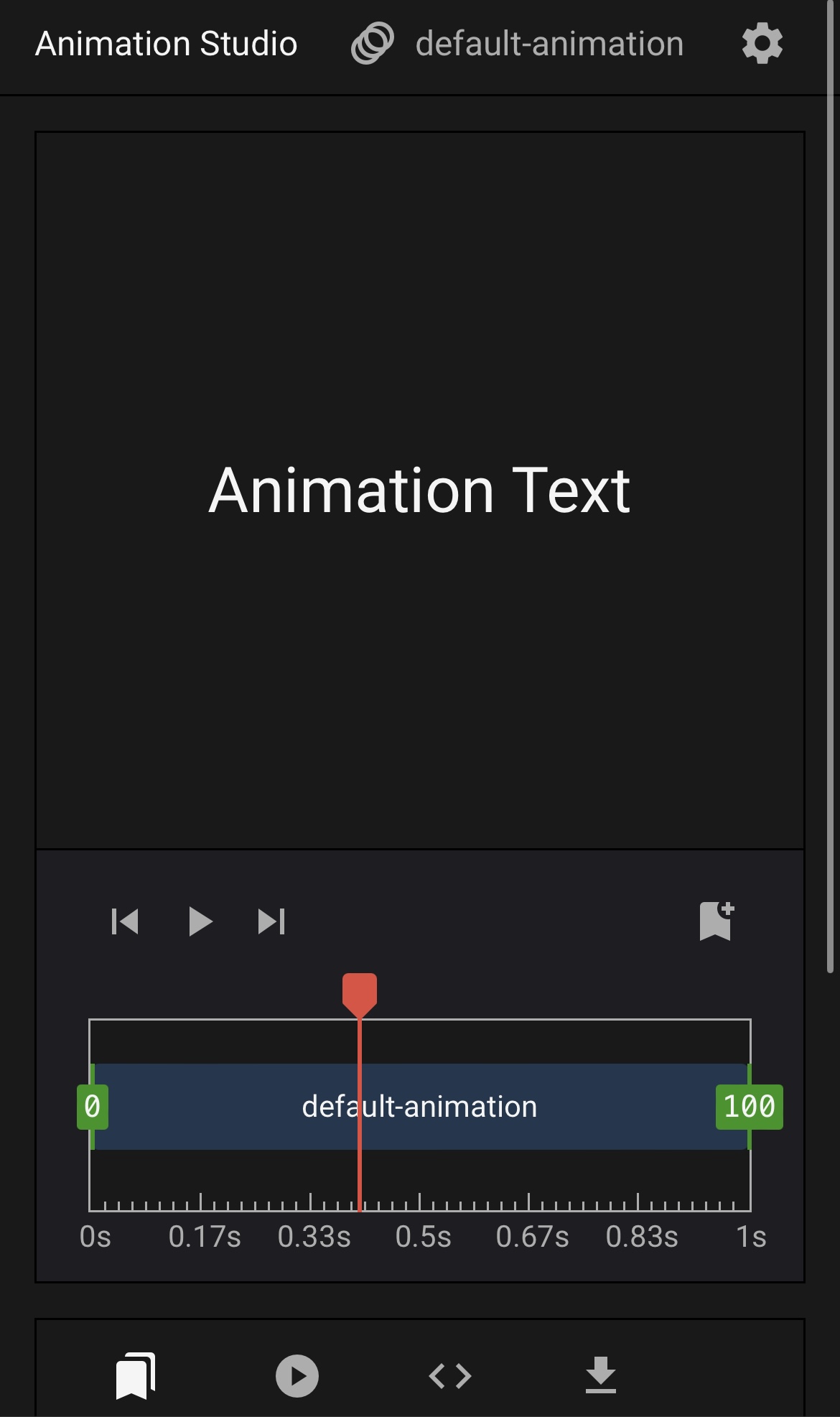
Animation Studio was originally conceived as a library to store and quickly customize cool text animations. Eventually, scope creep led to the addition of modular keyframe editing, animation tuning, and html customization features, resulting in an entire editing studio for animations.
Since this is a project I built for fun in about a month, I don't intend to fully support it going forward, but I'll be looking to add animations and features here and there.
Next:
- Fix mobile view editor width
- Fix zoom in on text fields on mobile
Backlog:
-
Keyframes:
- Edit keyframe from keyframe view
- Go from property to value on ":" keydown
- Support keyframe codemirror editor
- Allow for higher precision keyframe values
-
Library:
- Add new animations to lib
- Search to filter animations
-
Animations:
- Clean up longform CSS string outputs
- Support linear() timing functions
- Support composite keyframes and animations
-
Timeline:
- Speed mods
- Mobile drag keyframes support
-
General:
- Saving + Projects
- Keyboard shortcuts
To run the dev server:
npm run devBefore deploying:
npm test
npm run build