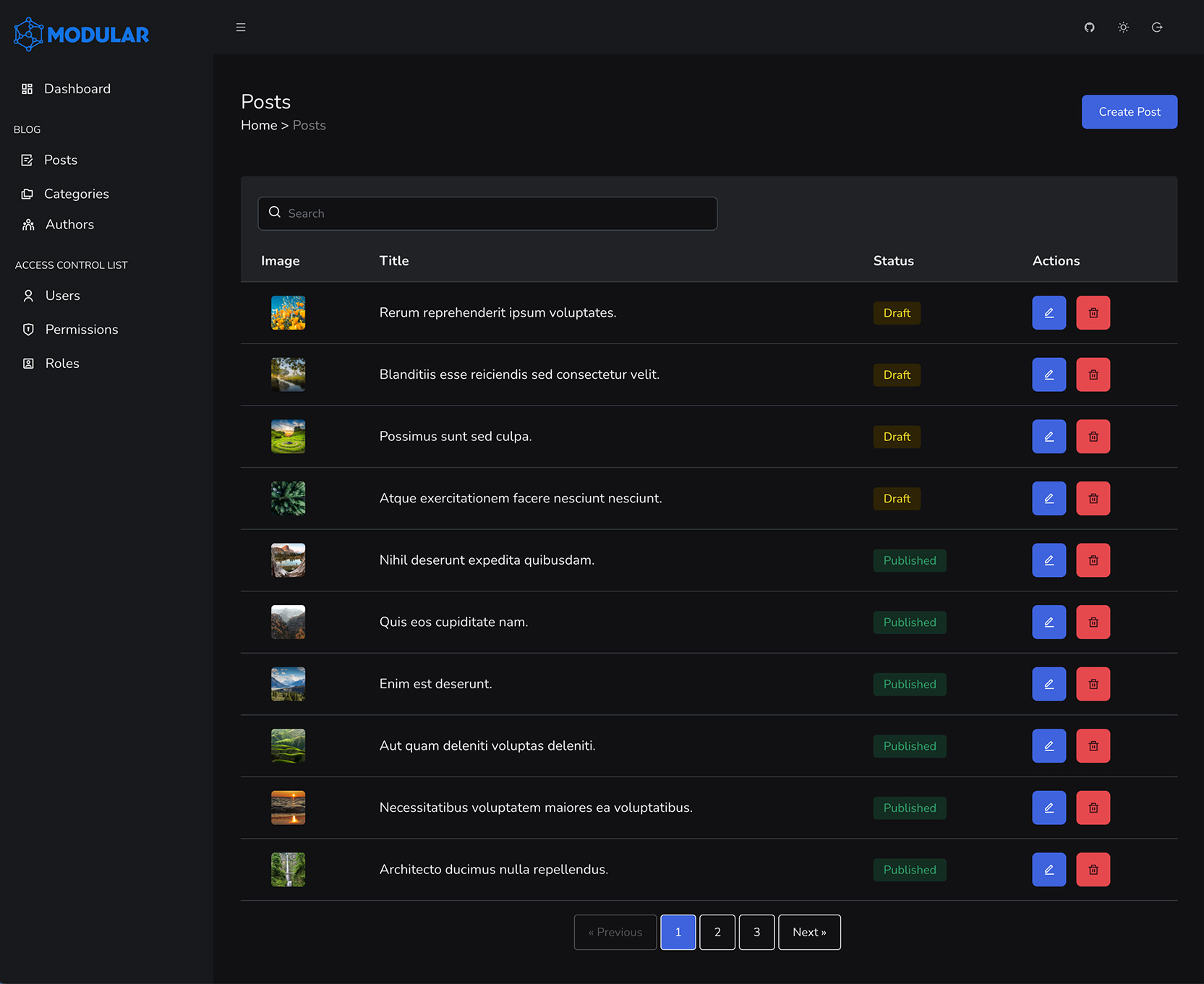
A demo application to illustrate some concepts of a Modular App.
- The ACL (Access Control List) System.
- Some of the Custom Vue 3 Components, provided by Modular (Templates, Sidebar, Data Table, Form Components, Integrated Text Editor, Flash Messages, etc).
- How Laravel, Vue and Inertia.js communicate with each other.
- A possible way to organize the file structure of a Modular Project.
- Smooth transitions between pages.
- The GitHub repository for this demo app includes examples of workflows (GitHub Actions) to standardize the styles of the PHP files using Laravel Pint, and the Vue and JavaScript files using Prettier. There is also a workflow to handle tests. Feel free to check it out!
You can visit the demo app at https://demo.ismodular.com.
Clone the repo locally:
git clone https://github.com/daniel-cintra/modular-demo.git modular-demo && cd modular-demoInstall PHP dependencies:
composer installSetup configuration:
cp .env.example .envGenerate application key:
php artisan key:generateConfigure the database settings in your .env file according to your choice of database (MySQL, PostgreSQL, SQLite, etc.). If you want to use SQLite, create the database file:
touch database/database.sqliteRun database migrations and seeder:
php artisan migrate:fresh --seedCreate a symlink to the storage:
php artisan storage:linkCopy the blog example images from resources/images/blog to storage/app/public/blog:
cp -r resources/images/blog storage/app/public/blog
Install NPM dependencies:
npm installBuild the assets:
npm run buildRun the dev server (the output will give the address):
php artisan serveYou're ready to go! Simply visit the URL in your browser; the login form will appear with the fields automatically filled in.
If you want to use hot reloading, to see the changes in the browser without having to refresh the page, run the following command (instead of npm run build):
npm run devAnd run the following command in a separate terminal window:
php artisan serveAccess the application (in your browser) at the address given by the php artisan serve command.
The tests provided by this Demo Application can be found in the {moduleName}/Tests directory. After installing the application, you can run the tests executing the following command from the project root directory in the terminal:
php artisan testYou can find the full Modular documentation at https://docs.ismodular.com.
The Modular Project is open-source software licensed under the MIT license.