Picture element not working (Nuxt.js typescript)
Closed this issue · 3 comments
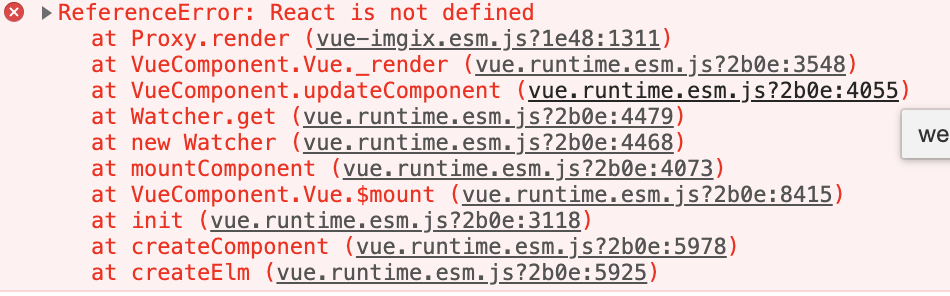
When trying to use the I get an error "React is not defined".
Running environment on Nuxt.js typescript, with standard configuration copied from the readme.
Code (copied from readme and changed src):
<ix-picture> <ix-source src="femina/s3fs-public/media/article/fra-drivhus-til-orangeri-prim.jpg" media="(min-width: 768px)" imgixParams="{ ar: '2:1' }"/> <ix-source src="femina/s3fs-public/media/article/fra-drivhus-til-orangeri-prim.jpg" media="(min-width: 320px)" imgixParams="{ ar: '1.5:1' }" /> <ix-img src="femina/s3fs-public/media/article/fra-drivhus-til-orangeri-prim.jpg" imgixParams="{ w: 100, ar: '3:1' }" /> </ix-picture>
Hey there @AndersNielsen85, thanks for opening this issue 🙌
This definitely seems to be a bug, and I can recreate this in a CodeSandbox. I'll work to get this fixed as soon as possible, and will post any updates here.
Hey @AndersNielsen85 - the PR above was merged and released in 2.8.1. This should fix this issue for pictures and sources. Please let me know if you have any more issues. Thank you again for reaching out.
🎉 This issue has been resolved in version 2.8.1 🎉
The release is available on:
Your semantic-release bot 📦🚀