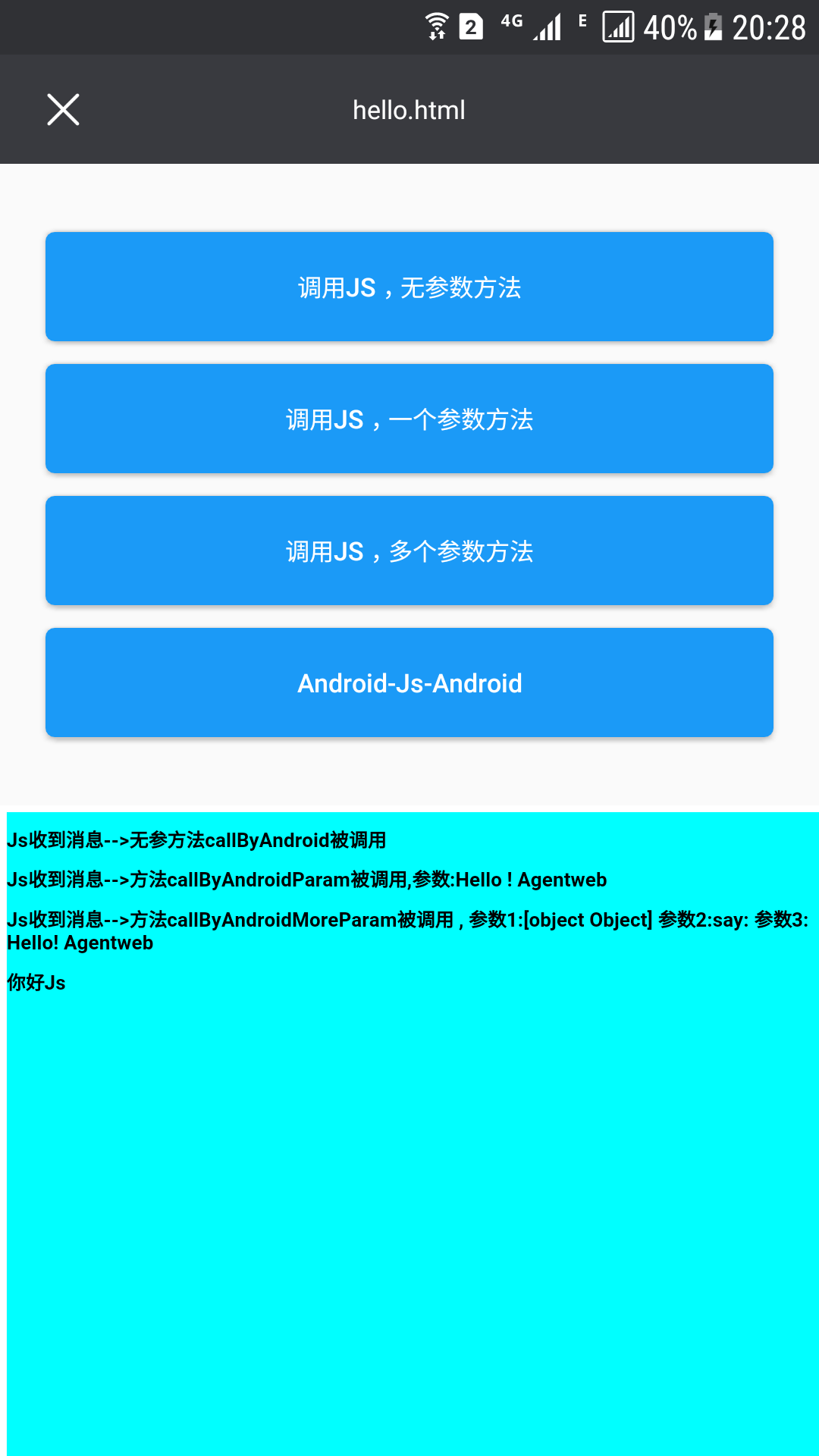
AgentWeb 是一个基于的 Android WebView ,极度容易使用以及功能强大的库,提供了 Android WebView 一系列的问题解决方案 ,并且轻量和极度灵活,体验请下载的 agentweb.apk, 或者你也可以到 Google Play 里面下载 AgentWeb , 详细使用请参照上面的 Sample 。
-
Gradle
implementation 'com.just.agentweb:agentweb:4.1.3' // (必选) implementation 'com.just.agentweb:filechooser:4.1.3'// (可选) implementation 'com.download.library:Downloader:4.1.3'// (可选)
mAgentWeb = AgentWeb.with(this)
.setAgentWebParent((LinearLayout) view, new LinearLayout.LayoutParams(-1, -1))
.useDefaultIndicator()
.createAgentWeb()
.ready()
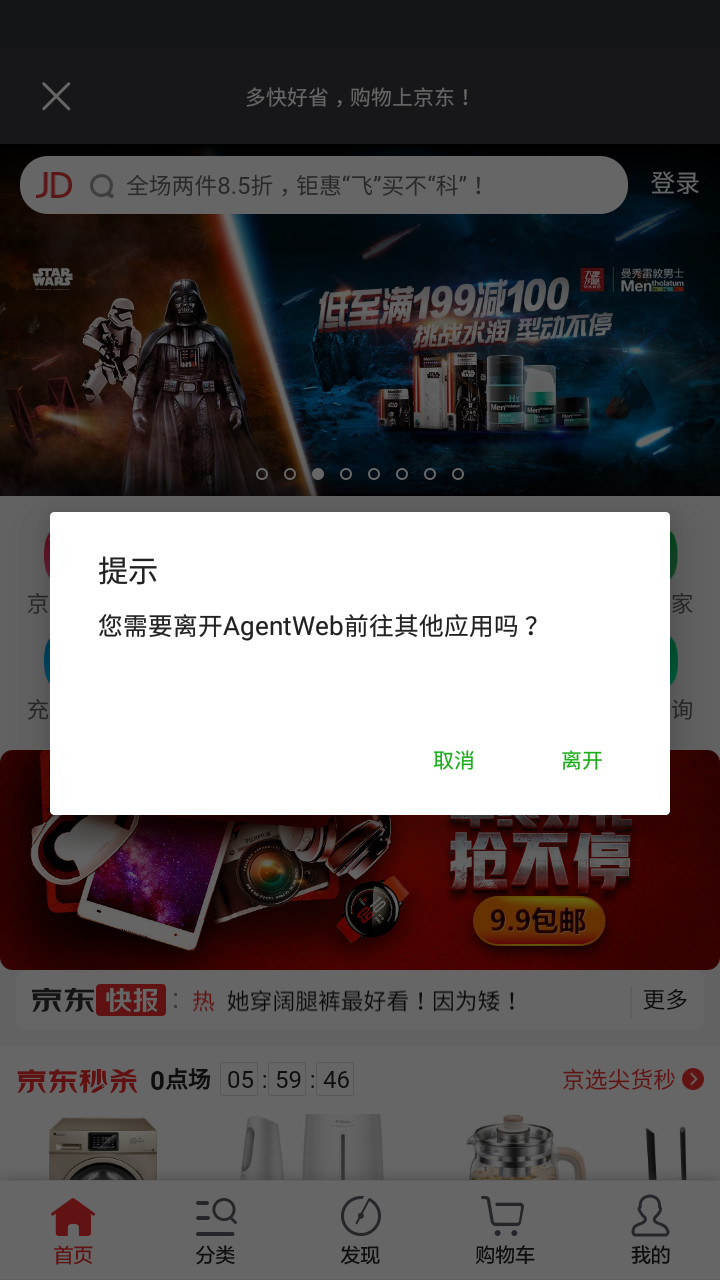
.go("http://www.jd.com");function callByAndroid(){
console.log("callByAndroid")
}
mAgentWeb.getJsAccessEntrace().quickCallJs("callByAndroid");mAgentWeb.getJsInterfaceHolder().addJavaObject("android",new AndroidInterface(mAgentWeb,this));
window.android.callAndroid(); @Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (mAgentWeb.handleKeyEvent(keyCode, event)) {
return true;
}
return super.onKeyDown(keyCode, event);
} @Override
protected void onPause() {
mAgentWeb.getWebLifeCycle().onPause();
super.onPause();
}
@Override
protected void onResume() {
mAgentWeb.getWebLifeCycle().onResume();
super.onResume();
}
@Override
public void onDestroyView() {
mAgentWeb.getWebLifeCycle().onDestroy();
super.onDestroyView();
} <!--如果你的应用需要用到视频 , 那么请你在使用 AgentWeb 的 Activity 对应的清单文件里加入如下配置-->
android:hardwareAccelerated="true"
android:configChanges="orientation|screenSize"
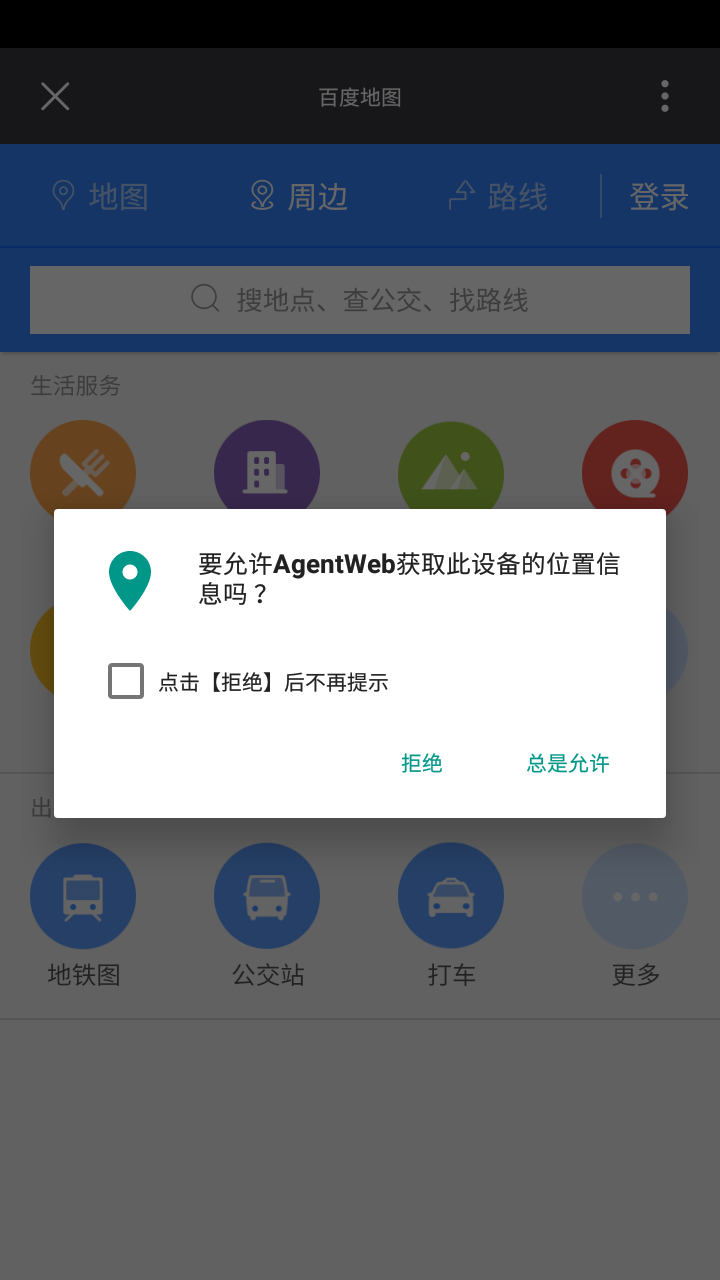
<!--AgentWeb 是默认允许定位的 ,如果你需要该功能 , 请在你的 AndroidManifest 文件里面加入如下权限 。-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
AgentWeb.with(this)
.setAgentWebParent(mLinearLayout,new LinearLayout.LayoutParams(-1,-1) )
.useDefaultIndicator()
.setReceivedTitleCallback(mCallback)
.setWebChromeClient(mWebChromeClient)
.setWebViewClient(mWebViewClient)
.setSecutityType(AgentWeb.SecurityType.strict)
.createAgentWeb()
.ready()
.go(getUrl());
private WebViewClient mWebViewClient=new WebViewClient(){
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
//do you work
}
};
private WebChromeClient mWebChromeClient=new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
//do you work
}
}; if (!mAgentWeb.back()){
AgentWebFragment.this.getActivity().finish();
} mAgentWeb.getWebCreator().getWebView();String cookies=AgentWebConfig.getCookiesByUrl(targetUrl);AgentWebConfig.syncCookie("http://www.jd.com","ID=XXXX");//略,请查看 Sample//略,请查看 SampleAgentWebConfig.clearDiskCache(this.getContext());protected PermissionInterceptor mPermissionInterceptor = new PermissionInterceptor() {
@Override
public boolean intercept(String url, String[] permissions, String action) {
Log.i(TAG, "url:" + url + " permission:" + permissions + " action:" + action);
return false;
}
}; //略,请查看 Sample <uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission>
<uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.CAMERA"></uses-permission>
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES"></uses-permission>
compile "com.android.support:design:${SUPPORT_LIB_VERSION}" // (3.0.0开始该库可选)
compile "com.android.support:support-v4:${SUPPORT_LIB_VERSION}"
SUPPORT_LIB_VERSION=27.0.2(该值会更新)
如果你的项目需要加入混淆 , 请加入如下配置
-keep class com.just.agentweb.** {
*;
}
-dontwarn com.just.agentweb.**Java 注入类不要混淆 , 例如 sample 里面的 AndroidInterface 类 , 需要 Keep 。
-keepclassmembers class com.just.agentweb.sample.common.AndroidInterface{ *; }- 支付宝使用需要引入支付宝SDK ,并在项目中依赖 , 微信支付不需要做任何操作。
- AgentWeb 内部使用了
AlertDialog需要依赖AppCompat主题 。 setAgentWebParent不支持ConstraintLayout。mAgentWeb.getWebLifeCycle().onPause();会暂停应用内所有WebView。minSdkVersion低于等于16以下自定义WebView请注意与JS之间通信安全。- AgentWeb v3.0.0以上版本更新了包名,混淆的朋友们,请更新你的混淆配置。
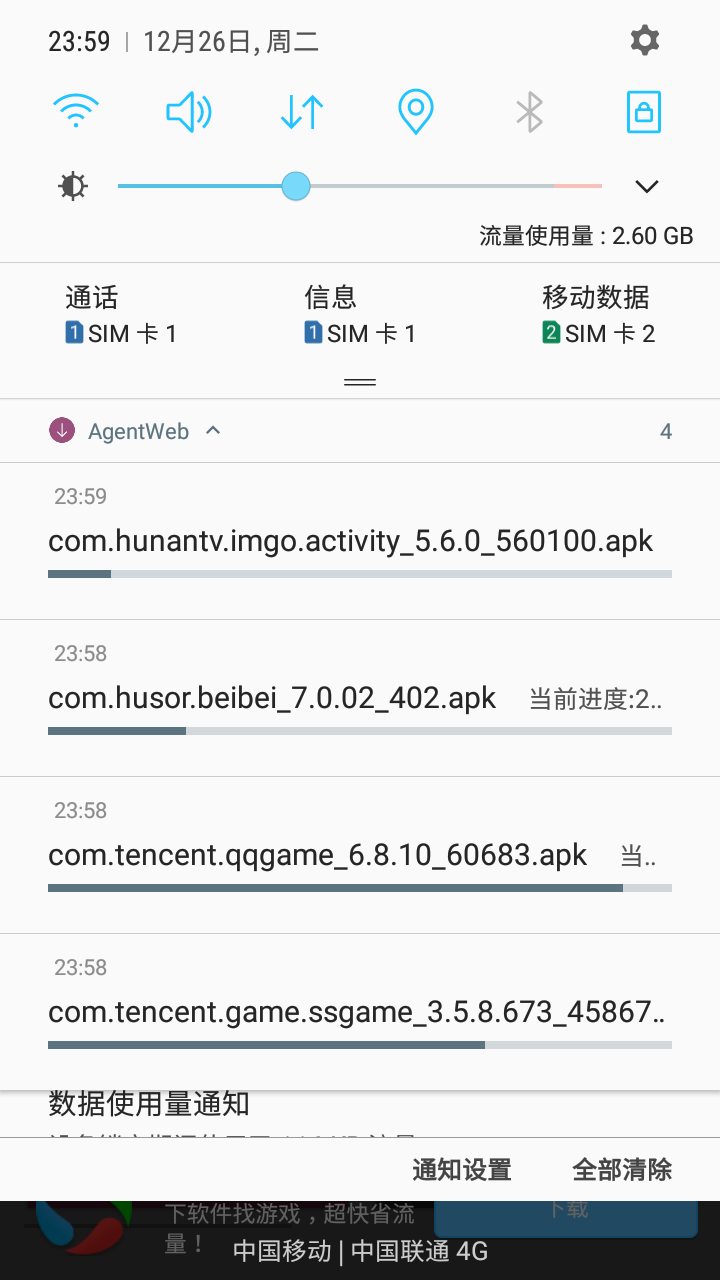
- 多进程无法取消下载,解决方案。
FrameLayout frameLayout = mAgentWeb.getWebCreator().getWebParentLayout();
frameLayout.setBackgroundColor(Color.BLACK);- Wiki(不全)
Sample(推荐,详细)
- 欢迎提 Issues
一个位于深圳的 Android 开发者 , 如果你有问题 , 请联系 Email : xiaozhongcen@gmail.com
如果你喜欢了 AgentWeb 的设计 , 你也可以请作者喝一杯咖啡。
Copyright (C) Justson(https://github.com/Justson/AgentWeb)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.