Ever find yourself using console.log to work out what the heck is going on within your functions?
And then put too many variables into the log and lose context of which value is which variable?
These problems can be solved by a computer at build time. This plugin allows you to inspect a functions parameters, variables, return value and parent scope by adding meaningful logs around the scope of the function - removing the hassle of manual console.log statements or debugging.
With npm:
npm install --save-dev babel-plugin-consoleWith yarn:
yarn add -D babel-plugin-console{
"plugins": ["console"]
}babel --plugins console script.jsrequire('babel-core').transform('code', {
plugins: ['console'],
})Outputs a collection of messages for a functions entire scope
Note: this API is the same as the standard console.log
console.scope(obj1 [, obj2, ..., objN]);
console.scope(msg [, subst1, ..., substN]);-
obj1 ... objNA list of JavaScript objects to output. The string representations of each of these objects are appended together in the order listed and output. -
msgA JavaScript string containing zero or more substitution strings. -
subst1 ... substNJavaScript objects with which to replace substitution strings within msg. This gives you additional control over the format of the output.
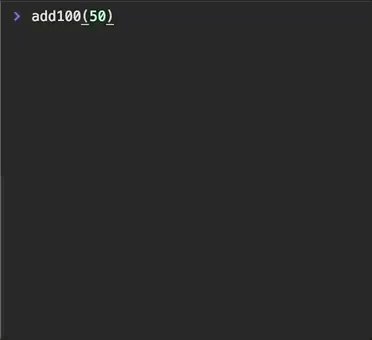
const add100 = (a) => {
const oneHundred = 100;
console.scope('Add 100 to another number');
return add(a, oneHundred);
};
const add = (a, b) => {
return a + b;
};
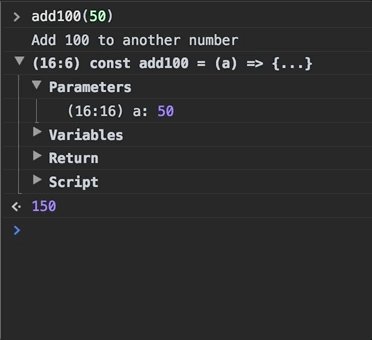
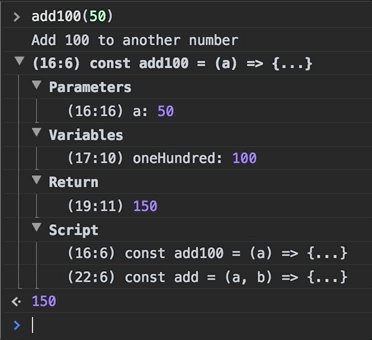
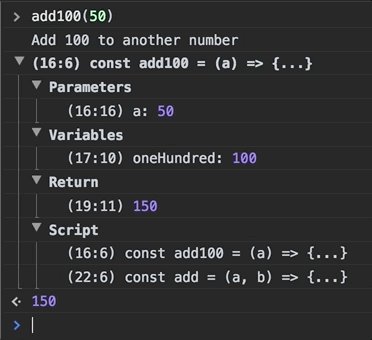
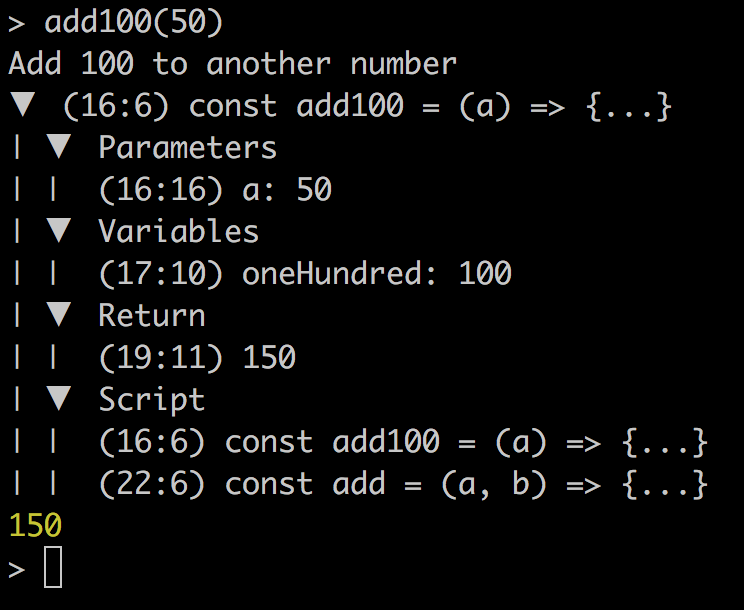
↓ ↓ ↓ ↓ ↓ ↓Browser:
Node:
babel-plugin-console also ships with babel-macros supported 🎉
To use a macro you will need to
install and setup babel-macros.
Once you have enabled babel-macros import/require the scope macro with:
import scope from 'babel-plugin-console/scope.macro';
// OR
const scope = require('babel-plugin-console/scope.macro');Note: this is the same as the above usage and will generate the same logs - only difference is it uses the scope macro 😎
↑ ↑ ↑ ↑ ↑ ↑
import scope from 'babel-plugin-console/scope.macro';
const add100 = (a) => {
const oneHundred = 100;
scope('Add 100 to another number');
return add(a, oneHundred);
};
const add = (a, b) => {
return a + b;
};NOTE: There's also a separate package available called
scope.macrowhich you can install and use instead if you prefer to type less.
This tweet led to me watching
@kentcdodds's live presentation on ASTs. This plugin is an extension on the
captains-log demoed - Thanks Kent!
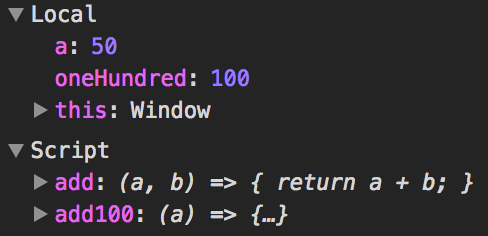
You could use a debugger with breakpoints to pause the execution of a function and inspect the values of each variable.
The above add100 function would look like the following if you used a debugger with a breakpoint:
Matt Phillips 💻 📖 🚇 |
Stephen Bluck 📖 |
|---|
MIT