-
Install Mapbox package for React Native
$ npm i @mapbox/react-native-mapbox-gl
-
Go to yourProject/android/build.gradle
allprojects { repositories { jcenter() maven { url "$rootDir/../node_modules/react-native/android" } maven { url "https://jitpack.io" } maven { url "https://maven.google.com" } } }
-
Go to yourProject/android/app/build.gradle
dependencies { compile (project(':mapbox-react-native-mapbox-gl')) { compile ('com.squareup.okhttp3:okhttp:3.6.0') { force = true } } }
-
Go to yourProject/android/settings.gradle
include ':mapbox-react-native-mapbox-gl' project(':mapbox-react-native-mapbox-gl').projectDir = new File(rootProject.projectDir, '../node_modules/@mapbox/react-native-mapbox-gl/android/rctmgl')
-
Go to yourProject/android/app/src/main/java/com/yourProject/MainApplication.java
insert after
import com.facebook.soloader.SoLoader:import com.mapbox.rctmgl.RCTMGLPackage;
insert inside
getPackages()afternew MainReactPackage(),new RCTMGLPackage()
-
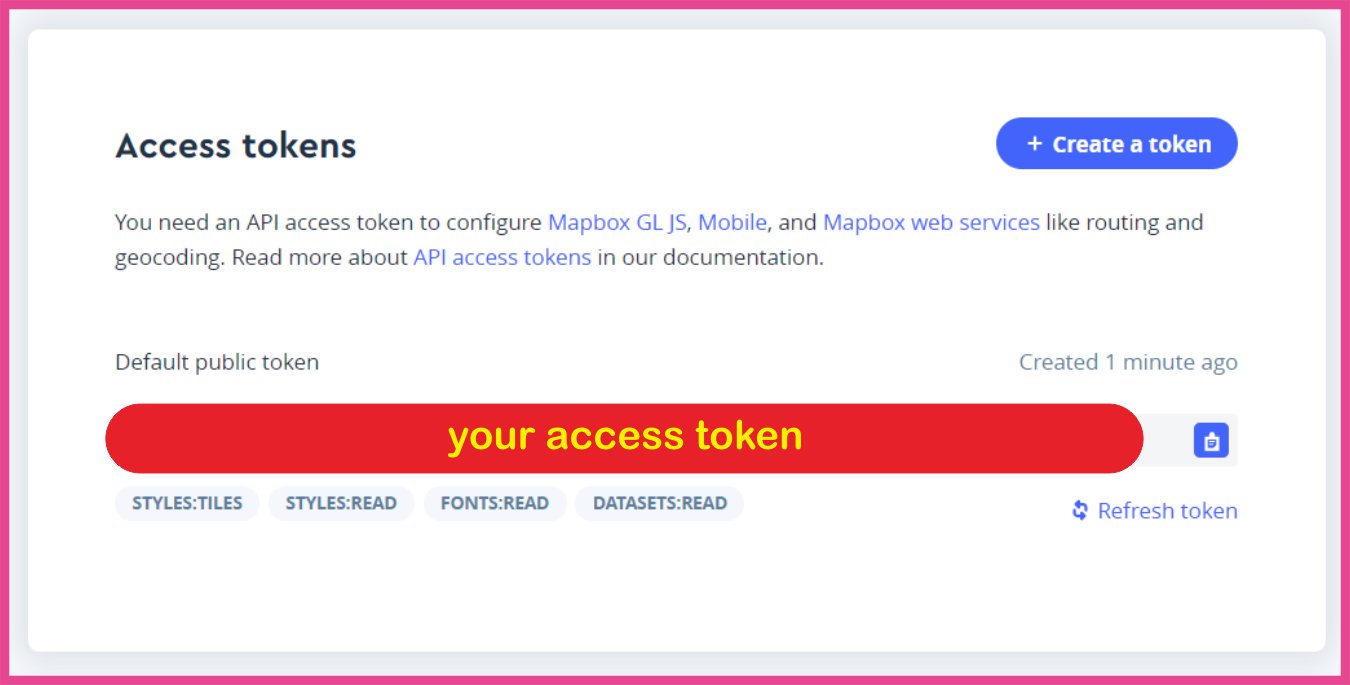
Sign up to mapbox.com & get your access token!