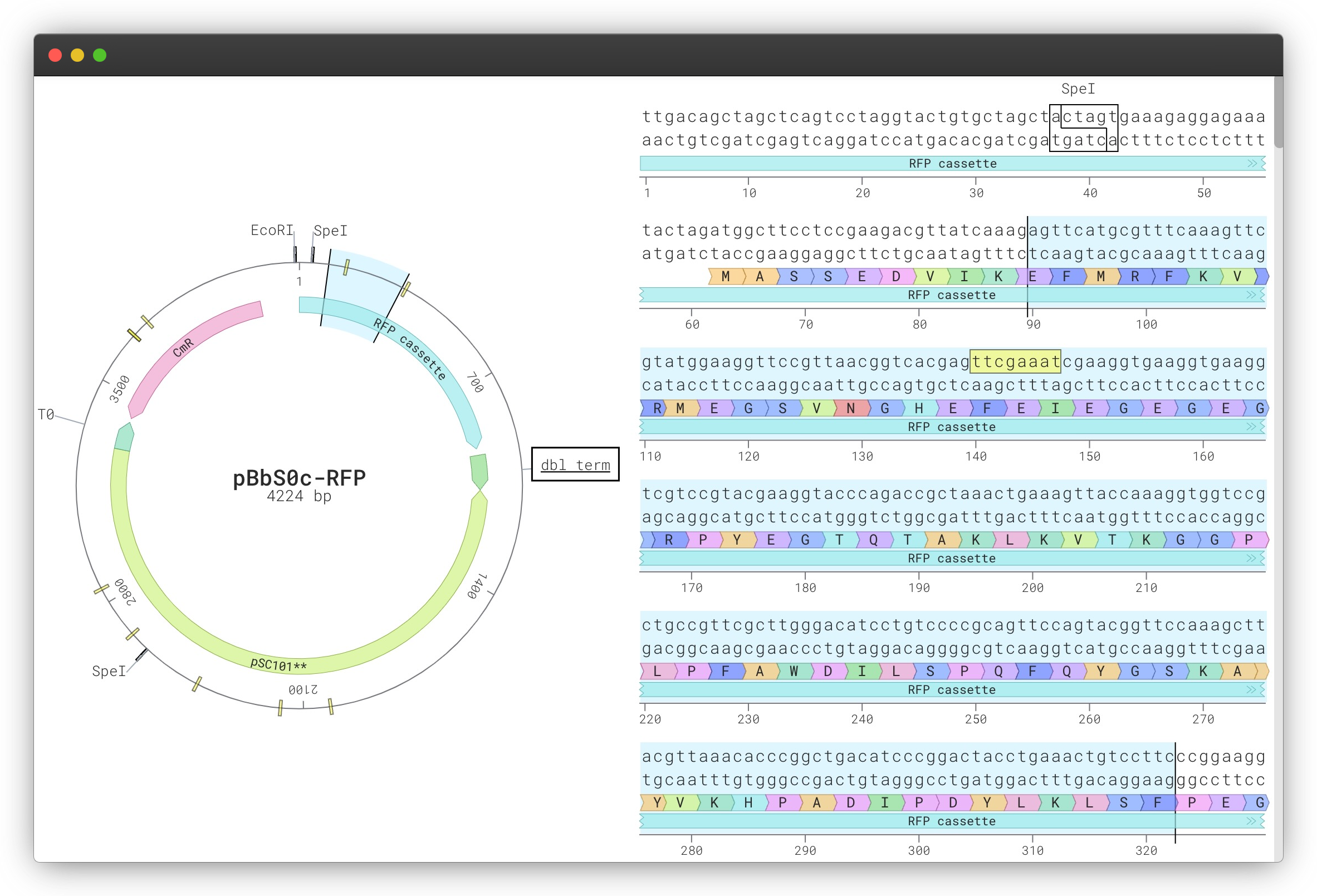
SeqViz is a DNA, RNA, and protein sequence viewer.
You can see a demo at tools.latticeautomation.com/seqviz. The source is in /demo.
- Annotations with names and colors
- Amino acid translations
- Enzyme cut sites
- Searching with mismatches and highlighting
- Selecting a range on the viewer(s), or clicking an
annotation,translation,cutSiteorsearchResult, will highlight the selection and pass it to theonSelection()callback.
npm install seqviz<script src="https://unpkg.com/seqviz"></script>import { SeqViz } from "seqviz";
export default () => (
<SeqViz
name="J23100"
seq="TTGACGGCTAGCTCAGTCCTAGGTACAGTGCTAGC"
annotations={[{ name: "promoter", start: 0, end: 34, direction: 1, color: "blue" }]}
/>
);More details are in the Viewer without React section.
<script>
window.seqviz
.Viewer("root", {
name: "L09136",
seq: "tcgcgcgtttcggtgatgacggtgaaaacctctgacacatgca",
style: { height: "100vh", width: "100vw" },
})
.render();
</script>All the following are usable as props for the React component (seqviz.SeqViz) or as options for the plain JS implementation (seqviz.Viewer()).
A sequence to render. Can be a DNA, RNA, or amino acid sequence.
These props are @deprecated and may be removed in a future major release. We recommend parsing sequence files outside of SeqViz with the seqparse package.
fileis a FASTA, GenBank, SnapGene, JBEI, or SBOL file (string|File)accessionis an NCBI accession-ID (string)
For example:
import seqparse from "seqparse";
export default () => {
const [seq, setSeq] = useState({ name: "", seq: "", annotations: [] });
// fetch and parse a sequence from NCBI: https://www.ncbi.nlm.nih.gov/nuccore/MN623123.1
useEffect(async () => setSeq(await seqparse("MN623123.1")));
return <SeqViz name={seq.name} seq={seq.seq} annotations={seq.annotations} />;
};The type and orientation of the sequence viewers. One of "linear" | "circular" | "both" | "both_flip". both means the circular viewer fills the left side of SeqViz, and the linear viewer fills the right. both_flip is the opposite: the linear viewer is on the left, and the circular viewer is on the right.
The name of the sequence/plasmid. Shown at the center of the circular viewer.
An array of Annotations to render. Each Annotation requires 0-based start (inclusive) and end (exclusive) indexes. names are rendered on top of the annotations. Set the annotation's direction to 1 for forward arrows and -1 for reverse arrows.
annotations = [
{ start: 0, end: 22, name: "Strong promoter", direction: 1 }, // [0, 22)
{ start: 23, end: 273, name: "GFP" },
{ start: 300, end: 325, name: "Weak promoter", direction: -1, color: "#FAA887" },
];In the example above, the "Strong promoter" would span the first to twenty-second base pair.
An array of translations: sequence ranges to translate and render as amino acids sequences. Requires 0-based start (inclusive) and end (exclusive) indexes relative the DNA sequence. A direction is required: 1 (FWD) or -1 (REV).
translations = [
{ start: 0, end: 90, direction: 1 }, // [0, 90)
{ start: 191, end: 522, direction: -1 },
];An array of restriction enzymes to show recognition sites for. A list of pre-defined enzymes in src/enzymes.ts can be referenced by name. Example:
enzymes = [
"EcoRI",
"PstI",
{
name: "Cas9",
rseq: "NGG", // recognition sequence
fcut: 0, // cut index on FWD strand, relative to start of rseq
rcut: 1, // cut index on REV strand, relative to start of rseq
color: "#D7E5F0", // color to highlight recognition site with
// (optional) only show recognition sites between 100th and 250th index [100, 250)
range: {
start: 100,
end: 250,
},
},
];Ranges of sequence to highlight. A default color from colors is used if none is provided.
highlights = [
{ start: 36, end: 66, color: "magenta" },
{ start: 70, end: 80 },
];How zoomed the viewer(s) should be 0-100. Key'ed by viewer type, but only linear is supported.
An array of colors to use for annotations, translations, and highlights. Defaults are in src/colors.ts.
An object mapping base pairs to their color. The key/bp is either a nucleotide type or 0-based index. Example:
bpColors = { A: "#FF0000", T: "blue", 12: "#00FFFF" };Style for seqviz's outer container div. Empty by default. Useful for setting the height and width of the viewer if the element around seqviz lacks one. For example:
style = { height: "100vh", width: "100vw" };This (optional) selection prop is useful if you want to externally manage and set the selection state:
selection = {
start: 133,
end: 457,
clockwise: true,
};A callback executed after selection events. It accepts a single Selection type argument.
This occurs after drag/drop selections and clicks. It will have meta on annotation, translation, enzyme, highlight or search elements if one was selected. The example below shows an annotation selection:
{
"end": 457,
"length": 324,
"name": "lacZ fragment",
"start": 133,
"type": "ANNOTATION",
}Sequence search parameters. Takes a query sequence and the maximum allowable mismatch for a match (default: 0). Matches are highlighted.
search = { query: "aatggtctc", mismatch: 1 };Searching supports wildcard symbols, e.g. { query: "AANAA" }. All symbols supported are in src/sequence.ts.
A callback executed after a search event. This is called once on initial render and every time the sequence changes thereafter. An example of search results is below:
[
{
start: 728,
end: 733,
direction: 1,
index: 0,
},
{
start: 1788,
end: 1793,
direction: -1,
index: 1,
},
];A function returning whether to copy the viewer(s) current selection during a keyboard event. The default method copies sequence after any ctrl+c or meta+c keyboard events.
Whether to show the complement sequence.
By default, the circular viewer rotates when scrolling over the viewer. That can be disabled with rotateOnScroll: false.
For usability in non-React apps, we provide a thin wrapper around the React component. The viewer's constructor accepts two arguments:
element: either an element id or an HTMLElementprops: props as documented above
const element = document.getElementById("root");
const viewer = seqviz.Viewer(element, props);
// Render the viewer to the DOM at the node passed in $element`.
viewer.render();
// To later update the viewer's configuration and re-renders.
viewer.setState(props);
// To render the viewer, eg for server-side rendering, and returns it as an HTML string.
viewer.renderToString();This library is maintained by Lattice Automation.
You can report bugs and request features at Issues or contact us directly at contact@latticeautomation.com