Woo Next React Theme 🚀
- This is a React WooCommerce theme, built with Next JS, Webpack, Babel, Node, GraphQl
Important Note ⭐ :
The code for the Video Tutorial is in the branch youtube-course However, since there is continuous contribution and updates to this project. The 'master' branch is upto date with those changes. You can also refer to the PR notes for changes.
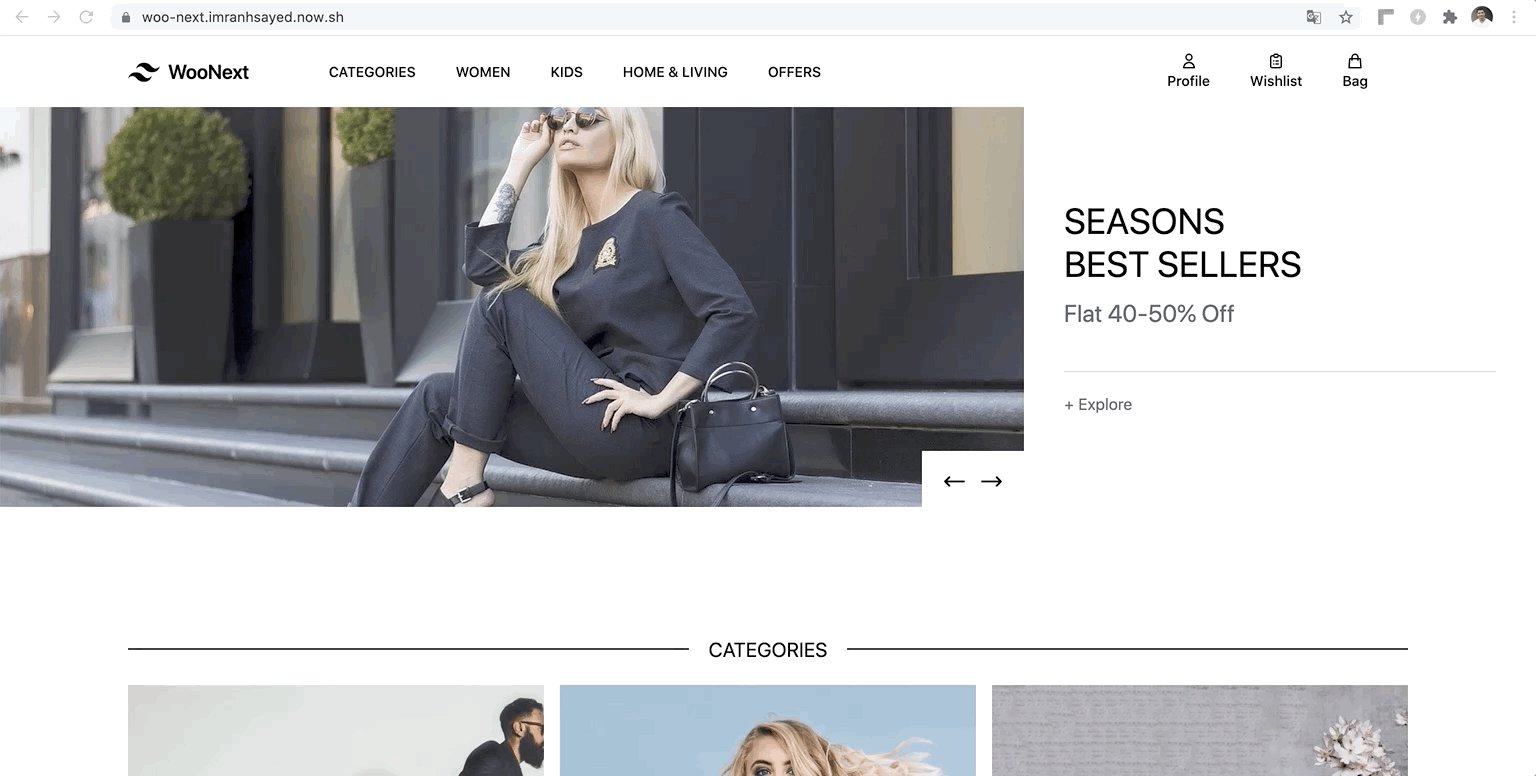
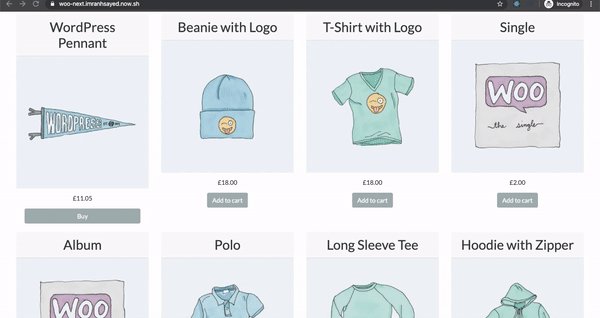
Demo Desktop 📹
Live Demo:
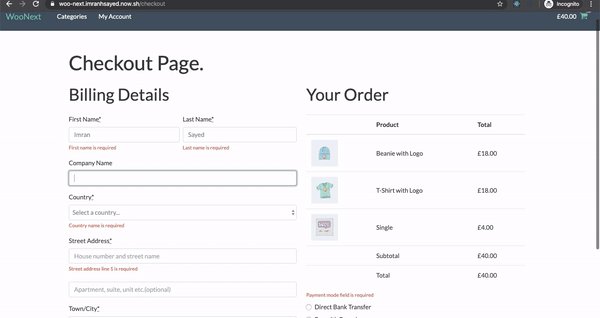
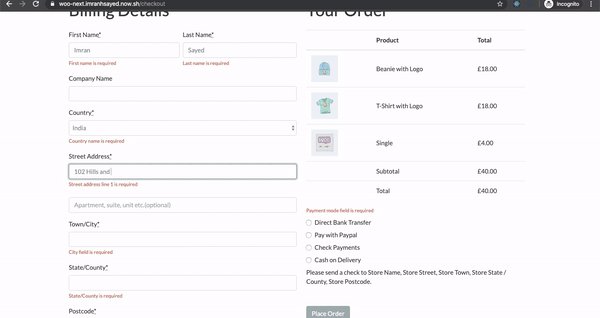
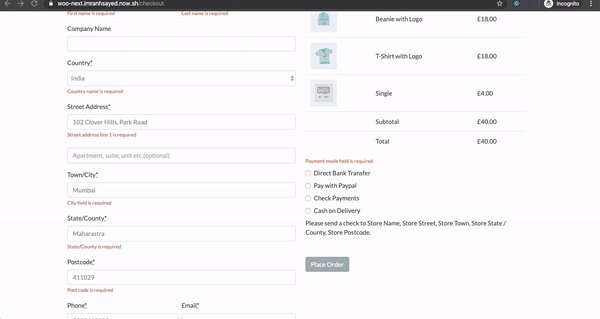
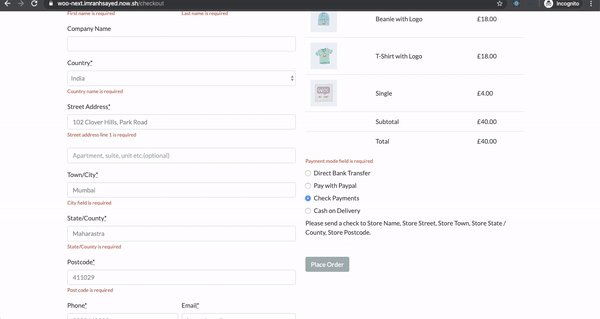
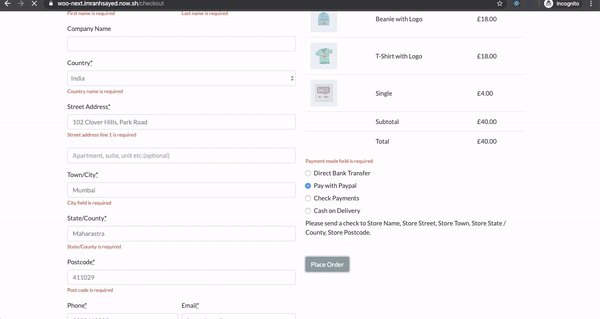
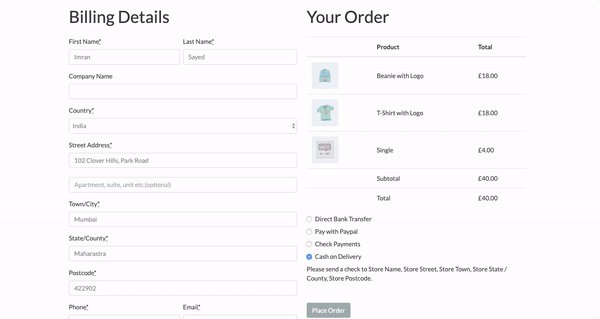
Checkout Page Demo
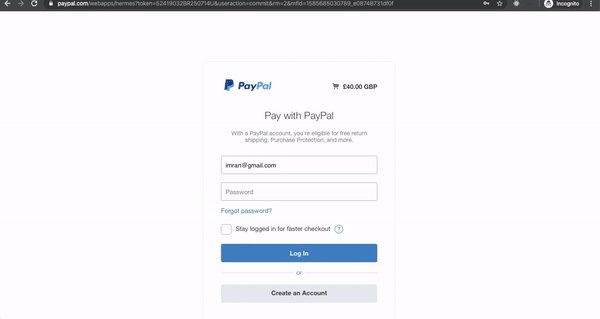
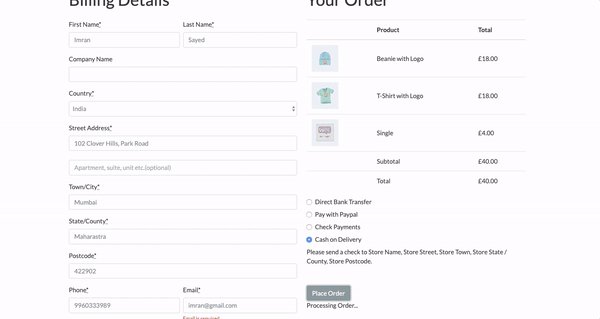
Payment Demo ( Paypal example )
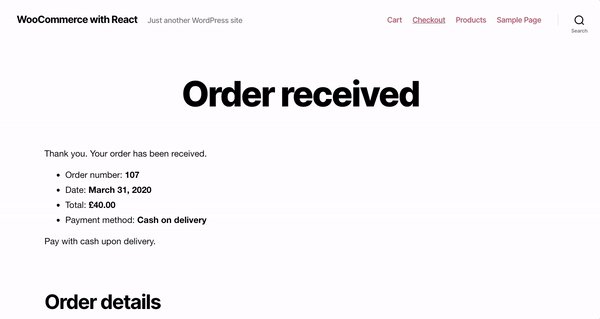
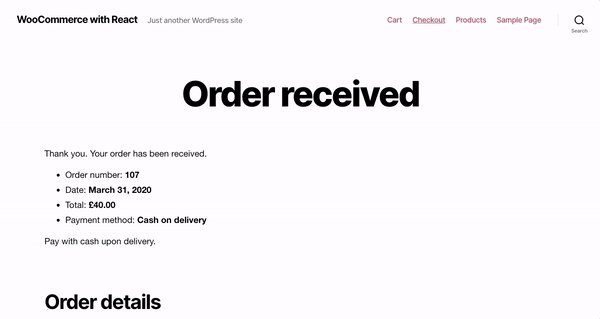
Order Received Demo
Features:
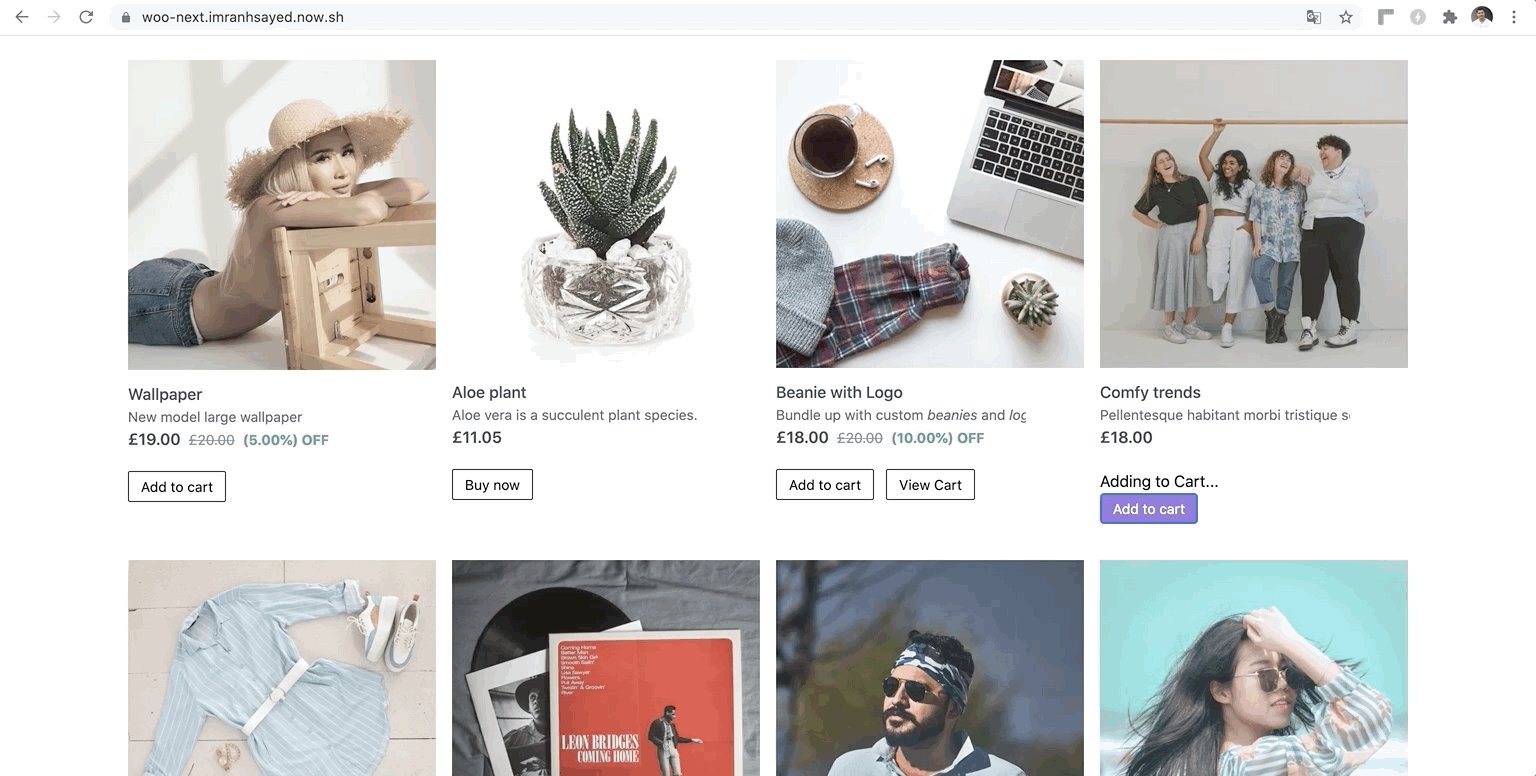
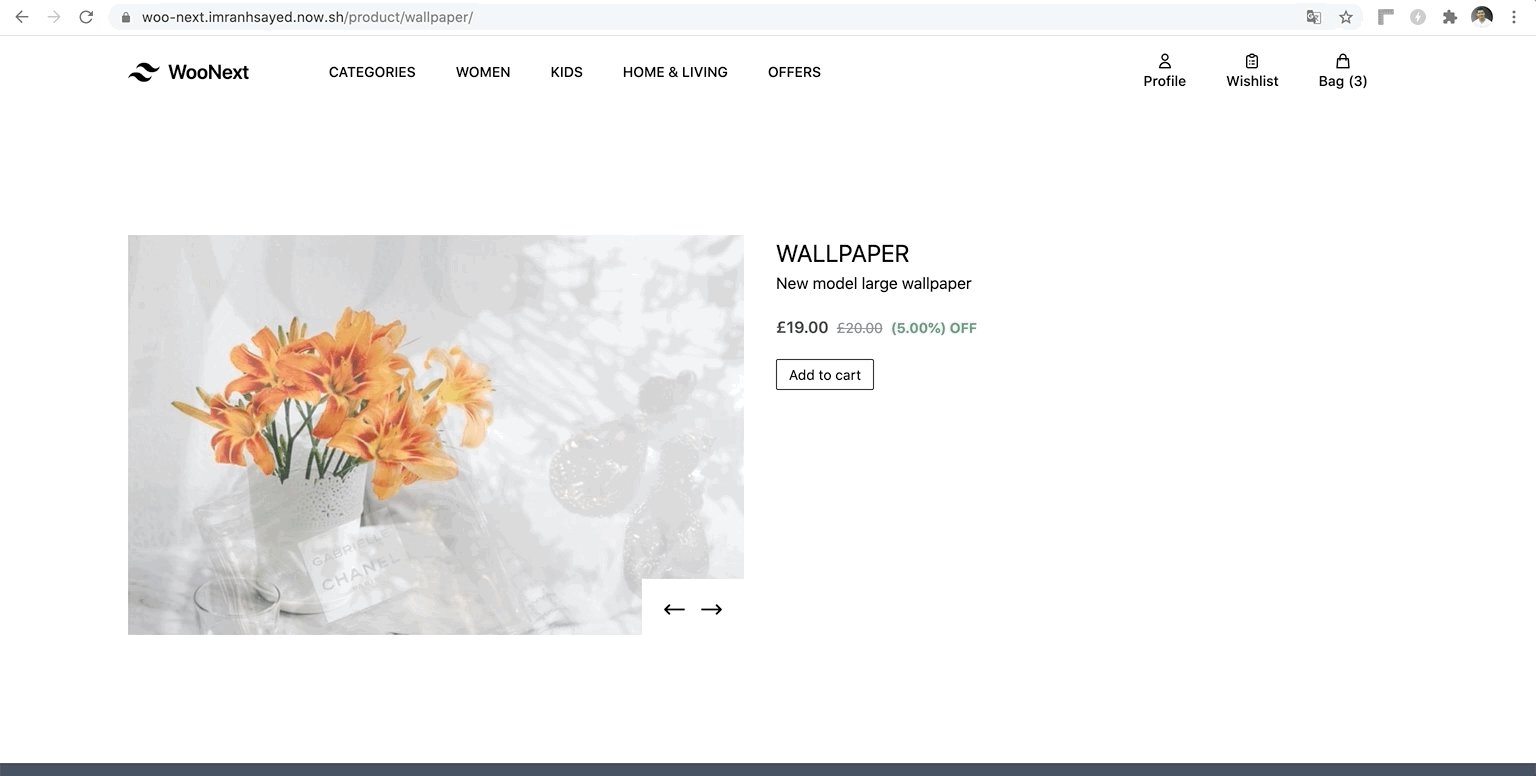
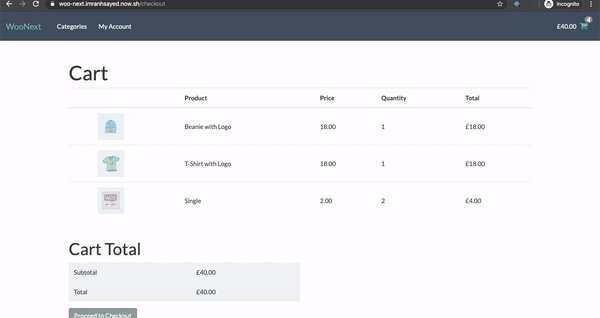
- WooCommerce Store in React( contains: Products Page, Single Product Page, AddToCart, CartPage and Checkout Page ).
- SSR
- SEO friendly
- Automatic Code Splitting
- Hot Reloading
- Prefetching
- Incremental Static (Re)generation ( Next.js 10 support )
- GraphQL with Apollo Client
- Tailwindcss
Getting Started 🚀
These instructions will get you a copy of the project up and running on your local machine for development purposes.
Prerequisites 📄
Installing 🔧
- Clone this repo using terminal
git clone git@github.com:imranhsayed/woo-next cd woo-nextyarn install
Add GraphQl support for WordPress
- Download and activate the following plugins , in your WordPress plugin directory:
-
wp-graphql Exposes graphql for WordPress ( Tested with v-0.8.0 of this plugin )
-
wp-graphql-woocommerce Adds Woocommerce functionality to a WPGraphQL schema ( Tested with v-0.5.0 of this plugin )
-
Make sure Woocommerce plugin is also installed in your WordPress site. You can also import default wooCommerce products that come with wooCommerce Plugin for development ( if you don't have any products in your WordPress install )
WP Dashboard > Tools > Import > WooCommerce products(CSV): The WooCommerce default products csv file is available atwp-content/plugins/woocommerce/sample-data/sample_products.csv
Hero Carousel.
To use Hero carousel, create a category called 'offers' from WordPress Dashboard > Products > Categories. Now create and assign as many child categories to this parent 'offers' category with name, description and image. These Child categories data will automatically be used to create hero carousel on the frontend.
Configuration(for GraphQL implementation) 🔧
- Note Below is for GraphQL implementation , for REST API check feature/rest-api branch
-
(Required) Create a
.envfile taking reference from.env-exampleand update your WordPressSite URL. -
(optional) You can update your productImagePlaceholder, singleImagePlaceholder in
client-config.jsconst clientConfig = { productImagePlaceholder: 'https://via.placeholder.com/800', // e.g https://via.placeholder.com/434 - Placeholder image URL for index page singleImagePlaceholder: 'https://via.placeholder.com/200', // e.g https://via.placeholder.com/200 - Placeholder image URL for individual product page }; export default clientConfig;
Branch details
-
feature/rest-api Contains REST API Implementation.
-
The
masterbranch has the GraphQL implementation.
Common Commands 💻
devRuns server in development mode
Code Contributors ✰
Thanks to all the people who contributed to the code of this project
Contributing 👥
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
Versioning 📑
I use Git for versioning.
Author 👤
License 📃
This project is licensed under the MIT License - see the LICENSE.md file for details