This repository contains a demo we did to showcase Kubernetes bootstrap, continuous development and then live one-click debugging on the remote K8s cluster with Cloud Code and IntelliJ. I gave the demo during the Cloud Code for Java talk at Devoxx Poland 2019 and Oracle CodeOne 2019 (ex. JavaOne) in SF.
-
Set up a Kubernetes cluster.
-
Allocate a static external IP to use.
-
(Recommended) Register a domain name. (I used
vote-k8s.org.)- Add an A record to point to the allocated external IP.
-
Clone the repository:
$ git clone https://github.com/ivanporty/kubernetes-survey-app-demo
-
Make sure
kubectlis configured correctly. -
Set the
EXTERNAL_IPenvironment variable to the allocated external IP:export EXTERNAL_IP=???
-
Set up Ambassador for ingress:
$ kubectl create clusterrolebinding my-cluster-admin-binding --clusterrole=cluster-admin --user=$(gcloud info --format="value(config.account)") $ ./apply_ambassador.sh
-
Make sure
kubectlis configured correctly. -
Add support with Cloud Code. Install Cloud Code plugin from JetBrains marketplace as usual.
-
Use IJ for frontend-service and voting-service, use WebStorm for notification-service (node.js)
-
Open each microservice separately in an IDE.
-
For frontend-service, use Kubernetes live templates to create standard frontend-service named deployment and service (see recover folder for example)
-
For each of microservices, use
Tools->Cloud Code->K8s->Add Kubernetes support -
Deploy microservices one by one from IDEs using
Deploy to Kubernetesrun configuration. -
Once everything is up and running, visit your app at its domain name (or external IP).
-
Results are viewable at
/results.
The survey prompt and options can be changed by editing the HTML files:
frontend-service/src/main/resources/public/index.html
- Only need to touch the
#optionsdiv.
frontend-service/src/main/resources/public/results.html
- Only need to touch the
Votesconstructor, and change whatthis._votesis set to. - Change the domain name in the
#bannerdiv.
The following is a script for the demo:
-
State that we have a cluster set up on GKE already, and that it's simple to do so if you don't. All you would need to run is
gcloud container clusters create. -
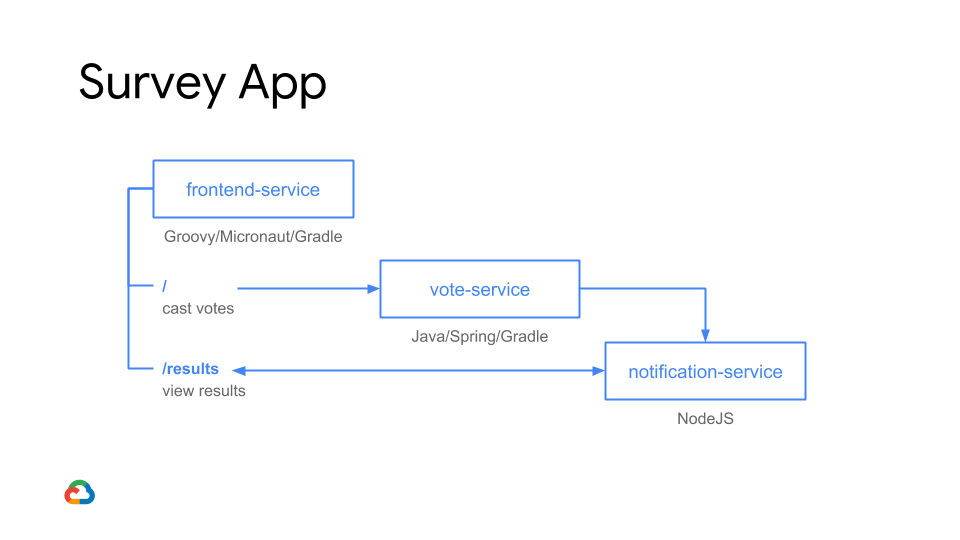
Give a brief overview of the app. Can show a diagram like:

-
Add standard K8s resources from snippets without any YAML problems, and use Cloud Code to deploy all 3 microservices from IJ/WebStorm, and tail the logs to make sure they are all deployed.
-
Watch as Cloud Code uses Jib/Skaffold and containerizes the 3 microservices and deploys them to the Kubernetes cluster without any extra effort. The app is now live.
-
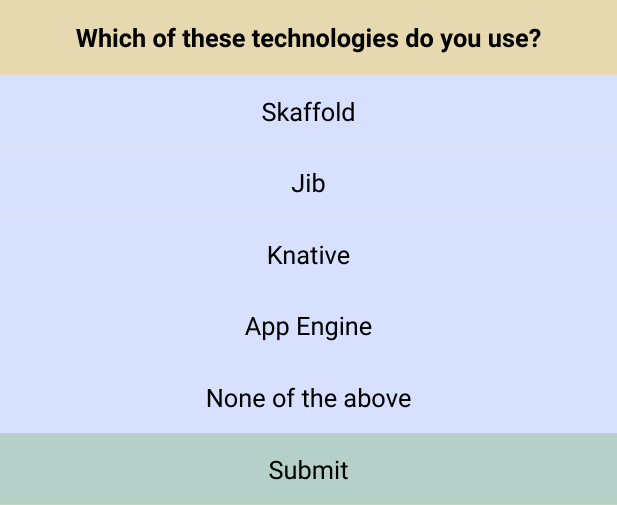
Navigate to your app's domain to show the audience what they should expect to see. Something like:

-
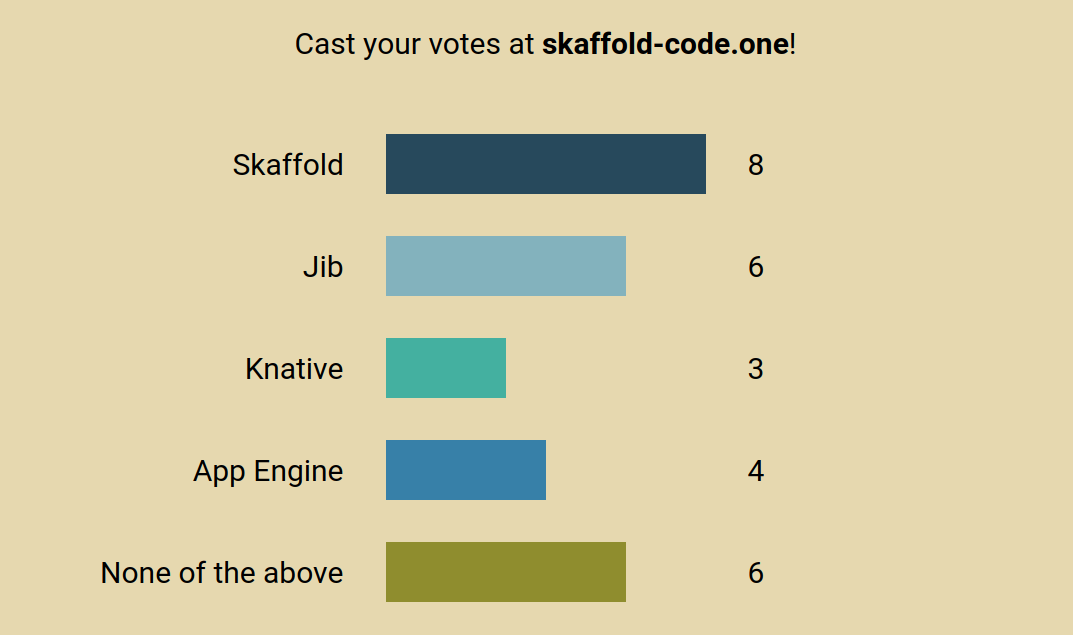
Navigate to the
/resultspage to display the results as they come in. The page will animate in realtime as people cast votes:
There is a bug in the voting-service that needs to be fixed (it sends newVotes to notification-service instead of all votes). Live debug it and fix it.
-
Ask the audience to please take out their phones/laptops and navigate to the domain to cast their votes. Watch as the results roll in.
-
Make some comedic remark about the results coming in.
-
Now, it's time to show how easy it is to make a change to the app and have it updated live on the Kubernetes cluster.
-
Ask the audience to shout out a new option they would like to add to the survey. Pick one and add that to the survey in some code editor (
frontend-serviceHTML files). Save the edits and watch as Skaffold automatically picks that up and re-containerizes/re-deploys the app, even quicker this time. Refresh the results page to see the new option show up. -
Have the audience cast votes with that option available as well and watch as results roll in.
-
(Optional) Shut down Skaffold and show that Skaffold cleans up the services from the cluster.
frontend-service - kotlin/ktor
/- take the survey/results- survey results page
vote-service - Spring/Java
/- send vote data to this, publishes to notification-service
notification-service - NodeJS
- Subscribes to vote notifications.