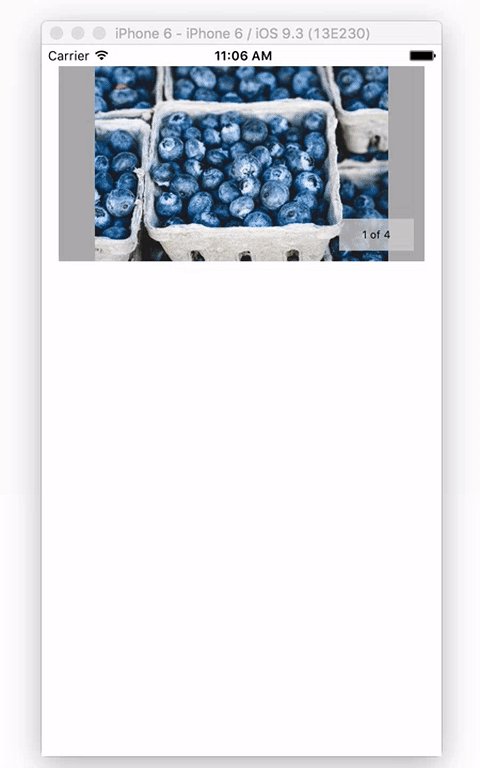
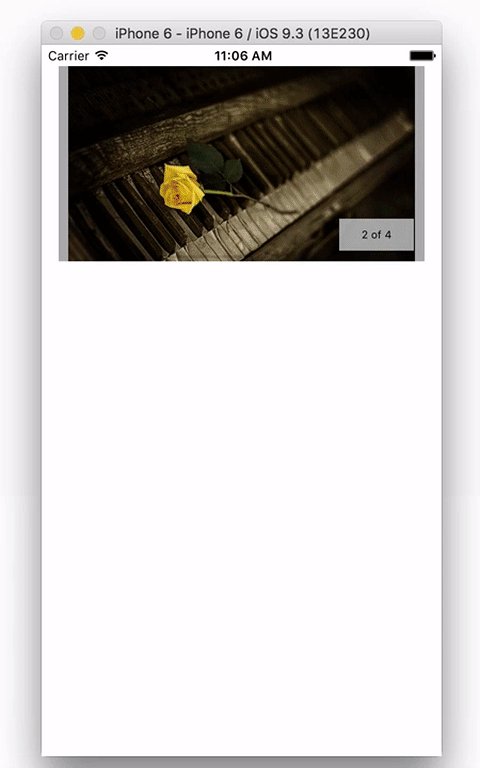
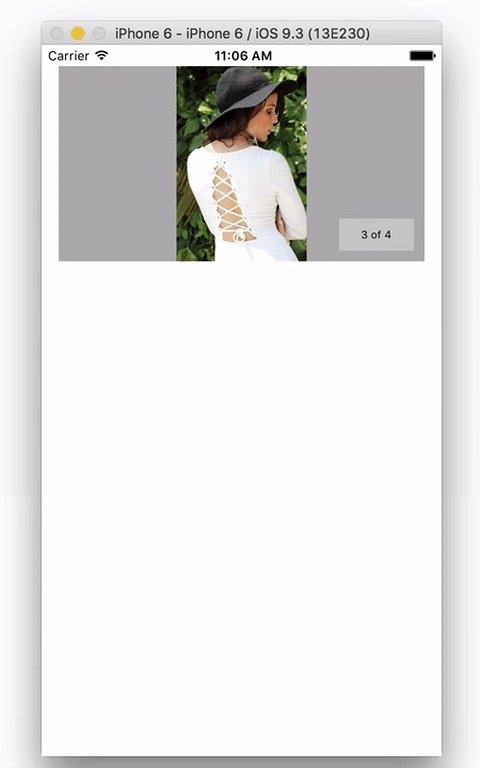
The JanePhotoBrowser is a scrolling photo gallary written in Swift 3. The API to interface with the photo browser is similar to the APIs used in UITableViews and UICollectionViews and should have a familiar feel.
- Easy setup: Just add a PhotoBrowserView to your ViewController and implement the datasource and delegate
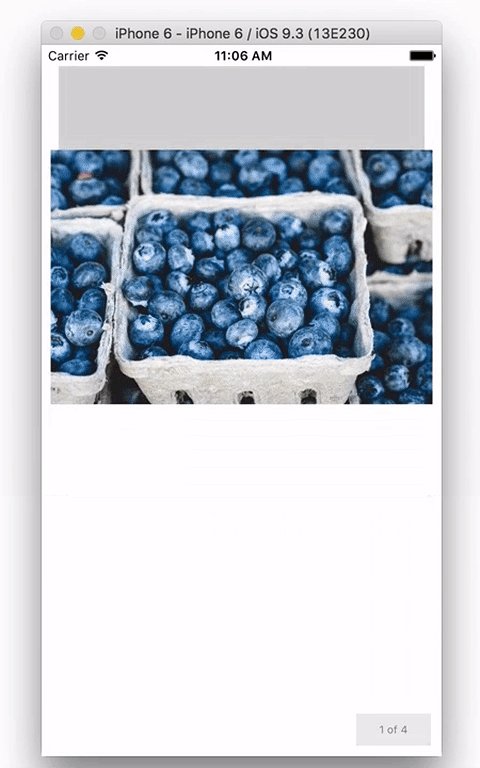
- Full Screen Browser: Tap on an image in the PhotoView to launch the full screen browser.
- Swipe Gestures: Close the full screen browser by tapping the close button, tapping the image, or swiping up.
- Swift: This project was writen completely in Swift.
For using swift version 3.0, tags 0.2.*
For using swift version 2.3, tags 0.1.*
To get started, install the JanePhotoBrowser either using Cocoapods or by adding the files in the Class folder into your project.
Add a PhotoBrowserView either in the Storyboard or programmatically by calling one of the initializers and set the datasource and delegate.
@IBOutlet weak var photoView:PhotoBrowserView?
override func viewDidLoad() {
super.viewDidLoad
self.photoView.dataSource = self
self.photoView.delegate = self
}If your delegate is a UIViewController, then the default implementation of the delegate methods is done for you in the PhotoBrowserDelegate protocol extension.
The data source protocol supplies methods for the PhotoBrowser to get the images that need to be included.
Data Source Protocol:
public protocol PhotoBrowserDataSource:class {
func photoBrowser(photoBrowser:PhotoBrowserView, photoAtIndex index: Int, forCell cell:PhotoBrowserViewCell) -> UIImage
func numberOfPhotos(photoBrowser:PhotoBrowserView) -> Int
}The numberOfPhotos method lets the photo browser know how many photos to expect. This is similar to the UITableViewDataSource and UICollectionViewDataSource methods.
photoBrowser(photoBrowser:PhotoBrowserView, photoAtIndex index: Int, forCell cell:PhotoBrowserViewCell) -> UIImage returns an UIImage for a given index. If you already have a list of images, you will just return them in this method. If you have to pull the image from a resource online, you may want to do something like the following:
func photoBrowser(photoBrowser: PhotoBrowserView, photoAtIndex index: Int, forCell cell:PhotoBrowserViewCell) -> UIImage {
guard let URL = self.deal?.allImageUrls()[index] else { return UIImage() }
var returnImage: UIImage = self.loadingImage
//Get image from cache or online if not cached.
//Note that Image caching is not included in the project.
MyImageCacheClass.image(atURL: URL) { (image) in
//If the image was fetched online, this method may have already
//returned the loading image, so set the image on the
//photoBrowserViewCell as well as setting the returnImage.
cell.imageView.image = image
returnImage = image
}
return returnImage
}This project is made available with the MIT License.
If you have any issues or feature request for this project, please create an issue and/or send us a pull request.
We hope you enjoy the JanePhotoBrowser!