工作中经常用到github上优秀、实用、轻量级、无依赖的插件和库
jawil opened this issue · 100 comments
原文收录在我的 GitHub博客 (https://github.com/jawil/blog) ,喜欢的可以关注最新动态,大家一起多交流学习,共同进步,以学习者的身份写博客,记录点滴。
按照格式推荐好用的插件有福利哦,说不定会送1024论坛邀请码,好自为之,你懂的,嘿嘿嘿。
由于github的issues没有TOC菜单栏导航,所以这里方便大家查看,先安利一款Chrome浏览器的插件,感谢github用户@BBcaptain 推荐。点击我呀,进入商店,自备梯子,如果不会翻墙,赶紧转行。。。
效果预览,是不是很方便,图片较多,建议等待一会或者多刷新几下:
Echo.js – 简单易用的图片延迟加载插件
github:https://github.com/toddmotto/echo
官方网站:https://toddmotto.com/echo-js-simple-javascript-image-lazy-loading/
star:3k+
Install:
npm:npm install echo-js
bower:bower install echojs
大小:2KB
功能介绍:
Echo.js 是一个独立的延迟加载图片的 JavaScript 插件。Echo.js 不依赖第三方库,压缩后不到1KB大小。 延迟加载是提高网页首屏显示速度的一种很有效的方法,当图片元素进入窗口可视区域的时候,它就会改变图像的 src 属性,从服务端加载所需的图片,这也是一个异步的过程。
Demo:
效果预览地址:https://jawil.github.io/demo/echo.js/
Demo源码:https://github.com/jawil/jawil.github.io/tree/master/demo/echo.js
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
Lazyr.js – 延迟加载图片(Lazy Loading)
github:https://github.com/callmecavs/layzr.js
官方网站:http://callmecavs.com/layzr.js/
star:5k+
Install:
npm:npm install layzr.js --save
大小:2.75 KB
功能介绍:
Lazyr.js 是一个小的、快速的、现代的、相互间无依赖的图片延迟加载库。通过延迟加载图片,让图片出现在(或接近))视窗才加载来提高页面打开速度。这个库通过保持最少选项并最大化速度。
Demo:
跟上面的Echo.js用法类似,喜欢的可以自行去尝试,这里就不再演示了,我一般用Echo.js。
better-scroll.js – 小巧,灵活的 JavaScript 模拟滚动条的插件
github:https://github.com/ustbhuangyi/better-scroll
官方网站:https://ustbhuangyi.github.io/better-scroll/
star:300+
Install:
npm install better-scroll --save-dev
import BScroll from 'better-scroll';
大小:24 KB
功能介绍:
better-scroll 是一个只有24.8KB的 JavaScript 模拟浏览器自带滚动条的插件,是在**iscroll**开源的基础上进行优化的一款插件,简单好用,轻巧高性能,功能强大,API通俗易懂,是一款优秀的scroll插件,抛弃原生滚动条,从现在做起。
Demo:
效果预览地址:https://jawil.github.io/demo/eleme/ (PC端切换到移动模式)
Demo源码:https://github.com/jawil/webpack2
注:在ustbhuangyi的源码下改进了一下,做成多页面,技术栈:webpack2+vue.js2+sass+axios
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
better-picker – 一款轻量级IOS风格的JavaScript选择器
github:https://github.com/ustbhuangyi/picker
官方网站:http://ustbhuangyi.github.io/picker/
star:200+
Install:
npm: npm install better-picker --save-dev
import Picker from 'better-picker'
大小:46.5 KB
功能介绍:
移动端最好用的的筛选器组件,高仿 ios 的 UIPickerView ,非常流畅的体验,原生 JS 实现,不依赖任何插件和第三方库。
Demo:
效果预览地址:http://ustbhuangyi.github.io/picker/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
Sortable – 一款用于实现元素拖拽排序的功能的插件
github:https://github.com/RubaXa/Sortable
官方网站:http://rubaxa.github.io/Sortable/
star:9k+
Install:
Bower: bower install sortablejs --save
npm: npm install sortablejs
大小:5 KB
功能介绍:
Sortable:现代浏览器上用于实现元素拖拽排序的功能,支持 Meteor, AngularJS, React,不依赖 jQuery这玩意。
Demo:
效果预览地址:http://rubaxa.github.io/Sortable/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
slick – 功能异常强大的一个图片滑动切换效果库
github:https://github.com/kenwheeler/slick
官方网站:http://kenwheeler.github.io/slick/
star:17k+
Install:
Bower: bower install slick-carousel --save
npm: npm install slick-carousel
CDNs:
https://cdnjs.com/libraries/slick-carousel
https://www.jsdelivr.com/projects/jquery.slick
大小:40 KB
功能介绍:
slick 是一个功能异常强大的一个图片滑动切换效果库,接口丰富,支持各种动画和各种样式的切换滑动,唯一的缺点就是基于jQuery,基本废了,现在没人喜欢用jQuery,该淘汰了。。。支持 RequireJS 以及 Bower 安装。
Demo:
效果预览地址:http://kenwheeler.github.io/slick/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
swipe – 非常轻量级的一个图片滑动切换效果库
github:https://github.com/lyfeyaj/Swipe
官方网站:http://lyfeyaj.github.io/swipe/
star:200+
Install:
Bower: bower install swipe-js --save
npm: npm install swipe-js
大小:5 KB
功能介绍:
swipe:非常轻量级的一个图片滑动切换效果库, 性能良好, 尤其是对手机的支持, 压缩后的大小约 5kb。可以结合 jQuery、RequireJS 使用。
Demo:
效果预览地址:http://lyfeyaj.github.io/swipe/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
Slideout.js – 触摸滑出式 Web App 导航菜单
github:https://github.com/mango/slideout
star:6k+
Install:
npm:npm install slideout
spm:spm install slideout
bower:bower install slideout.js
component:component install mango/slideout
<script src="https://cdnjs.cloudflare.com/ajax/libs/slideout/1.0.1/slideout.min.js"></script>
大小:4 KB
功能介绍:
Slideout.js 是为您的移动 Web 应用开发的触摸滑出式的导航菜单。它没有依赖,自由搭配简单的标记,支持原生的滚动,您可以轻松地定制它。它支持不同的 CSS3 转换和过渡。最重要的是,它只是4KB 。
Demo:
效果预览地址:https://slideout.js.org/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
SweetAlert – 替代 Alert 的漂亮的提示效果
github:https://github.com/t4t5/sweetalert
官方网站:http://t4t5.github.io/sweetalert/
star:15k+
Install:
bower:bower install sweetalert
npm:npm install sweetalert
<script src="dist/sweetalert.min.js"></script>
<link rel="stylesheet" type="text/css" href="dist/sweetalert.css">
大小:16 KB
功能介绍:
Sweet Alert 是一个替代传统的 JavaScript Alert 的漂亮提示效果。SweetAlert 自动居中对齐在页面**,不管您使用的是台式电脑,手机或平板电脑看起来效果都很棒。另外提供了丰富的自定义配置选择,可以灵活控制。
Demo:
效果预览地址:http://t4t5.github.io/sweetalert/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
类似插件:limonte/sweetalert2,好像这个最近还在更新,这个感觉更漂亮,大同小异,这里不多做介绍。
github:https://github.com/limonte/sweetalert2
官方网站: https://limonte.github.io/sweetalert2/
Awesomplete.js - 比datalist更强大更实用,零依赖的简单自动补全插件
github:https://github.com/leaverou/awesomplete/
官方网站:http://leaverou.github.io/awesomplete/
star:5k+
Install:
npm: npm install awesomplete
大小:5 KB
功能介绍:
Awesomplete 是一款超轻量级的,可定制的,简单的自动完成插件,零依赖,使用现代化标准构建。你可以简单地添加 awesomplete 样式,让它自动处理(你仍然可以通过指定 HTML 属性配置更多选项),您可以用几行 JS 代码,提供更多的自定义。
Demo:
效果预览地址:http://leaverou.github.io/awesomplete/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
Cleave.js – 自动格式化表单输入框的文本内容
github:https://github.com/nosir/cleave.js/
官方网站:http://nosir.github.io/cleave.js/
star:6k+
Install:
npm:npm install --save cleave.js
bower:bower install --save cleave.js
大小:11.1 KB
功能介绍:
Cleave.js 有一个简单的目的:帮助你自动格式输入的文本内容。 这个想法是提供一个简单的方法来格式化您的输入数据以增加输入字段的可读性。通过使用这个库,您不需要编写任何正则表达式来控制输入文本的格式。然而,这并不意味着取代任何验证或掩码库,你仍应在后端验证数据。它支持信用卡号码、电话号码格式(支持各个国家)、日期格式、数字格式、自定义分隔符,前缀和块模式等,提供 CommonJS/AMD 模式以及ReactJS 组件端口。
Demo:
效果预览地址:http://nosir.github.io/cleave.js/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
输入201748自动格式化成2017-04-08,是不是很方便
Immutable.js – JavaScript 不可变数据集合(Facebook出品)
github:https://github.com/facebook/immutable-js
官方网站:http://facebook.github.io/immutable-js/
star:18k+
Install:
npm install immutable --S-D
大小:60 KB
功能介绍:
不可变数据是指一旦创建就不能被修改的数据,使得应用开发更简单,允许使用函数式编程技术,比如惰性评估。Immutable JS 提供一个惰性 Sequence,允许高效的队列方法链,类似 map 和 filter ,不用创建中间代表。Immutable.js 提供持久化的列表、堆栈、Map, 以及 OrderedMap 等,最大限度地减少需要复制或缓存数据。
Demo:
<script src="immutable.min.js"></script>
<script>
var map1 = Immutable.Map({a:1, b:2, c:3});
var map2 = map1.set('b', 50);
map1.get('b'); // 2
map2.get('b'); // 50
</script>更多信息和探讨请移步,这里不多做介绍:facebook immutable.js 意义何在,使用场景?
Popmotion.js – 小巧,灵活的 JavaScript 运动引擎
github:https://github.com/Popmotion/popmotion
star:3k+
Install:
npm install --save popmotion
import { tween } from 'popmotion';
大小:12 KB
功能介绍:
Popmotion 是一个只有12KB的 JavaScript 运动引擎,可以用来实现动画,物理效果和输入跟踪。原生的DOM支持:CSS,SVG,SVG路径和DOM属性的支持,开箱即用。Popmotion 网站上有很多很赞的效果,赶紧去体验一下。
Demo:
效果预览地址:http://codepen.io/popmotion/pen/egwMGQ
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
Dynamics.js - 创建逼真的物理动画的 JS 库
github:https://github.com/michaelvillar/dynamics.js
star:6k+
Install:
npm: npm install dynamics.js
bower: bower install dynamics.js
大小:20 KB
功能介绍:
Popmotion 是一个只有12KB的 JavaScript 运动引擎,可以用来实现动画,物理效果和输入跟踪。原生的DOM支持:CSS,SVG,SVG路径和DOM属性的支持,开箱即用。Popmotion 网站上有很多很赞的效果,赶紧去体验一下。
Demo:
效果预览地址:http://dynamicsjs.com/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
Rainyday.js – 使用 JavaScript 实现雨滴效果
github:https://github.com/maroslaw/rainyday.js
官方网站:http://maroslaw.github.io/rainyday.js/
star:5k+
Install:
在github的dist目录下载rainyday.min.js
大小:10 KB
功能介绍:
Rainyday.js 背后的想法是创建一个 JavaScript 库,利用 HTML5 Canvas 渲染一个雨滴落在玻璃表面的动画。Rainyday.js 有功能可扩展的 API,例如碰撞检测和易于扩展自己的不同的动画组件的实现。它是一个使用 HTML5 特性纯 JavaScript 库,支持大部分现代浏览器。
Demo:
效果预览地址:http://maroslaw.github.io/rainyday.js/demo012_1.html
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
Swiper – 经典的移动触摸滑块轮播插件
github:https://github.com/nolimits4web/Swiper
官方网站:http://idangero.us/swiper/
star:11.8k+
Install:
在github上下载
大小:暂不确定,按需引入
功能介绍:
Swiper 是移动 Web 开发中最常用的滑块插件,是一款免费的,最现代化的移动触摸滑块,支持硬件加速的转换和惊人的原生表现。它的目的是在移动网站,移动 Web 应用程序和 Hygrid 混合应用程序中使用。最初的设计主要是为 iOS,但同时也支持最新的 Android,Windows Phone 8 和现代的桌面浏览器。
Demo:
效果预览地址:http://idangero.us/swiper/#.WOik3l--uaW
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
Snabbt.js – 极简的 JavaScript 动画库
github:https://github.com/daniel-lundin/snabbt.js
官方网站:http://daniel-lundin.github.io/snabbt.js/
star:5k+
Install:
bower:bower install snabbt.js
npm:npm install snabbt.js
CDNs:
https://cdnjs.com/libraries/snabbt.js
http://www.jsdelivr.com/#!snabbt
大小:16 KB
功能介绍:
Snabbt.js 是一个简约的 JavaScript 动画库。它会平移,旋转,缩放,倾斜和调整你的元素。通过矩阵乘法运算,变换等可以任何你想要的方式进行组合。最终的结果通过 CSS3 变换矩阵设置。
Demo:
效果预览地址:http://daniel-lundin.github.io/snabbt.js/periodic.html
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
imagesLoaded – 检测网页中的图片是否加载完成
github:https://github.com/desandro/imagesloaded
官方网站:http://imagesloaded.desandro.com/
star:6k+
Install:
Bower: bower install imagesloaded --save
npm: npm install imagesloaded
CDNs:
<script src="https://unpkg.com/imagesloaded@4.1/imagesloaded.pkgd.min.js"></script>
<script src="https://unpkg.com/imagesloaded@4.1/imagesloaded.pkgd.js"></script>
大小:5 KB
功能介绍:
imagesLoaded 是一个用于来检测网页中的图片是否载入完成的 JavaScript 工具库。支持回调的获取图片加载的进度,还可以绑定自定义事件。可以结合 jQuery、RequireJS 使用。
Demo:
效果预览地址:http://codepen.io/desandro/full/hlzaw/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
Fort.js – 时尚、现代的表单填写进度提示效果
github:https://github.com/idriskhenchil/Fort.js
官方网站:https://github.com/idriskhenchil/Fort.js
star:800+
Install:
CDN:
css:
https://cdnjs.cloudflare.com/ajax/libs/Fort.js/2.0.0/fort.min.css
js:
https://cdnjs.cloudflare.com/ajax/libs/Fort.js/2.0.0/fort.min.js
大小:6 KB
功能介绍:
Fort.js 是一款用于时尚、现代的表单填写进度提示效果的 JavaScript 库,你需要做的就是添加表单,剩下的任务就交给 Fort.js 算法了,使用非常简单。提供了Default、Gradient、Sections 以及 Flash 四种效果,满足开发的各种场合需要。
Demo:
效果预览地址:http://idriskhenchil.github.io/default/index.html
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
MagicSuggest – Bootstrap 主题的多选组合框
github:https://github.com/nicolasbize/magicsuggest
官方网站:http://nicolasbize.com/magicsuggest/
star:1k+
Install:
github自行进行下载
大小:21.8 KB
功能介绍:
MagicSuggest 是专为 Bootstrap 主题开发的多选组合框。它支持自定义呈现,数据通过 Ajax 异步获取,使用组件自动过滤。它允许空间免费项目,也有动态加载固定的建议。
Demo:
效果预览地址:http://nicolasbize.com/magicsuggest/examples.html
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
Numeral.js – 格式化和操作数字的 JavaScript 库
github:https://github.com/adamwdraper/Numeral-js
star:4k+
Install:
npm: npm install numeral
CDNs:
<script src="//cdnjs.cloudflare.com/ajax/libs/numeral.js/2.0.6/numeral.min.js"></script>
大小:10 KB
功能介绍:
Numeral.js 是一个用于格式化和操作数字的 JavaScript 库。数字可以格式化为货币,百分比,时间,甚至是小数,千位,和缩写格式,功能十分强大。支持包括中文在内的17种语言。
Demo:
var myNumeral = numeral(1000);
var value = myNumeral.value();
// 1000
var myNumeral2 = numeral('1,000');
var value2 = myNumeral2.value();
// 1000
Draggabilly – 轻松实现拖放功能(Drag & Drop)
github:https://github.com/desandro/draggabilly
官方网站:http://draggabilly.desandro.com/
star:2k+
Install:
Bower: bower install draggabilly --save
npm: npm install draggabilly
CDNs:
<script src="https://npmcdn.com/draggabilly@2.1/dist/draggabilly.pkgd.min.js"></script>
<script src="https://npmcdn.com/draggabilly@2.1/dist/draggabilly.pkgd.js"></script>
大小:5 KB
功能介绍:
Draggabilly 是一个很小的 JavaScript 库,专注于拖放功能。只需要简单的设置参数就可以在你的网站用添加拖放功能。兼容 IE8+ 浏览器,支持多点触摸。可以灵活绑定事件,支持 RequireJS 以及 Bower 安装。
Demo:
效果预览地址:http://draggabilly.desandro.com/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
Quill – 可以灵活自定义的开源的富文本编辑器
github:https://github.com/quilljs/quill/
官方网站:https://quilljs.com
star:12k+
Install:
npm: npm install quill
CDNs:
<!-- Main Quill library -->
<script src="//cdn.quilljs.com/1.0.0/quill.js" type="text/javascript"></script>
<script src="//cdn.quilljs.com/1.0.0/quill.min.js" type="text/javascript"></script>
<!-- Theme included stylesheets -->
<link href="//cdn.quilljs.com/1.0.0/quill.snow.css" rel="stylesheet">
<link href="//cdn.quilljs.com/1.0.0/quill.bubble.css" rel="stylesheet">
<!-- Core build with no theme, formatting, non-essential modules -->
<link href="//cdn.quilljs.com/1.0.0/quill.core.css" rel="stylesheet">
<script src="//cdn.quilljs.com/1.0.0/quill.core.js" type="text/javascript"></script>
大小:需求不同,大小不同
功能介绍:
Quill 的建立是为了解决现有的所见即所得(WYSIWYG)的编辑器本身就是所见即所得(指不能再扩张)的问题。如果编辑器不正是你想要的方式,这是很难或不可能对其进行自定义以满足您的需求。
Quill 旨在通过把自身组织成模块,并提供了强大的 API 来构建额外的模块来解决这个问题。它也并没有规定你用样式来定义编辑器皮肤。Quill 还提供了所有你希望富文本编辑器说用于的功能,包括轻量级封装,众多的格式化选项,以及广泛的跨平台支持。
Demo:
效果预览地址:https://quilljs.com/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
basket.js – 基于 LocalStorage 的资源加载器
github:https://github.com/addyosmani/basket.js
官方网站:https://addyosmani.com/basket.js/
star:2k+
Install:
Bower: bower install basket.js --save
npm: npm install basket.js
大小:4 KB
功能介绍:
basket.js是一款基于 LocalStorage 的资源加载器,可以用来缓存 script 和 css, 手机端使用速度快于浏览器直接缓存。
Demo:
效果预览地址:https://addyosmani.com/basket.js/
更多示例请查看官方文档
scrollReveal.js – 使元素以非常酷帅的方式进入画布 (Viewpoint)
github:https://github.com/jlmakes/scrollreveal
官方网站:https://scrollrevealjs.org/
star:12k+
Install:
Bower: bower install scrollreveal --save
npm: npm install scrollreveal
CDNs:
<script src="https://unpkg.com/scrollreveal/dist/scrollreveal.min.js"></script>
大小:8 KB
功能介绍:
scrollReveal.js 是一个用于使元素以非常酷帅的方式进入画布的 JavaScript 工具库。轻量级,高性能,无依赖的一个小巧酷炫的库。
Demo:
效果预览地址:https://scrollrevealjs.org/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
moment.js – 一款轻量级的Javascript日期处理类库
github:https://github.com/moment/moment/
官方网站:http://momentjs.com/
star:30k+
Install:
bower install moment --save # bower
npm install moment --save # npm
yarn add moment # Yarn
Install-Package Moment.js # NuGet
spm install moment --save # spm
meteor add momentjs:moment # meteor
大小:16.6 KB
功能介绍:
moment.js是一个轻量级的JavaScript库日期解析、验证操作,格式化日期的库。
Demo:
效果预览地址:http://momentjs.com/
Demo效果预览:
这是一个GIF动图,不信,你看第一行的日期,时间在走😄。
infinite-scroll – 一款滚动加载按需加载的轻量级插件
github:https://github.com/infinite-scroll/infinite-scroll
官方网站:http://www.infinite-scroll.com/
star:4k+
Install:
github自行下载
大小:20 KB
功能介绍:
infinite-scroll是一款滚动加载,滚动到最下到自动加载的轻量级JavaScript插件,简单实用,按需加载提高用户体验,非常适合移动端使用,配合上面的图片懒加载如虎添翼。
Demo:
效果预览地址:http://www.dazeddigital.com/
Demo效果预览:
图片有点大,稍等片刻。建议上面Demo效果预览地址进行预览。
欢迎大家按照格式补充,持续更新,有什么好用的轮子赶紧滚起来吧!
推荐有福利,送1024论坛邀请码,嘿嘿嘿。
更多推荐请访问:github优秀前端项目分享(转)
老司机又开车,呜呜呜呜
hammer.js - 一款小巧的手势库
github:https://github.com/hammerjs/hammer.js/
官方网站:http://hammerjs.github.io/
star:16k
Install:官网或github自行下载
功能介绍:
hammer.js是一个轻量级的手势库,支持各种手势的事件。
Demo:
效果预览地址:http://hammerjs.github.io/
请问,git什么动态截图是用什么软件弄的?
mac 上,我在用 Gifox和snagit。但其实,giphy 也不错
https://giphy.com/apps/giphycapture
App Store 直接下
还有这个也是免费的,而且 windows mac 都支持。。收费除了 SnagIt(支持 windows 和 mac),还有 Gifox(只支持 mac)
这篇文章由于图片很大,要设置一些属性,所以用比较强大的Gifox,但是window电脑没有哦😯
@OBKoro1
良心推荐呐,感谢
cookie.js
github:https://github.com/florian/cookie.js
star:918
Install:官网或github自行下载
功能介绍:
如果你操作过cookie的接口,那么你一定会感觉这东西的规范真的是太复杂了,根本记不住啊,其实你是对的,因为cookie的接口设计的是有问题的,也就是说设计的太底层了,根本不友好,那么来试试这个js库吧。
store.js
github:https://github.com/marcuswestin/store.js
star:9k
Install:官网或github自行下载
功能介绍:
再来说说浏览器的localStore吧,这东西太赞了,可惜尼玛每个浏览器都实现的各不相同,我也是醉了,如果你也有同样的烦恼,不如来试试这个迷你库,它有更简单的api,最重要的是他解决了跨浏览器问题,甚至解决了低版本浏览器(ie6)不支持localStore的问题。
favico.js
github:https://github.com/ejci/favico.js
star:7k
Install:官网或github自行下载
官网:http://lab.ejci.net/favico.js/
功能介绍:
在favico上添加数字,是不是很nice,点击下面的官网查看效果,这肯定要逼死强迫症了。
Move.js
github:https://github.com/visionmedia/move.js
star:4k
Install:官网或github自行下载
官网:http://visionmedia.github.io/move.js/
功能介绍:
如果你操作过css3的属性,一定会觉得非常痛苦的,那不如来试试这个,css3动画瞬间变得简单了。
notie.js
github:https://github.com/jaredreich/notie
star:5k
Install:官网或github自行下载
官网:https://jaredreich.com/projects/notie
功能介绍:
还在使用弹窗通知用户,太low了,快来试试这款非阻塞式,小清新的通知插件吧,对移动端有好,界面好到爆炸啊。
share.js
github:https://github.com/overtrue/share.js
star:1k
Install:官网或github自行下载
官网:http://overtrue.me/share.js/
功能介绍:
一键分享到微博、QQ空间、QQ好友、微信、腾讯微博、豆瓣、Facebook、Twitter、Linkedin、Google+、点点等社交网站。如果你受够了分享组件的烦恼,那么来试试这个对移动端有好的分享组件吧,界面优美,看起来很赞。
楼主 来个邀请码吧 ^_^
particles.js
github: https://github.com/VincentGarreau/particles.js
官网: http://vincentgarreau.com/particles.js/
star: 9k
Install: 官网或github自行下载使用
功能介绍:
类似知乎登录页面背景的粒子动画生成库,api很多,效果也很多哦
lodash.js
github: https://github.com/lodash/lodash
官网:https://lodash.com
star: 2w
功能介绍:
处理数组,对象,字符串等的工具库
被一群老司机带上跑车了
popper.js
github:https://github.com/FezVrasta/popper.js
star:4k+
大小:6kb(gzipped)
Install:
npm install popper.js --save
yarn add popper.js
bower install popper.js --save
官网:https://popper.js.org/
功能介绍:
纯 JS 写的轻量级位置计算引擎,零依赖;可用她定制诸如 tooltips等工具,比如 Tippy.js、tooltip.js 就是基于该库打造而成的。
lightgallery.js
github:https://github.com/sachinchoolur/lightgallery.js
star:3.3K+
Install:
npm install lightgallery.js
官网:https://sachinchoolur.github.io/lightgallery.js/
功能介绍:
纯 JS 写的图片&视频展示的gallery,提供丰富的API、响应式功能、HTML5特性支持等,功能强大,用于网站的图片专门的浏览页面;
moveTo.js
github:https://github.com/hsnaydd/moveTo
star: 1.6k+
大小:1kb(gzipped)
Install:
npm install moveto --save
yarn add moveto
bower install moveTo --save
官网demo:https://hsnaydd.github.io/moveTo/demo/
功能介绍:
轻量级scroll动画组件,在web开发中,为了提高用户体验,当页面滚动指定位置需要带动画效果,该组件就能满足你的需求;
zoom.js
github:https://github.com/nishanths/zoom.js
star: 1.2k+
Install:
npm install @nishanths/zoom.js --save
直接在浏览器中引入
功能介绍:
pc 端 web 经常需要点击放大图片从需求,增强用户体验;
这个插件改装自 fat/zoom.js,只是原插件依赖 jQuery,因此作者将其改造成无依赖的;这两个插件都不错,有需要的分别使用;
APlayer
github:https://github.com/DIYgod/APlayer
star: 1.5k+
大小:18kb(gzipped)
Install:
npm install aplayer --save
直接在浏览器中引入
官网文档:https://aplayer.js.org/docs/#/
功能介绍:
精美的HTML5 音乐播放器,有多种样式可供选择使用,带歌词展现功能,无依赖;
需要邀请码的支一声,今天的邀请完了😄,生意太火爆了。@boycgit @alonehover
老司机带带我
哎呀,上边都把我知道的说的差不多了,补充两个吧,邀请码估计没有了 🙄
octotree
github: https://github.com/buunguyen/octotree
install: https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc?hl=en-US
star: 9k
功能介绍:
当我们在浏览别人的开源代码时,还要clone下来一个文件查看,而有了这个插件,你可以直接在Chrome侧边栏向打开文件夹一样的查看别人的项目,下图是效果。
emoji
github: https://github.com/muan/emoji
官网: http://emoji.muan.co
star: 1k
功能介绍:
注释或者提交代码 commit 中总会需要一些表情 😎 🤑 🙄
@jawil 同求老司机给个邀请码上车
自己抢。。。c0ee4fd94eed10ed @boycgit @alonehover @smackgg 先通知你们,被别人先抢去了不要怪我哦
好好的技术贴,被老司机带跑了,91不好吗,去1024干嘛
楼主大大,他们貌似也没说邀请码,怎么画风有点不对,一言不合就踩油门。。。
码农,整天 翻墙, 还要邀请码???
没抢到的这几天发邮箱,要排队,注意github留个邮箱,一天只能邀请两个,前提还是没人违规。。。@boycgit @alonehover @smackgg
fabric.js
github: https://github.com/kangax/fabric.js
官网: http://fabricjs.com/
star: 7.7k
Install: 官网或github自行下载使用
功能介绍:
Fabric.js 是一个简单而强大的 JavaScript Canvas 库,在 HTML5 Canvas 元素之上提供了互动的对象模型,同时还包含 Canvas-to-SVG 解析器。使用 Fabric.js 你可以创建和填充画布上的对象,从简单的几何图形到成百上千路径组成的复杂图形。你可以通过鼠标或触摸(移动端)轻松的移动、缩放和旋转这些对象,修改它们的属性(颜色、透明度,层叠顺序)等等。
@jawil 刚更新邮箱😂。。。 boychenney@gmail.com
我的精神食量来了
题主 - -! 你这车都上掘金WEB前端分类里了,推荐插件的话,强推 Postman
Postman是一款调试接口的插件,桌面端、浏览器端都有,妈妈再也不担心我 对接ResultApi的SPA项目了
Chrome 安装地址 自备梯子
表单校验插件:niceValidator
niceValidator是一套领先的表单验证解决方案,更加方便的帮助用户来进行表单的校验。
官网:https://validator.niceue.com/
github:https://github.com/niceue/nice-validator
star:365
@jawil 1029817090@qq.com
非常不错,值得收藏
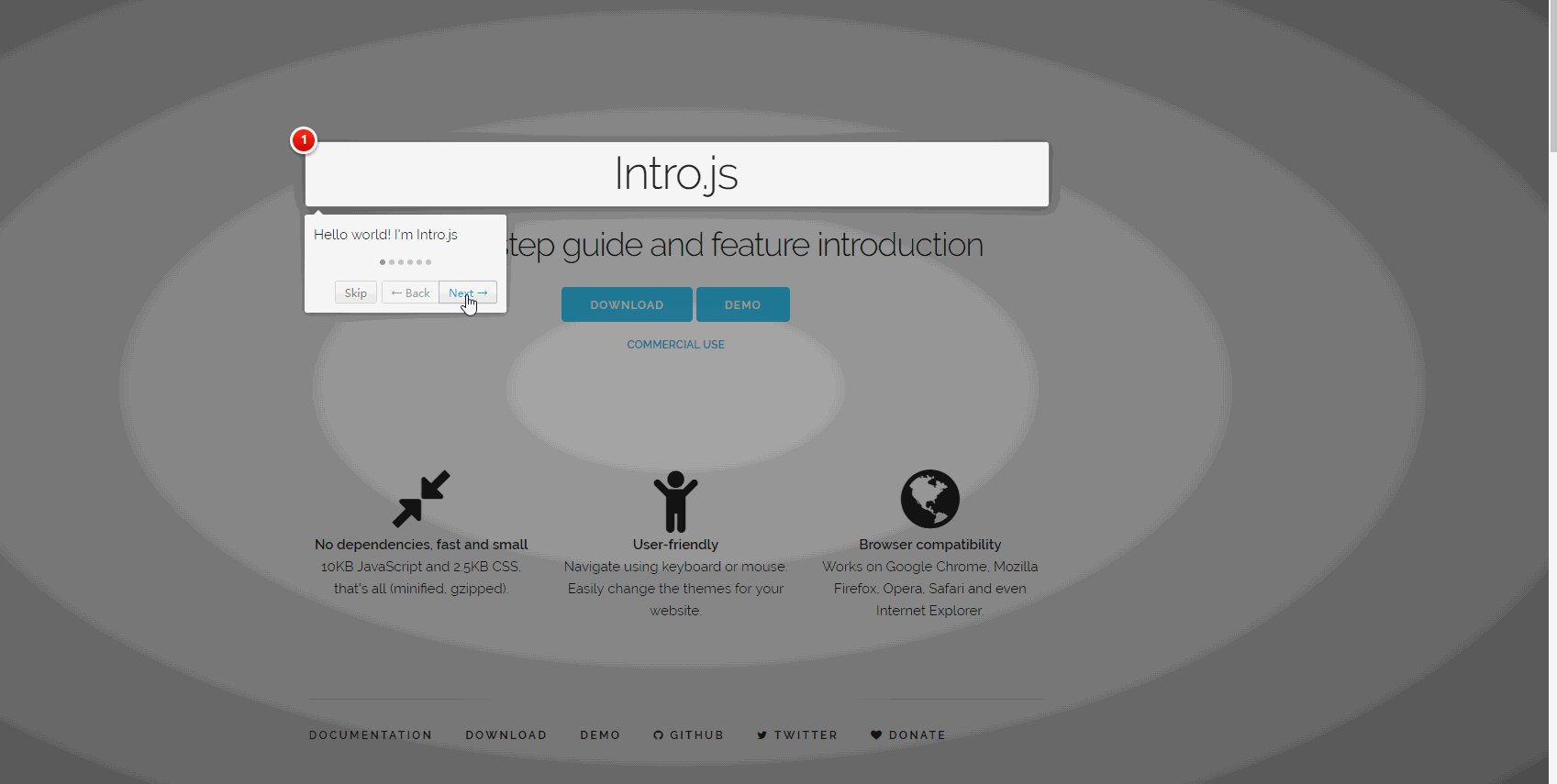
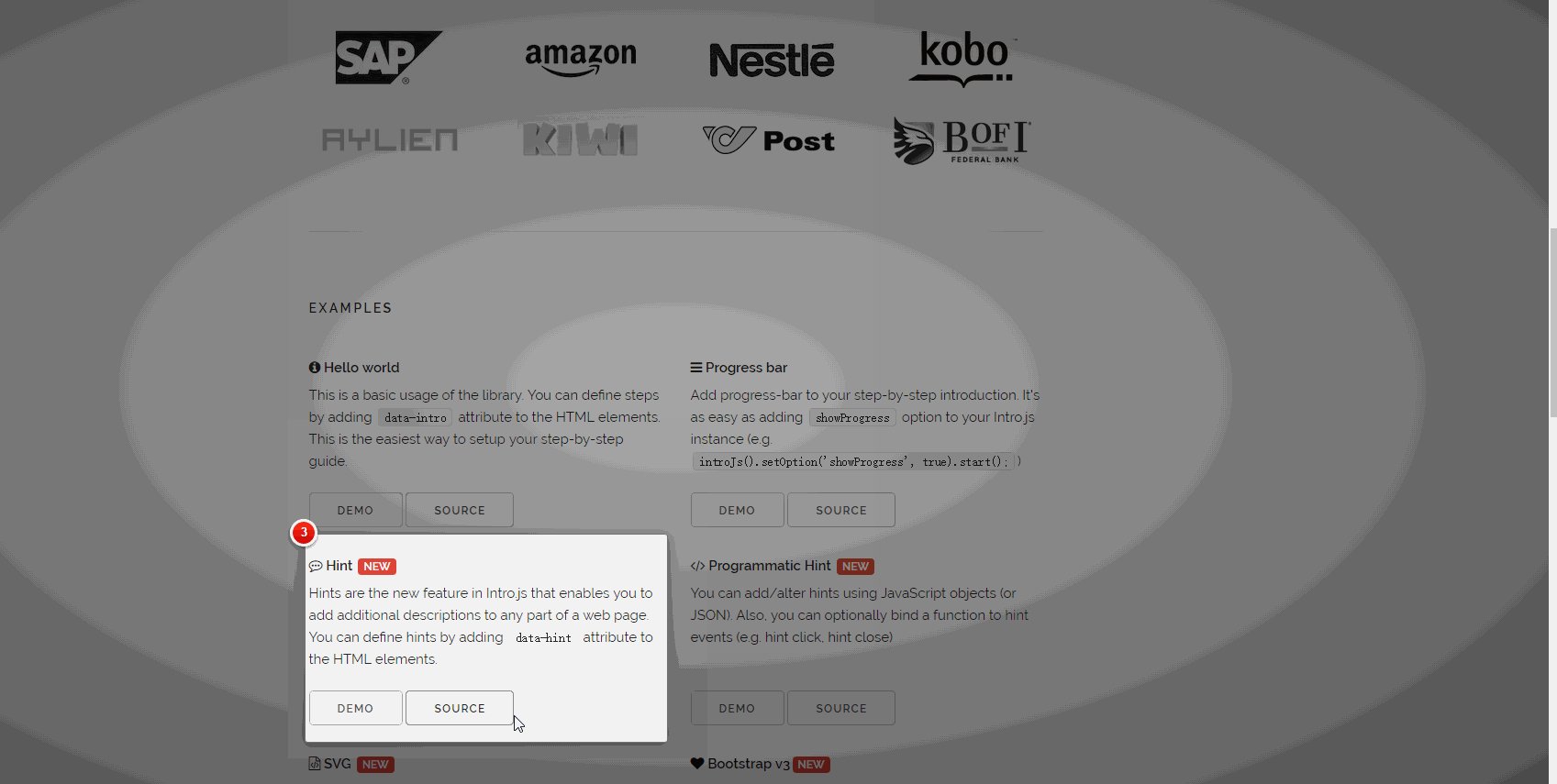
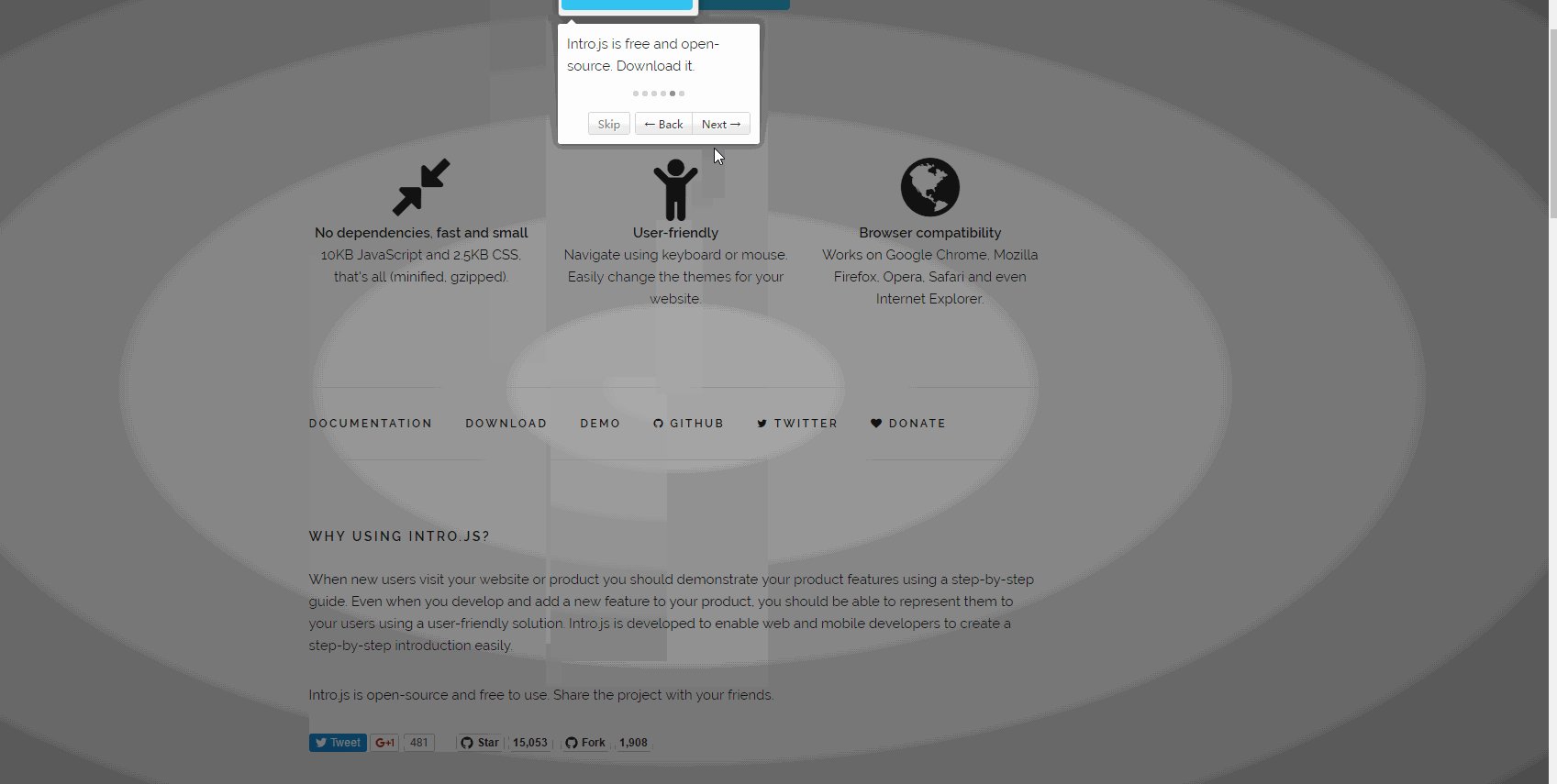
intro.js
github:https://github.com/usablica/intro.js
star:15k+
大小:5.8kb
官网:http://introjs.com/
功能介绍:
轻量级网站介绍框架,向用户一步一步介绍新功能
Demo:

anime.js
github:https://github.com/juliangarnier/anime
star:11k+
大小:11kb
官网:http://anime-js.com/
功能介绍:
强大的动画插件库
Demo:
今天的邀请码已发送,过期不候,赶紧注册。 @boycgit @alonehover 没有的明天继续
animista.js
官网:http://animista.net/
功能介绍: 强大的动画插件库
强推一波 eruda
另外,受益这么多年,看到站长还是很 jd 的
大大给个邀请码,已经 star 了。a6524436z@qq.com
microjs.com - Microjs: Fantastic Micro-Frameworks and Micro-Libraries for Fun and Profit!
lz 我想上车
mark!等待博主开车
滴,学生卡,能上车吗
滴,老年卡
楼慢慢开始有点弯了
howler.js
star:7700+
大小:
官网:https://github.com/goldfire/howler.js
功能介绍:
web 声音解决解决方案
Mock.js
star:3095+
大小:
官网:https://github.com/nuysoft/Mock
功能介绍:
模拟数据生成
unfetch
star:1789+
大小:500b
官网:https://github.com/nuysoft/Mock
功能介绍:
Bare minimum fetch polyfill in 500 bytes.
@jawil 虽然不知道推荐码是什么,但是要一个总没错,yami@365sy.com
什么邀请码?
不错,持续关注
感谢分享
@jawil 851285009@qq.com
谢谢楼主
very good,赶紧上车,mark!~~
不错,持续关注
不错啊,希望整理一下,有收货。
echo.js不能在容器内滚动,可以修改下源码增加支持
23: var offset, poll, delay, useDebounce, unload, containerId;
52: containerId = opts.containerId || root;
事件侦听部分的root,整个替换为containerId ,妥妥的。
1024邀请码,有缘人得:114a0b196ef14402 2017-04-25 15:20:36 未使用 邀请
已注册,请勿再试。
感谢推荐 👍
感谢分享,这代码车发的可以。
mark一个。感谢推荐。求推荐码一枚
帮助很大!感谢推荐! 话说听说有码求
你们都在求什么邀请码 - -
moment 也算轻量级😓
不好意思,插個話
Dynamics.js - 创建逼真的物理动画的 JS 库
的介紹是不是寫錯了
Popmotion.js – 小巧,灵活的 JavaScript 运动引擎
好像複製到這個
剩下的還沒看完,有空再繼續
pjax.js
star:15k+
大小:
官网:https://pjax.herokuapp.com
github : https://github.com/defunkt/jquery-pjax
功能介绍:
pjax = pushState + ajax;
使ajax支持浏览器历史记录,依赖jq
detector.js
star:570+
大小:
官网:http://hotoo.me/detector/
github : https://github.com/hotoo/detector
功能介绍:
客户端信息识别模块,用于自动识别用户使用的客户端环境。包括:
-
- 硬件设备。
-
- 操作系统。
-
- 浏览器。
-
- 浏览器渲染引擎
Card
star:8700+
大小:
官网:https://jessepollak.github.io/card/
github : https://github.com/jessepollak/card
功能介绍:
根据输入自动生成对应银行卡样式卡片
@jawil lz带我上车 276065584@qq.com
谢谢推荐,最近1024邀请码权限又变严厉了。。。要开启手機兩步驗證功能才能购买@DaoqiuDong
弱弱的问下邀请码拿来能干嘛,是看正片需要还是参加发帖需要?
在微博有关注一个叫1024专员的,经常会发一些邀请码,好像抢的很火爆,不到1分钟就能被注册了,没想到这里能这么容易拿到。。
mark 马克
移动端滑动
平滑滚动,旋转,拉动刷新和任何运动的网页。
疼讯:https://github.com/AlloyTeam/AlloyTouch
演示:https://alloyteam.github.io/AlloyTouch//refresh/infinite/kandian.html
devtools-terminal – 一款能够帮你快速修改页面错误的 Chrome 插件
github:https://github.com/petethepig/devtools-terminal
官方网站:http://blog.dfilimonov.com/2013/09/12/devtools-terminal.html
star:1000+
Install:
npm install -g devtools-terminal.
sudo devtools-terminal --install功能介绍:
Demo:
效果预览地址:http://blog.dfilimonov.com/2013/09/12/devtools-terminal.html
非常感谢!这个集合厉害了!
献上我的膝盖
献上我的膝盖
感謝司機 上車囉
JsBarcode - js条形码,挺好用的
地址:https://github.com/lindell/JsBarcode
highcharts – WEB图表绘制界的大佬(JavaScript )
github:https://github.com/highcharts/highcharts
官方网站:https://www.highcharts.com/
star:6k+
Install:
npm: npm install highcharts
CDNs:
<script src="https://code.highcharts.com/highcharts.js"></script>大小:187 KB
功能介绍:
highcharts 是用于web图表的js库,功能、性能和完善度甩了echart几条街,2D、3D都玩的非常溜。 唯一缺点是授权了,商用需要购买。
Demo:
$(function () {
var myChart = Highcharts.chart('container', {
chart: {
type: 'bar'
},
title: {
text: '月度工作汇总'
},
xAxis: {
categories: ['A产品', 'B产品', 'C产品']
},
yAxis: {
title: {
text: '完成度'
}
},
series: [{
name: '9月',
data: [1, 0, 4]
}, {
name: '10月',
data: [5, 7, 3]
}]
});
});
perfect
太棒了,工作中肯定有用到的时候,必须收藏。
同求邀请码?简直要好到不能更好了,我的邮箱 abeet@163.com
大半夜不影响大家也来安利一个我最近写(抄)的库。。。
perfectScrollbar.js
github: https://github.com/utatti/perfect-scrollbar
demo: http://utatti.github.io/perfect-scrollbar/
install
npm: npm install perfect-scrollbar
功能介绍
可以接管原生滚动条的超简单自定义滚动条.
无论什么系统都可以统一展现一致的滚动条.
官方具有很自由的样式定义,大小仅18kb
mark一下,顺便献上我的膝盖
Puppeteer
Google 出品的一个非常强大的一个 Headless Chrome NodeJs 库, 可以用来做自动化测试或者爬虫等等.
github: https://github.com/GoogleChrome/puppeteer
demos: https://try-puppeteer.appspot.com/
例如: 直接网页截图保存或者转换为 PDF保存
代码如下:
结果如下:

大佬求带上车: roojay520@gmail.com
太强了
收藏了,感谢分享,好人一生平安 😸
mark
Mark~
day.js – 一款轻量级的Javascript日期处理类库
GitHub:https://github.com/iamkun/dayjs
star 15k 体积比moment小 2Kb
emmm,Echo.js这个插件的demo什么的都打不开了,最后一次提交是2016年9月,估计已经不维护了吧
NyarukoPlayer.js
- NyarukoPlayer 是一个为网页增加动态背景图和歌词音乐的基于 jQuery 的 JavaScript 脚本。
- 是一些背景视频的替代品,可以让流量少很多的同时保证清晰。
配置存储特性
- 使用单独的 JSON 存储全局配置,包括:
- 图片与动画:每张背景图片的名称、尺寸、动画起始位置、动画结束位置。
- 脚本的参数:初始歌词语言、歌词偏移时间、标题栏歌词、主图片扩展名、WEBP支持、图片路径、音乐按钮图片路径、歌词文件路径、音频文件路径、音频语言限制、动画是否重播。
- 使用 Cookie 存储用户配置,包括:
- 可以指定某个语言环境下不加载背景音乐,允许使用 Cookie 临时禁用。
- 可以通过 Cookie 允许和禁用此脚本的功能(例如可以让用户在他们的流量计费设备上不加载这些图片和音乐)。
这个不错上车了
swiper没人推荐吗,是因为太出名了吗?
顺带提一句手势操作还有touchjs(cat.touch.js);
网页截图插件 html2canvas -- 注意阅读官网的css属性支持,transform属性支持的不完整。
顺(主)带(要)求个码
好好的技术贴,被老司机带跑了,91不好吗,去1024干嘛
求91邀请码
mark
在gamil里看了一年多评论了,还是没等到邀请码@@,老司机带个路吧。。。。
强