Tremor lets you create simple and modular components to build insightful dashboards in a breeze. Fully open-source, made by data scientists and software engineers with a sweet spot for design.
You can use tremor either within a React or Next.js Project. For new projects, we recommend using Next.js, as it also provides a simple deployment workflow through the Vercel platform. For other Frameworks, see our Installation Guide.
In your terminal, we create a new Next project:
npx create-next-app my-project --typescript
cd my-projectInstall tremor from your command line via npm.
npm install @tremor/reactInstall Tailwind CSS and its peer dependencies
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -pAdd the paths to all of your template files in your tailwind.config.js file.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx}",
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
+ './node_modules/@tremor/**/*.{js,ts,jsx,tsx}',
// Or if using src directory:
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}Add the @tailwind directives for each Tailwind's layers to your globals.css file.
@tailwind base;
@tailwind components;
@tailwind utilities;Start the dev server
npm run dev💡 Hint: Since we are in beta, please be aware that there might be breaking changes in the future.
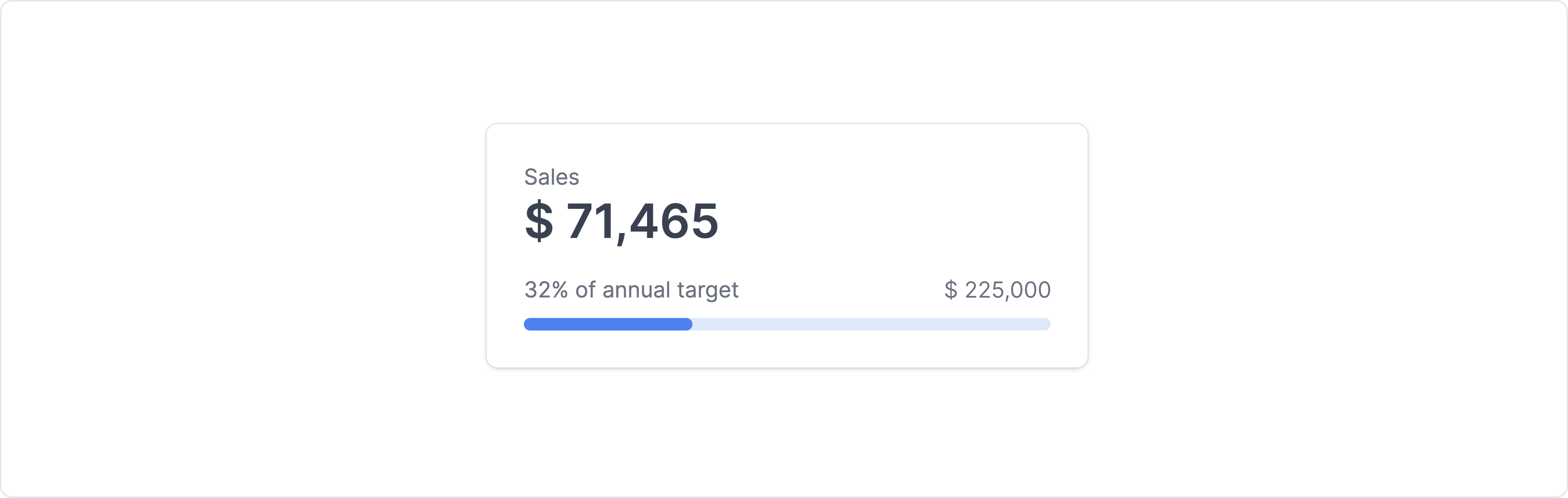
With tremor creating an analytical interface is easy.
//Card.tsx
import { Card, Text, Metric, Flex, ProgressBar } from "@tremor/react";
export default () => (
<Card className="max-w-sm">
<Text>Sales</Text>
<Metric>$ 71,465</Metric>
<Flex className='mt-4'>
<Text>32% of annual target</Text>
<Text>$ 225,000</Text>
</Flex>
<ProgressBar percentageValue={ 32 } className="mt-2" />
</Card>
);If you want to see how you can build your first dashboard, have a look at our documentation.
We are always looking for new ideas or other ways to improve tremor. If you have developed anything cool or found a bug, send us a pull request.
Copyright © 2023 Tremor. All rights reserved.