Note : This project is an entry for the Hackathon Code-Battle-Edition organized by Dennis Ivy sponsored by Harper DB and Agora
- Welcome to the official repository of DevHub web application.
- Table of Contents
- Introduction
- About Project
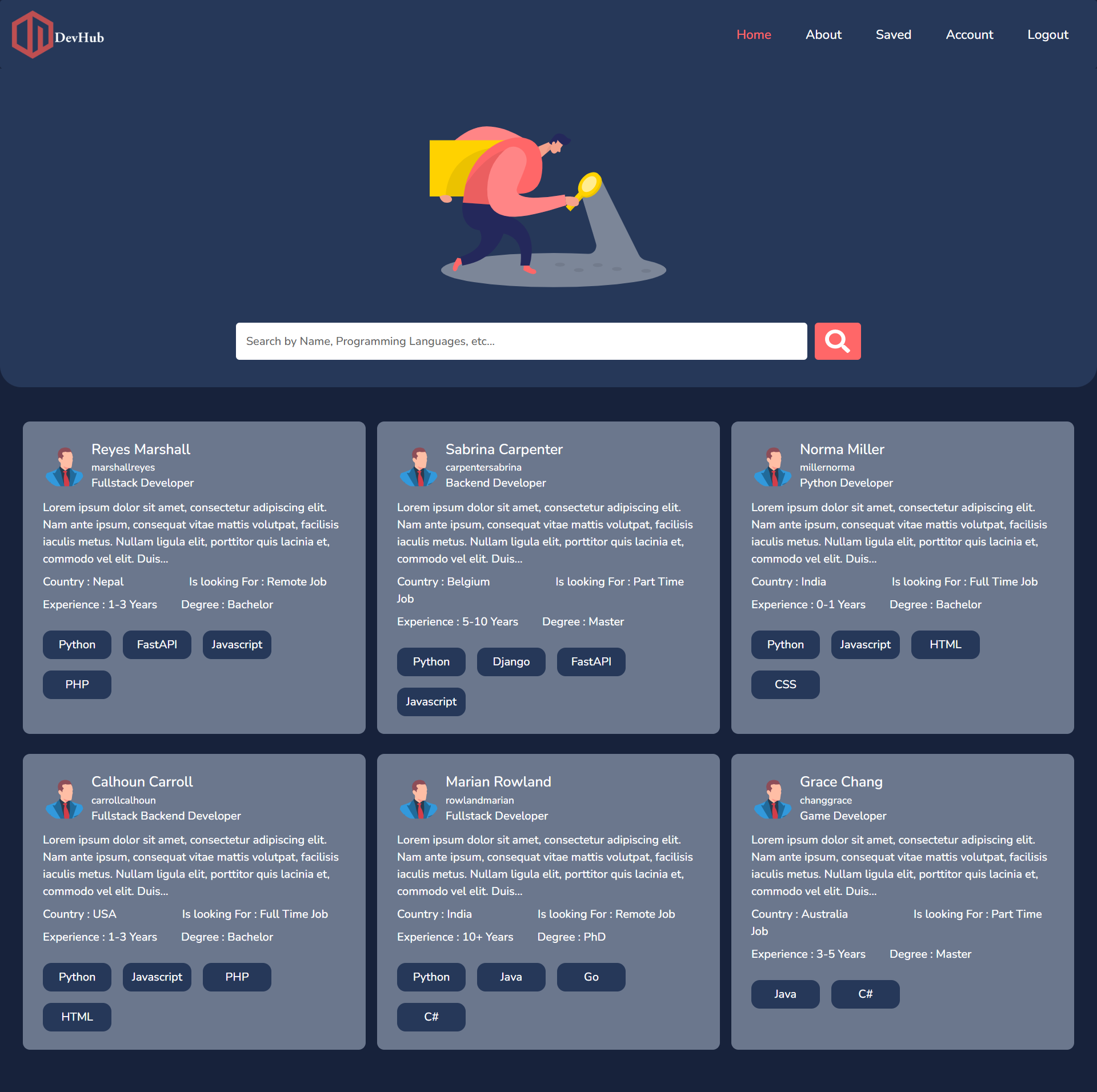
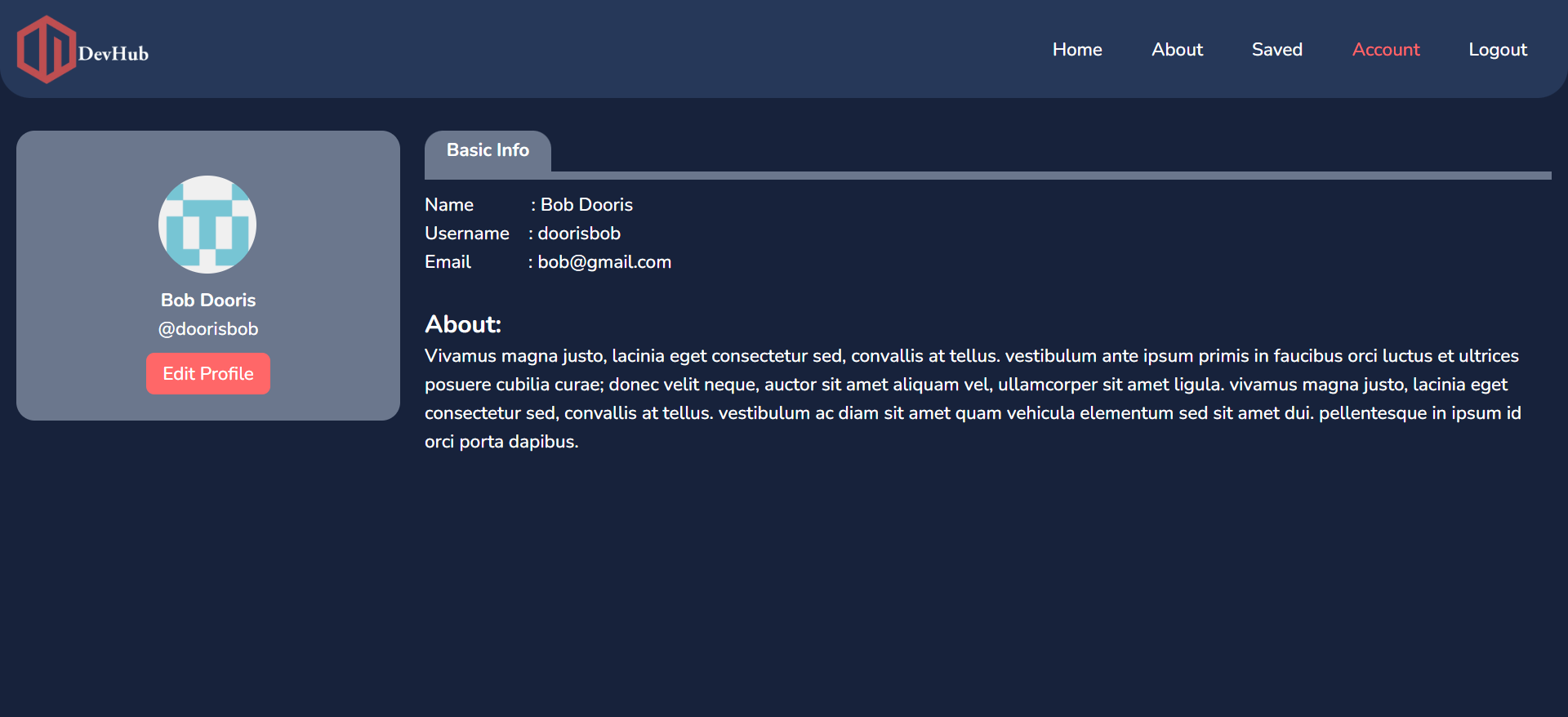
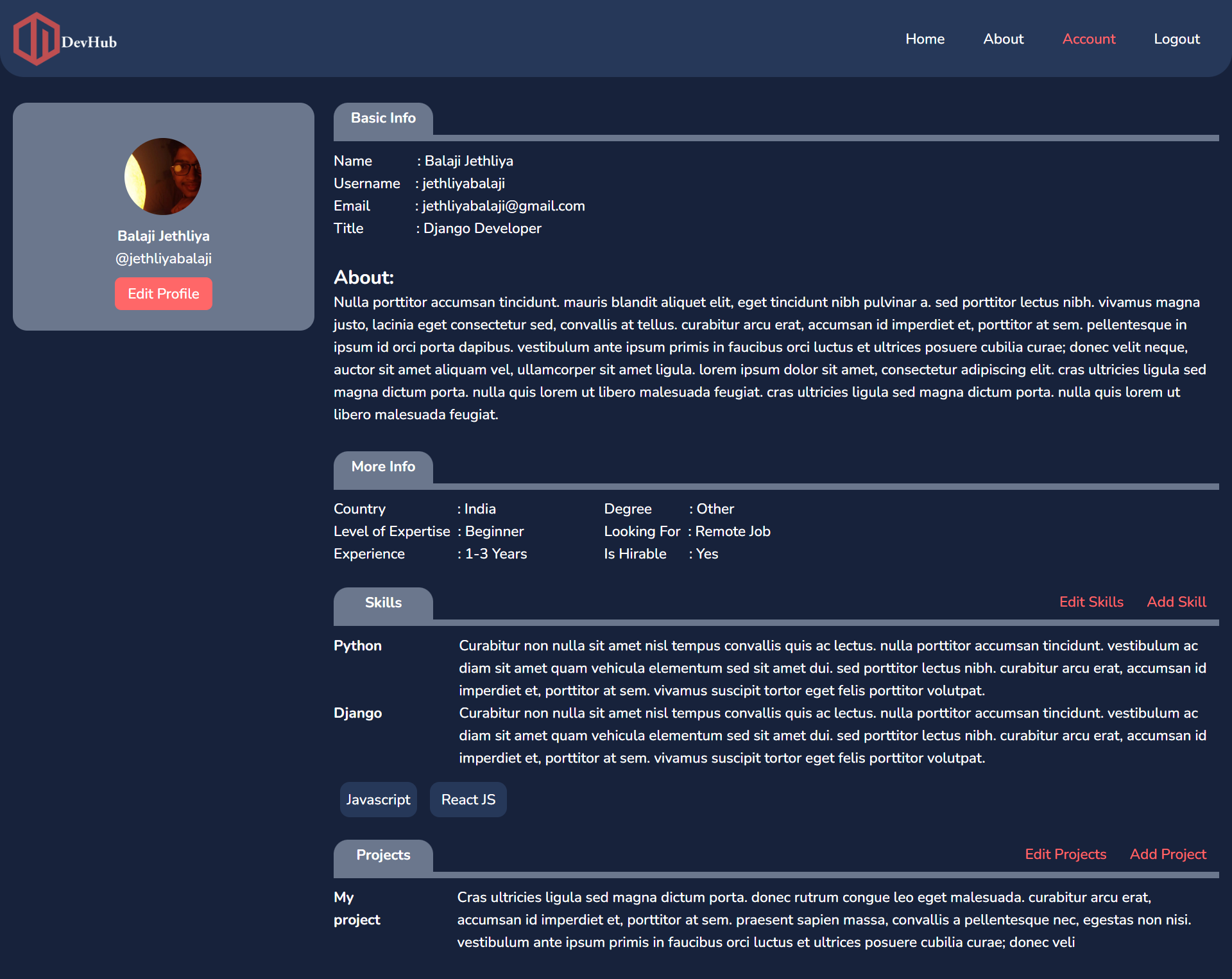
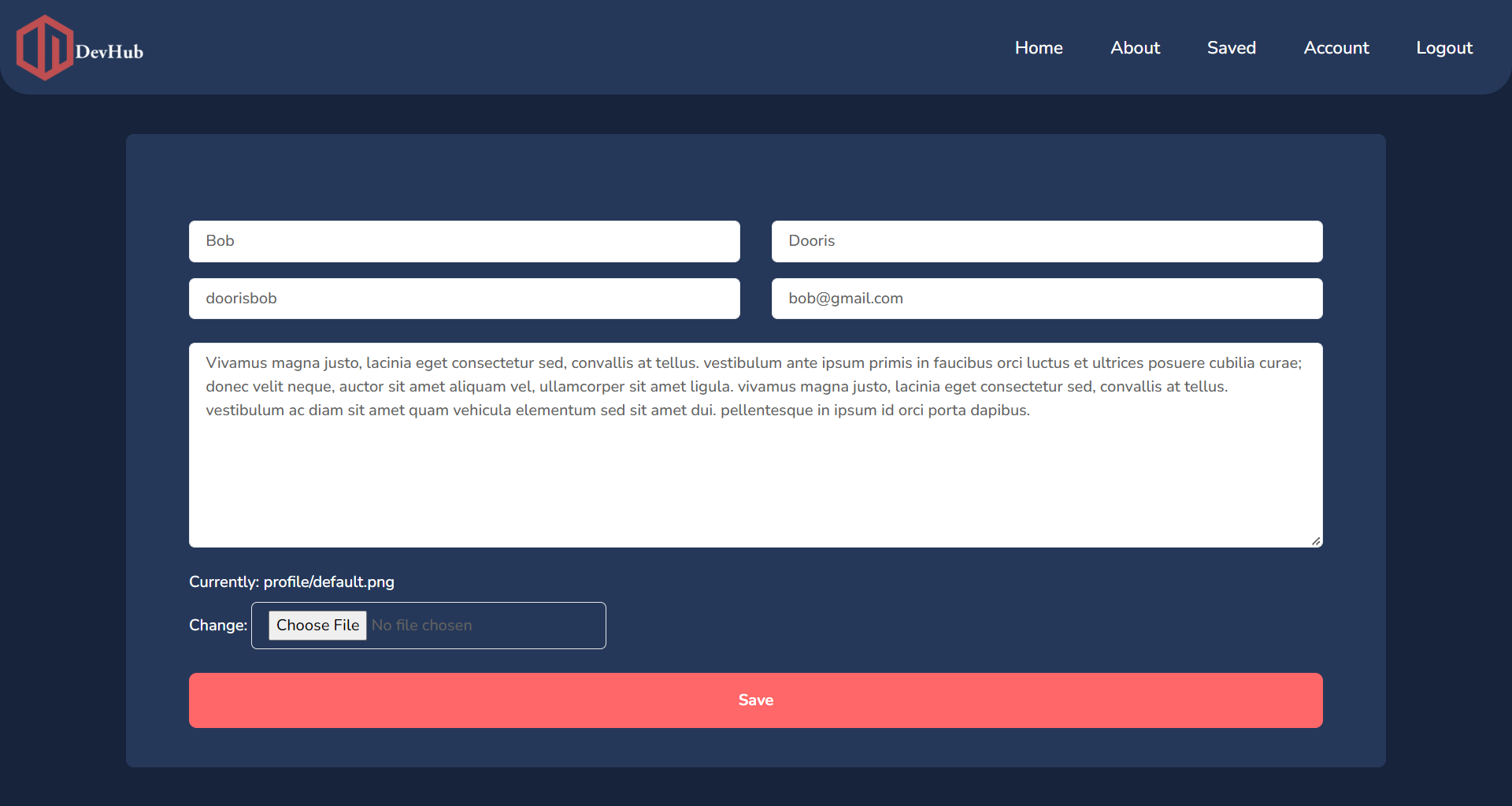
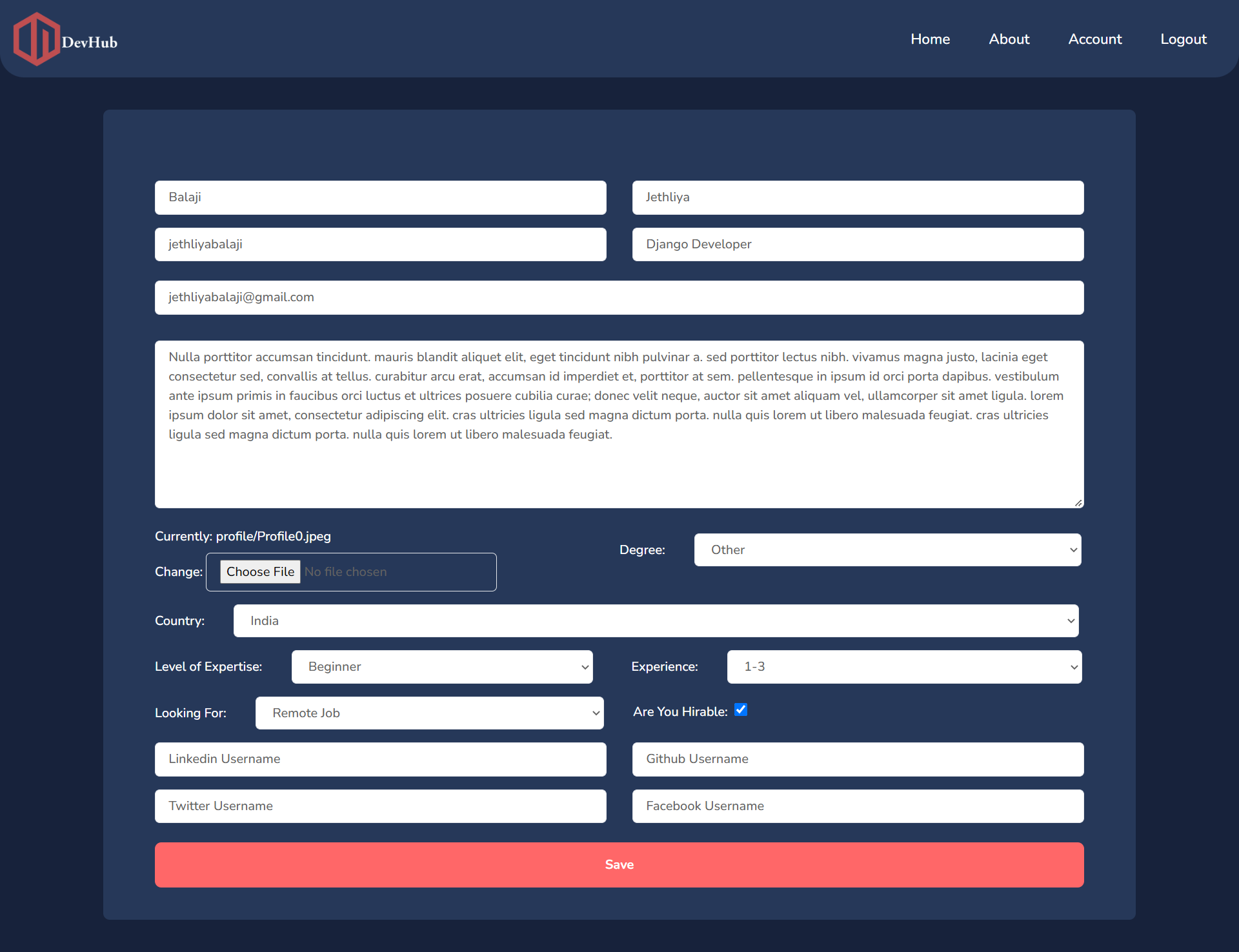
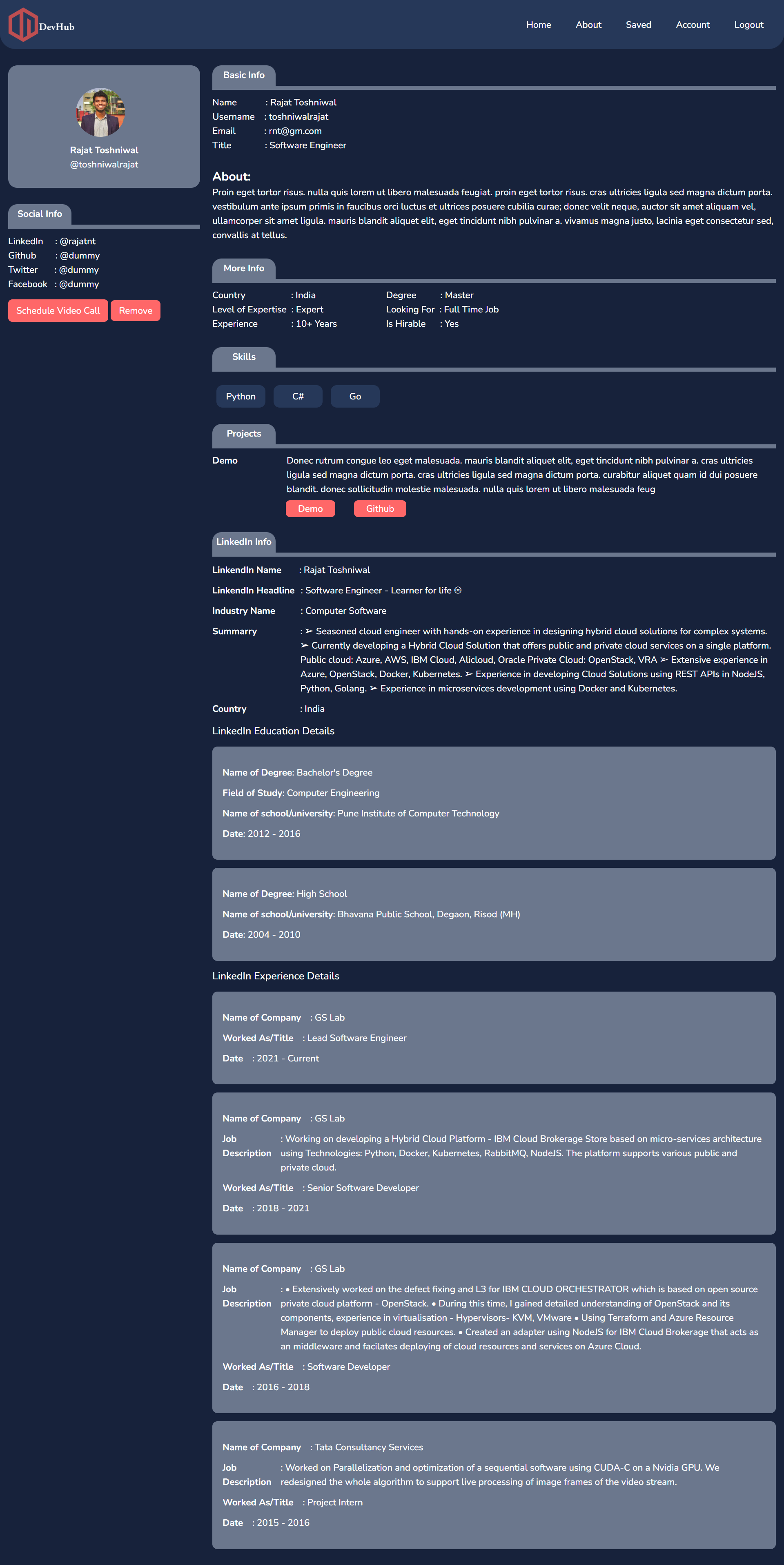
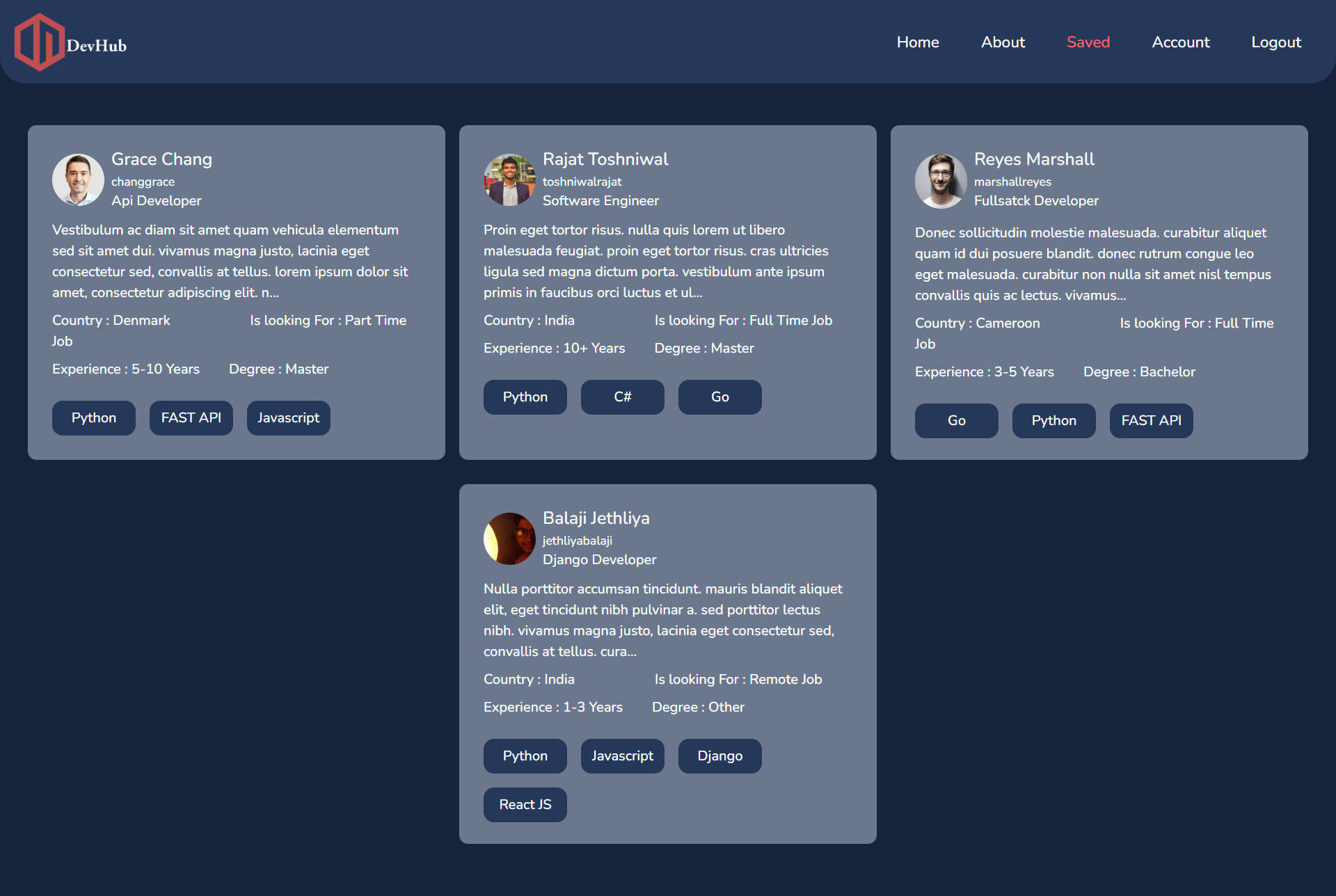
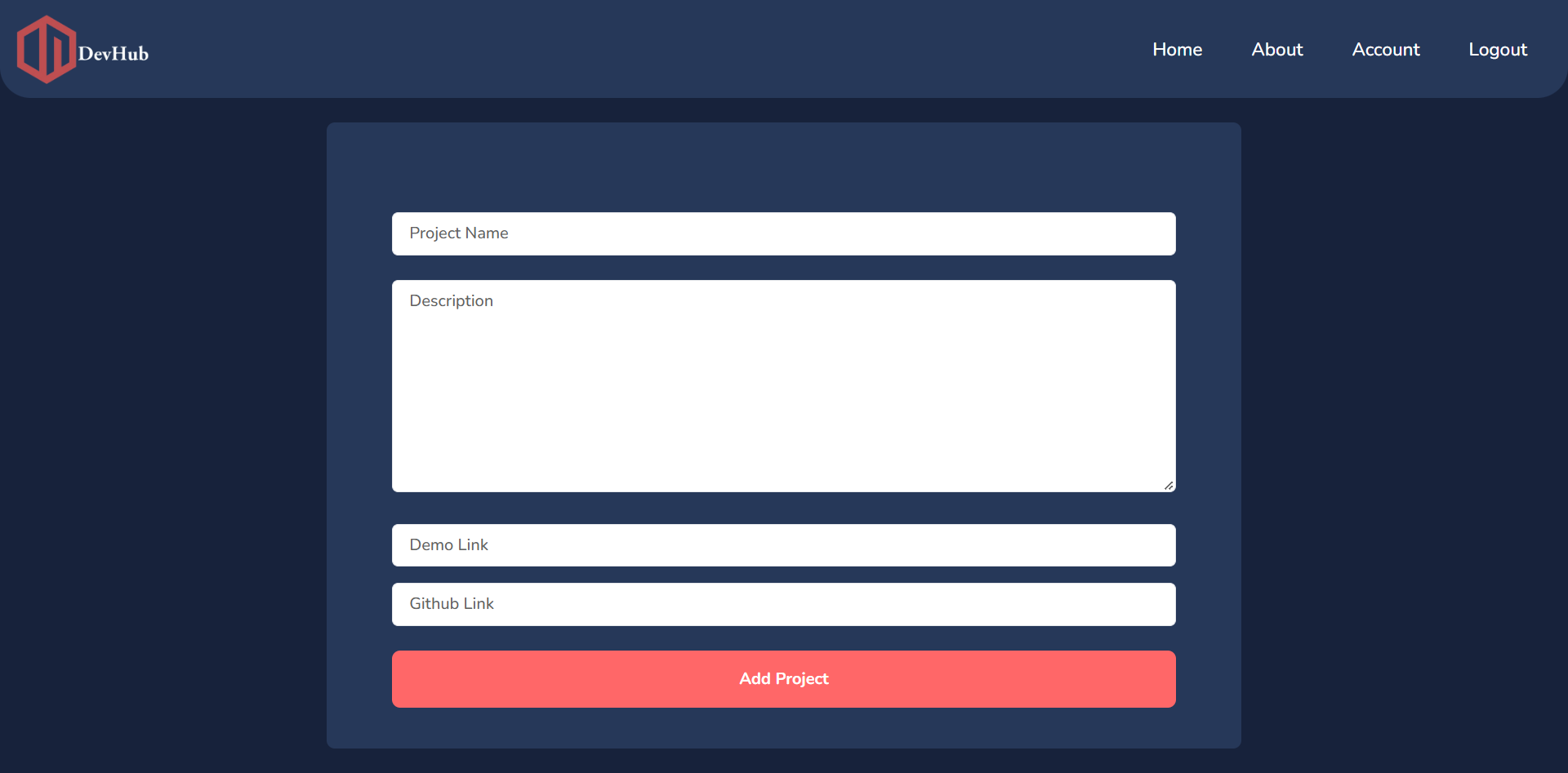
- Project Images Preview
- Tools & Technologies Used
- Features
- Usage
- Project Specification
- Prerequisite
- Setup and Installation
- Contributors
- Acknowledgement
This markdown file contains all technical documentation related to the setup, deployment, update, and customization of DevHub web application.
DevHub is a web application that makes finding talented developers easy for Hiring Managers. This application is aimed at solving One of the major challenges faced by Hiring Managers, which is the lack of an easy process for finding developer/tech talent. With DevHub, the need for recruiters to visit multiple websites in search of developers has been eliminated. Talented Developers can now be found in a single search. Hiring Managers can search for a developer's information and save it for subsequent review. The primary feature of the site is that all developers' crucial information is fetched from different APIs, this is to ensure that no detail of a developer is left out.
Note: The following linkedin info is fetched from LinkedIn

Note: The following page is only visible to Hiring Managers

Note: The following page is only visible to Developers

Note: The following page is only visible to Developers

Note: The following page is only visible to Developers

Note: The following page is only visible to Developers

This project was developed using 
Below are some of the major features of DevHub:
Hiring Managers - An individual that is interested in hiring developers. Users registered as HRs would have access to the following pages after registration:
- Homepage, they can browse through developers on the page
- Profile Page, see thier profiles, can edit etc
- Account Page
- Edit Account Page, to update relevant informations related to their accounts
- Saved Profiles Page, to see developers profiles that was saved for later review or for other reason
- Searched Page, to search for developers
Developers - An individual that is interested in getting a job as a developer. Users registered as developers would have access to the following pages:
- Profile Page, see thier profiles, can edit etc
- Account Page
- Searched Page, to search for developers to collaborate with
- Add Project Page, to add their projects
- Edit Project Page, to edit the projects on their profiles
- Add Skills Page, to add their skills
- skill Page, to edit the skills on their profiles
- Visit the website
- Register as a hiring manager or developer
- Login with your registered details
- Explore the full features and different pages of the site
This project is fully responsive and can be accessed / viewed on all screens/devices
- Mobile Phones
- Tablets
- Laptops & Desktop
To run DevHub locally on your system, the following are required:
- A computer running macOS, Windows or Linux
- Python or pip to manage packages
- A supported version of Django
The following installation guides will guide you step-by-step to run this project locally.
- Clone the repository on your local machine -
git clone https://github.com/jethliya-balaji/DevHub.git-
Environment Variables: To run this project, you will need to add the following environment variables to your .env file
HARPERDB_URLHARPERDB_USERNAMEHARPERDB_PASSWORDLINKEDIN_EMAILLINKEDIN_PASSWORD⚠️ Don't use your personal Linkedin because we are using linkedin-api module & not the official linkedin APIs: Be very careful here! -
Making Virtual Environment: In the same directory as manage.py run the following command to create virtual environment & activate it.
python -m venv envsource env/Scripts/activateuse this to activate from git bash..\env\Scripts\activateuse this to activate from windows terminal. -
Creating Database & Database Tables: In the same directory as manage.py run the following command to creating database & database tables.
python manage.py makemigrationspython manage.py migrate -
Creating Superuser: Now its time to create superuser so that we can create some skills which can be added by developer to their profile. To create superuser enter the following command.
python manage.py createsuperuserNow fill the form to create superuser
-
Running the Project: Now its time to run the project so that we can see it on the web.
python manage.py runserverhttp://127.0.0.1:8000/admin/ now go this url in your browser and login with superuser credentials. Now in projects_skills section click on the skill and create some skills and then logout.
now got to http://127.0.0.1:8000/ and explorer the site
Jethliya Balaji
- Stack - Backend & Design
- Email - jethliya.balaji1@gmail.com
- Feedback from Omolara
I'm completely blown away by your thoughtfulness and dedication to this project. You went above and beyond to make this work. Thank you so much for your hard work! I couldn't have wished for a better teammate.
Adebowale Omolara
- Stack - Frontend
- Email - debbiegterra@gmail.com
- Feedback from Balaji
I appreciate the fact that you stood in gap for Ishika agrawal since she had some other issues. What distinguishes you is that you don't just do the work for the sake of doing it; instead, you strive to make it as perfect as possible. You make the team stronger than it was before. Keep up the good work.
Ishika Agrawal
- Stack - Frontend
- Email - ishikaagrawal0711@gmail.com
- Feedback from Balaji
You are one of the best front-end developers I have ever encountered, yet I saw that you fell short of the expectations that were placed on you. I always value your work, but you should collaborate with others and seek assistance when necessary. - Feedback from Omolara
Weldone on the effort you put to make this work.
We sincerely appreciate the organizers and the sponsors for this hackathon and for everything that was put in place to make it a success. We have been pushed to do a lot during the course of this hackathon. We are grateful for this opportunity that was given to learn, grow, and also connect with other amazing designers and developers.