How to use this project?
Albert-Gao opened this issue · 20 comments
Thanks for the starter template, I just wonder how to use these commands in the package.json? What problems do they solve? Thanks :)
I need a template which could override the variables and styles, and still generate one single css and one min.css, can I do it via this project?
"css-deploy": "npm run css-build && npm run css-postcss",
"css-build": "node-sass _sass/main.scss css/main.css",
"css-postcss": "postcss --use autoprefixer --output css/main.css css/main.css",
"css-watch": "npm run css-build -- --watch",
"deploy": "npm run css-deploy && npm run js-build",
"js-build": "babel _javascript --out-dir lib",
"js-watch": "npm run js-build -- --watch",
"start": "npm run css-watch | npm run js-watch"From the root of this package (not the root where you install it), you can run npm install to install all the Bulma dependencies. The commands above do the following:
npm run css-deploy - build the css from _sass_main.scss, and run it through autoprefixer; use this to generate production-ready css with vendor prefixes
npm run css-build - build the css from _sass_main.scss
npm run postcss - run the css through autoprefixer
npm run css-watch - watch your css files and build when changed
npm run deploy - generate production ready css & js assets
npm run js-build - generate production-ready js
npm run js-watch - watch your js files and build when changed
npm run start - watch your js & css files and build when changed <- use this for most development
Just add your code to _sass/main.scss and/or _javascript/main.js via imports if you want to keep your overrides separate.
Good luck!
@runofthemill this is very helpful and should go into the readme
thanks @faroit :)
I would also say - for newbies - that every instance of npm can be replaced with yarn.
I had trouble getting this to run on my computer with using npm - but yarn was error-free.
The README.md file should probably be updated to answer this question. I added bulma-start to my project via yarn install... then was left wondering, am I supposed to manually copy these scripts into my package.json? The other files as well? If I'm manually copying them, is it worth installing, or is there another way to do this that is a bit more correct?
It would be great to clearly know the intended use behind the scripts and other files in this repo.
Thanks!
An example, copying out the js-build script into your package.json won't work directly. You'll get:
$ yarn run js-build
yarn run v0.19.1
$ babel assets/js --out-dir lib
sh: babel: command not found
error Command failed with exit code 127.Probably because having babel as a dependency of bulma-start instead of your own app means that your ./node_modules/.bin directory won't get the babel, babel-node executables.
Correction, not babel but babel-cli as a dependency of your main app. If you add babel, you will get this:
$ yarn run js-build
yarn run v0.19.1
$ babel assets/js --out-dir lib
You have mistakenly installed the `babel` package, which is a no-op in Babel 6.
Babel's CLI commands have been moved from the `babel` package to the `babel-cli` package.
npm uninstall babel
npm install --save-dev babel-cliHowever, adding babel-cli then trying to run yarn run js-build will throw this error:
yarn run v0.19.1
$ babel assets/js --out-dir lib
Error: Couldn't find preset "es2015-ie" relative to directory "~/git/v1-static-html"
at ~/git/v1-static-html/node_modules/babel-core/lib/transformation/file/options/option-manager.js:293:19
at Array.map (<anonymous>)
at OptionManager.resolvePresets (~/git/v1-static-html/node_modules/babel-core/lib/transformation/file/options/option-manager.js:275:20)
at OptionManager.mergePresets (~/git/v1-static-html/node_modules/babel-core/lib/transformation/file/options/option-manager.js:264:10)
at OptionManager.mergeOptions (~/git/v1-static-html/node_modules/babel-core/lib/transformation/file/options/option-manager.js:249:14)
at OptionManager.init (~/git/v1-static-html/node_modules/babel-core/lib/transformation/file/options/option-manager.js:368:12)
at File.initOptions (~/git/v1-static-html/node_modules/babel-core/lib/transformation/file/index.js:212:65)
at new File (~/git/v1-static-html/node_modules/babel-core/lib/transformation/file/index.js:135:24)
at Pipeline.transform (~/git/v1-static-html/node_modules/babel-core/lib/transformation/pipeline.js:46:16)
at transform (~/git/v1-static-html/node_modules/babel-cli/lib/babel/util.js:50:22)
error Command failed with exit code 1.I bet these scripts are handy if you know how to use them, the README.md just needs some love to help make this clear & improve the onboarding experience.
Thanks!
This thread has been helpful. I'm a little confused about if the files installed by bulma-start are intended to remain in the node_modules folder of a larger project, or if you are intended to move all the files to the top-level, so they become the project?
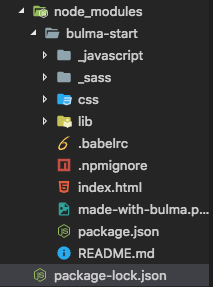
Eg, at installation the file structure looks like this:
If I move the bulma-start folder to the top level, run npm install, and delete the original node_modules/ and package-lock.json, the file structure looks like this:
Is that the intended usage? Thank you!!
I'm still wondering the same, as well as a third option, if its more or less intended to be forked, then cloned down & renamed as a start for whatever else you end up building. I moved on from this starter pack since then & have added bulma the traditional way.
I have found cloning this project instead of npm install to be easier to get started. If I npm install then I'll have to dig into the node_modules/bulma-start directory to start making changes, am I doing something wrong here?
You should def never change things in node_modules.
You could clone, or fork and rename, but that's a bit strange for a project of any normal size as well as you probably would change A LOT of the root directory bits.
I think author intent is still needed via REAME.md.
+1 I really don't understand why it's useful to install this via npm.
Good information, just left a comment, would be great to have all beginner information in the README, since its probably the most standard entry point into any project.
Very explicitly stating "this is not a dependency, its a starter template, clone it, copy to the root directory & hack away!" is exactly what this project needs.
Hi @benjaminapetersen, hi guys,
I've moved the beginners notes to README.md, and slightly rephrased it here.
What do you think, does it fully addresses its purpose?
Hey guys,
Jeremy merged the PR.
@Albert-Gao in the hope, that this clears things up well enough, you might consider closing this issue.
Much better. I'm good with closing this (I don't own the issue).