Game3.js (The Web 3.0 Game Framework)
👋 Thank you for checking out Game3.js!
Please take note that this project is still under heavy development. Don't hesitate to file a Github issue or reach out to us on Gitter 👇 if you have any questions.
🚀 Getting Started
1. Install required software
2. Fork the repository
3. Run the app
From inside project directory:
- Install dependencies with
yarn. - Start game with
yarn start. - The game is available at http://localhost:3000.
🕹 Playing A Game
- Once the app is running, the homepage will contain a list of all integrated games
- Press the
Playbutton to start!
Game Engine Support
Game3.js currently has demo integrations of the following engines:
Game Engines
- Javascript Game Engines (Pixi.js, Phaser, Babylon, etc)
- Unity 3D
Multiplayer Servers
Javascript Game Engines
We've included an integrated demo of TOSIOS with Game3.js. The best place to start is to look at the following files:
Unity 3D
Integrating Unity 3D games requires the use of react-unity-webgl and building Unity games into HTML5 with the Game3.js Unity 3D SDK. The GameUnity.tsx file would provide more info on how the Unity + Javascript communication is done.
Multiplayer Servers
Currently an authoritative multiplayer game server is required if you want stronger security for game resolution. The demo app makes use of Colyseus, which resolves gameplay server-side, and sends the results to the Game3.js web app.
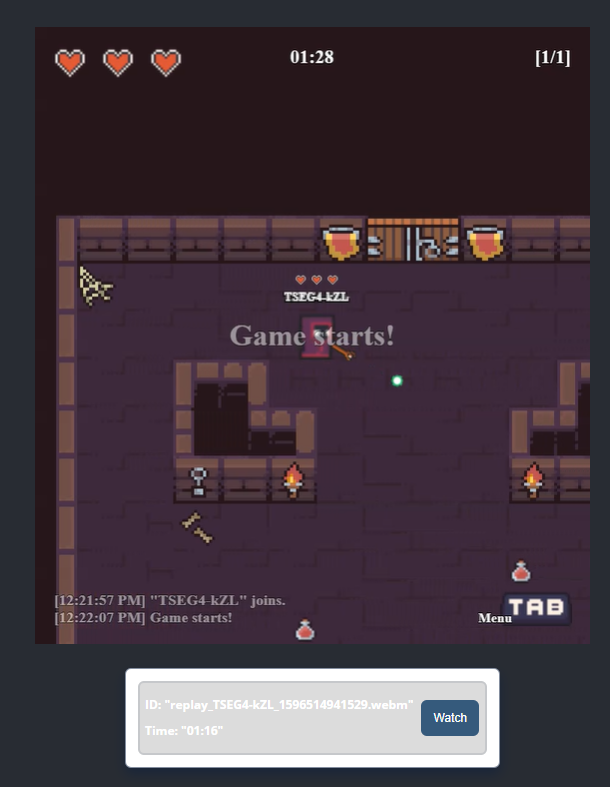
📼 Game Replays using MediaRecorder and OrbitDB / IPFS
Game3.js currently has a functionality to save game replays, which can be used as additional verification for gameplay results.
More info on how this is done:
- Game3.js uses the MediaRecorder Web API to save a replay of a game session on client-side IPFS.
- A canvas object which shows the game client is saved by the API
- Once a game starts startRecording() is called in Game.tsx
- Once the game is finished stopRecording() is called, which saves the stream onto a webm file stored in IPFS (see localSaveReplay()).
- For games that don't use Colyseus, the MediaRecorder API can be used directly to store a stream of the gameplay which can be the parameter for localSaveReplay().
Creating Your Own Game
Game3.js currently does not have a web dashboard for integrating games yet, and requires you to fork the whole repo. In the meantime, here are some general next steps for making a new game:
- Play around with the TOSIOS Example to understand how Colyseus and Pixi.js work. Most of the game-related code is in
packages/clientandpackages/common. The vanilla TOSIOS repo is also a great reference. - Explore the Game3.js Unity SDK if you're building using Unity 3D. The SDK includes the Flappy Bird Example integrated with game3.js.
Do reach out to us if you want to integrate your games with OP Arcade, the upcoming live version of Game3.js!
🎭 Live Demo
-- This is bleeding edge: here be dragons! 🐲🐉 --
The master branch is deployed every commit on http://game3js-staging.herokuapp.com/.
Special thanks
Demo Games:
Licenses
The major libraries and assets used in this project and their licenses: