Simply set up user authentication to Azure DevOps npm feeds, optionally using the Azure CLI for PAT acquisition.
To get azdo-npm-auth to create the necessary user .npmrc file, run the following command:
npm_config_registry=https://registry.npmjs.org npx azdo-npm-authYou might be wondering what the npm_config_registry=https://registry.npmjs.org part is for. It is a way to ensure that the npx command uses the public npm registry to install azdo-npm-auth. Without this, you might encounter an error like below:
npm error code E401
npm error Unable to authenticate, your authentication token seems to be invalid.
npm error To correct this please try logging in again with:
npm error npm loginIf you're catering for Windows users that do not use Bash then you might need to introduce a npx cross-env prefix:
npx cross-env npm_config_registry=https://registry.npmjs.org npx azdo-npm-authWe generally advise setting up a custom npm script like the one below:
"scripts": {
"auth": "npm_config_registry=https://registry.npmjs.org npx --yes azdo-npm-auth"
},Users should npm run auth when a npm error code E401 is encountered. We've called this script auth - you can choose any name you like.
You might be wondering why we do not recommend using a preinstall script. It's possible but there are gotchas. Read on.
First the bad news. The below won't work:
"scripts": {
"preinstall": "npm_config_registry=https://registry.npmjs.org npx --yes azdo-npm-auth"
},Alas, it is not possible to get the preinstall script to ignore the project .npmrc file when it runs. As a consequence the preinstall script results in a npm error code E401 and much sadness. Read more about E401s here.
It is still possible to integrate azdo-npm-auth in a preinstall script in your package.json:
"scripts": {
"preinstall": "npx --yes azdo-npm-auth --config ./subdir-with-package-json/.npmrc"
},However, as you're probably noticing, this approach requires having multiple package.jsons and only having the .npmrc file in the nested one. Assuming that works for you, brilliant. It may not - don't worry. We'll talk about that in a second.
The --yes flag above skips having npm challenge the user as to whether to download the package; useful in a CI environment.
If you would like azdo-npm-auth to acquire a token on your behalf, then it requires that your Azure DevOps organisation is connected with your Azure account / Microsoft Entra ID. Then, assuming you are authenticated with Azure, it can acquire an Azure DevOps Personal Access Token on your behalf. To authenticate, run az login. If you need to install the Azure CLI, follow these instructions. It is not necessary to run az login if you are already authenticated with Azure.
If you would like to acquire a PAT token manually and supply it, there is a --pat option for that very need.
azdo-npm-auth requires the project .npmrc file exists in order that it can acquire the information to create the content of a user .npmrc file. There is an optional config parameter; if it is not supplied azdo-npm-auth will default to use the .npmrc in the current project directory. There will be instructions for creating a project .npmrc file in Azure DevOps, for connecting to the Azure Artifacts npm feed. A project .npmrc file will look something like this:
registry=https://pkgs.dev.azure.com/johnnyreilly/_packaging/npmrc-script-organization/npm/registry/
always-auth=trueYou might be worried about azdo-npm-auth trying to create user .npmrc files when running CI builds. Happily this does not happen; it detects whether it is running in a CI environment and does not create a user .npmrc file in that case.
Azure DevOps provides a mechanism for publishing npm packages for private use. This package sets up the necessary authentication to access those packages; particularly for non Windows users.
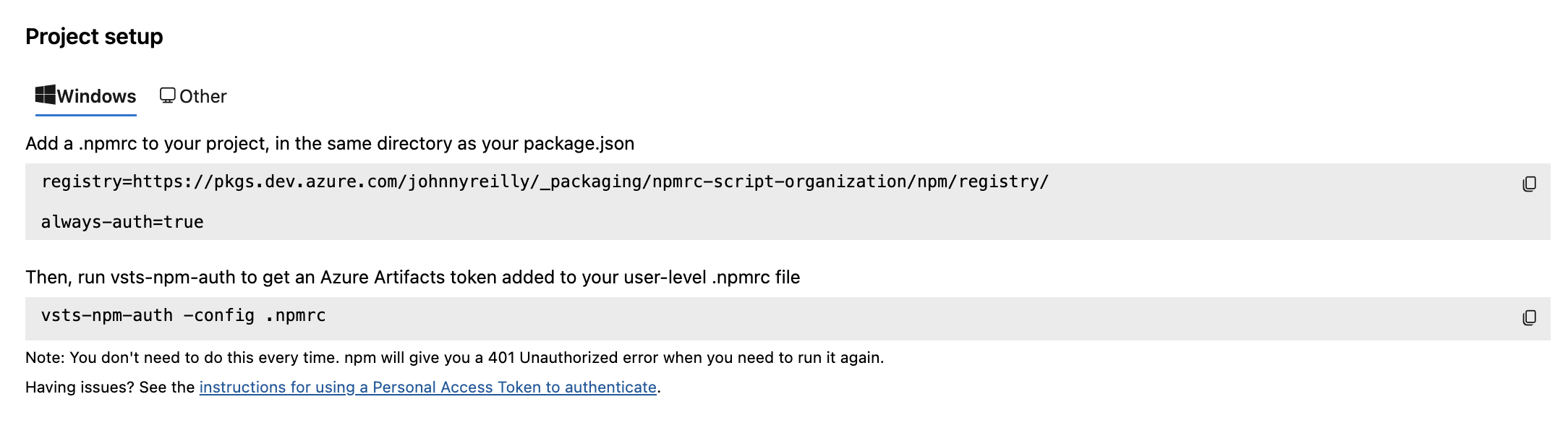
Consider the onboarding process for a Windows user for consuming an Azure Artifact npm feed:
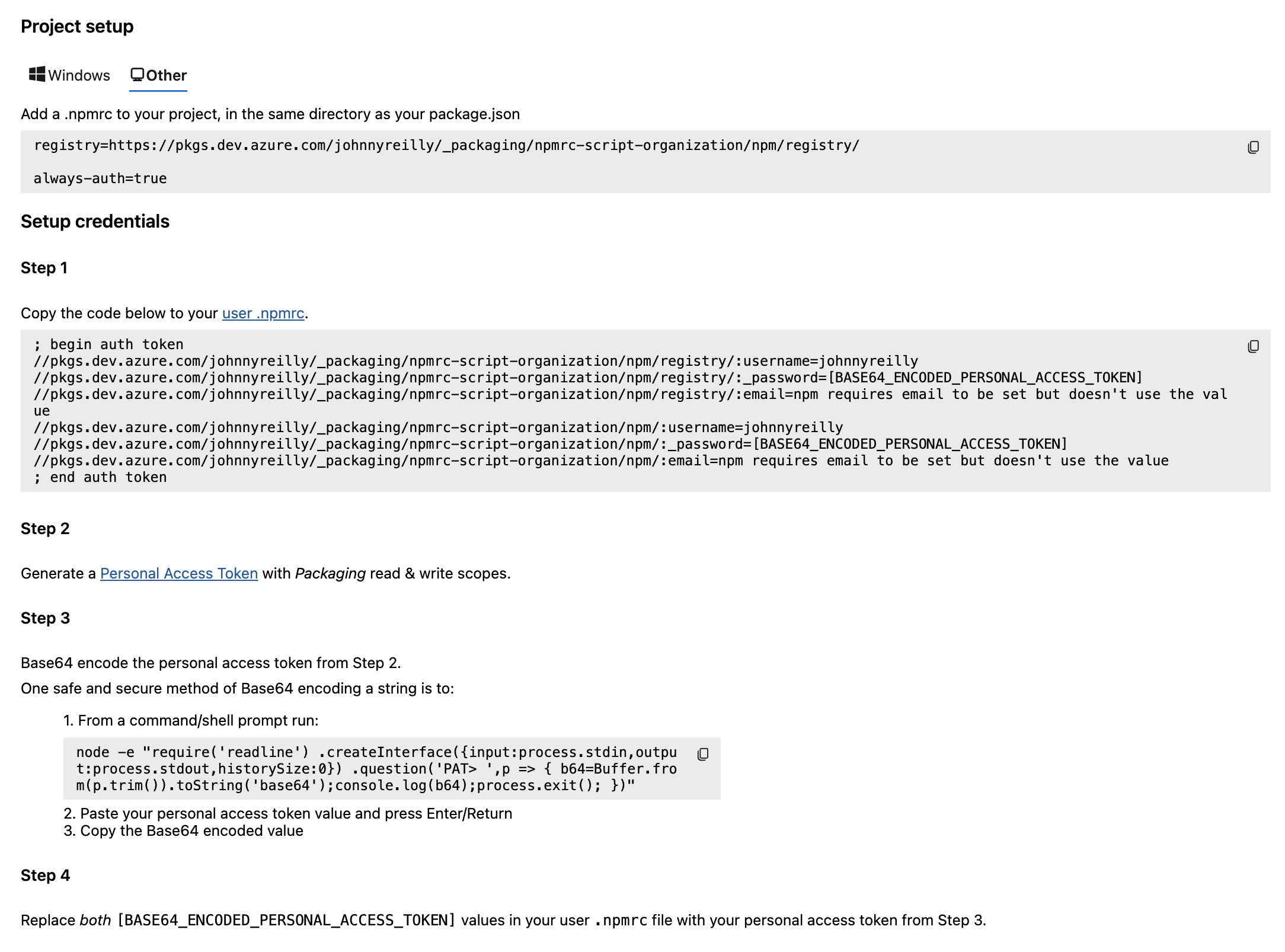
Now consider the onboarding process for a non Windows user:
As we can see, there is a significant difference in the onboarding experience between operating systems. Windows users can use a tool named vsts-npm-auth which automates onboarding. Non windows users have a longer road to follow. The instructions walk through manually creating an .npmrc file in a users home directory which contains information including a base 64 encoded Azure DevOps Personal Access Token with the Packaging read and write scopes. It is tedious to do.
azdo-npm-auth aims to automate the toil, and make the onboarding experience for non Windows users as simple as it is for Windows users.
There is an official package named ado-npm-auth. However, due to issues I experienced in using the ado-npm-auth package, I found myself creating azdo-npm-auth.
-c | --config (string): The location of the .npmrc file. Defaults to current directory
-e | --email (string): Allows users to supply an explicit email - if not supplied, the example ADO value will be used
-d | --daysToExpiry (number): Allows users to supply an explicit number of days to expiry - if not supplied, then ADO will determine the expiry date
-p | --pat (string): Allows users to supply an explicit Personal Access Token (which must include the Packaging read and write scopes) - if not supplied, will be acquired from the Azure CLI
-h | --help: Show help
-v | --version: Show version
When you are attempting to install from private feeds, npm will commonly error out with some form of npm error code E401.
This section exists to list some classic errors you might encounter when you try to npm i. Regardless of the error, the remedy is generally:
npm_config_registry=https://registry.npmjs.org npx azdo-npm-authWhen you have no user .npmrc file you'll encounter an error like this:
npm error code E401
npm error Unable to authenticate, your authentication token seems to be invalid.
npm error To correct this please try logging in again with:
npm error npm loginWhen your token has expired in your user .npmrc file you'll encounter an error like this:
npm error code E401
npm error Incorrect or missing password.
npm error If you were trying to login, change your password, create an
npm error authentication token or enable two-factor authentication then
npm error that means you likely typed your password in incorrectly.
npm error Please try again, or recover your password at:
npm error https://www.npmjs.com/forgot
npm error
npm error If you were doing some other operation then your saved credentials are
npm error probably out of date. To correct this please try logging in again with:
npm error npm login💙 This package was templated with
create-typescript-app.