☘️ An enhancement ONScripter project porting to many platforms, especially web !
We also support for windows, linux, android and psv. This project is base on ONScripter-Jh by SDL2.
Online Demo: lifegame, luasnow, noesis1 (lazyload)
PSV: psv-OnscripterJH
Android : Google PlayStore
Multi Platform: github action release
New features :
- develop
- clear camke project structure
- well documention for develop and usage
- scripts to compile or cross compile without pain
- vscode and android studio project for multi enviroment
- ci in github action to automaticly build
- use docker to build for all platform
- platform
- windows
- x86, x64 (local or cross compile by mingw, static link)
- amd64, arm64 (local msvc, vcpkg, contributed by ryank231231)
- lua script and animation
- video by system player
- linux
- x86, x64 (local compile, static or dynamic link)
- arm, aarch64 (cross compile, SDL2 build from raspberrypi, static link)
- lua scirpt and animation
- web (by emscripten)
- fs to save in indexdb
- lazy load by
BrowserFS or workerasync fetch to avoid block the audio - lua script and animation
- mobile web with touch, with webui menu
- android
- SDK level above 21 (android 5.1, Lolipop)
- extern SD card by SAF, and scoped storage
- non-english charactor in path
- lua script and animation
- video by system player
- psv, see psv-Onscripter
- windows
- render
- fullscreen by
--fullscreenoralt+enter, scretch to fullscreen by--fullscreen2orf10 - arbitary resolution
--width,--height - gles2 sharpness rendering by
--sharpness 1.0parameter, fix bug on windows
- fullscreen by
- other
- support English half-width text, see Word wrapping
-
nt2,nt3script encryption (Mine exclusive format) - long click or touch to invoke menu
- onsjh bug fix
- fix some bugs in origin version (can not read
00.txtproblem) - fix lua animation problem
- fix android onresume gles null pointer
- fix android file stat problem (save not found)
- fix some bugs in origin version (can not read
./onsyuri --help
./onsyuri --root /path/to/game --save-dir /path/to/save --font /path/default.ttf --enc:sjis
./onsyuri --width 1280 --height 720 --sharpness=3.1
./onsyuri --fullscreen2 # fullscreen1 alt+f4, fullscreen2 f11
Usage: onsyuri [option ...]
-h, --help show this help and exit
-v, --version show the version information and exit
load options:
-f, --font file set a TTF font file
-r, --root path set the root path to the archives
--save-dir set save dir
--debug:1 print debug info
--enc:sjis use sjis coding script
render options:
--window start in windowed mode
--width 1280 force window width
--height 720 force window height
--fullscreen start in fullscreen mode (alt+f4 or f11)
--fullscreen2 start in fullscreen mode with stretch (f10)
--sharpness 3.1 use gles to make image sharp
--no-video do not decode video
--no-vsync turn off vsync
other options:
--cdaudio use CD audio if available
--cdnumber no choose the CD-ROM drive number
--registry file set a registry file
--dll file set a dll file
--enable-wheeldown-advance advance the text on mouse wheel down
--disable-rescale do not rescale the images in the archives
--force-button-shortcut ignore useescspc and getenter command
--render-font-outline render the outline of a text instead of casting a shadow
--edit enable online modification of the volume and variables when 'z' is pressed
--key-exe file set a file (*.EXE) that includes a key table
--fontcache cache default font
❗ If you force exit the game, the save might be damaged, try to remvoe envdata to play again.
You can either download the prebuild static elf from the release or build from source (see next part).
-
Arch User Repository
https://aur.archlinux.org/packages/onscripter-yuri
# for Arch based distributions, install directly from AUR. yay -S onscripter-yuri
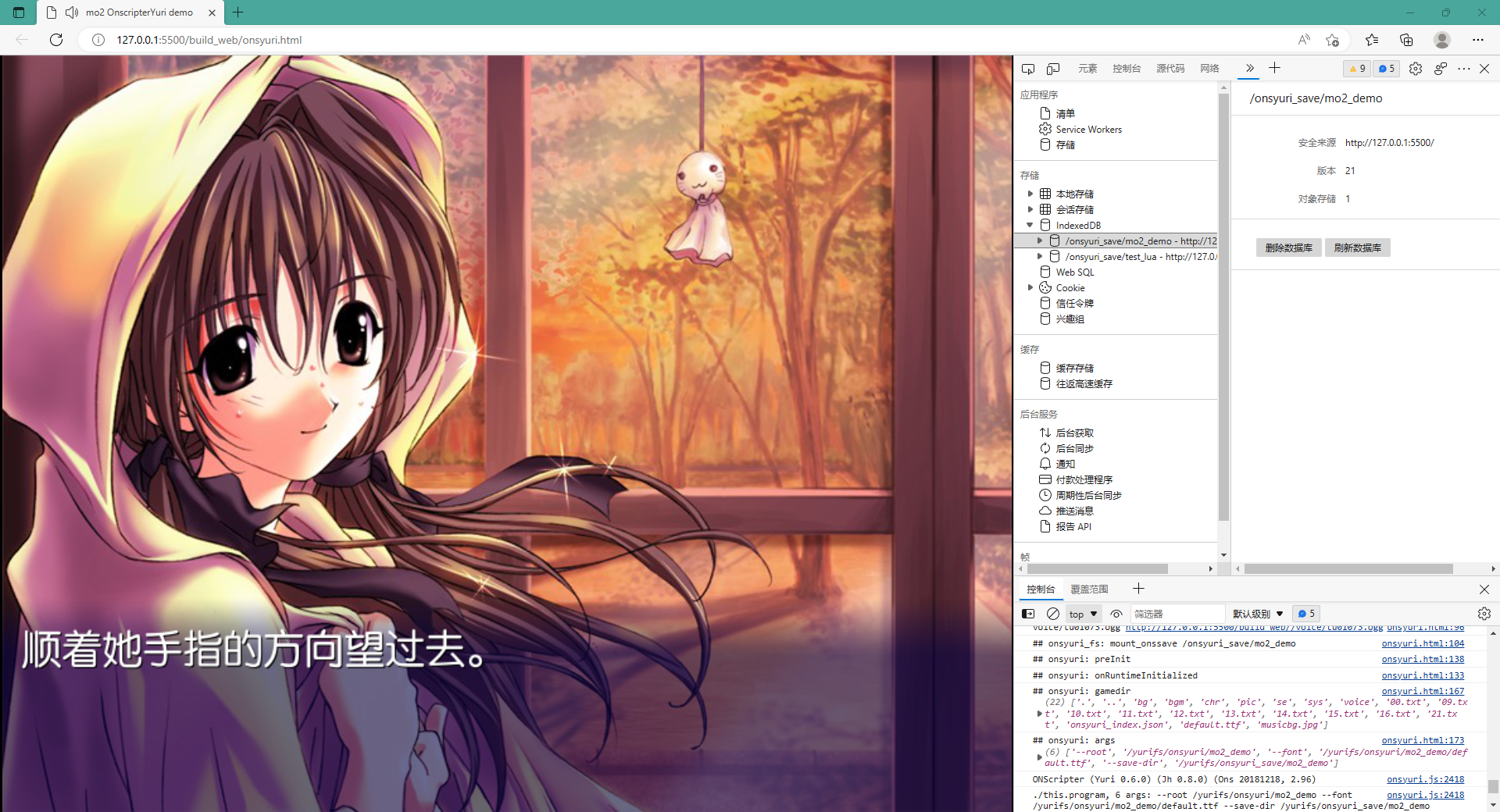
This project can run in a browser through hosted web server.
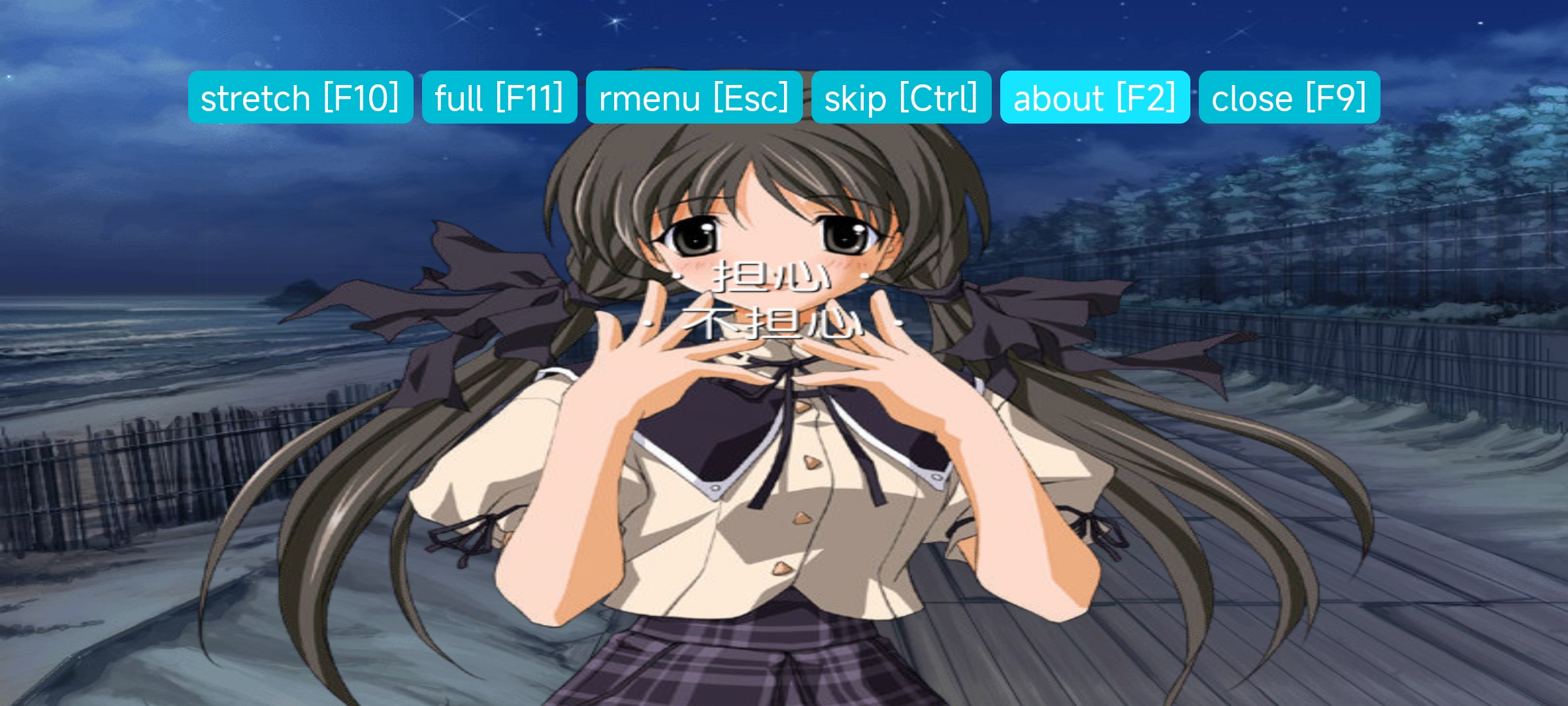
Press F10 to strech full in a webpage, F11 in fullscreen, F9 | Right Click| Long Click to invoke menu.
The structure is as bellow:
onsyuri.html
onsyuri.js
onsyuri.wasm
onsyuri_index.json
[your game files]It will load the game according to onsyuri_index.json, whitch is deifned by <meta onsyuri_index="onsyuri_index.json"> in onsyuri.html.
{
"title": "game1",
"gamedir": "/onsyuri/game1",
"savedir": "/onsyuri_save/game1",
"args": [],
"lazyload": "true",
"files":[
{"path": "0.txt" , "url":"http://localhost:5500/asset/test/0.txt"},
{"path": "bgm/bgm.ogg" , "url":"http://localhost:5500/asset/test/bgm/bgm.ogg"},
{"path": "default.ttf" , "url":"http://localhost:5500/asset/test/default.ttf"}
]
}
This can be generated by onsyuri_index.py.
Futhremoe, use deprecated.make_xhrfs_index > onsyuri_lazyload.json after npm i -g browserfs
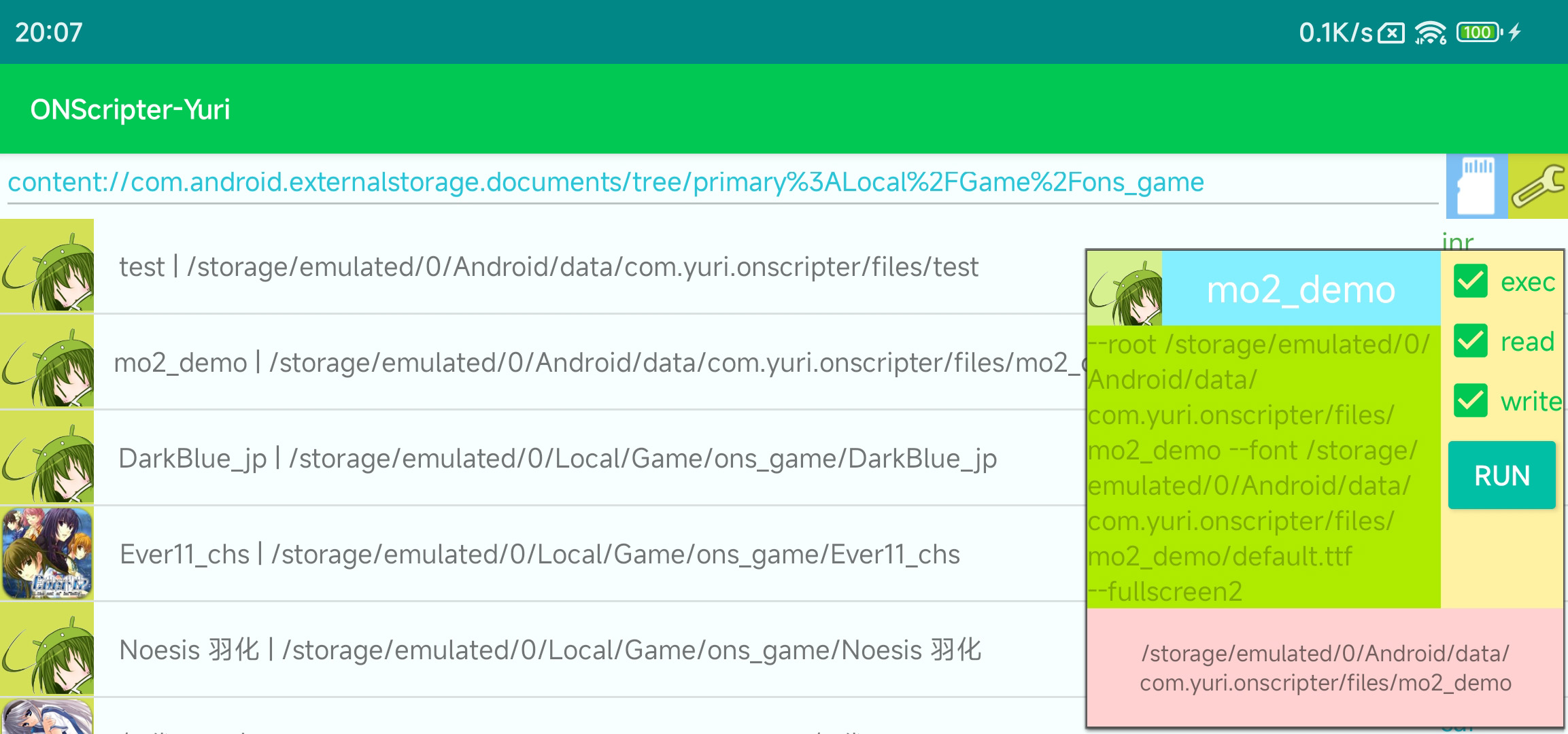
Install the apk, use 3 figures|long touch for invoke menu, 4 figures to invoke skip.
You can either put game into /storage/emulated/0/Android/data/com.yuri.onscripter/files, or any directory by saf.
Install the dependency in msys2,
pacman -Syu --noconfirm
pacman -S --noconfirm make tar vim curl # util tools
pacman -S --noconfirm mingw-w64-x86_64-binutils mingw-w64-x86_64-gcc mingw-w64-x86_64-gdb # mingw64 compile tool
pacman -S --noconfirm mingw-w64-i686-binutils mingw-w64-i686-gcc mingw-w64-i686-gdb # mingw32 compile tool
pacman -S --noconfirm mingw-w64-i686-SDL2 mingw-w64-x86_64-SDL2
pacman -S --noconfirm mingw-w64-i686-SDL2_image mingw-w64-x86_64-SDL2_image
pacman -S --noconfirm mingw-w64-i686-SDL2_ttf mingw-w64-x86_64-SDL2_ttf
pacman -S --noconfirm mingw-w64-i686-SDL2_mixer mingw-w64-x86_64-SDL2_mixer
pacman -S --noconfirm mingw-w64-i686-brotli mingw-w64-x86_64-brotli
pacman -S --noconfirm mingw-w64-i686-mesa mingw-w64-x86_64-mesa
pacman -S --noconfirm mingw-w64-i686-lua mingw-w64-x86_64-luaand then use these local_mingw32.sh or local_mingw64.sh to build.
cd script
chmod +x *.sh
sh -c "export BUILD_TYPE=Debug && export MSYS2SDK=/path/to/msys2 && ./local_mingw32.sh"Install the dependency
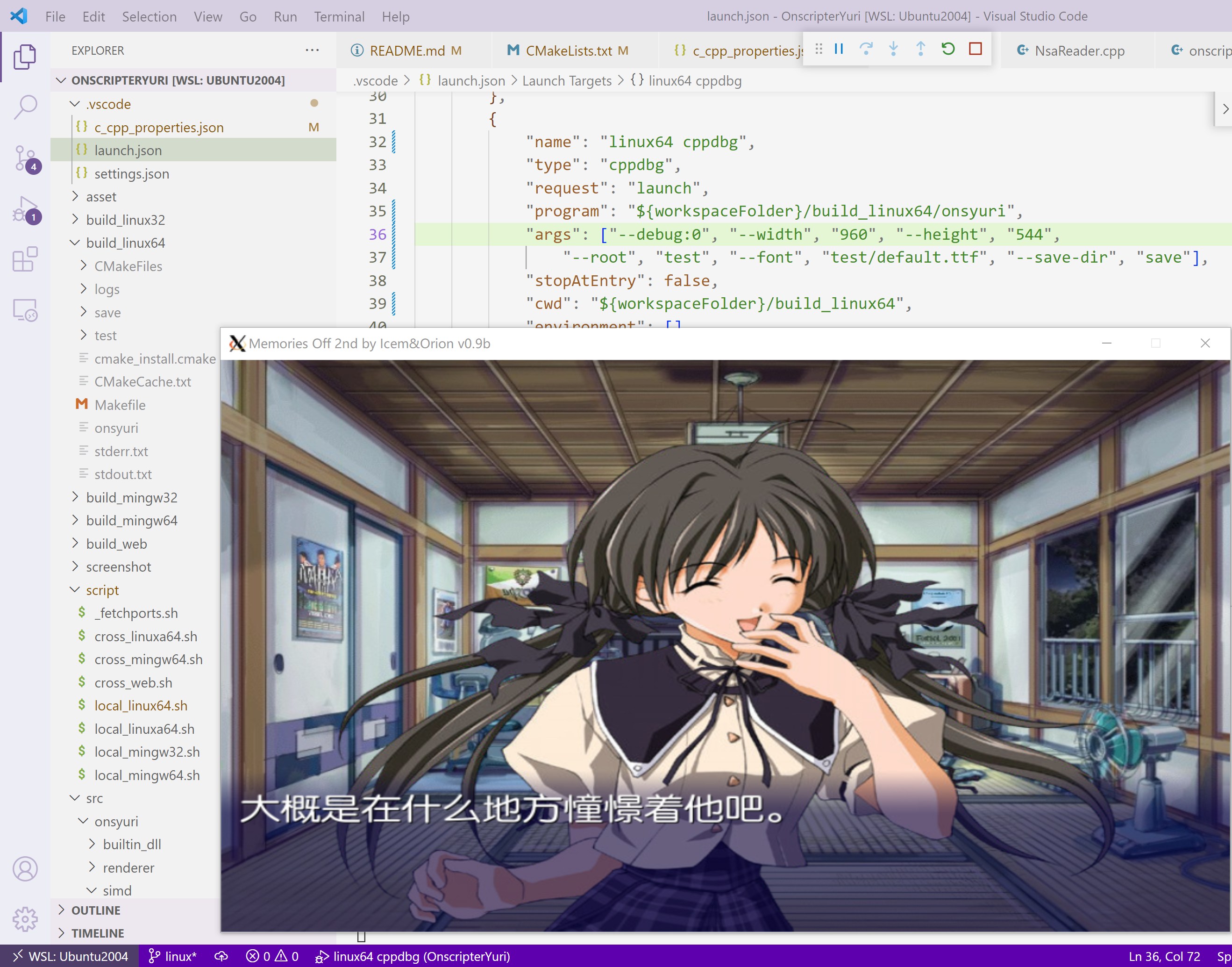
# linux64
sudo apt-get update
sudo apt-get -y install gcc gdb make cmake git curl
sudo apt-get -y install libsdl2-dev libsdl2-ttf-dev libsdl2-image-dev libsdl2-mixer-dev
sudo apt-get -y install libbz2-dev libjpeg-dev libpng-dev
sudo apt-get -y install liblua5.3-dev libgl1-mesa-dev
# linux32
sudo dpkg --add-architecture i386
sudo apt-get update
sudo apt-get -y install gcc-multilib g++-multilib
sudo apt-get -y install libsdl2-dev:i386 libsdl2-ttf-dev:i386 libsdl2-image-dev:i386 libsdl2-mixer-dev:i386
sudo apt-get -y install libbz2-dev:i386 libjpeg-dev:i386 libpng-dev:i386
sudo apt-get -y install liblua5.3-dev:i386 libgl1-mesa-dev:i386cd script
chmod +x *.sh
sh -c "export BUILD_TYPE=Debug && ./local_linux32.sh"and then use local_linux32.sh or local_linux64.sh to build.
Install emsdk and use cross_web.sh to build.
cd script
chmod +x *.sh
sh -c "export BUILD_TYPE=Debug && export EMCSDK=/path/to/emsdk && ./cross_web.sh"This is aimed for raspberrypi or the other arm64 devices cross compiling.
As there are many system bindings in SDL2,
just build libraries in the target machine, and use these build cache to link.
Or you can use docker_linuxarm64.sh for cross compile.
Install the dependency for aarch64 cross compiler,
# install in the target machine, aarch64
sudo apt-get -y install libx11-dev libxext-dev libasound2-dev
sudo apt-get -y install libgl1-mesa-dev mesa-utils
# install in the target machine, armhf (if you want to run armhf in aarch64)
sudo dpkg --add-architecture armhf && sudo apt-get update
sudo apt-get -y install libc6:armhf
sudo apt-get -y install libx11-dev:armhf libxext-dev:armhf libasound2-dev:armhf
sudo apt-get -y install libgl1-mesa-dev:armhf mesa-utils:armhf
# install in the local machine
sudo apt-get -y install tar make cmake curl git
sudo apt-get -y install crossbuild-essential-armhf
sudo apt-get -y install crossbuild-essential-arm64then use cross_linuxa64.sh or cross_linuxa32.sh to compile.
# at first build sdl2 in raspberry pi
sh -c "export SYSROOT=/ && ./local_linux64.sh"
# copy prebuild of dependency to local
cp -rf /path/to/rpi/OnscripterYuri/thirdparty/build/arch_aarch64 thirdparty/build/arch_aarch64
# use SKIP_PORTS to skip thirdpart builds
cd script
chmod +x *.sh
sh -c "export BUILD_TYPE=Debug && export SKIP_PORTS=yes && ./local_linux64.sh"Install mingw cross compiler and tools,
sudo apt-get -y install tar make cmake curl git
sudo apt-get -y install mingw-w64 zstd # do not install mingw-w64-tools, this pkg-config is brokenthen use cross_mingw32.sh or cross_mingw64.sh to compile.
Install android sdk and ndk, then
# prepare port dependencies
cd script
sh ./cross_android.sh
cd -
# use ANDROID_HOME or local.properties for sdk
cd src/onsyuri_android/
chmod +x ./gradlew && ./gradlew assembleDebugYou can easily build all supported platforms by docker, see docker/docker_xxx.sh in detail.
If you want to build for linux arm in x86 platform, install qemu at first.
sudo apt-get install qemu-user-static binfmt-support| game | version | status | description |
|---|
-
general
release file too big; This is because of static link all libraries for better compatibility. Partly solved by recomiple SDL libraries.
-
windows
windows fullscreen aliasing; This is because window high dpi scale problem, usechange high dpi settingor edit reg as below:
set app_name=onsyuri.exe reg add "HKCU\SOFTWARE\Microsoft\Windows NT\CurrentVersion\AppCompatFlags\Layers" /t reg_sz /v "%~dp0%app_name%" /d "~ HIGHDPIAWARE" /f
-
linux
-
android
-
web
video support (future plan)partly finish by invoke system playerweb preloading (future plan)might not need ? lazyload partly solved


&style=flat-square)
&style=flat-square)
&style=flat-square)