Support Indicator Padding
jaredsburrows opened this issue · 10 comments
The library doesn't need to take care of every single user case. That's a problem for the maintenance and cleanliness of the code. This is easily achievable for each user wrapping the widget.
It is not really a "user case". A lot of the official Google android applications have the same type of padding on left and right, this and the material ripple is the only reason I have not switched to your repository yet. So is it not even worth making a pull request?
Sorry I misunderstood... Did you read the README file before creating the issue? You can use either android:paddingLeft or android:paddingRight or android:padding for the layout padding. I thought you were speaking about padding top and bottom...
android:padding is for the entire view.
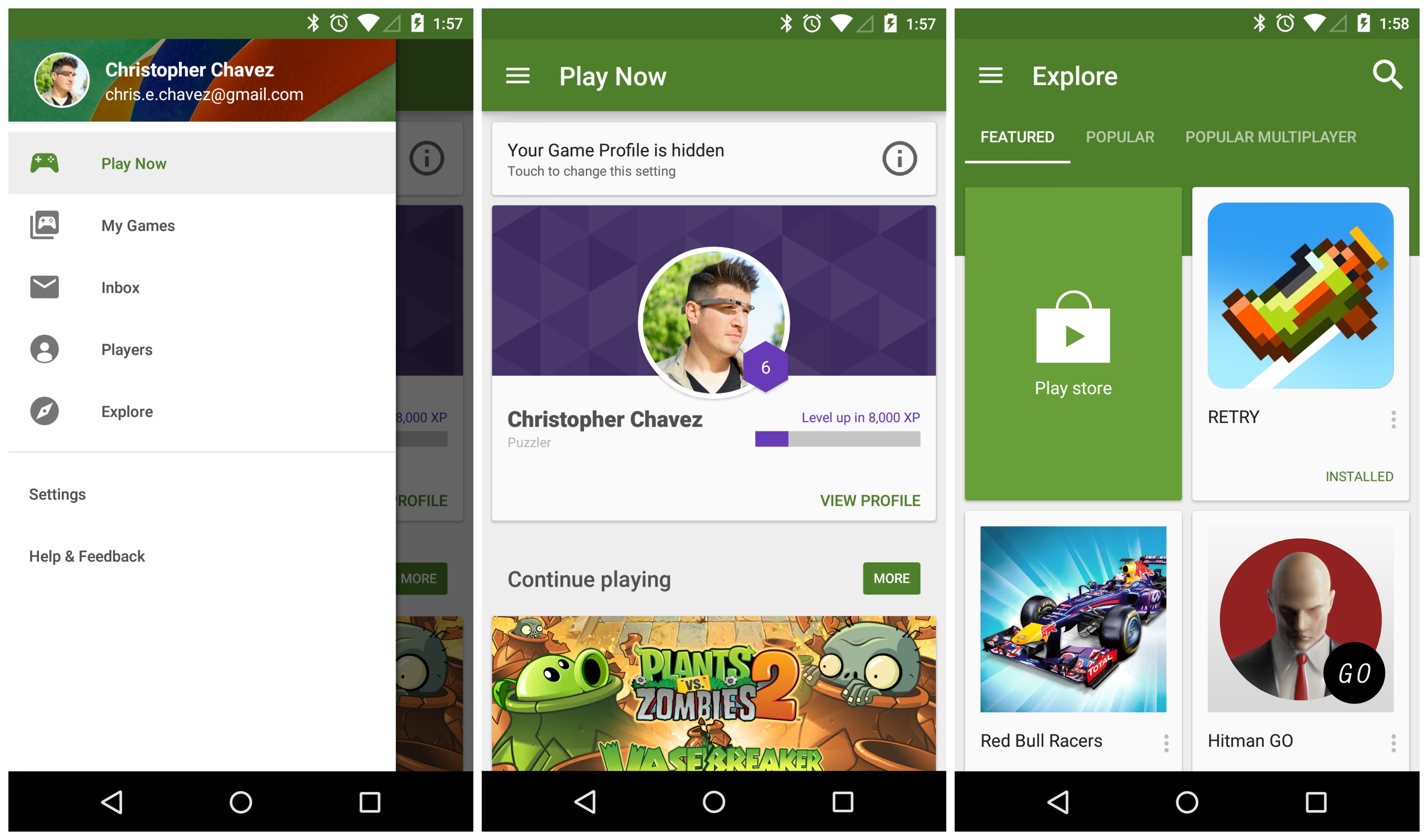
If you look at RootChecker's tabs, the sliding indicator has padding on either side just like Google Play and Google Play Games.
@jpardogo I see, I can use android:paddingLeft and android:paddingRight and around the tabs inside of a container. Thanks for clearing that up. I'll switch over to https://github.com/jpardogo/PagerSlidingTabStrip soon :)
Example:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:paddingStart="8dp"
android:paddingRight="8dp"
android:paddingEnd="8dp"
android:background="?attr/colorPrimary"
android:orientation="vertical">
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/slidingTabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:foreground="?selectableItemBackground"
android:textColor="#FFCCCCCC"
tab:pstsShouldExpand="true"
tab:pstsIndicatorColor="@android:color/white"
tab:pstsTextColorSelected="@android:color/white" />
</LinearLayout>
Why not that? paddingLeft and Right should work.
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/slidingTabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:padding="8dp"
android:background="?attr/colorPrimary"
android:textColor="#FFCCCCCC"
tab:pstsShouldExpand="true"
tab:pstsIndicatorColor="@android:color/white"
tab:pstsTextColorSelected="@android:color/white" />
<!-- android:foreground="?selectableItemBackground" is useless here -- >Yes, I was just demonstrating your advice. I already have PagerSlidingTabStrip implemented in my apps + padding. Thanks again.
@jpardogo : Is there a way to add padding for pstsIndicator? So the pstsIndicator exactly fits the tab textview width.