Web mapping experiments using the ArcGIS API for JavaScript.
Also check out my LeafletJS experiments and other data visualizations on CodePen.
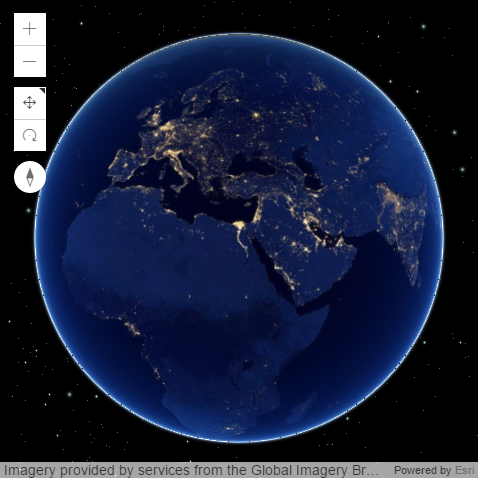
"Earth at Night, Mountains of Light"
🏆 KANTAR Information is Beautiful Awards 2019: GOLD winner in "Maps, Places & Spaces" category
Explore the Earth at night as seen by Suomi NPP VIIRS. Light emissions are used as the world's thematic elevation layer by using chroma.js to calculate pixel color luminance.
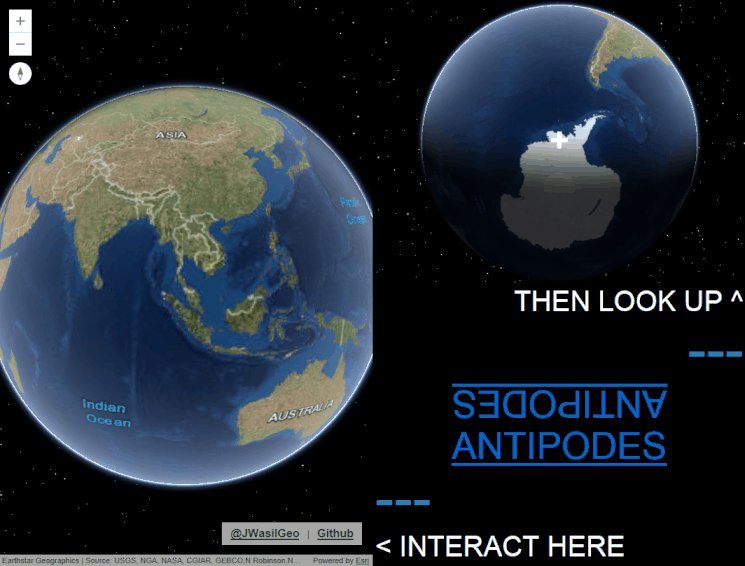
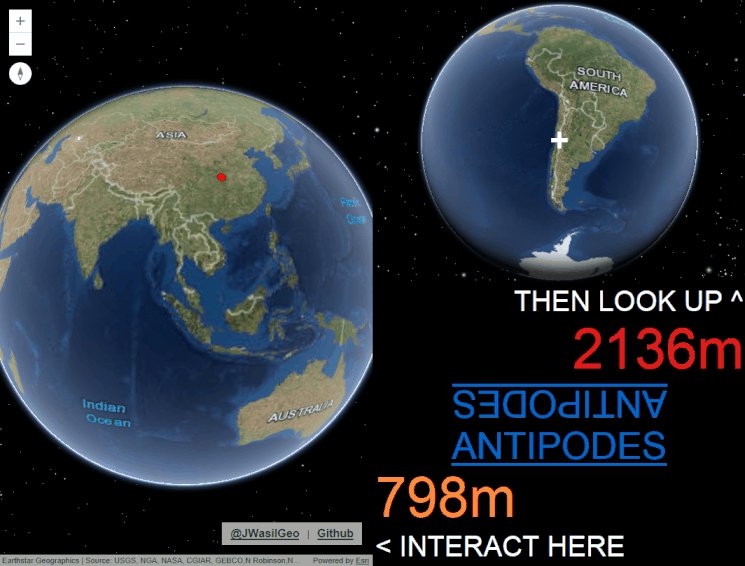
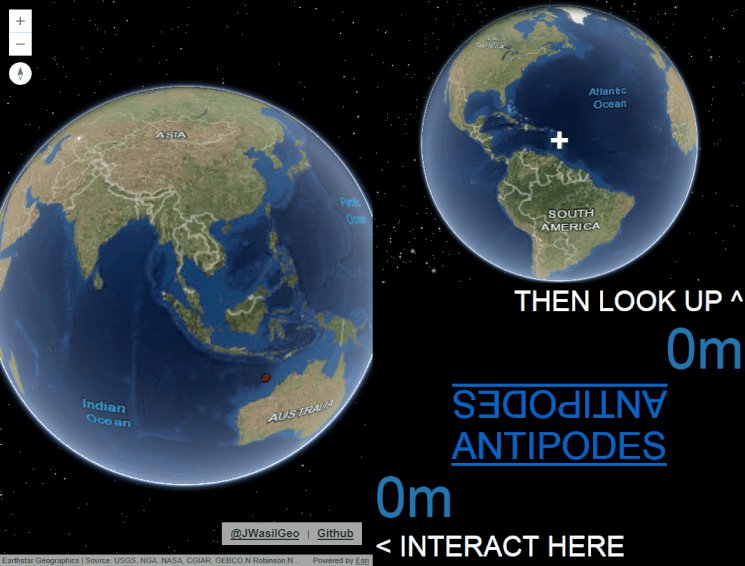
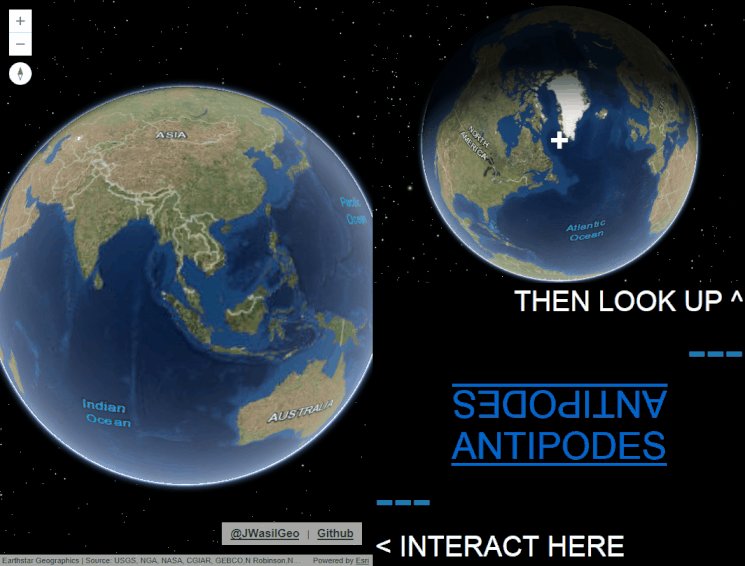
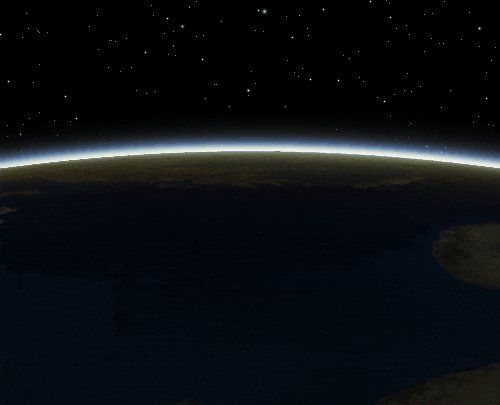
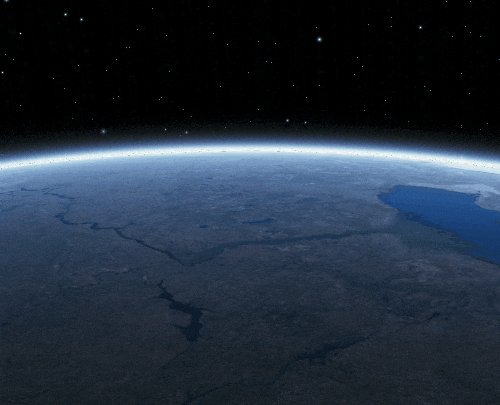
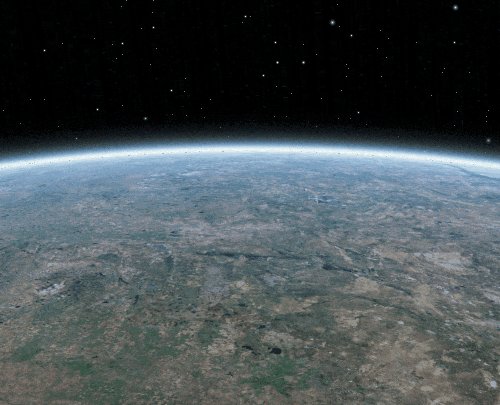
Get to know the opposite side of the Earth in 3D.
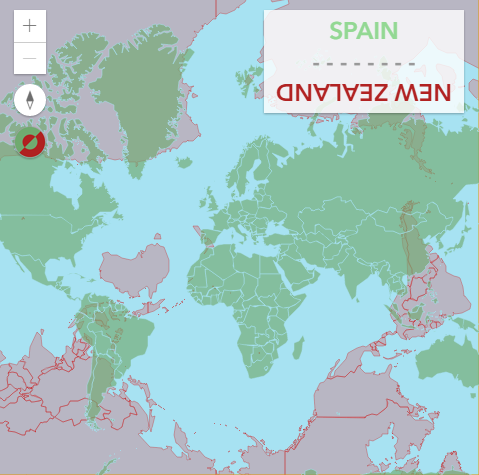
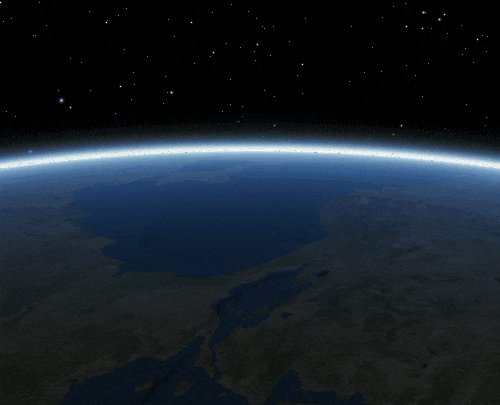
Get to know the opposite side of the Earth in 2D. Includes several color scheme choices for colorblind support.
Find out what lies across the ocean and beyond by traveling around the Earth, and along the way learn how geodesic lines appear on globes vs. 2D web mercator maps.
Find out how to build your own 2D layer with the Canvas API and animate it the help of Anime.js, or alternatively with Tween.js.
You can also use canvas helpers from D3.js to make donuts charts, draw sketchy looking graphics with Rough.js, and anything else you can dream of.
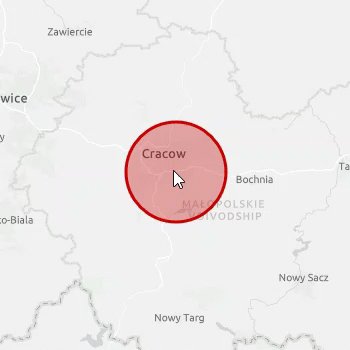
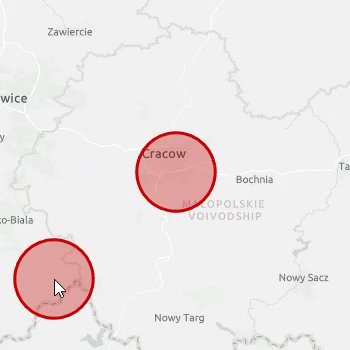
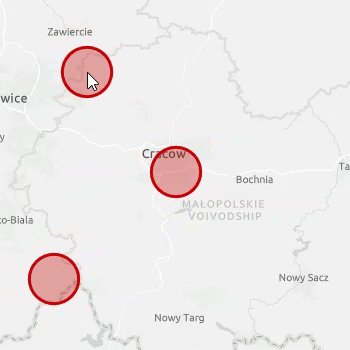
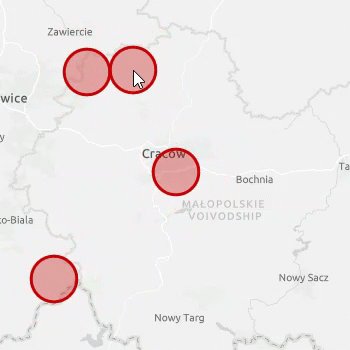
Radius animation example with Anime.js
Radius animation example with Tween.js
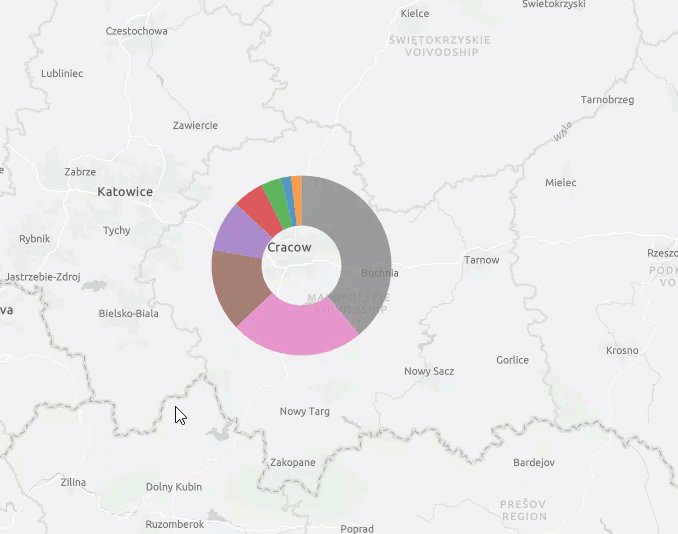
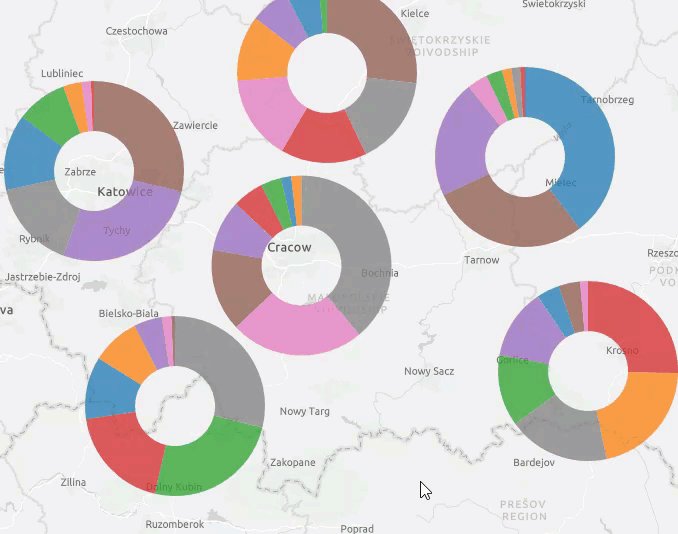
Pie/donuts charts example with D3js
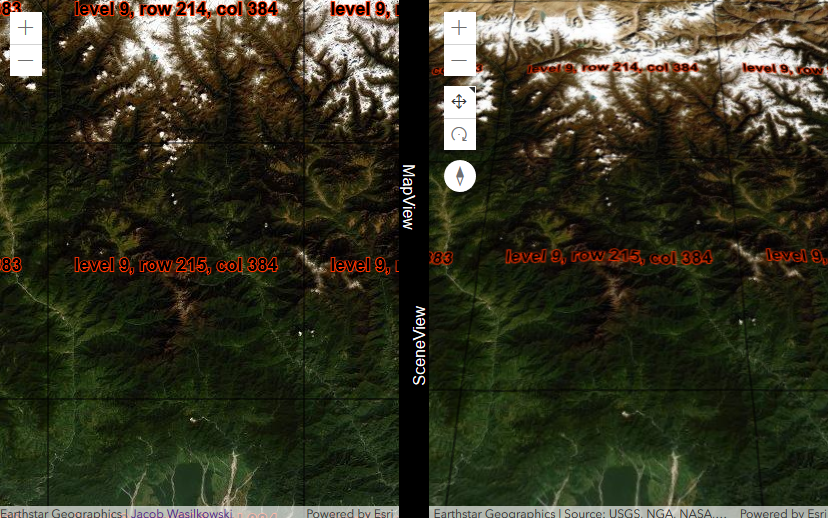
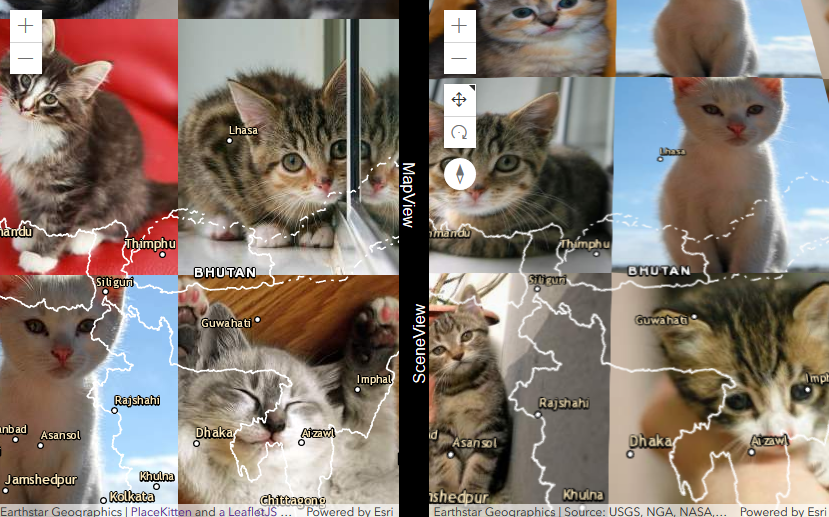
Find out how to build your own tiled layer in either 2D or 3D with the Canvas API.
Example showing level, row, and column info
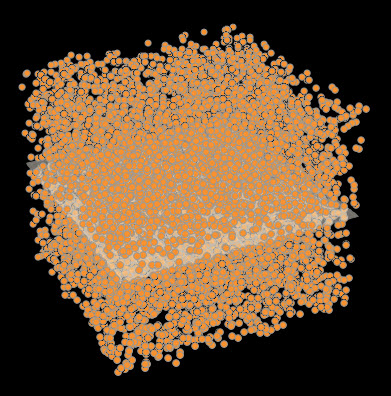
You've always wanted to turn a SceneView into your own 3D scatterplot charting library. Here you go.
Take a ride on the International Space Station and explore NASA astronaut photography.