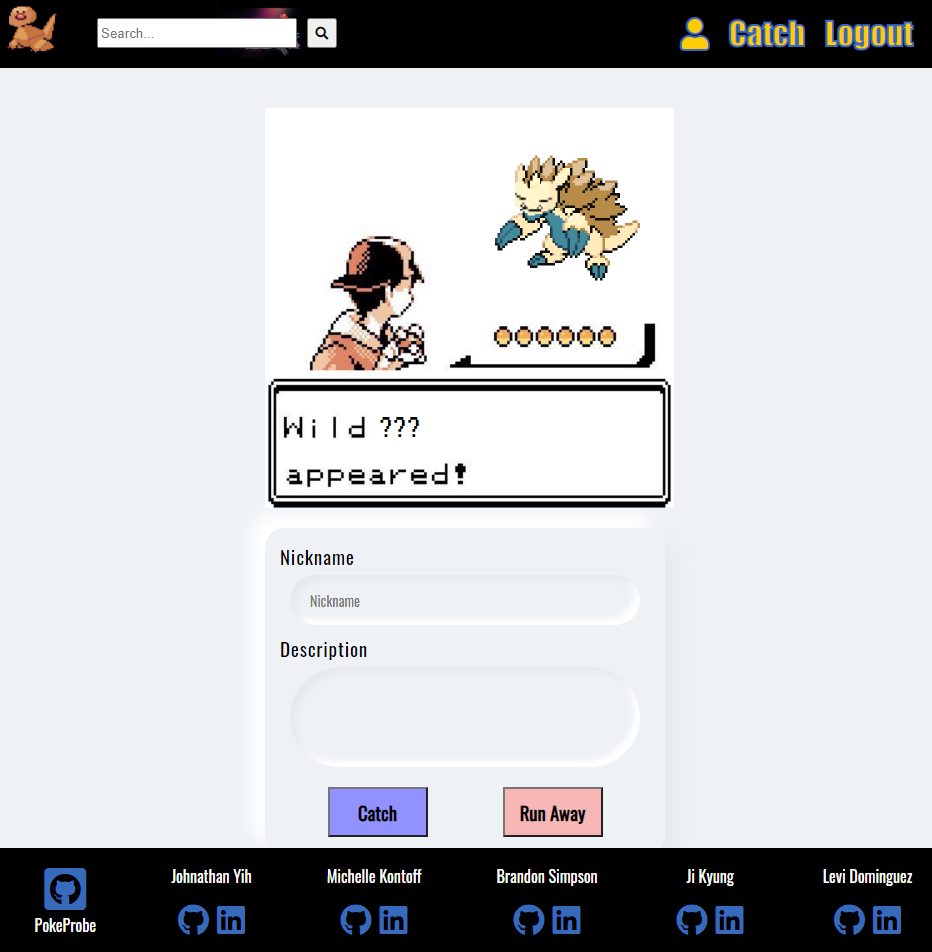
PokéProbe by Dugon is a full-stack web application inspired by Product Hunt. Users can sign up to become Pokémon Trainers can catch and share their Pokemon with other Pokémon Trainers.
- Express
- Sequelize
- PostgresSQL
- JavaScript
- JavaScript
- CSS3
- Pug

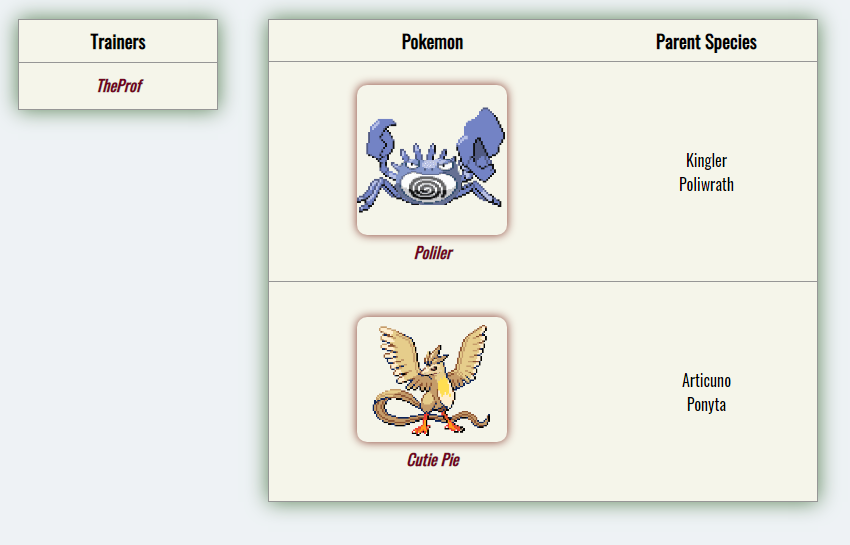
(Featured: All users and pokemon with the letter 'P' in their name or parent species.)
Search for pokemon or trainers by username, nickname, parent species, or pokemon element type.
-
Clone this repository.
git clone https://github.com/jyih/pokeprobe.git -
Create a PostgeSQL user for PokeProbe with a password. Then set up a database that belongs to that user.
-
Navigate into the project folder and create a .env file that mirrors the .env.example, replacing the username, password, and database with what you used to create your Postgres user and database.
-
Run
npm install -
Once that is finished and all dependencies are installed you can boot the server by running
npm start