A browser extension that allows you to monitor, intercept, and debug JavaScript sinks based on customizable configurations.


From extension stores:
- Firefox: https://addons.mozilla.org/en-US/firefox/addon/domloggerpp
- Chromium: https://chrome.google.com/webstore/detail/domlogger%2B%2B/lkpfjhmpbmpflldmdpdoabimdbaclolp
- Safari: Not yet available.
Manual installation:
Download the latest release: https://github.com/kevin-mizu/domloggerpp/releases/
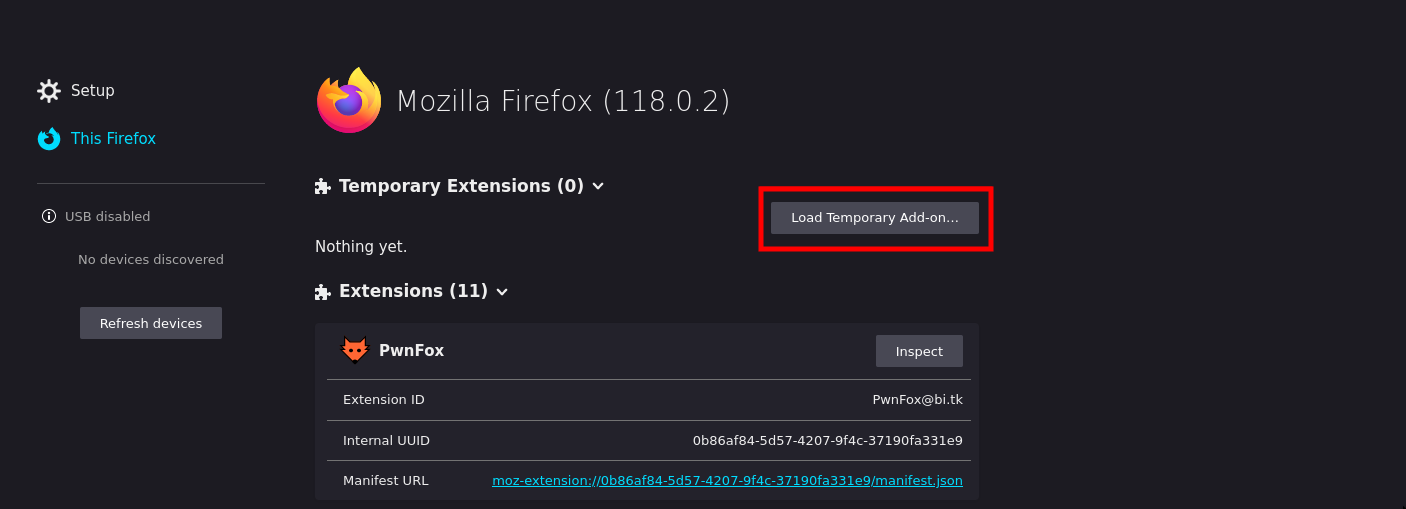
- Firefox: Go to
about:debugging#/runtime/this-firefoxand click onLoad Temporary Add-on.
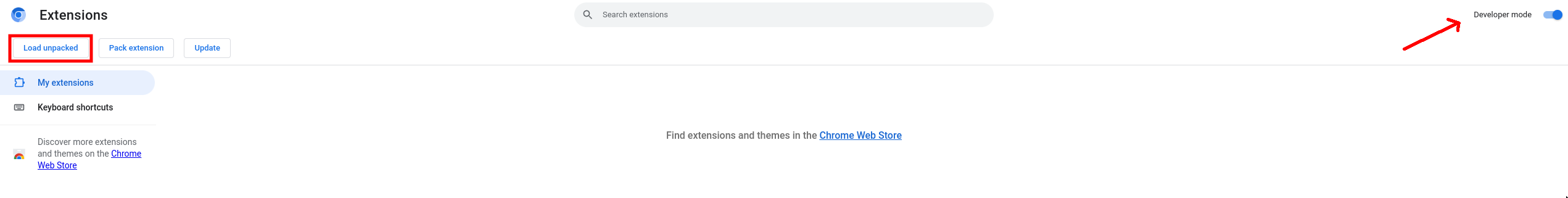
- Chromium: Go to
chrome://extensions/, enableDeveloper modeand click onLoad unpacked.
if you want to build the extension by yourself, check the app folder.
- Regex-based domain management.
- Flexible hooking configuration (
class,function,attribute,event). - Regex-based hooks arguments and stack trace filtering (
match,!match,matchTrace,!matchTrace). - Dynamic regex generation (
exec:). - Dynamic sinks arguments update (
hookFunction). - Customizable notifications system (
alert,notification). - Required hook logging condition (
requiredHook). - On-demand debugging breakpoints.
- Integrated Devtools log panel.
- Response headers filtering.
- Remote logging via webhooks.
- Extensive theme customization.
usage.mp4
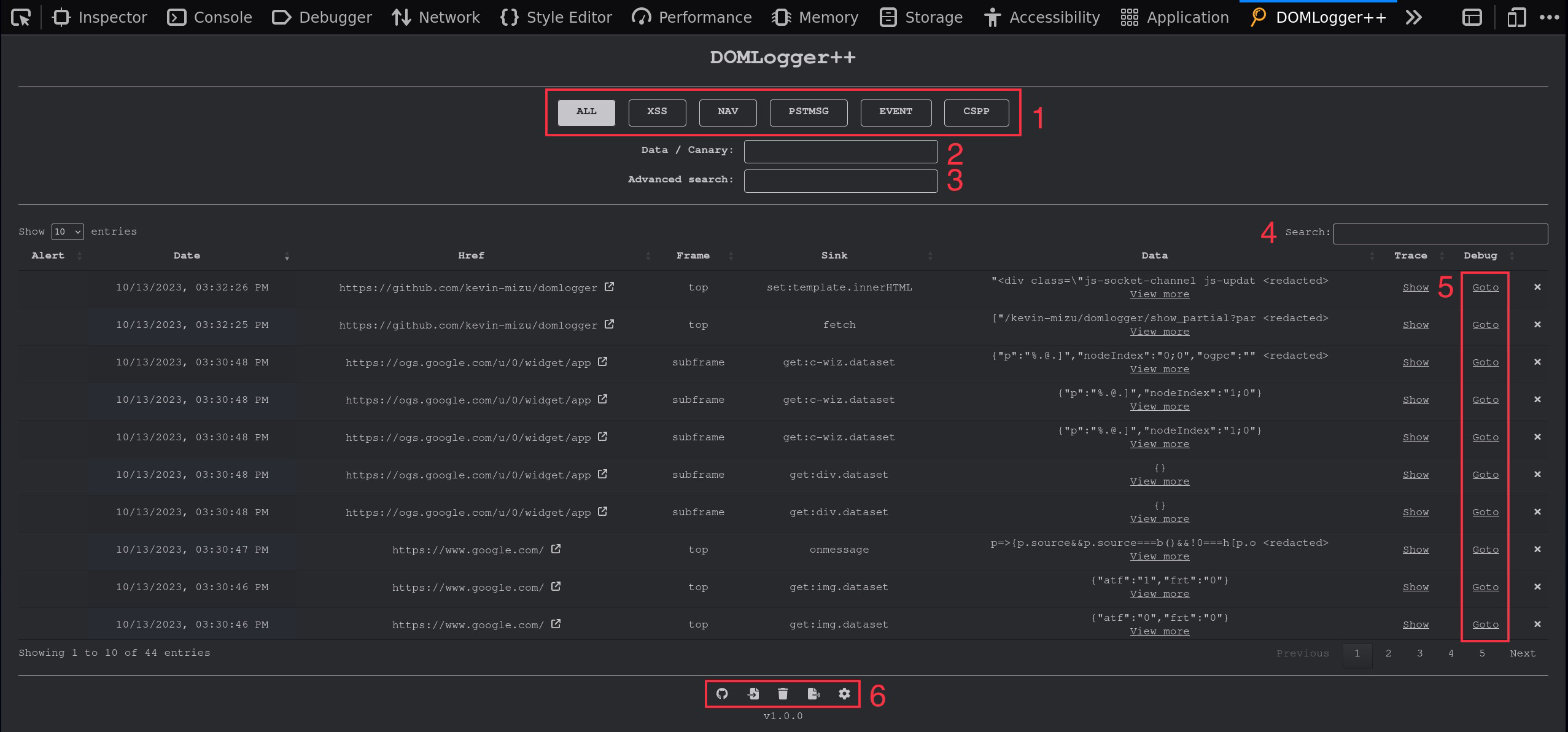
Custom filter buttons: Dynamically generated from your custom settings, these buttons facilitate log filtering.Data/Canary search bar: Easily filter and highlight logs using specific criteria related to a sink's args data.Advanced column search: Tailor your search to specific column criteria, likesink=innerHTML;frame=top, for more refined results.Global search bar: This default datatable feature enables searching across all columns.Debug button: Navigate directly to the page triggering the sink, with an automatic breakpoint for debugging.Log data management buttons:- Import JSON log data.
- Clear existing log data.
- Export log data in JSON format.
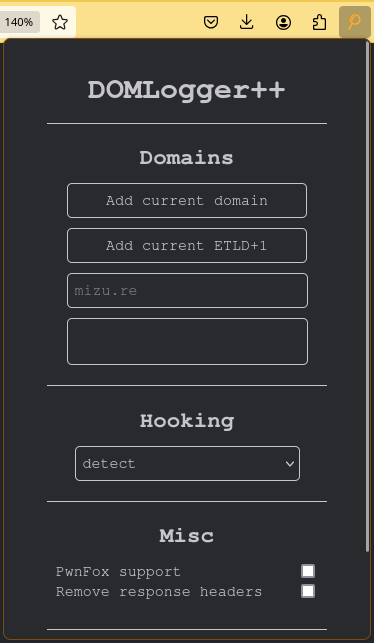
Domains: Define allowed domains using regex to specify from which sites you'd like to receive logs.Hooking: Choose the hooking configuration to apply on the selected website.Misc: Enable or disable specific configuration settings.PwnFox support: Allow all the PwnFox containers (Firefox only).Remove response headers: Removes response headers according to your configuration file.
settings.mp4
Settings: Manage your hooking configurations - create, edit, modify, and remove as per your needs.Domains: Easily manage allowed domains, similar to the functionality in the popup menu.Webhook: Specify a remote host that will receive logs based on your configuration settings.Devtools: If you're using a backend server and prefer not to display information in your devtool panel, this section lets you disable that feature.Table: Personalize the devtools tables to align with your preferences.Customize: Personalize the application's theme to align with your preferences.
{
"_description": "JSON config example",
"hooks": {
"category": {
"type_1": [ "sink_1", "sink_2" ],
"type_2": [ "sink_1", "sink_2" ]
}
},
"config": {
"*": {},
"sink_1": {
"match": [ "regex_1", "regex_2", "exec:return 'regex_3'" ],
"!match": [ "regex_1", "regex_2", "exec:return 'regex_3'" ],
"matchTrace": [ "regex_1", "regex_2", "exec:return 'regex_3'" ],
"!matchTrace": [ "regex_1", "regex_2", "exec:return 'regex_3'" ],
"hookFunction": "return args",
"requiredHook": [ "type_2" ],
"alert": {
"match": [ "regex_1", "regex_2", "exec:return 'regex_3'" ],
"!match": [ "regex_1", "regex_2", "exec:return 'regex_3'" ],
"notification": true
}
}
},
"globals": {
"Blacklist": [ "api", "app" ]
},
"onload": "console.log(1)",
"removeHeaders": [ "content-security-policy" ]
}None of the specified keys in the configuration are mandatory; they can be manage to fit specific needs or omitted as desired.
This key aims to provide a way to insert notes within the configuration JSON itself. The value can be whatever you want as long as the JSON remains valid.
category: Acts as a filter in the devtools panel, helping you organize and identify the sinks.type_X: Specifies the type of sink you're targeting. The possible types are:- class
- attribute
- function
- event
- custom
sink_X: This denotes the name of the sink that needs to be hooked, the notation varies based on type:class&function: Use the target name directly, such asURLSearchParams.event: Only use the event name. For instance, for theonmessageevent, simply usemessage.attribute: Prefix withset:or/andget:as appropriate. An example would beset:Element.prototype.innerHTML.custom: Format it astype:sink_X. For example,attribute:set:jQuery.prototype.add.
sink: Refers to the target sink to be configured. It's essential for this to be present in the hooks section.match||matchTrace: An array of regular expressions. Theparameters||stack traceof the sink must respect to these patterns.!match||!matchTrace:: An array of regular expressions that theparameters||stack traceof the sink should not match.hookFunction: This key should contain a raw JavaScript function that will be executed before the sink itself (and before any DOMLogger++ checks). The function receives 3 arguments:target,thisArg, andargs, all of which refer to the currently identified sink. For example, usingreturn [args[0] + '*2']oneval('2')will result in4.requiredHook: Specifies a list of hooks or sinks that must be triggered at least once before the target sinks start logging information. An example of this can be found in the leverage-innerHTML.json configuration file.alert: Triggers an alert badge on the extension icon based on specific conditions.match&!match: Additional regular expressions that the sink parameters must respect to or avoid, respectively, in order to trigger the alert.notification: If set totrue, a notification popup will appear when all conditions are satisfied.
Since version 1.0.4, it is now possible to use the exec: regex directive, which allows you to generate a regex from JavaScript execution. For instance: exec:return document.location.pathname.
For more detailed examples and insights, please refer to the configs folder.
The content of this key will be accessible in the domlogger.globals variable. It is designed to facilitate the modification of specific variables used in the exec: or hookFunction directives. An example of its usage can be found in the cspt.json configuration file.
This key should contain a raw JavaScript function that will be executed after DOMLogger++ has loaded.
Thanks to this key, you'll be able to provide a list of response headers (in lower case) that you want to remove if the remove headers feature is enabled. This is especially useful for removing security headers during tests.
Not yet developed.
- Set up an integrated backend server.
- Improve the scaling of the devtools panel.
- Find a way to hook the document.location property.
- Simplify headless browser compatibility.
- Fix a DOS with Reflect.apply, this.nodeName.toLowerCase... hooking.
- Fix the devtools goto button when the sink is reached within an iframe (it should redirect on the top frame).
Many people helped and help DOMLogger++ become what it is and need to be acknowledged here!
@xanhacks, @kire_devs_hacks, aristosMiliaressis, @MtnBer, @FeelProud_sec, @jonathan404_, @PikuHaku, @aituglo, @xnl_h4ck3r, AetherBlack, @me0wday, @k1ng_pr4wn
Special thanks to @BitK_ for the well-structured code in Pwnfox, it helped me a lot to understand browsers extensions ❤️