This is a pygments version of Darcula theme from Jetbrains™.
This includes following language support:
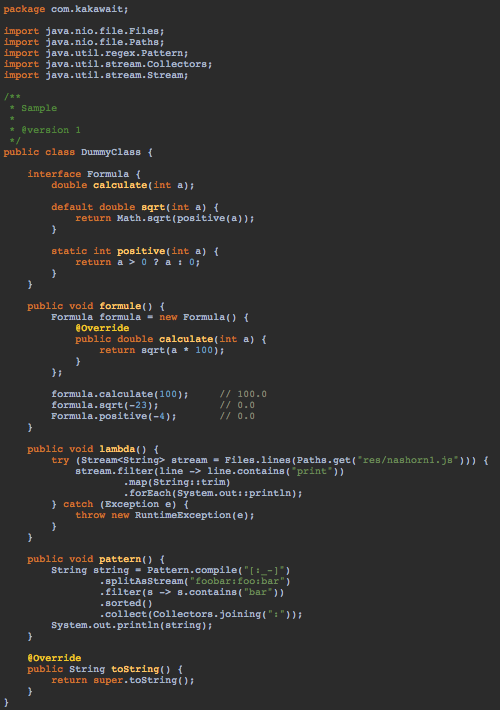
Java(akaBase) https://jsfiddle.net/r2yco8y6/
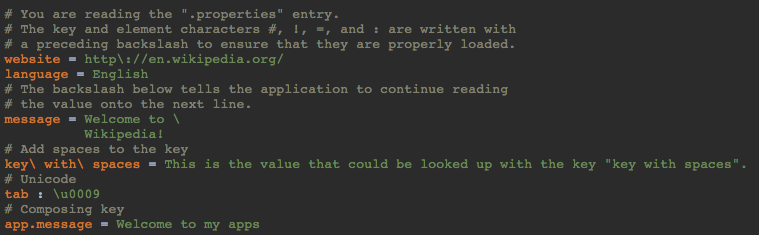
Propertieshttps://jsfiddle.net/vzhkz3zx/
- Use pre-generated
.cssfile which is bind on.highligthclass.
This pre-generated version embedded Base and other supports: called ALL!
- Use from
python
>>> from pygments.formatters import HtmlFormatter
>>> HtmlFormatter(style='darcula').style
<class 'pygments_style_darcula.DarculaStyle'>- Generate your
.css(see Installation section)
python setup.py install
Run the pygmentize command
pygmentize -f html -S [style] -a .class-name > output.cssThe options are:
-f html - html formatter.
-S [style] - generate style definitions, where [style] is the Pygments style class.
-a .class-name - prepend the defintions with a parent CSS class.
Read the official documentation for further information on the usage of pygment styles.
pygmentize -f html -S darcula -a .highlight > darcula.cssOutput
.highligth .hll { background-color: #214283 }
.highligth { background: #2B2B2B; color: #A9B7C6 }
.highligth .c { color: #808072 } /* Comment */
.highligth .err { color: #960050 } /* Error */
.highligth .g { color: #808072 } /* Generic */
.highligth .k { color: #CB772F } /* Keyword */
...pygmentize -f html -S darcula_properties -a .highlight > darcula_properties.css
Output
.highlight .hll { background-color: #214283 }
.highlight { background: #2B2B2B; color: #A9B7C6 }
.highlight .c { color: #808072 } /* Comment */
.highlight .err { color: #960050 } /* Error */
.highlight .o { color: #A9B7C6 } /* Operator */
.highlight .ch { color: #808072 } /* Comment.Hashbang */
...ALL will mean merge Base and other supports on single .css file. Other supports will be prefixed with class that match language.
# Generate darcula base
pygmentize -f html -S darcula -a .highlight > darcula_base.css
# Generate darcula for properties
pygmentize -f html -S darcula_properties -a .highlight.properties > darcula_properties.css
# Remove prefixes on temp files for compute diff
sed 's/\.highlight\s*//g' darcula_base.css > darcula_base.css.tmp
sed 's/\.highlight\.[a-zA-Z0-9]* *//g' darcula_properties.css > darcula_properties.css.tmp
# Find commons
grep -F -f darcula_base.css.tmp darcula_properties.css.tmp > commons.css.tmp
# Remove commons
grep -vwF -f commons.css.tmp darcula_properties.css > darcula_properties.css.reduce
# Merge
cat darcula_base.css darcula_properties.css.reduce > darcula.css
# Delete tmp files
rm -f darcula_base.css*
rm -f darcula_properties.css*
rm -f commons.css.tmpIf you are using modern bash >= 4
cat <(pygmentize -f html -S darcula -a .highlight) \
<(grep -vwF -f \
<(grep -F -f <(sed 's/\.highlight\s*//g' <(pygmentize -f html -S darcula -a .highlight)) <(sed 's/\.highlight\.[a-zA-Z0-9]* *//g' <(pygmentize -f html -S darcula_properties -a .highlight.properties))) \
<(pygmentize -f html -S darcula_properties -a .highlight.properties)) \
> darcula.cssOr simply use/edit build.sh
- Rework colors (multiline comment, annotation) does not match original theme
- Javascript support