Celestial.UIToolkit
A custom WPF toolkit which is inspired by a lot of the current design languages, including Microsoft's Fluent Design and Google's Material Design.
Table of Contents
1. Getting Started
1.1 What is Celestial.UIToolkit?
There are amazing UI Frameworks for WPF out there, like MahApps.Metro or MaterialDesignInXaml. None of these fulfilled all requirements for an upcoming project of mine though.
Thus, this project was born. It started out as a library of custom styles, but quickly developed certain features that are also useable by other libraries or projects.
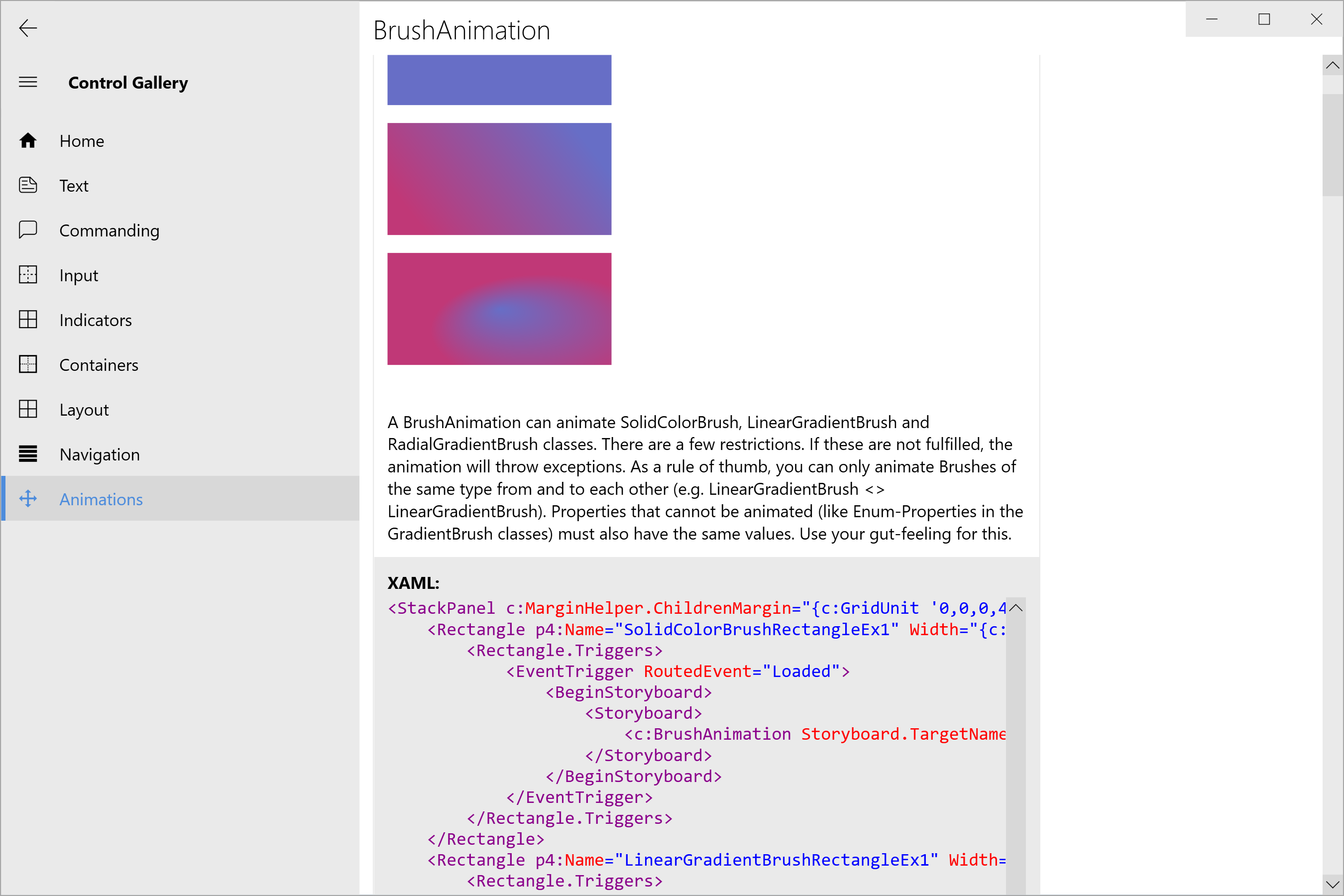
It provides a vast set of utilities for the day-to-day WPF development, custom animations (for
instance BrushAnimation classes), a set of commonly used converters, a Behavior API, a lot of
modern controls, custom and consistent styles for all types of controls and lots of other features.
1.2 Installation
The libraries can be installed via NuGet (preferred way), or via GitHub Releases.
Unsure about what to install? See Section 1.4 for details.
Done with installing, but unsure about how to use the toolkit? Head over to the Guides for a tutorial.
Install the whole toolkit:
Install-Package Celestial.UIToolkit
Install only the Core library:
Install-Package Celestial.UIToolkit.Core
Install the Control Gallery:
The Control Gallery application (the toolkit's interactive companion) can be downloaded on GitHub Releases.
1.3 Minimum System Requirements
| Component | Minimum .NET Framework Requirement(s) |
|---|---|
Celestial.UIToolkit.Core |
.NET 4.5 |
Celestial.UIToolkit |
.NET 4.5 |
| Control Gallery | .NET 4.6 |
| Solution (for custom builds) | .NET 4.6 |
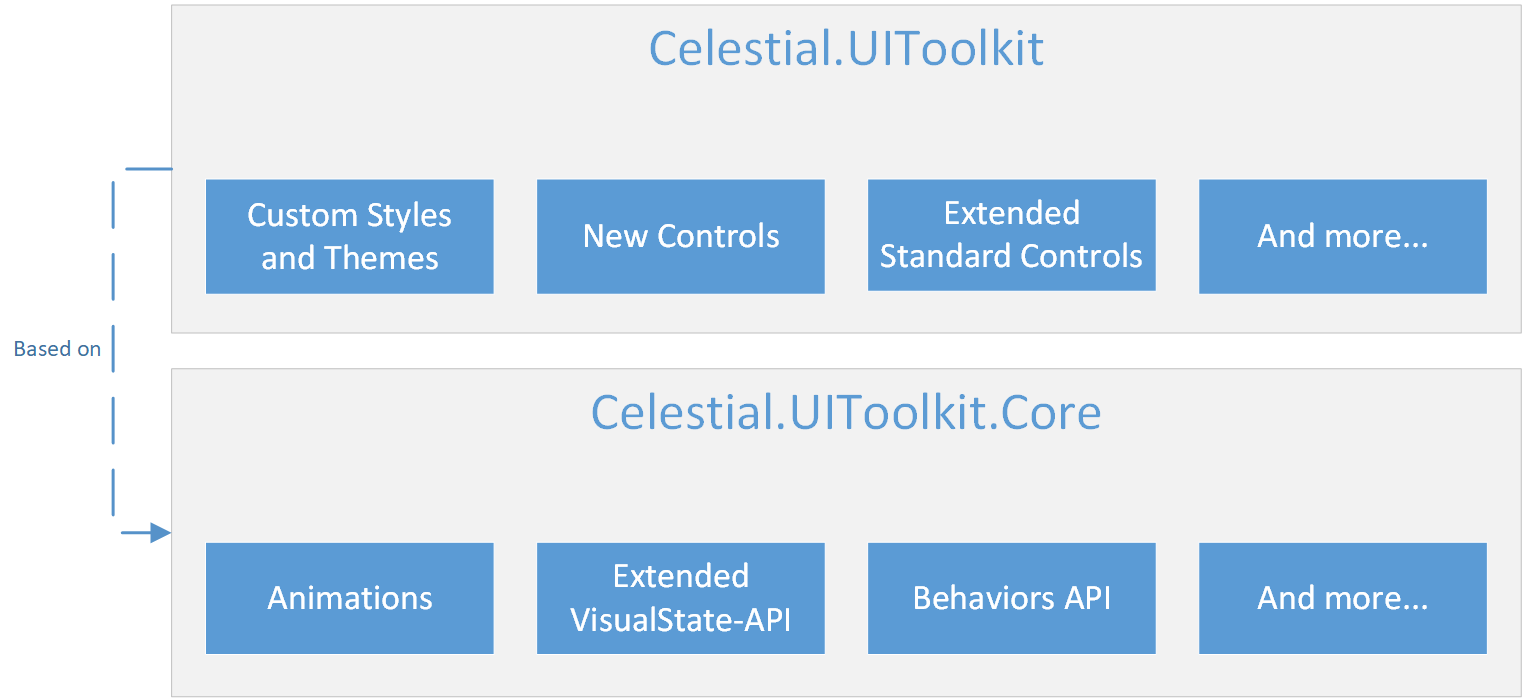
1.4 Which DLL do I need?
In most cases, you will want to install the Celestial.UIToolkit library, since it provides every single feature of the toolkit.
If you don't require any styles or custom controls for your project, you only need the Celestial.UIToolkit.Core library.
See the following image for a basic overview of the features:
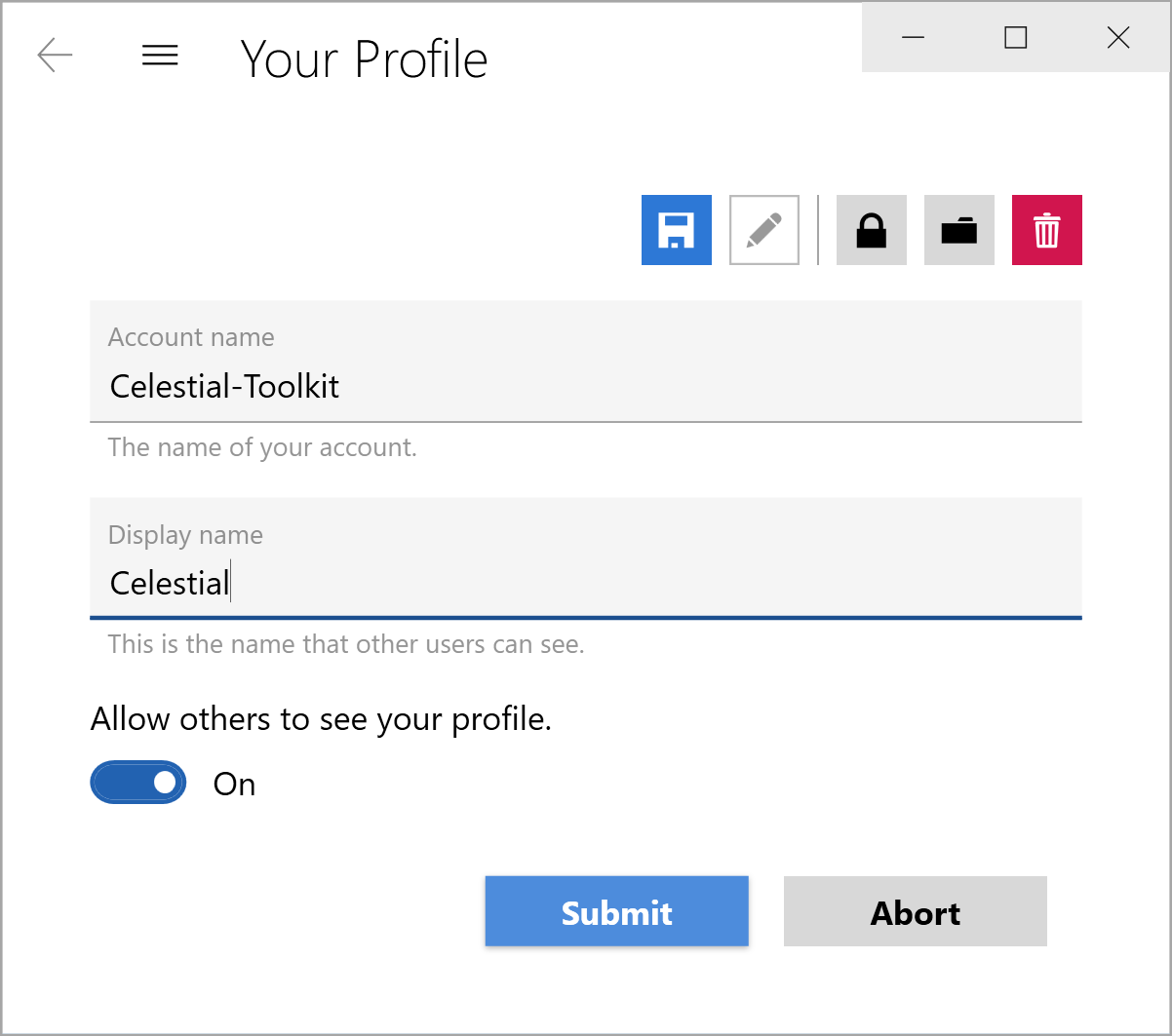
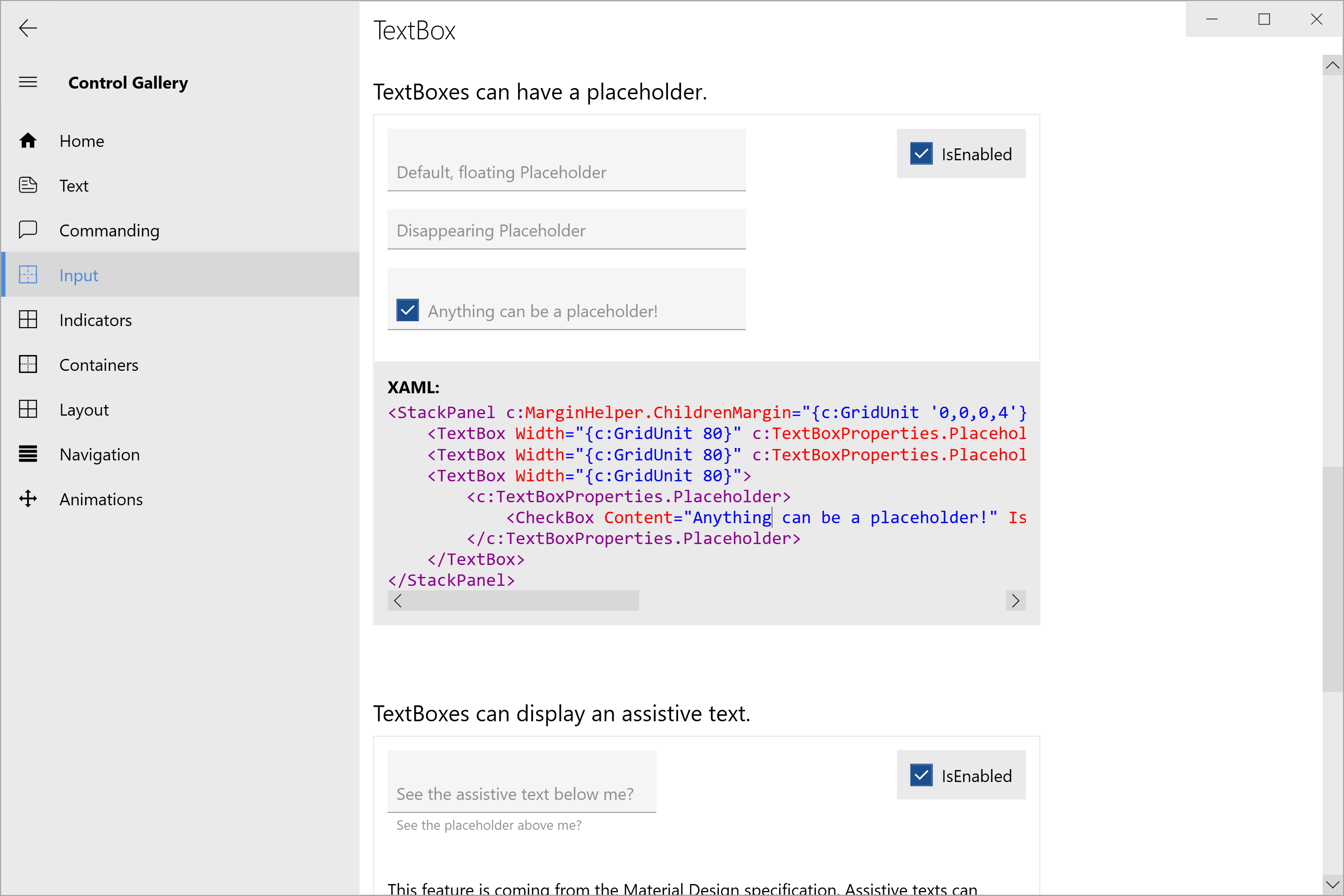
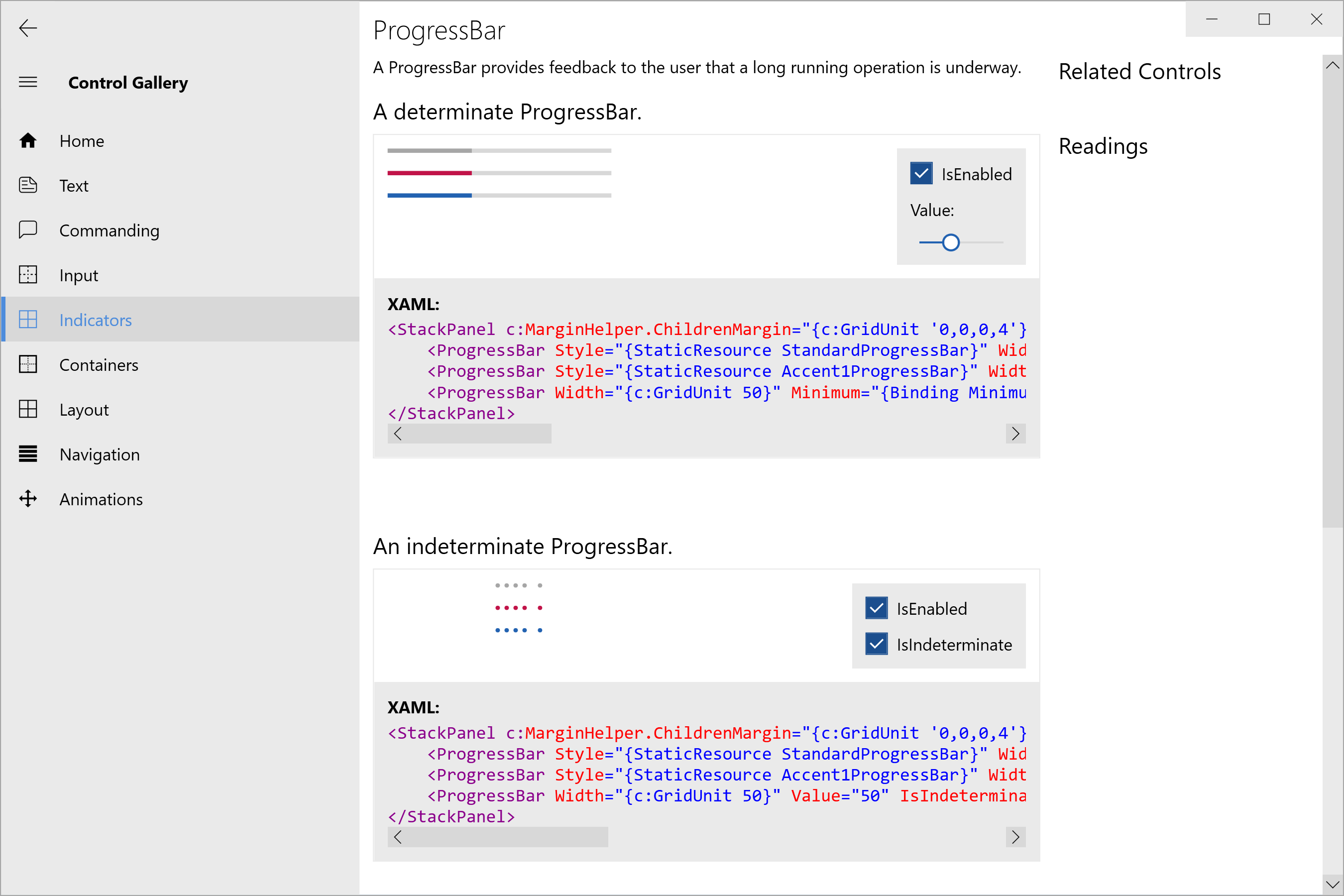
1.5 The Control Gallery
The Control Gallery is a demo application built upon the toolkit. It displays most of the available controls and styles, which allows you to directly interact with them.
In addition, thanks to the amazing ShowMeTheXAML project, it shows you the exact XAML code which is required to recreate an individual example. Thus, the Control Gallery is also a living piece of documentation that you should use for discovering the features of the toolkit.
You can either download the application directly, or you can clone this repo and build it yourself.
Here are some screenshots of the application:
2. Documentation
There are three sources of documentation available:
| Documentation type | Description |
|---|---|
| ControlGallery | The ControlGallery application is your information source for controls and examples on how to use them. More info on what the ControlGallery provides. |
| Guides | There are several guides available, ranging from topics on getting started, up to more specific concepts and details of the toolkit. |
| API Reference | A list of all current API members, like MSDN. |