A minimal localizations example using flutter and material app widget, contains a demonstration of the internationalization power in flutter with ease to help everyone understanding Localizations in Flutter.
Make sure you have Flutter installed on your local machine. For more instructions on how to install flutter, look here.
git clone https://github.com/khalidfsh/flutter_localizations_tale.git
cd flutter_localizations_tale
flutter runAs every Dart project main.dart is the starting point of app.
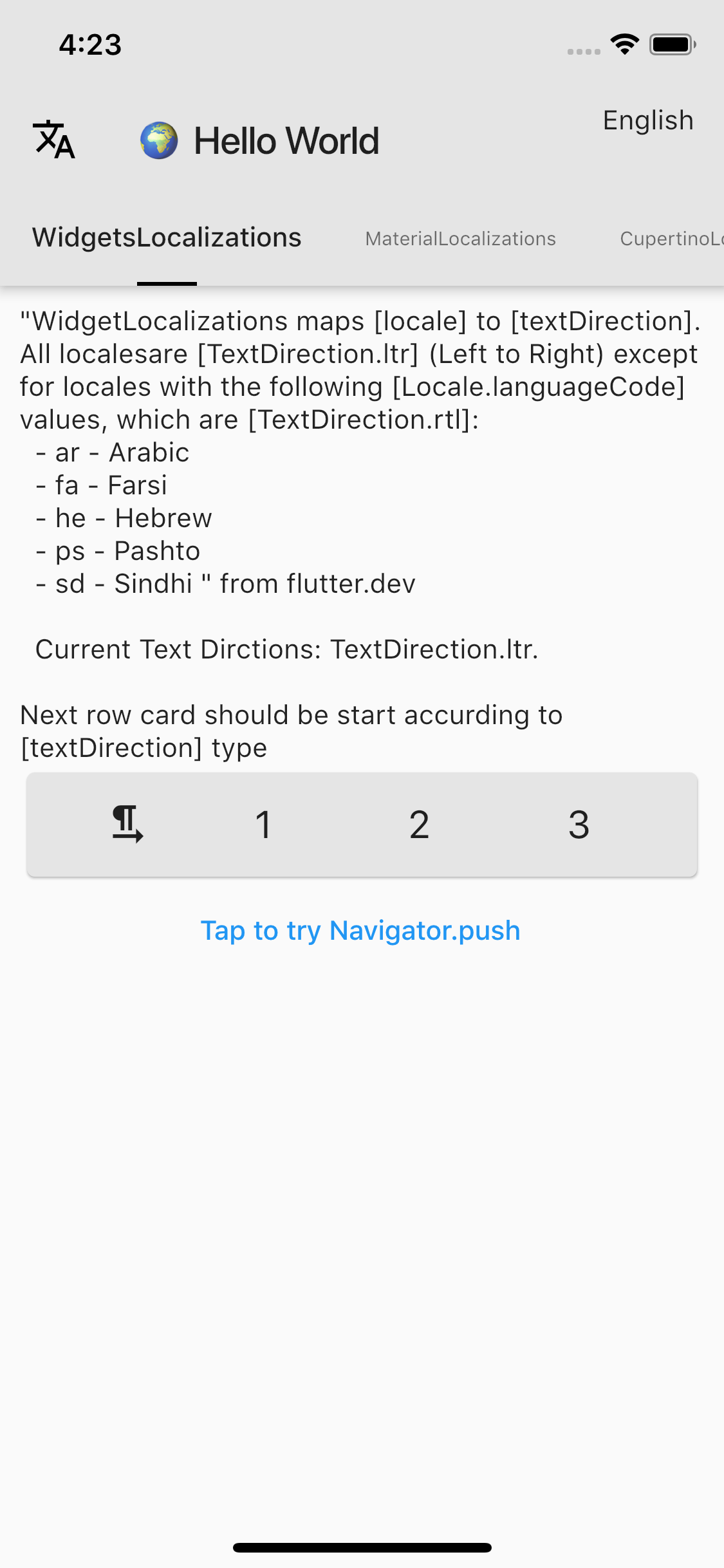
Next we'll have an entry page tale_home_page.dart containing an app bar and a tab bar:
widget_localizations_page.dart: show pref info about this delegate which provided by flutter to localized widget directionality.material_localizations_page.dart: shows all material localized value, usually used behind the scene by Material components, and can be accessed anywhere in widgets tree.cupertino_localizations_page.dart: as material but for ios components (cupertino), and also can be accessed anywhere in widgets tree.
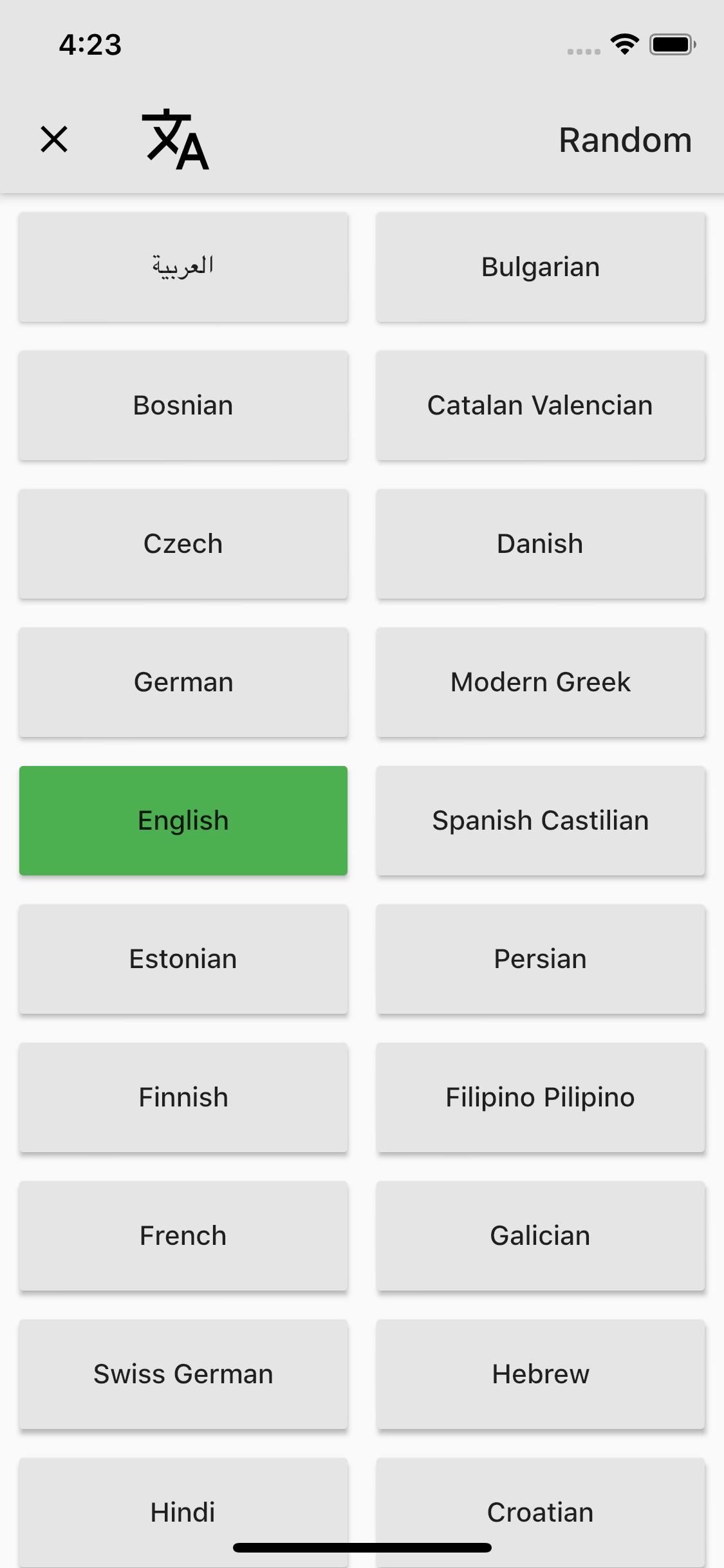
Finally the core concept of the project is in tale_localizations.dart file which holds every localizations logic in the app.
- Arabic
- Bulgarian
- Bosnian
- Catalan Valencian
- Czech
- Danish
- German
- Modern Greek
- English
- Spanish Castilian
- Estonian
- Persian
- Finnish
- Filipino Pilipino
- French
- Galician
- Swiss German Alemannic Alsatian
- Hebrew
- Hindi
- Croatian
- Hungarian
- Armenian
- Indonesian
- Italian
- Japanese
- Kazakh
- Khmer Central Khmer
- Korean
- Lithuanian
- Latvian
- Mongolian
- Marathi
- Malay
- Norwegian Bokmål
- Dutch Flemish
- Polish
- Pushto Pashto
- Portuguese
- Romanian Moldavian Moldovan
- Russian
- Slovak
- Slovenian
- Serbian
- Swedish
- Swahili
- Tamil
- Thai
- Tagalog
- Turkish
- Ukrainian
- Urdu
- Vietnamese
- Chinese
Built with ❤️ using dart, flutter & flutter_localizations.
This project is licensed under the MIT License - see the LICENSE.md file for details.