A set of custom UI themes for Sublime Text. It's all about hype and minimal. Comes in different flavors with accompanying Base16 color schemes.
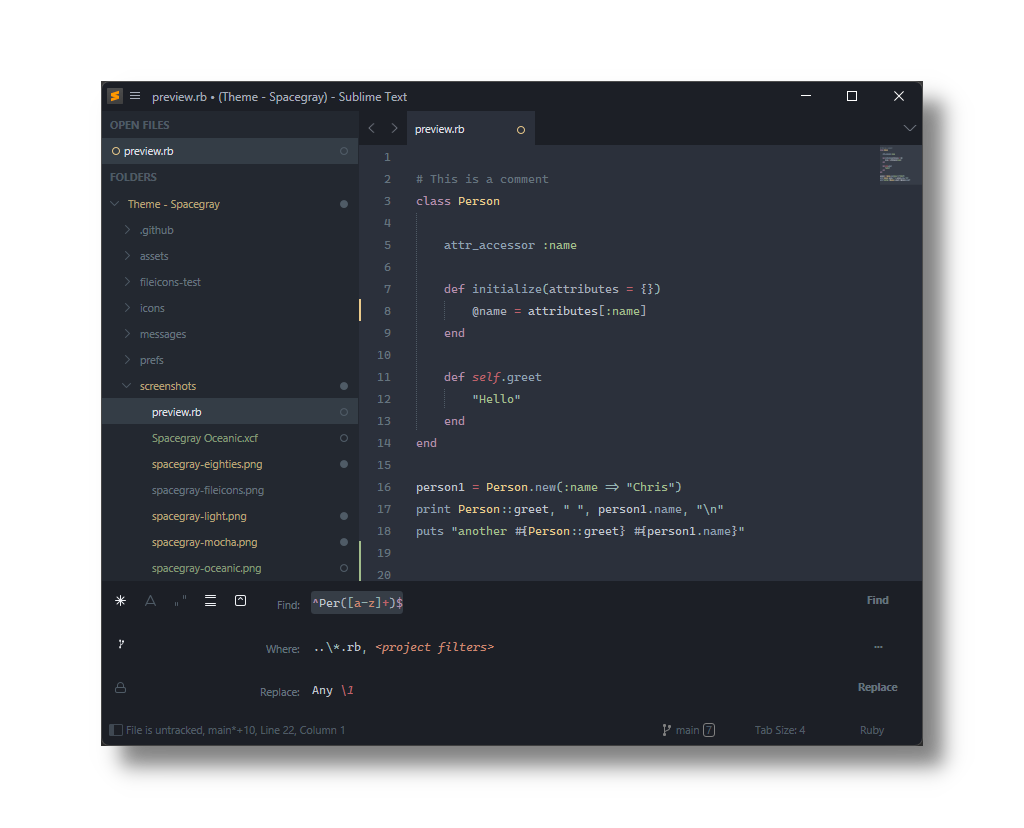
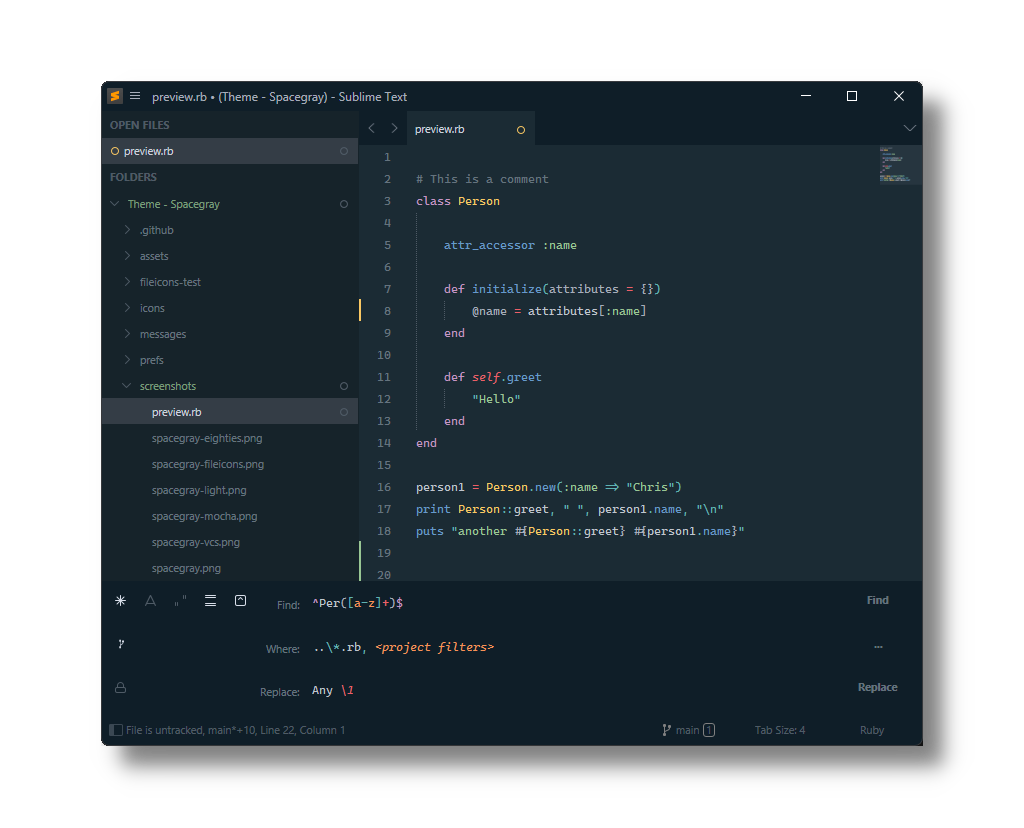
Default flavor based on Base16 Ocean Dark color scheme.
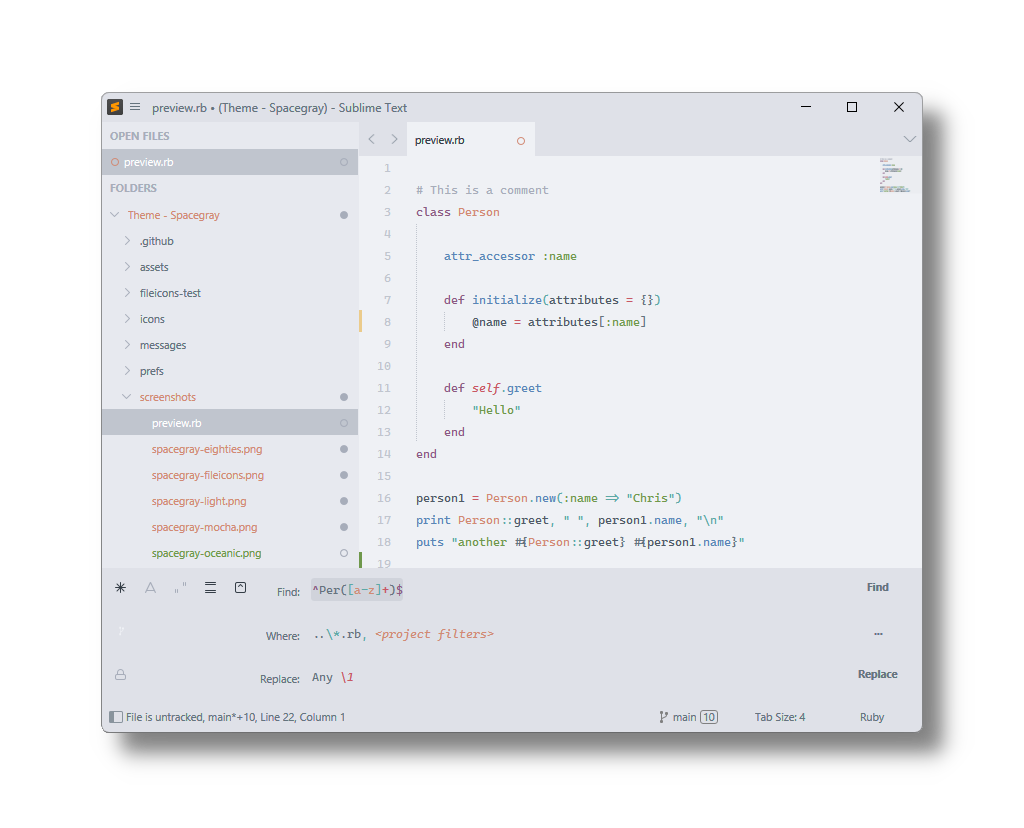
Light variation based on Base16 Ocean Light color scheme.
A variation based on Base16 Eighties Dark color scheme.
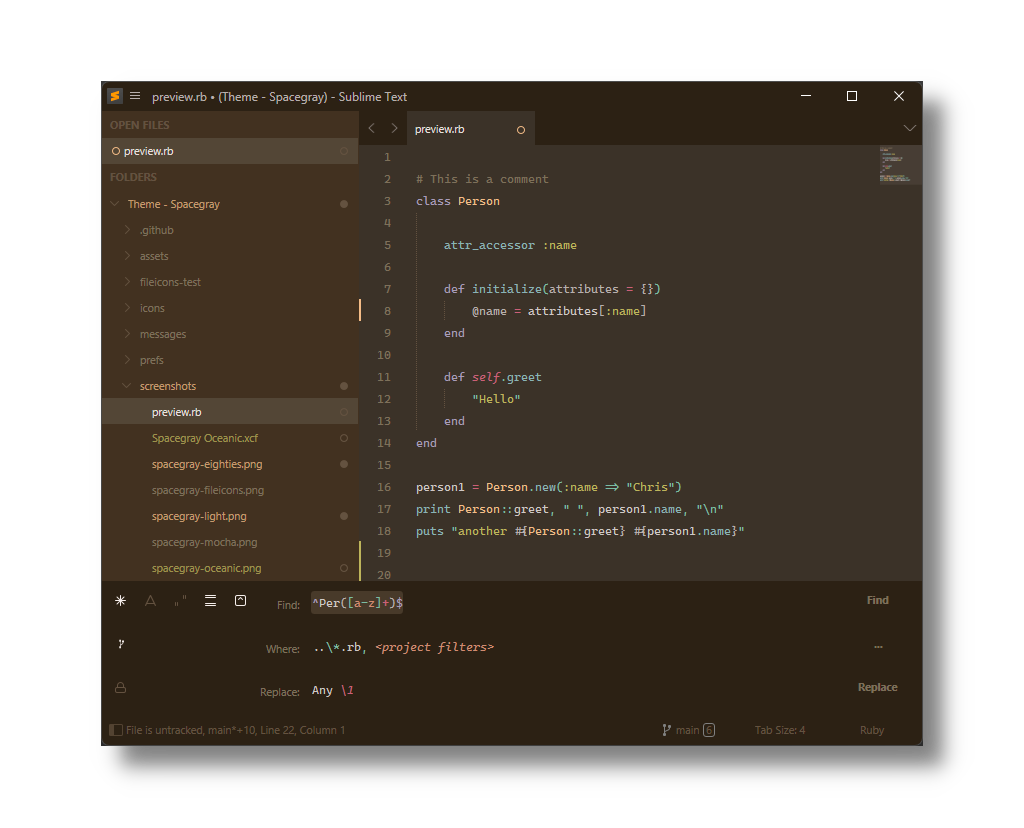
A variation based on Base16 Mocha Dark color scheme.
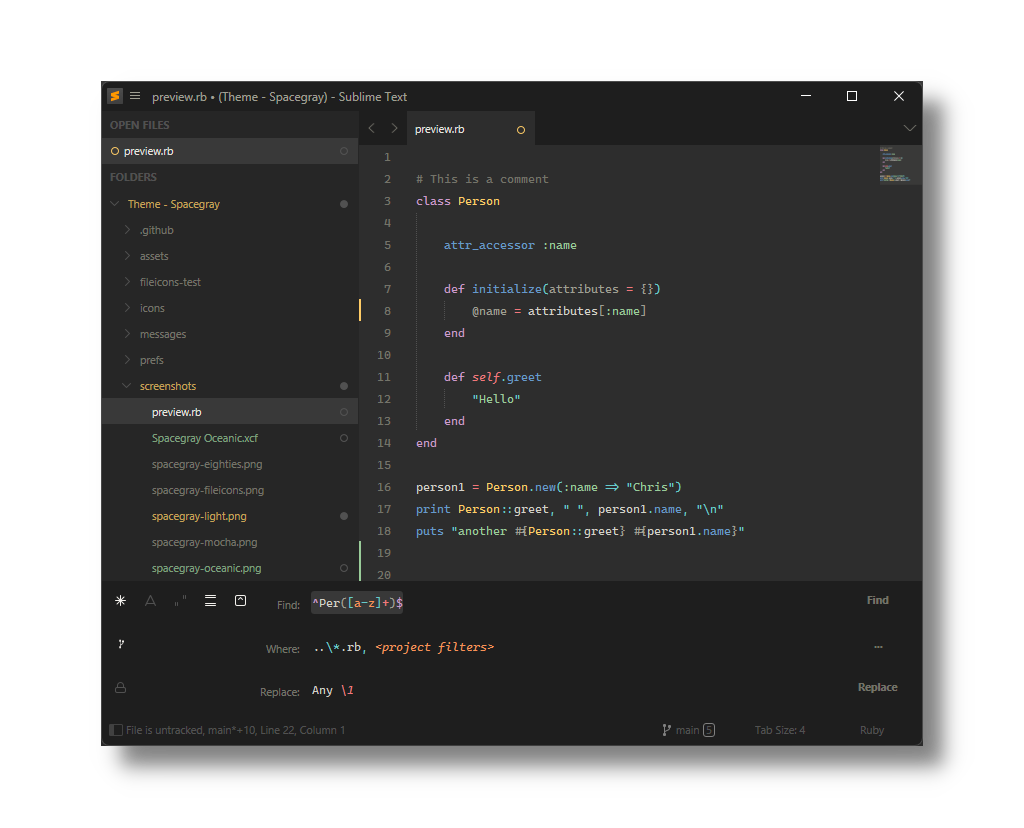
A variation based on Base16 Oceanic Dark color scheme.
The font used in the screenshots is Cascadia Code.
The easiest way to install is using Sublime Package Control, where Spacegray is listed as Theme - Spacegray.
- Open Command Palette using menu item Tools > Command Palette... (⇧⌘P on Mac)
- Choose Package Control: Install Package
- Find
Theme - Spacegrayand hit Enter
You can also install the theme manually:
- Download the .zip
- Unzip and rename the folder to
Theme - Spacegray - Copy the folder into
Packagesdirectory, which you can find using the menu itemSublime Text -> Preferences -> Browse Packages...
To select a theme call UI: Select Theme from Command Palette.
To select a color scheme call UI: Select Color Scheme from Command Palette.
Alternatively ajdust Preferences.sublime-settings by calling Preferences: Settings from Command Palette to one of the following pairs.
{
"theme": "Spacegray.sublime-theme",
"color_scheme": "Base16 Ocean Dark.sublime-color-scheme"
}{
"theme": "Spacegray Light.sublime-theme",
"color_scheme": "Base16 Ocean Light.sublime-color-scheme"
}{
"theme": "Spacegray Eighties.sublime-theme",
"color_scheme": "Base16 Eighties Dark.sublime-color-scheme"
}{
"theme": "Spacegray Mocha.sublime-theme",
"color_scheme": "Base16 Mocha Dark.sublime-color-scheme"
}{
"theme": "Spacegray Oceanic.sublime-theme",
"color_scheme": "Base16 Oceanic.sublime-color-scheme"
}Themes are customized either by adjusting predefined settings or by modifying global theme variables or rules.
Open Command Palette and call one of:
- Preferences: Settings
- UI: Customize Theme
Global font face is set to "system".
To customize font face,
- open Command Palette
- call UI: Customize Theme
- modify
"font_face"variable
Global font size is derived from Preferences.sublime-settings > "font_size" by default.
To customize font size,
- open Command Palette
- call UI: Customize Theme
- modify
"font_size"variable
To customize theme settings,
- open Command Palette
- call Preferences: Settings
Useful if you're using native OSX tabs since custom title bar breaks the native tabs.
"themed_title_bar": false, "enable_tab_scrolling": false,Hide tab close buttons:
"show_tab_close_buttons": false,Display tab close buttons on the left:
"show_tab_close_buttons_on_left": true,To customize theme settings,
- open Command Palette
- call Preferences: Settings
Tabs height:
"theme.spacegray.tabs.height": "small" "theme.spacegray.tabs.height": "normal" "theme.spacegray.tabs.height": "large" "theme.spacegray.tabs.height": "xlarge"Tabs width:
"theme.spacegray.tabs.auto_width": true "theme.spacegray.sidebar.row_height": "xsmall" "theme.spacegray.sidebar.row_height": "small" "theme.spacegray.sidebar.row_height": "normal" "theme.spacegray.sidebar.row_height": "large" "theme.spacegray.sidebar.row_height": "xlarge" "theme.spacegray.sidebar.show_icons": true, "theme.spacegray.sidebar.vcs_color_labels": true,To also color expanded folders:
"theme.spacegray.sidebar.vcs_color_expanded": true,Originally implemented in Toxin by @p3lim.
The Spacegray Eighties variation is contributed by Yoshua Wuyts.