Slickr✨️
View Demo · Report Bug · Request Feature
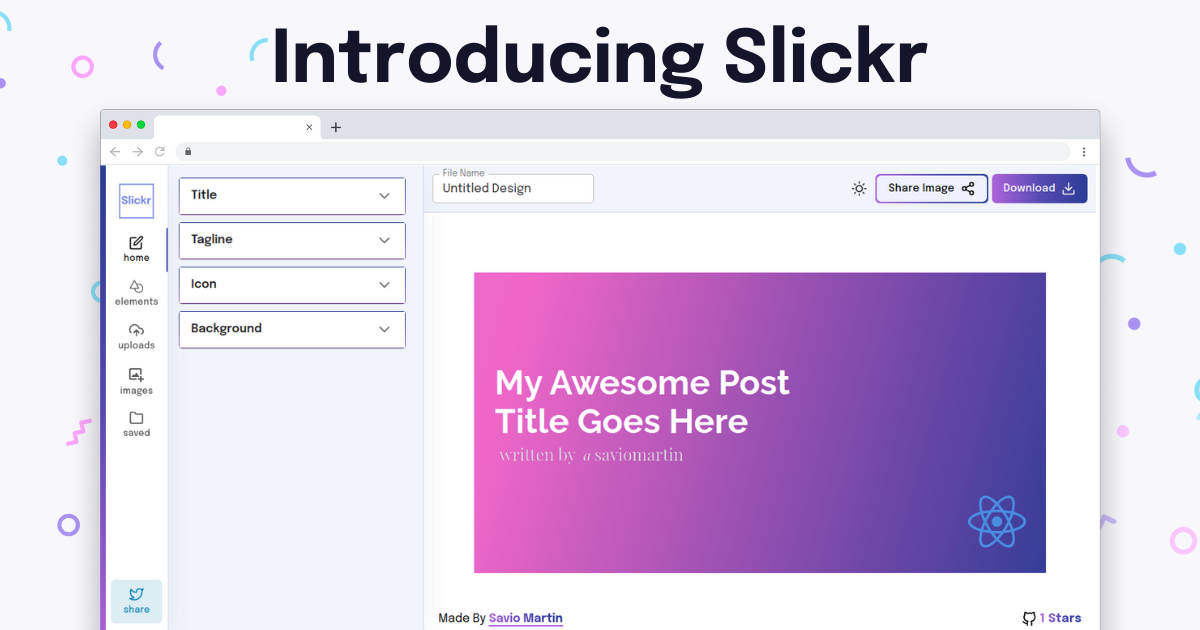
Introducing Slickr ✌️
Slick is the most powerful and the easiest app to create beautiful cover images for your hashnode blog. Slickr lets you be flexible by handling backgrounds, gradients, patterns, images, icons, bookmarks, uploads and a lot more. You can drag, resize and position your components and give a new feel to your blog. When you're done export it as PNG, JPG, or SVG. Say hello to Slickr 🤟
Read blog to understand better 📖
🚀 Demo

Try the App: Slickr
🧐 Features
Slickr comes up with a whole bunch of amazing features to provide you the best experience, Here're some of our best features.
Supercharge your hashnode blog with slickr.
- 💯 Draggable, Resizable, Wrappable
- 🎩 Upload your Images and use it
- 👾 32,000+ Icons (powered by iconsfinder)
- 📦 Use Images from Unsplash
- 🔖 Save Icons or Images
- 🍭 Edit Everything (text, color, size, family, weight, lineheight etc)
- 🌱 4 way backgrounds (Solid, Gradient, Pattern, Image)
- 🥁 Share Images (Get Public Share URL)
- 🌘 Dark mode
- 👤 Join using Google, Github, Facebook
- 💻 Fully Responsive
- 🚀 Fast Downloading
⤵️ Export as PNG, JPG, SVG
Enjoy creating cover image for your hashnode blog like never before, get started in seconds ✨️
🛠️ Installation Steps
- Clone the repository
git clone https://github.com/saviomartin/slickr.git- Change the working directory
cd slickr- Install dependencies
npm install- Create
.envfile in root and add your variables
NEXT_PUBLIC_UNSPLASH_CLIENT_ID=UNSPLASH_CLIENT_ID
NEXT_PUBLIC_IMGBB_STORAGE_KEY=IMGBB_STORAGE_ACESS_KEY
NEXT_PUBLIC_CLERK_FRONTEND_API=CLERK_FRONTEND_API- Run the app
npm run devYou are all set! Open localhost:3000 to see the app.
🍰 Contributing
-
Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
-
Please read
CONTRIBUTINGfor details on ourCODE OF CONDUCT, and the process for submitting pull requests to us.
💻 Built with
- Next JS
- Clerk: Complete User Authentication
- react-color: for color pickers
- html2canvas: for export as PNG, JPG, SVG
- react-rnd: for draggable and resizable components
- react-icons: for icons
- nprogress: for slim progressbars
- react-hot-toast: for toasts
- Material UI: for components
- Vercel: for hosting
🌈 What's next
Slickr is a special project made to empower the amazing hashnode community in the hop to see great articles with beautiful covers. Here are some of my plans ahead for Slickr 🤞
Ctrl+CandCtrl+Vfor components- history of created covers (in progress)
- Export as GIF (in progress)
- Collaborate with patner
- Templates
- Better Position Tracker
- Rotatable, Scalable, Groupable Components
🛡️ License
This project is licensed under the MIT License - see the LICENSE file for details.
🦄 Deploy

👨💻 Author
👤 Savio Martin
- Twitter: @SavioMartin7
- Github: @saviomartin
- Hashnode: @saviomartin
🙏 Support
This project needs a ⭐️ from you. Don't forget to leave a star ⭐️
If you found the app helpful, consider supporting me with a coffee.








