This repository contains instructions to set up Pop!_OS for developing software in Go, Rust, C# (.NET Core), Java, Python, and NodeJS, as well as web front-ends in React. The steps below should also work for Ubuntu and most Ubuntu-based Linux distributions.
The first thing you should do is get the latest security updates:
sudo apt update && sudo apt dist-upgrade -yNext, install common development tools:
sudo apt install \
openjdk-8-jdk-headless \
openjdk-11-jdk-headless \
maven \
build-essential \
apt-transport-https \
ca-certificates \
curl \
software-properties-common \
apache2-utils \
make \
chromium-browser \
gnome-tweak-tool \
gnome-shell-extensions \
python3-pip \
dconf-editor \
libgconf-2-4Cleanup:
sudo apt autoremove -y
sudo apt autoclean -yCheck for firmware updates:
sudo fwupdmgr get-devices
sudo fwupdmgr get-updates
sudo fwupdmgr updateReboot before proceeding any further:
sudo reboot nowThe default font rendering in Pop!_OS may appear blurry on LCD monitors. Gnome's OS settings application lacks the ability to change font rendering. You must install the Gnome Tweak Tool to adjust these settings. Gnome Tweak Tool can be installed from the Pop!_Shop or from a terminal as shown below:
- Run
sudo apt install gnome-tweak-tool - Run
gnome-tweaks - Fonts > Hinting > Set to "Full"
- Fonts > Antialiasing > Set to "Subpixel (for LCD screens)"
If you need to work with documents that are built using Microsoft fonts:
sudo apt install -y mscorefonts-installer
sudo fc-cache -f -vWhen working with Dropbox, React, and NodeJS, you may run into the following error: "User limit of inotify watches reached". The default limit for file watchers is 8,192. Increase this limit to something more reasonable:
- Run
sudo gedit /etc/sysctl.conf - Add
fs.inotify.max_user_watches=10000000to the bottom of the file - Run
sudo sysctl -p(or restart the OS)
Tilix may be preferable to the default Gnome terminal:
sudo apt install tilixZSH can be installed by running:
sudo apt install zshRun zsh --version and look for zsh 5.8 (x86_64-ubuntu-linux-gnu) (or newer) to verify success
Oh-My-ZSH is an excellent tool for managing your ZSH configuration. Install it using the following command:
sh -c "$(wget https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/
install.sh -O -)"An "Oh My Zsh!... is now installed" message should appear in the terminal output. You may be prompted to set ZSH as your default shell.
Install syntax highlighting for ZSH by running:
sudo apt install zsh-syntax-highlightingNow run:
echo "source /usr/share/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh" >> ~/.zshrcThe changes will be applied to new terminal windows.
Oh-My-ZSH is installed with several themes. Let's change the default theme to blinks by first opening the .zshrc file:
sudo gedit ~/.zshrcFind the line ZSH_THEME="robbyrussell" and change it to ZSH_THEME="blinks" and save. The new theme will be applied to new terminal windows.
Plugins add functionality to ZSH. Let's enable some pre-installed plugins for a few programming languages. First, open the .zshrc file:
sudo gedit ~/.zshrcFind the line plugins=(git) and change it to include your preferred plugins. An example:
plugins=(git dotnet rust rustup golang mvn npm terraform aws gradle)
Save the file. The plugins will be applied to new terminal windows.
- Visit https://spring.io/tools
- Download the "STS4" Linux package to the "Downloads" folder
- Run
cd ~/Downloads - Run
sudo tar -xvf spring-tool-suite-4-4.0.1.RELEASE-e4.9.0-linux.gtk.x86_64.tar.gz(replace the filename shown here with the one you downloaded, if newer) - Run
sudo nano /usr/share/applications/STS.desktop - Type the following, replacing
Exec=with the actual location of STS:
[Desktop Entry]
Name=Spring Tool Suite
Comment=Spring Tool Suite
Exec=/home/yourusername/Downloads/sts-4.0.1.RELEASE/SpringToolSuite4
Icon=/home/yourusername/Downloads/sts-4.0.1.RELEASE/icon.xpm
StartupNotify=true
Terminal=false
Type=Application
Keywords=Java,Eclipse,Spring,IDE,Development
Categories=Development;IDE;Java;- Press CTRL+X to exit Nano and save when prompted
- Navigate to Activities on the main PopOS desktop and select Show Applications
- Right-click on Spring Tool Suite and select Add to favorites
- Open Spring Tool Suite
- Window > Preferences > General > Set the theme to "Dark"
- Window > Preferences > Maven > Select "Download repository index updates on startup"
- Select Apply and Close
- From the desktop, select Activities (top-left corner of your monitor) > Pop!_Shop
- Search for "Visual Studio Code" and install it
- Launch Visual Studio Code
- Disable Microsoft's telemetry by navigating to File > Preferences > Settings and typing "telemetry", then de-selecting "Enable Crash Reporter" and de-selecting "Enable Telemetry"
- Optional: While still in Settings, change the Titlebar setting to "Custom" if not done so already
- Optional: While still in Settings, change the following to "False":
- Enable Natural Language Search
- Enable Experiments
- Enable Windows Background Updates
- Optional: While still in Settings, enable Editor: Format on Save. Turning this setting on is the same as running the Format Document command each time you save a file.
- Optional: While Visual Studio Code is open, select Activities, right-click the Visual Studio Code icon on the dock, and select Add to favorites.
The following VS Code extensions are handy:
- C# - syntax highlighting, debugging, test runner support, and intellisense for C#
- C# XML documentation - auto-generates C# XML documentation
- Rust (rls) - Rust language server
- CodeLLDB - for debugging Rust code on Ubuntu
- Java Extension Pack - syntax highlighting, debugging, and intellisense for Java, plus unit testing support
- Spring Boot Extension Pack - specific enhancements for working with Spring Boot
- VS Live Share - allows simultaneous editing of code files by multiple authors, like Google Docs
- Docker
- JavaScript Debugger for Chrome
- Python
- Go
- ESLint
- TSLint
- Prettier
- AWS Toolkit
There are some excellent dark theme alternatives to the VS Code default theme:
Postman can be installed in one of three ways. The easiest is to open the Pop!_Shop and install Postman using the GUI.
Installing Postman from Pop!_Shop installs from Flathub.
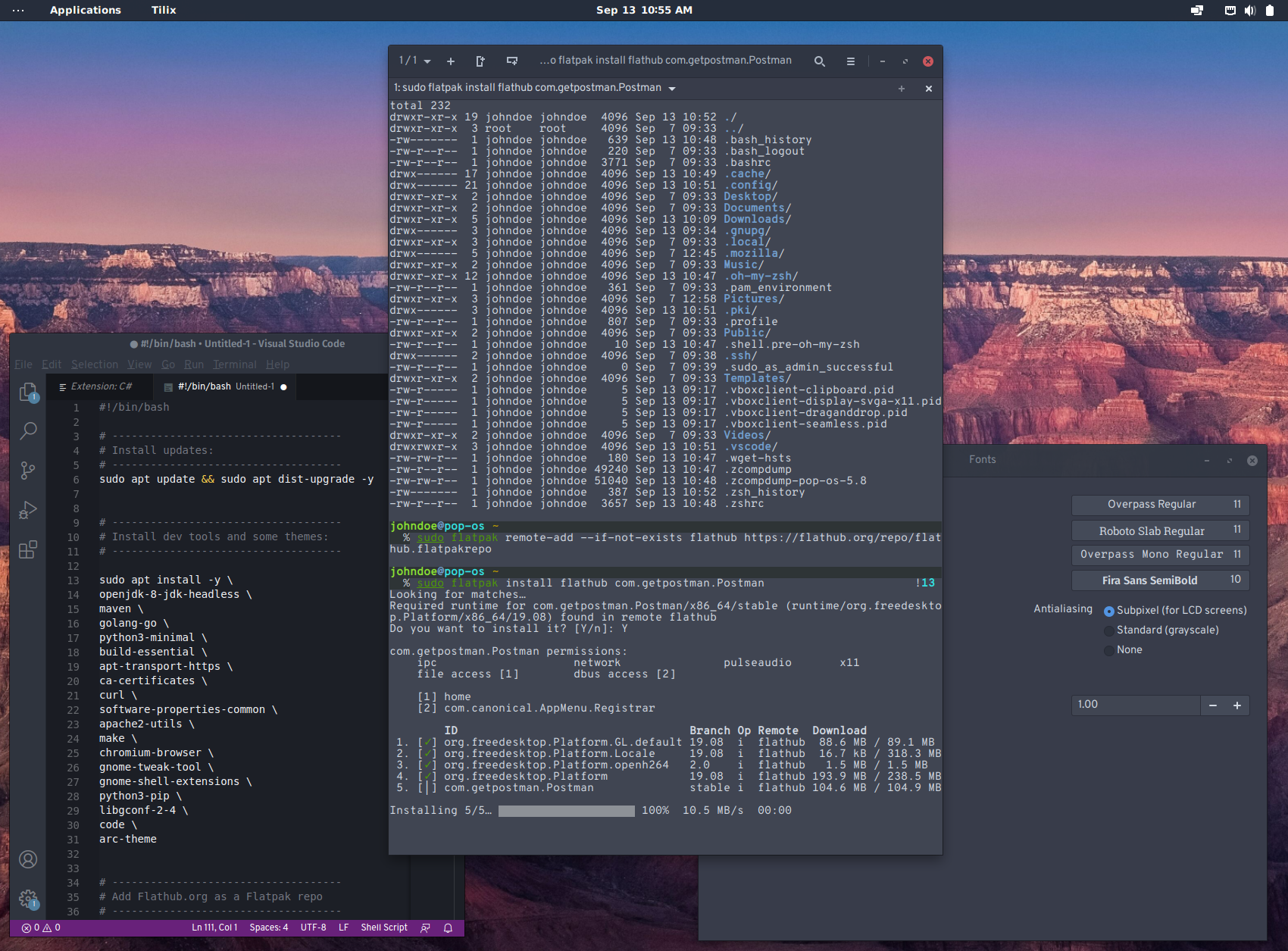
You may alternatively install Postman from Flathub using a terminal session. However, in Pop!_OS 20.04, you must first add the Flathub remote repository. Both commands are shown below:
sudo flatpak remote-add --if-not-exists flathub https://flathub.org/repo/flathub.flatpakrepo
sudo flatpak install flathub com.getpostman.Postmansudo apt install libgconf-2-4
cd ~/Downloads
wget https://dl.pstmn.io/download/latest/linux64 -O postman.tar.gz
sudo tar -xzf postman.tar.gz -C /opt
sudo ln -s /opt/Postman/Postman /usr/bin/postman
cat > ~/.local/share/applications/postman.desktop <<EOL
[Desktop Entry]
Encoding=UTF-8
Name=Postman
Exec=postman
Icon=/opt/Postman/app/resources/app/assets/icon.png
Terminal=false
Type=Application
Categories=Development;
EOLBe sure to pin Postman by adding it to your favorites:
- Navigate to Activities on the main Pop_OS! desktop and select Show Applications
- Right-click on Postman and select Add to favorites
sudo apt install openjdk-11-jdk-headless mavenRun javac -version and look for the following output to verify success:
openjdk version "11.0.10" 2021-01-19
OpenJDK Runtime Environment (build 11.0.10+9-Ubuntu-0ubuntu1.20.04)
OpenJDK 64-Bit Server VM (build 11.0.10+9-Ubuntu-0ubuntu1.20.04, mixed mode, sharing)
sudo apt install golang-goRun go version and look for go version go1.13.8 linux/amd64 (or newer) to verify success
curl https://sh.rustup.rs -sSf | shRestart your terminal session, run rustc --version, and look for rustc 1.46.0 (04488afe3 2020-08-24) (or newer) to verify success.
Alternatively, you may run
sudo apt install cargo.
You will want to periodically update Rust to the latest version. Do so by running:
rustup updatesudo apt install python3-minimalRun python3 --version and look for Python 3.6.9 (or newer) to verify success
To install Anaconda Python instead, see https://linuxhint.com/install_anaconda_python_ubuntu_1804/.
The quick way to install NodeJS 14 (LTS):
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt install -y nodejs npmRun node --version and look for v14.16.0 (or newer) to verify success.
If you wish to inspect the shell script before running it:
cd ~
curl -sL https://deb.nodesource.com/setup_14.x -o nodesource_setup.sh
nano nodesource_setup.shRun the following if you're satisfied with the script:
sudo bash nodesource_setup.sh
sudo apt install nodejsThe way in which NodeJS is installed means a few extra steps are needed to remove it:
sudo apt-get remove nodejs
sudo apt-get remove npm
sudo rm /etc/apt/sources.list.d/nodesource.list
sudo apt-get update
which node
which nodejs
which npmThe three which commands should all display nothing, indicating Node's successful removal.
sudo apt install apt-transport-https ca-certificates
cd ~/Downloads
wget -q https://packages.microsoft.com/config/ubuntu/$(lsb_release -rs)/packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
sudo apt update && sudo apt install -y dotnet-sdk-2.1 dotnet-sdk-3.1 dotnet-sdk-5.0
rm -f packages-microsoft-prod.debRun dotnet --list-sdks and look for the following output to verify success:
2.1.814 [/usr/share/dotnet/sdk]
3.1.407 [/usr/share/dotnet/sdk]
5.0.202 [/usr/share/dotnet/sdk]
- Run
gedit ~/.profile - Type
export DOTNET_CLI_TELEMETRY_OPTOUT=trueat the bottom of the file - Save and exit
- Log out and log in again
You can also set
DOTNET_SKIP_FIRST_TIME_EXPERIENCEtotruewhen editing.profileto fix the following warning that may appear during .NET Core compiles: "Permission denied to modify the '/usr/share/dotnet/sdk/NuGetFallbackFolder' folder."
Preview releases of .NET Core are unavailable from packages.microsoft.com and must be installed manually. The script below assumes you've downloaded a preview release with a filename of dotnet-sdk-3.0.100-preview8-013656-linux-x64.tar.gz.
mkdir -p $HOME/dotnet && tar zxf dotnet-sdk-3.0.100-preview8-013656-linux-x64.tar.gz -C $HOME/dotnet
export DOTNET_ROOT=$HOME/dotnet
export PATH=$PATH:$HOME/dotnet
If you've installed a stable .NET Core release from
packages.microsoft.com, then you will need to use a different command to update PATH. Otherwise only the stable version of .NET Core will be found at the command line. To make sure the preview release is used when runningdotnet, instead executeexport PATH=$HOME/dotnet:$PATH.
sudo apt install apt-transport-https ca-certificates curl software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
sudo apt-key fingerprint 0EBFCD88
# Running "sudo apt-key fingerprint 0EBFCD88" should display:
# pub rsa4096 2017-02-22 [SCEA]
# 9DC8 5822 9FC7 DD38 854A E2D8 8D81 803C 0EBF CD88
# uid [ unknown] Docker Release (CE deb) <docker@docker.com>
# sub rsa4096 2017-02-22 [S]
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
sudo apt update
sudo apt install docker-ce
docker --version
# Running "docker --version" should display "Docker version 19.03.12, build 48a66213fe" or newer
sudo curl -L "https://github.com/docker/compose/releases/download/1.28.6/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
docker-compose --version
# Running "docker-compose --version" should display "docker-compose version 1.28.2, build 67630359"
sudo usermod -aG docker $USER
# Restart the machineAfter restarting the machine, run docker run hello-world and look for a "Hello from Docker!" message.
# Get packages needed for the install process:
sudo apt-get update
sudo apt-get install ca-certificates curl apt-transport-https lsb-release gnupg
# Download and install the Microsoft signing key:
curl -sL https://packages.microsoft.com/keys/microsoft.asc |
gpg --dearmor |
sudo tee /etc/apt/trusted.gpg.d/microsoft.gpg > /dev/null
# Add the Azure CLI software repository:
AZ_REPO=$(lsb_release -cs)
echo "deb [arch=amd64] https://packages.microsoft.com/repos/azure-cli/ $AZ_REPO main" |
sudo tee /etc/apt/sources.list.d/azure-cli.list
# Update repository information and install the azure-cli package:
sudo apt-get update
sudo apt-get install azure-cliVerify success by running az --version and checking that azure-cli 2.21.0 (or newer) appears somewhere in the output. Additionally, the output should indicate that Your CLI is up-to-date.
See Install Azure CLI with apt for further information.
Azure's desktop app for interacting with Azure Storage is cross-platform. Installing it on an Ubuntu-based distribution can be done as follows:
sudo apt update && sudo apt install -y dotnet-sdk-2.1 build-essential libsecret-1-0 libgconf-2-4
wget https://download.microsoft.com/download/A/E/3/AE32C485-B62B-4437-92F7-8B6B2C48CB40/StorageExplorer-linux-x64.tar.gz -O ~/Downloads/StorageExplorer-linux-x64.tar.gz
cd ~/Downloads
mkdir -p ~/azure-storage-explorer
tar xvf StorageExplorer-linux-x64.tar.gz -C ~/azure-storage-explorer
cd ~/azure-storage-explorer
./StorageExplorerNext, create an application icon, making sure that you replace yourusername with your actual user name:
cat > ~/.local/share/applications/azurestorageexplorer.desktop <<EOL
[Desktop Entry]
Encoding=UTF-8
Name=Azure Storage Explorer
Comment=Azure Storage Explorer
Exec=/home/yourusername/azure-storage-explorer/StorageExplorer
Icon=/home/yourusername/azure-storage-explorer/resources/app/out/app/icon.png
Terminal=false
Type=Application
Keywords=Azure,IDE,Development,Storage,Data
Categories=Development;IDE;
EOLAzure Storage Explorer should now appear in your list of applications. If it doesn't appear after creating and saving the .desktop file, then you may need to log out and log in.
The following script installs v2 of the AWS CLI tools:
sudo apt install -y unzip
curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip"
sudo ./aws/installRun aws --version and check for aws-cli/2.1.34 Python/3.8.8 Linux/4.4.0-19041-Microsoft exe/x86_64.ubuntu.20 prompt/off to verify success.
See https://docs.aws.amazon.com/cli/latest/userguide/install-cliv2-linux.html for additional information.
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-key C99B11DEB97541F0
sudo apt-add-repository https://cli.github.com/packages
sudo apt update
sudo apt install ghgit config --global user.name "Your Name"
git config --global user.email yourname@yourdomain.comSee Customizing Git Configuration for more details. You can edit the global Git config file by running gedit ~/.gitconfig in a terminal window.
- Run
ssh-keygen -o -t rsa -b 4096 -C "your comment goes here" - Enter a passphrase
- Run
cat ~/.ssh/id_rsa.pub - Copy the output from
catand paste it into GitLab and GitHub's SSH key sections for your profile - Run
ssh -T git@github.comto verify the key is recognized and working with GitHub.com - Run
ssh -T git@gitlab.comto verify the key is recognized and working with GitLab
Taken from https://docs.gitlab.com/ee/user/project/repository/gpg_signed_commits/index.html.
- Run
gpg --full-gen-key - Choose "RSA and RSA (default)"
- Choose 4096 bits
- Choose 2y (or a timeframe of your choosing)
- Provide the other required inputs
- Run
gpg --list-secret-keys --keyid-format LONG mr@robot.sh(replacemr@robot.shwith the email you used previously) - Copy the GPG key ID that starts with
sec. E.g. insec rsa4096/30F2B65B9246B6CA 2017-08-18 [SC], the key ID is30F2B65B9246B6CA - Run
gpg --armor --export 30F2B65B9246B6CA - Run
git config --global user.signingkey 30F2B65B9246B6CA - Add the key to your GitHub account
To sign commits, the only difference is the addition of the -S flag:
git commit -S -m "My commit msg"sudo apt install -y vlc
sudo apt install -y libavcodec-extra libdvd-pkg
sudo dpkg-reconfigure libdvd-pkg- Dropbox
- Slack
- Spotify
- VirtualBox
- Zoom
- Microsoft Teams
- VLC - for playing media files
- Peek - for recording your screen and producing animated GIFs
- GNU Image Manipulation Program
- Htop
- Bleachbit - for secure file erasure and general disk cleanup
- From the desktop, select Activities (top-left corner of your monitor) > Pop!_Shop
- Search for "VirtualBox" and install it
To allow USB pass-through to a guest OS in VirtualBox:
- Run
sudo adduser $USER vboxusers - Log out and in again
- Install the React Developer Tools addon
- Preferences > Search > Change the search engine to "DuckDuckGo" (or your preferred engine)
- Preferences > Privacy > Change tracking and protection settings as-needed
- Navigate to Edit > Preferences
- In the General tab, scroll down to Network Settings and press the Settings button
- Select Enable DNS over HTTPS and select "Cloudflare" as the provider
Firefox in Gnome can experience screen tearing and other performance-inhibiting behavior. This may be adjustable by forcing GPU rendering, though it may impact power usage and stability. This has only been tested using NVIDIA GPUs.
- Navigate to
about:configin the Firefox URL bar - Select Accept the Risk and Continue
- Copy and paste
layers.acceleration.force-enabledinto the search box and Enable it - Copy and paste
layers.force-activeinto the search box and Enable it - Restart Firefox and observe smoother scrolling behavior
- From the desktop, select Activities (top-left corner of your monitor) > Pop!_Shop
- Search for "Chromium Browser" and install it
- Navigate to https://chrome.google.com/webstore/category/extensions and search for "React Developer Tools"
- Add the React Developer Tools to Chromium
- In Chromium, press the "..." button at the top-right corner of the Chromium window to bring up the options menu
- Settings > Search Engine > Set to "Duck Duck Go" (or your preferred engine)
- Settings > Advanced > Privacy & Security >
- Allow Chromium sign-in > Disable
- Use a prediction service to help complete searches and URLs typed in the address bar > Disable
- Use a web service to help resolve navigation errors > Disable
- Send a "Do Not Track" request with your browsing traffic > Enable
- Allow sites to check if you have payment methods saved > Disable
- Content Settings >
- Cookies > Block third-party cookies > Enable
- Location > Block
- Microphone > Block
- Camera > Block
- Flash > Set to "Block sites from running Flash"
- Clipboard > Set to "Do not allow sites to see text and images copied to the clipboard"
- Payment Handlers > Set to "Do not allow any site to install payment handlers"
Visual Studio Code can launch Google Chrome in JavaScript debug mode so developers can do useful things like set breakpoints and inspect JavaScript variables at runtime. However, Microsoft's official guidance on how to configure the Chrome Debugger only works with Chrome and not Chromium.
Google Chrome is a commercial, closed-source product. It's based on the open source Chromium project. If you'd like to use Chromium for JavaScript debugging instead of Chrome, you can still follow Microsoft's guide. You'll just need to add a runtimeExecutable property to the launch.json file in your web app's .vscode directory. Just make sure it points to where chromium-browser is installed. If you installed Chromium from the Pop!_Store then it should be located at /usr/bin/chromium-browser.
The launch.json file will automatically be created if you follow along with Microsoft's how-to guide.
The launch.json file needed to debug using Chromium is shown below:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}",
"runtimeExecutable": "/usr/bin/chromium-browser"
}
]
}Some themes are available in the central repos. For instance, to install the excellent Arc theme, simply run sudo apt install arc-theme. "Arc-Dark" is then available as a theme in Gnome Tweak Tool.
More themes are available for download on pling.com. For these, extra steps are required to install:
- Create folders for the themes and icons:
mkdir ~/.themes
mkdir ~/.icons- Download a Gnome theme from Pling to your
Downloadsfolder. (We'll use the WhiteSur GTK theme) - Extract the contents of the
.tar.xzto the.themesfolder - Download a Gnome icon theme from Pling to your
Downloadsfolder. (We'll use the Big Sur Icon Theme) - Extract the contents of the
.tar.xzto the.iconsfolder - Open the Gnome Tweak Tool
- Navigate to the Extensions tab
- Enable User Themes
- Navigate to the Apperance tab
- Select "White Sur-Dark" under Themes > Applications
- Close Gnome Tweak Tool
The Cairo Dock adds a launcher and a taskbar to your desktop.
sudo apt install cairo-dockOnce installed, you will want to enable it as a startup application:
- Open Gnome Tweak Tools
- Navigate to Startup Applications
- Press the + button to add a startup application
- Select Cairo Dock
The Cairo Dock can be themed. Let's install the McOs BS theme to see how we can make Gnome look more like macOS Big Sur.
- Visit https://www.pling.com/p/1401527/.
- Under Files, download the mcOS-BS-Dark.tar.gz file and save it to your Downloads folder.
- Open Cairo Dock (if not already open)
- Right-click on the Applications icon. A context menu appears.
- Select Cairo Dock > Configure. The Cairo Dock configuration window appears.
- Navigate to the Themes tab
- Select the Import button at the bottom-right corner of the window. A file dialog appears.
- Select the "mcOS-BS-Dark.tar.gz" file in your Downloads folder and press the window's OK button.
Install the Font Manager application:
sudo apt install font-managerLet's install Red Hat's free Overpass font. It can be downloaded or cloned: https://github.com/RedHatOfficial/Overpass.
Open Font Manager and press the + button to add a new font. Navigate to the extracted ZIP file (or cloned git repo) and import either the OTF or TTF files, whichever you prefer.
Open Gnome Tweak Tool and open the Fonts tab. Select "Overpass" from the Interface Text drop-down list. The changes should be visible immediately.
Some custom fonts, including "Overpass", may look better with Hinting set to "None".