This is a solution to the Todo app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
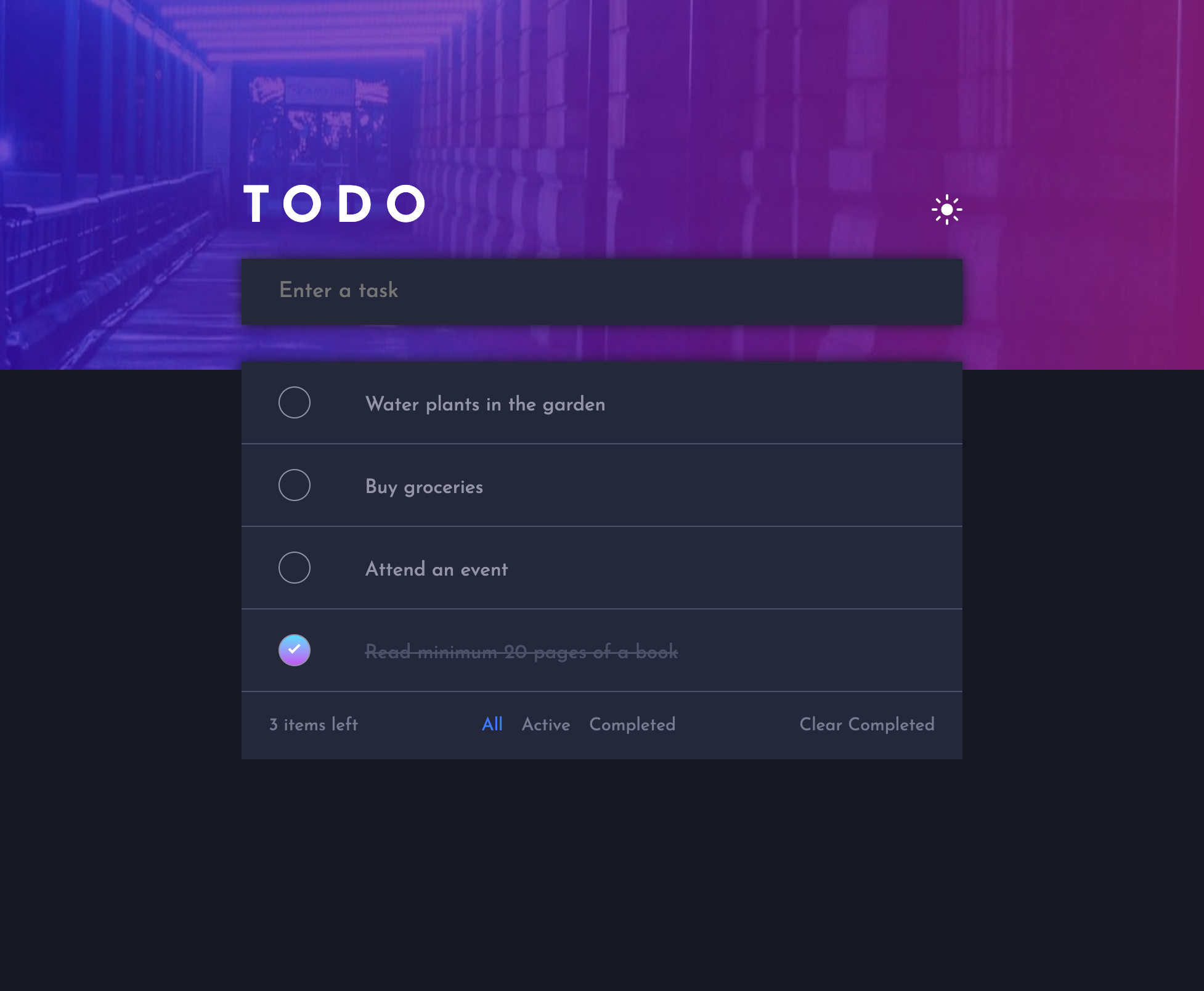
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Solution URL: https://github.com/Krrish105/to-do-list
- Live Site URL: https://krrish105.github.io/to-do-list/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Redux
- Frontend Mentor - Krrish105
- Twitter - _karishma10
- LinkedIn - Karishma Garg
- CodePen - Krrish105