This app demonstrantes how to use TCP sockets in a flutter app that 'chats' with a TCP server.
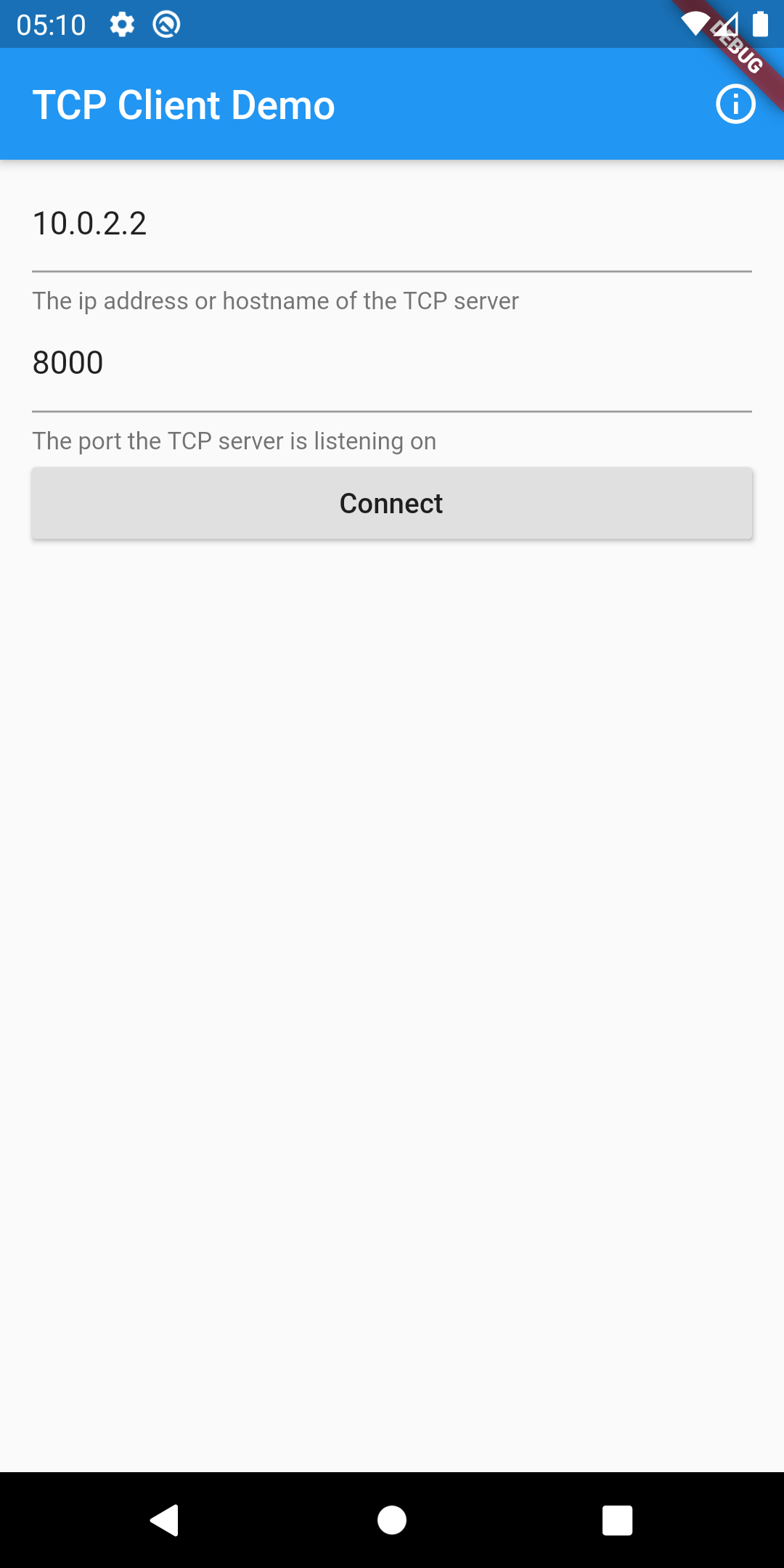
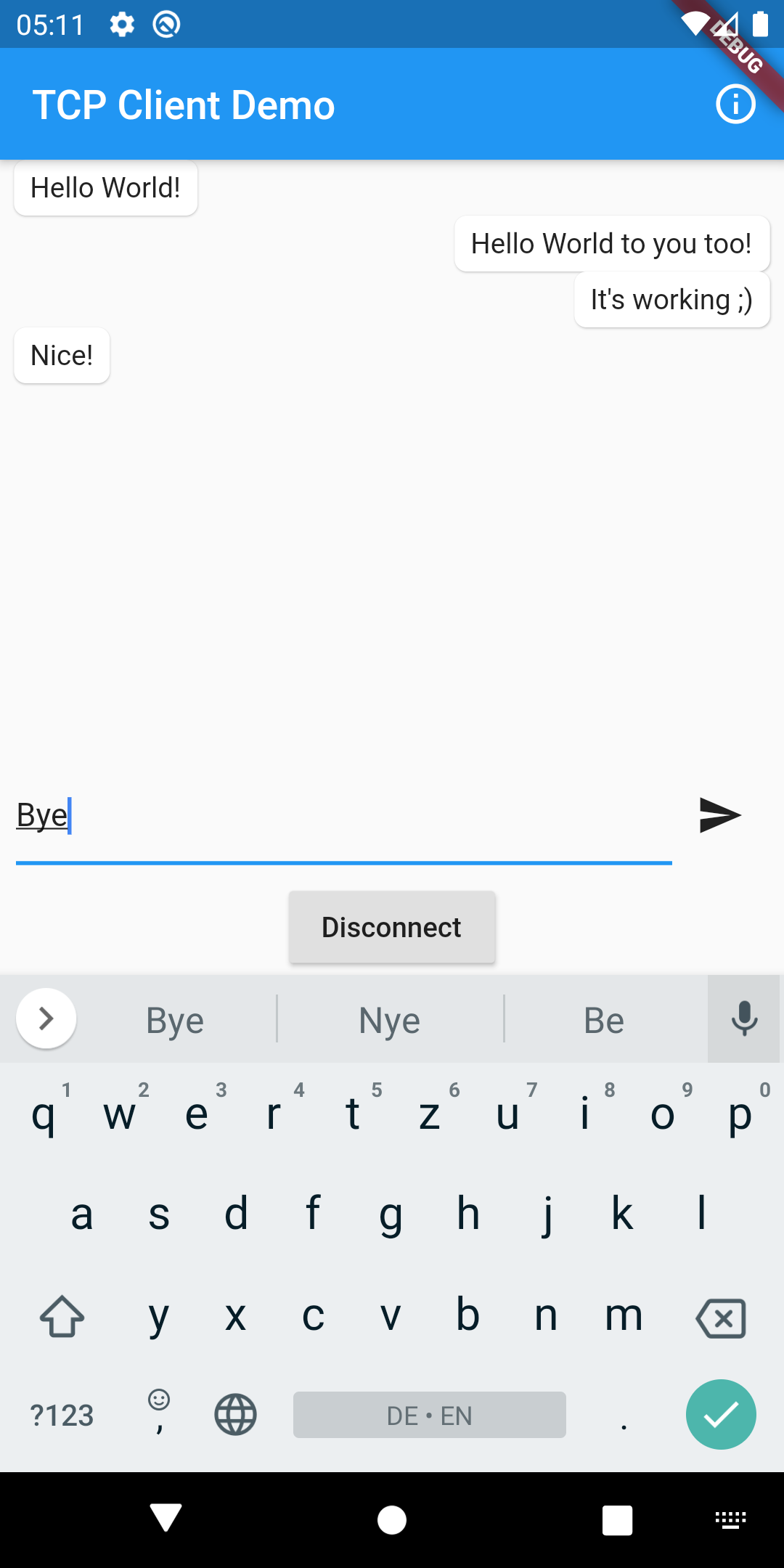
The app folder contains the actual flutter app. This app allows the user to create a TCP connection to a TCP server identified by a hostname and a port the user can enter. A chat-like UI allows to receive messages from and send messages to the server.
The server folder contains a very simple TCP server that accepts incoming connections. It shows incoming messages from the client and echoes them back to the client.
You need to have the Flutter installed.
To start the server, go into the server folder and run
dart server.jsTo start the app, go into the app folder and run
flutter runIn the server file (server/index.js) you can configure the hostname and port of the TCP server by setting the const values hostname and port. The client side/app is configured during the runtime of the app.
If you run the app in the Android Emulator, set the hostname in index.js to localhost and input the IP address 10.0.2.2 (the hosts IP address from inside the Android Emulator) in the app.
If you run the app on a real device, set the hostname in index.js and in the client app to the IP address of the machine in the local network (obtained via ifconfig (Linux) ipconfig (Windows)).
The ports specified in the server and the app must be the same.
(Note: This is a quick and dirty example app)
This app uses the BLoC pattern to manage the state. TcpBloc manages the state of the TCP connection/socket and handling the incoming and outgoing messages.
Pull requests are always welcome :)