Watch a 5 minutes "elevator pitch" for volto-slate
An alternative text editor for Volto, capable of completely replacing the default richtext editor while offering enhanced functionality and behavior. We believe that, in order to succeed, Volto's richtext form editor (the Volto Composite Page editor) needs strong integration between the rich text capabilities and the rest of the Volto blocks. Some examples of the kind of strong integration we have in mind:
- Pasting complex documents inside a volto-slate text block will create multiple Volto blocks: images will be converted to Volto Image blocks, tables will be converted to Volto Table blocks, etc.
- The text block accepts drag&drop images and it will upload them as Volto Image blocks.
- volto-slate has a Table button with the familiar size input, but it create a Table block
While this addon is still in an early alpha stage, we've solved most of the big issues, the API starts to stabilize and we've already started several addons based on it: https://github.com/eea/volto-slate-metadata-mentions/ and https://github.com/eea/volto-slate-zotero
Some of the main reasons that drove us to create volto-slate instead of enhancing Volto's draftjs implementation:
-
Volto's draftjs implementation depends on draft-js-plugins, a third-party project that introduces its own set of bugs and maintanance issues
-
Slate has a modern, developer-friendly api that makes developing plugins something easy to do. Getting the editor in a plugin is as easy as
const editor = useSlate(), overriding core functionality is something that's built in as pluggable, directly in Slate. -
Volto's draft based implementation depends on Redraft for its final output, which comes with its own bugs and issues. While it is nice to have view-mode components, this is something that volto-slate implements just as well.
-
Because Slate's internal storage uses a tree modeled on the DOM pattern, its final rendered output is very clean. Note: The Slate editor value is a JSON object, similar to the Draftjs based implementation.
volto-slate provides several optional configuration:
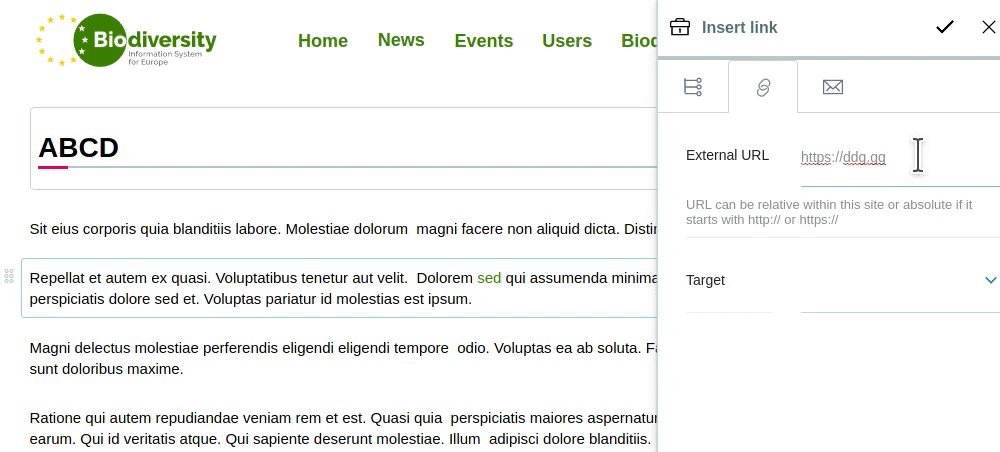
asDefaultwhich makes the volto-slate as the default richtext block editorminimalDefault, same as the above, but uses a set of toolbar buttons similar to VoltosimpleLinkreuses Volto's link plugin and makes for a better replacement of Volto's rich text editor.
17. Backspace with cursor on first position inside a list with just one item converts the list to a paragraph
-
Get the latest Docker images
docker pull plone docker pull plone/volto -
Start Plone backend
docker run -d --name plone -p 8080:8080 -e SITE=Plone -e PROFILES="profile-plone.restapi:blocks" plone -
Start Volto frontend
docker run -it --rm -p 3000:3000 --link plone -e ADDONS="volto-slate:asDefault" plone/volto -
Go to http://localhost:3000
-
Login with admin:admin
-
Create a new Page and add a new Text block.
-
Make sure you have a Plone backend up-and-running at http://localhost:8080/Plone
-
Start Volto frontend
-
If you already have a Volto project, just update
package.json:"addons": [ "volto-slate:asDefault" ], "dependencies": { "volto-slate": "*" }
-
If not, create one:
npm install -g yo @plone/generator-volto yo @plone/volto my-volto-project --addon volto-slate:asDefault cd my-volto-project -
Install new add-ons and restart Volto:
yarn install yarn start
-
Go to http://localhost:3000
-
Happy editing!
See DEVELOP.md.
A lot of inspiration from the great Slate Plugins repository, especially the autoformat handlers.
The Initial Owner of the Original Code is European Environment Agency (EEA). All Rights Reserved.
See LICENSE.md for details.