第三题:简述React和Vue的实现原理以及区分点
kujian opened this issue · 2 comments
相同点:
以虚拟dom和diff算法为核心,通过操作数据来操作dom。虚拟dom将2次数据改变的dom树结构生成2个js对象,以diff算法比较2个对象的异同点,若相同,则不更新dom;若遍历到某一个节点时,发现异同点,则停止diff算法,更新该节点的所有子节点的dom结构。
不同点:
vue通过getter、setter监听数据数据变化,react通过比较引用的方式监听数据变化,需要使用PureComponent优化。
React和Vue的实现原理以及区分点
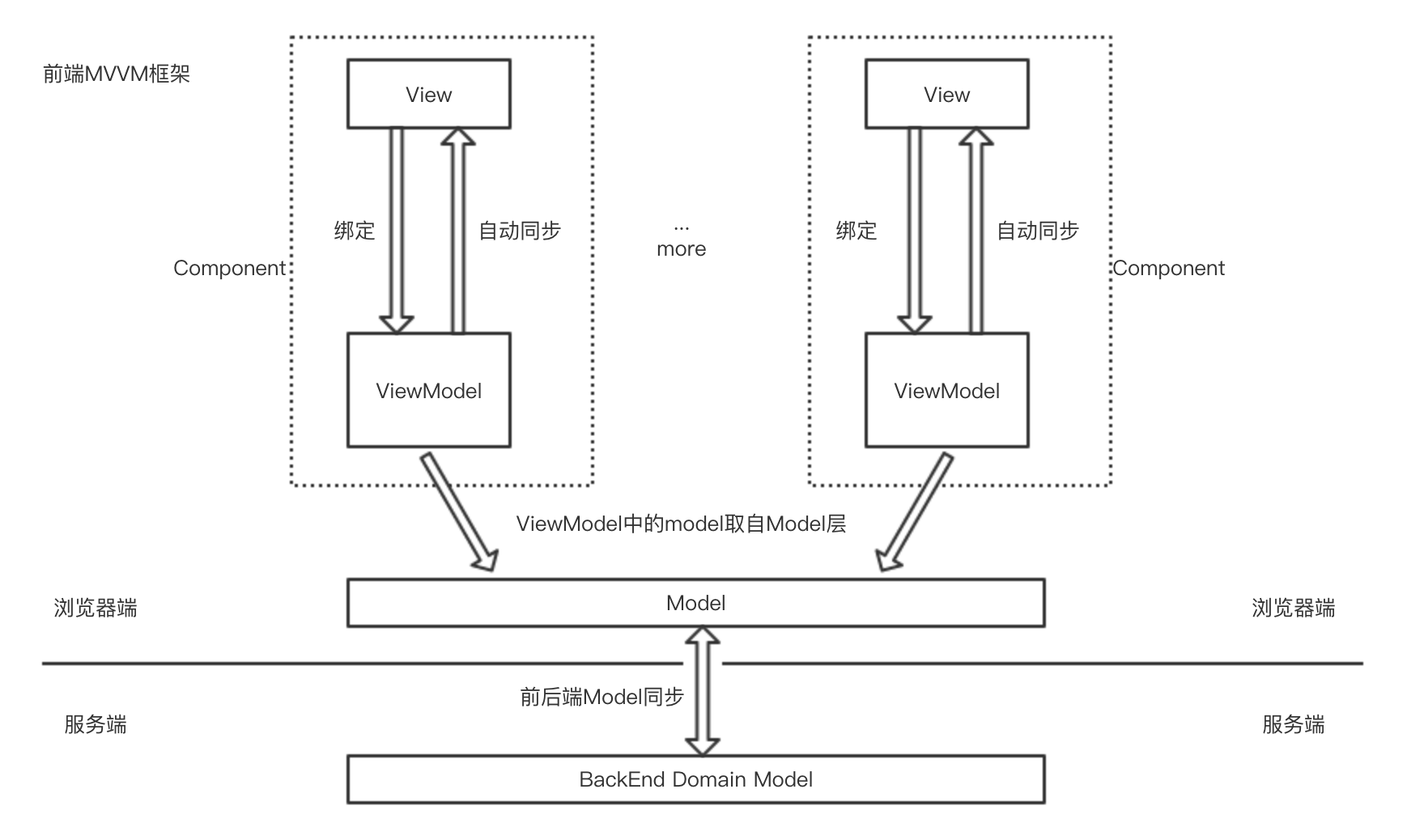
首先讲这两个的区分时,我们先来讲关于MVVM框架的相关概念,然后再从这些概念触发来对比两个框架在这些方面的不同点,会让我们的思路更加的清晰。
MVVMM和MVC
MVVM 模式,顾名思义即 Model-View-ViewModel 模式。
一句话总结 Web 前端 MVVM:操作数据,就是操作视图,就是操作 DOM(所以无须操作 DOM )。
MVVM,说到底还是一种分层架构。它的分层如下:
M:Model 模型
V:View 视图
C:Controller 控制器
VM:ViewModel 视图模型
MVC(Angular1)
<input ng-model="ball.basketball" />
.contronller('BallController', ($scope) => {
const ball = {
basketball: '我是蔡徐坤'
}
$scope.ball = ball
})input标签很好理解,就是MVC中的V(view)视图。
controller顾名思义,就是MVC中的C(controller)控制器。
ball的话就是MVC中的M(model)模型。
Model 进行数据的存储和数据的处理方法(CRUD)
View 展示数据
在Angluar1中,View指的是在页面中被 ng-app 指令包裹的HTML代码
Controller 是应用程序中处理用户交互的部分
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据,是数据和视图的桥梁
MVVM
<input v-model="ball.basketball" />
let vm = new Vue({
data: {
ball: {
baskertball: '蔡徐坤就是我'
}
}
})M:Model 模型
V:View 视图
VM: ViewModel 视图模型
其实看代码就理解了,vm其实就是vue对象。它的功能就是绑定到view上,Model里的篮球不管更新,还是做其他操作,都会通过vm来通知派发至view。
Vue实现原理
Vue 是一套用于构建用户界面的渐进式框架。
Vue 最独特的特性之一,是其非侵入性的响应式系统。数据模型仅仅是普通的 JavaScript 对象。而当你修改它们时,视图会进行更新。这使得状态管理非常简单直接
React实现原理
在 React 中,一切都是 JavaScript。
相同点:
1,都是用了Virtual DOM。
2,都提供了响应式和组件化的视图组件。
3,都将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关库。
不同点:
1,React中,当某组件的状态发生改变时,它会以该组件为根,重新渲染整个组件子树,而在Vue中,组件的依赖是在渲染的过程中自动追踪的,所以系统能准确知晓哪个组件确实需要被重新渲染。
2,Vue的路由库和状态管理库都由官方维护支持且与核心库同步更新,而React选择把这些问题交给社区维护,因此生态更丰富。
3,Vue-cli脚手架可进行配置