IMPORTANT: this is old Java version. For new Kotlin implementation see: My Intent Sample
This is a really simple android application showing usage of My Blocks library.
It shows how using MyActivity and MyFragment base classes can reduce boilerplate code.
The MyBlocks library gives you pretty versatile outer layout and material look and behavior ready to use, so you only have to provide the content for your fragment classes. It supports min sdk: 16
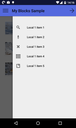
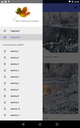
- Global navigation - usually with global menu and/or header (on the left side)
- Local navigation (separate for every fragment) - usually with local menu and/or local header (on the right side)
Those two navigation panels are implemented as drawers, so it does not take your screen if it is small. But it automatically switches to permanent side panel (or two) if the screen is wide enough.
- 3 really short java files
- some simple resource files like two xml layouts for fragments and some images.
public class MainActivity extends MyActivity {
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getGlobalNavigation().inflateHeader(R.layout.global_header);
getGlobalNavigation().inflateMenu(R.menu.global_menu);
if(savedInstanceState == null) {
selectGlobalItem(R.id.fragment1);
}
}
}public class Fragment1 extends MyFragment {
@Nullable @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
inflateMenu(R.menu.local_menu1);
return inflater.inflate(R.layout.fragment1, container, false);
}
@Override public boolean onItemSelected(IMyNavigation nav, MenuItem item) {
log.w("[SNACK]Item: %s selected.", item.getTitle());
return true;
}
}public class Fragment2 extends MyFragment {
@Nullable @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
inflateMenu(R.menu.local_menu2);
return inflater.inflate(R.layout.fragment2, container, false);
}
}And the result looks like this: