Ruleset of meaningful Lint rules on runtime and beautiful formatters. (prettier & eslint-plugin-import)
- 📦 Zero extend for explicit rules.
- 💅 Prettier integration, specialized fixable
importrules. - 🏠 Use user existing
.prettierrcdirectly. - ✅ Meamingful rules code behavior than which syntax sugar is good.
If you want to manage .eslintrc.js file on your codebase, please choose Barebone Install.
- npm
npm install --save-dev eslint-config-ts-prefixer eslint@8.57.0 @typescript-eslint/eslint-plugin @typescript-eslint/parser typescript eslint-plugin-import eslint-import-resolver-typescript eslint-plugin-prettier prettier- yarn
yarn add -D eslint-config-ts-prefixer eslint@8.57.0 @typescript-eslint/eslint-plugin @typescript-eslint/parser typescript eslint-plugin-import eslint-import-resolver-typescript eslint-plugin-prettier prettier- pnpm
pnpm add -D eslint-config-ts-prefixer eslint@8.57.0 @typescript-eslint/eslint-plugin @typescript-eslint/parser typescript eslint-plugin-import eslint-import-resolver-typescript eslint-plugin-prettier prettier- bun
bun add -d eslint-config-ts-prefixer eslint@8.57.0 @typescript-eslint/eslint-plugin @typescript-eslint/parser typescript eslint-plugin-import eslint-import-resolver-typescript eslint-plugin-prettier prettierRun this command on a project root directory
then create config files .eslintrc.cjs .prettierrc .eslintignore,
inseart lint,lint:fix commands to paclage.json,
include "./**.js", "./**.ts", "./**.cjs", "./**.mjs" to tsconfig.json that need for typescrit eslint parser.
npx eslint-config-ts-prefixer configjust run npm run lint:fix to apply this package's configurations! 🎉
{
"scripts": {
"lint": "eslint . --ext .ts,.tsx,.js,jsx",
"lint:fix": "eslint . --ext .ts,.tsx,.js,jsx --fix"
}
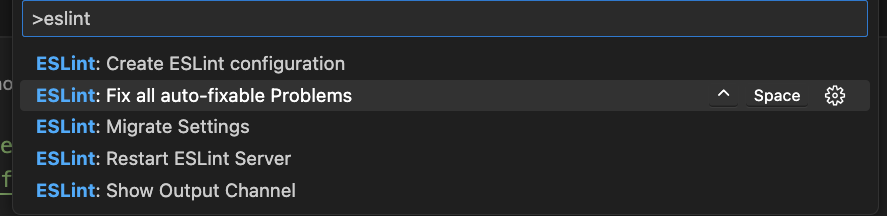
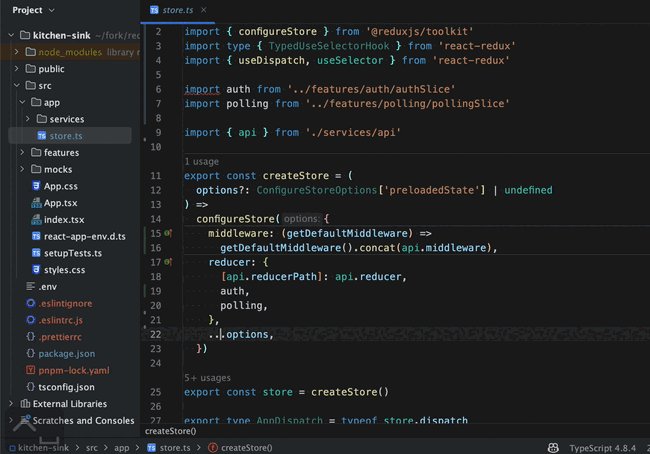
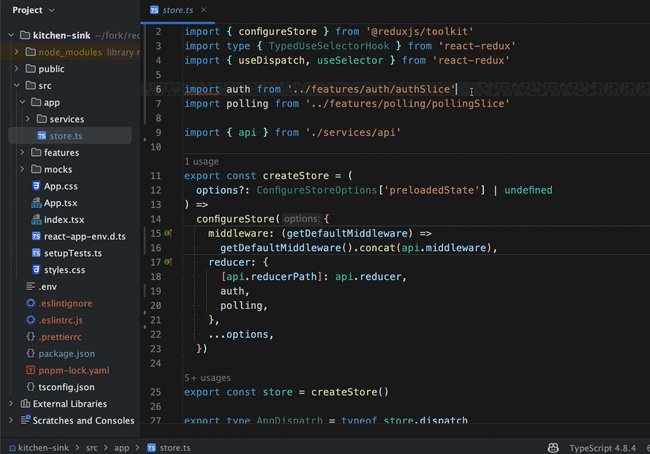
}If you use VSCode and ESLint Extension,
you can get great developer experience with the shortcut.
And Webstorm native support ESLint.
Bareborn Install is create the eslint-config-ts-prefixer's .eslintrc.js file directly in your code base.
You can manage the rules yourself.
- npm
npm install --save-dev eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser typescript eslint-plugin-import eslint-import-resolver-typescript eslint-plugin-prettier eslint-plugin-sort-keys-custom-order prettier- yarn
yarn add -D eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser typescript eslint-plugin-import eslint-import-resolver-typescript eslint-plugin-prettier eslint-plugin-sort-keys-custom-order prettier- pnpm
pnpm add -D eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser typescript eslint-plugin-import eslint-import-resolver-typescript eslint-plugin-prettier eslint-plugin-sort-keys-custom-order prettier- bun
bun add -d eslint-config-ts-prefixer eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser typescript eslint-plugin-import eslint-import-resolver-typescript eslint-plugin-prettier eslint-plugin-sort-keys-custom-order prettier- run
npx eslint-config-ts-prefixer bareboneAnd then generated .eslintrc.cjs(copy of index.js), .eslintignore, .prettierrc.
inseart lint,lint:fix commands to paclage.json,
include "./**.js", "./**.ts", "./**.cjs", "./**.mjs" to tsconfig.json that need for typescrit eslint parser.
just run npm run lint:fix to apply this package's configurations! 🎉
{
"scripts": {
"lint": "eslint . --ext .ts,.tsx,.js,jsx",
"lint:fix": "eslint . --ext .ts,.tsx,.js,jsx --fix"
}
}We are excited to announce the launch of our new website, which provides a comprehensive list of all lint rules from the original documentation. This resource is designed to help you easily navigate and understand the various lint rules available for your projects.
Visit the website: ESLint Config TS Prefixer Lint Rules
The website features a user-friendly interface, allowing you to explore different categories of lint rules, search for specific rules, and learn more about each rule's purpose and usage. Whether you are a beginner or an experienced developer, this website will serve as a valuable tool for ensuring code quality and consistency in your projects.
Thanks goes to these wonderful people (emoji key):
ryota-murakami 💻 📖 |