vue1.0 源码解析七:总结和展望
lihongxun945 opened this issue · 0 comments
lihongxun945 commented
#总结
看代码就像看电影一样,不懂的时候觉得到处都是迷,觉得主角周围发生的事都好不可思议,看懂了之后就能发现一根清晰的主线剧情,或是亲情,或是爱情,或是复仇,或是为名为財。所有之前那些迷都豁然开朗。
vuejs源码看下来也是,从3年前接触到vuejs开始,一直断断续续看了一些关于实现原理的文章,初看一堆概念:parser,compiler, observer, watcher 等等。每一部分都有复杂的细节实现。但是只要把握他的主线剧情:即如何把 state 和 dom 关联起来,使data的改动反应到DOM上,DOM的改动反应到 state 上。顺着这个思路比较容易看懂甚至自己实现一个类似的框架。
那么为什么vuejs几千行的代码量 我们只需要约 500 行代码就能实现呢?其实是因为我们省略了绝大部分的细节,这些细节很重要:
- 完善的生命周期,回调,完善的销毁机制
- 对表达式的支持,其中包括对四则运算,路径,以及函数调用的支持,这一块没细看,但是应该都是基于有限状态机实现的。
- 对DOM的各种边界情况的处理,比如 fragment
- 性能优化,batcher。
- 对props,slot 等的处理
- 常用的 directive 的实现
把上述这些全部实现,那么我们就能得到一个和vuejs几乎一样的框架出来,要不要试试?
关于 vue2.0
vue2.0 的源码解析系列我会再更新的,敬请期待。关于 vue2 和 vue1 有哪些改动呢?主要是这几部分:
- vue2.0 引入了
Virtual DOM,指令中将和VM交互,而不是直接调用原生的DOM API.我们的代码将彻底和 DOM 解耦 - 由于 VM 的引入,vue2 组件的生命周期有一些变化,增加了一个
patch阶段。 - 拥抱单向数据流,移除了父子组件的双向数据绑定。
- 源码中引入
flow作为类型检查的工具。 - 很多的细节变化
更详细的改动可以参见官方文档 从 Vue 1.x 迁移
记住这几点
希望读过这几篇文章后,能记住以下几点
- 如果通过 getter/setter 实现数据响应化
- 在getter中记录依赖关系,而不是分析表达式
- batcher 会在 nextTick的时候执行全部的更新,默认情况下vue是不会立刻更新DOM的
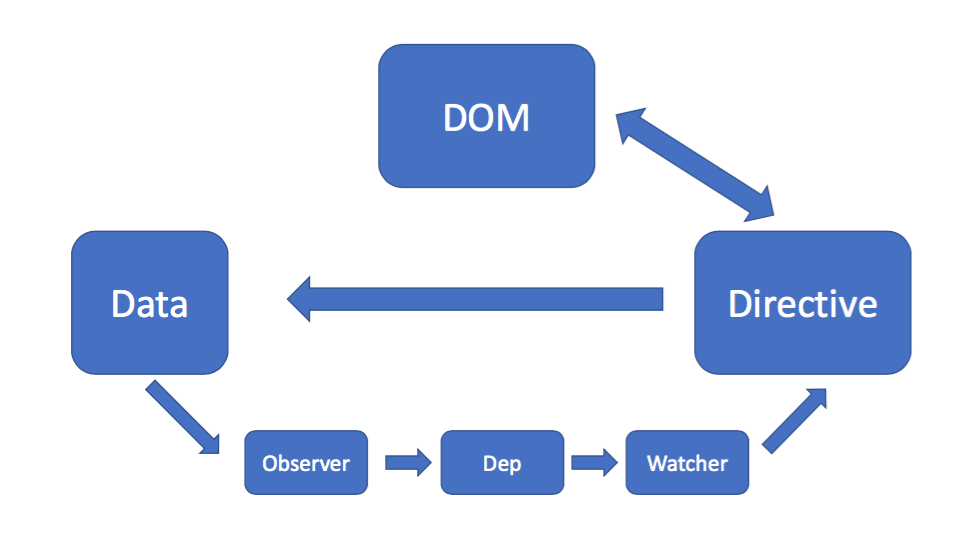
- 记住下面这张出现了很多次的图
vue1.0源码解析系列 到此完结,谢谢大家~