Markdown knowledge base with bidirectional [[link]]s built on top of VSCode.
Inspired by Obsidian.md and RoamResearch.
Because your knowledge base deserves to be powered by open source. Read more here.
If you want to try out Memo just install it via marketplace using this link and open the help folder in VSCode.
-
🔗 Links support
-
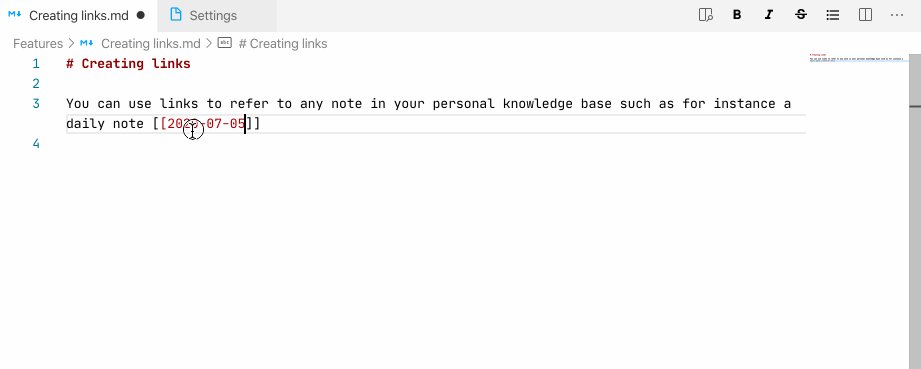
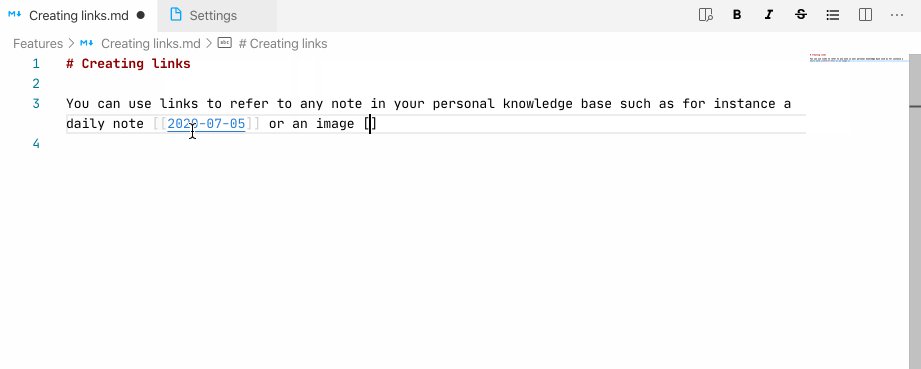
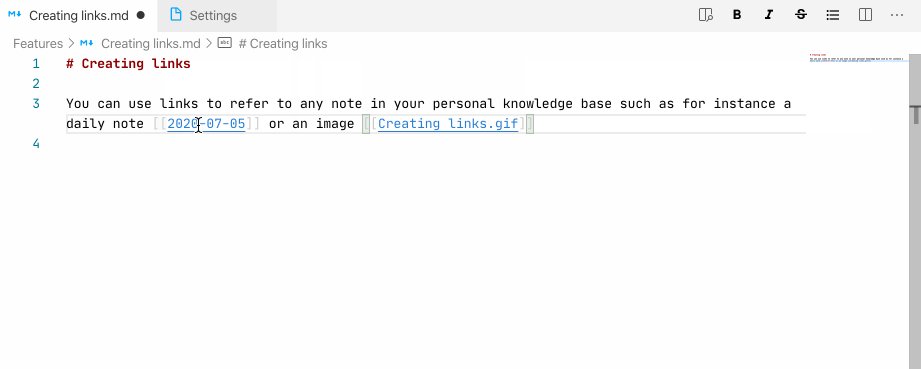
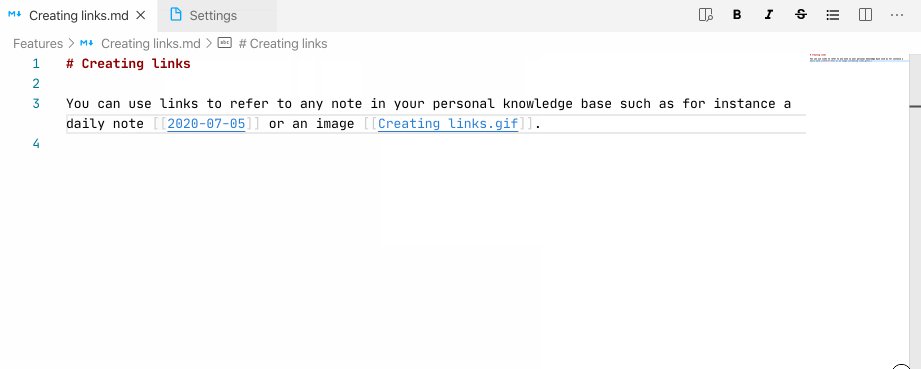
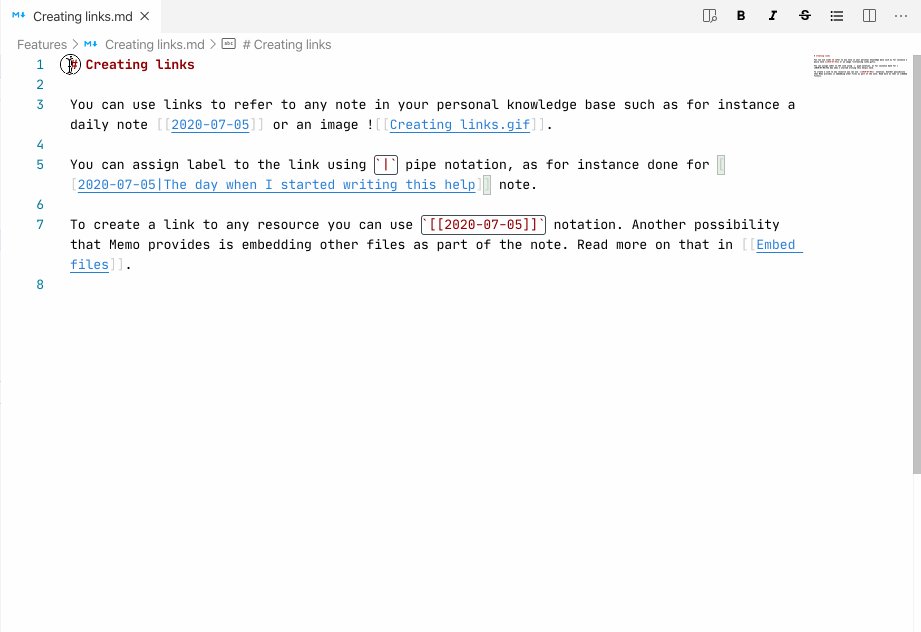
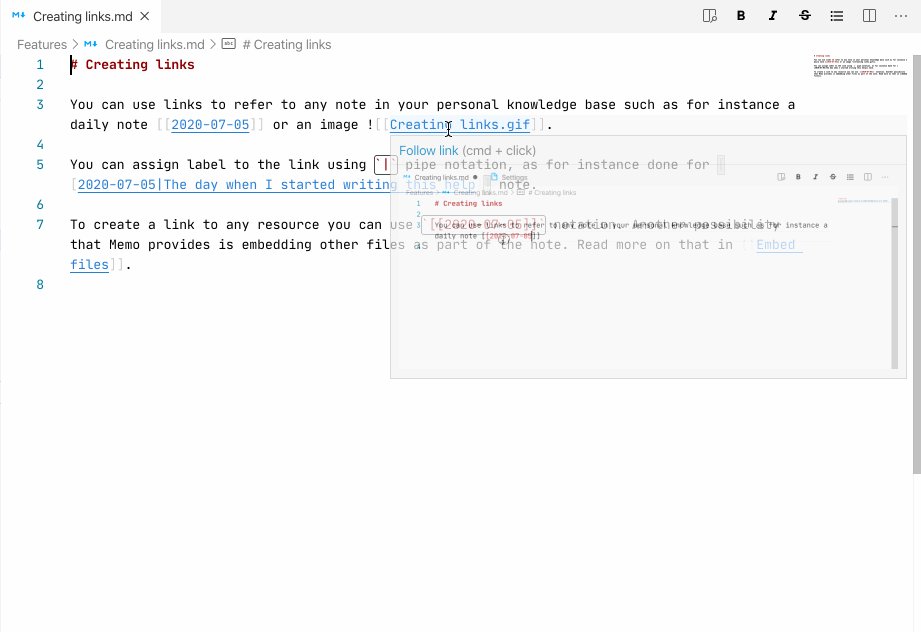
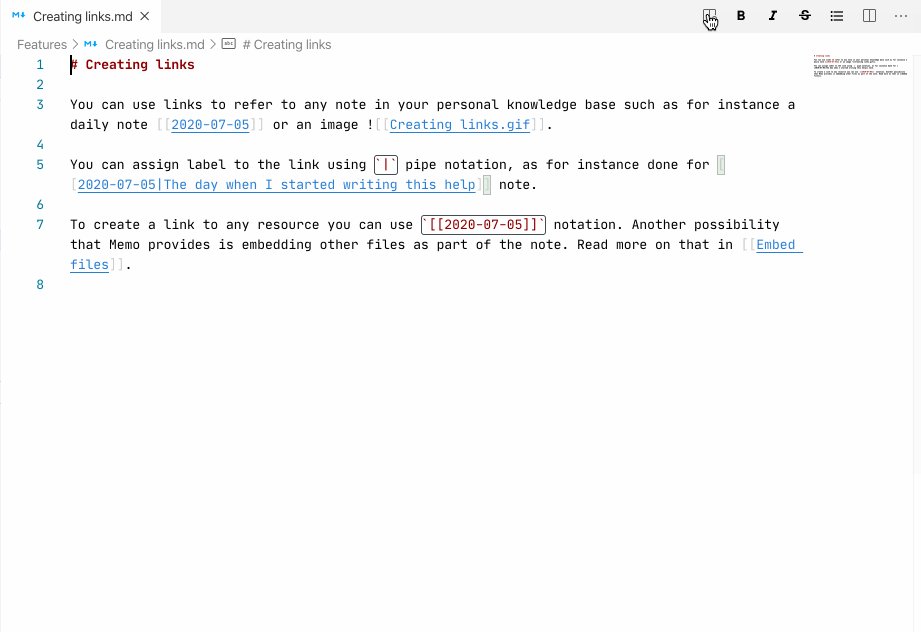
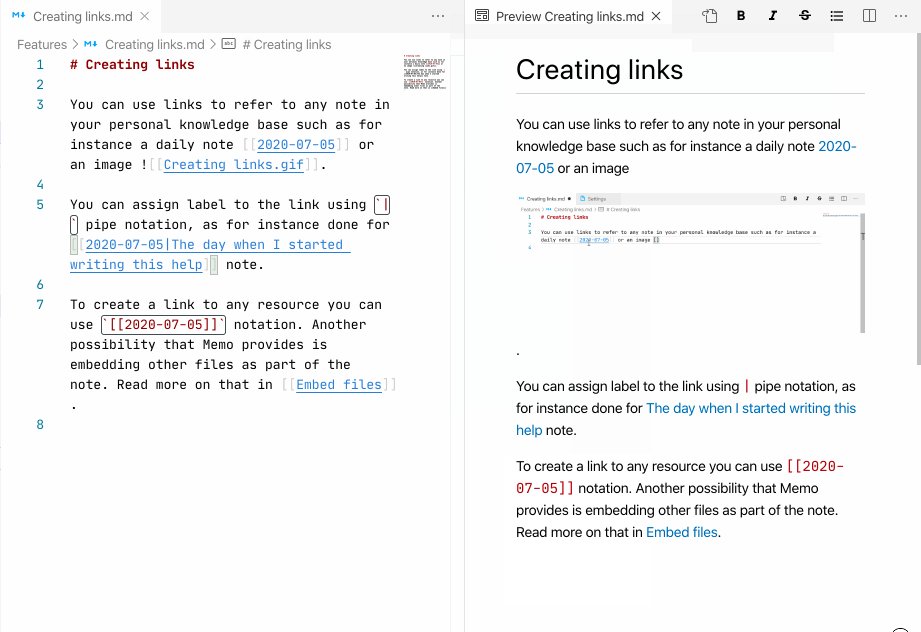
Creating links
-
Links navigation
-
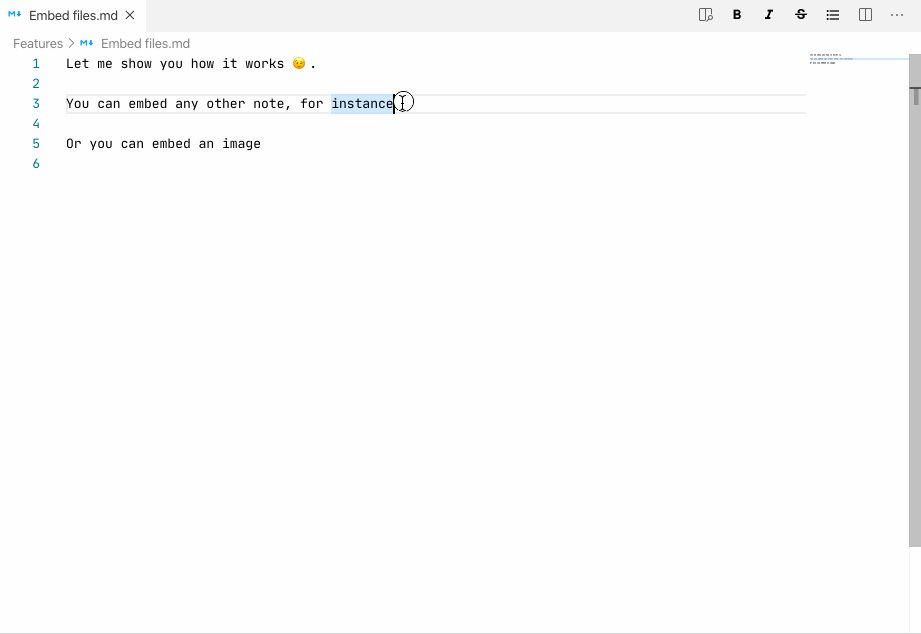
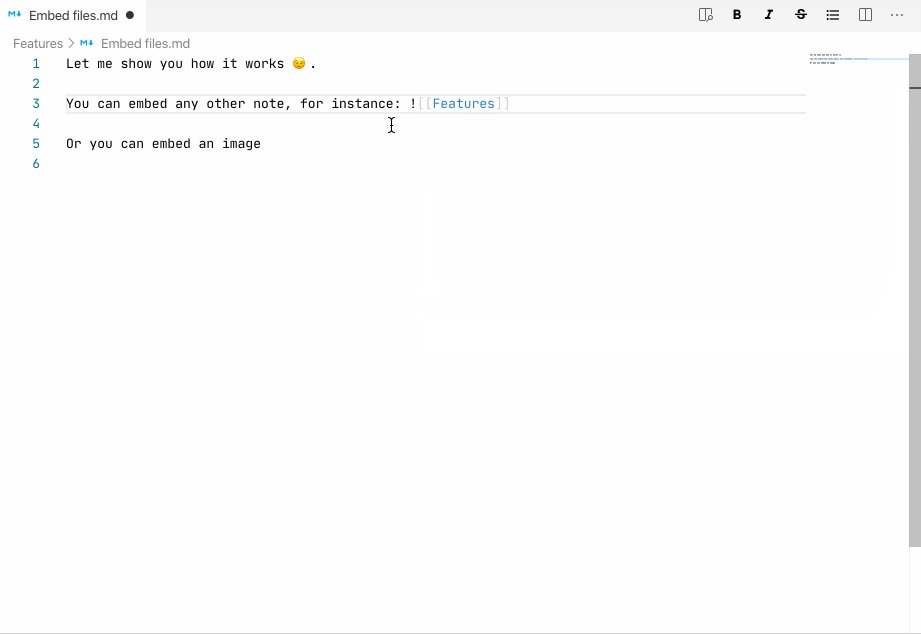
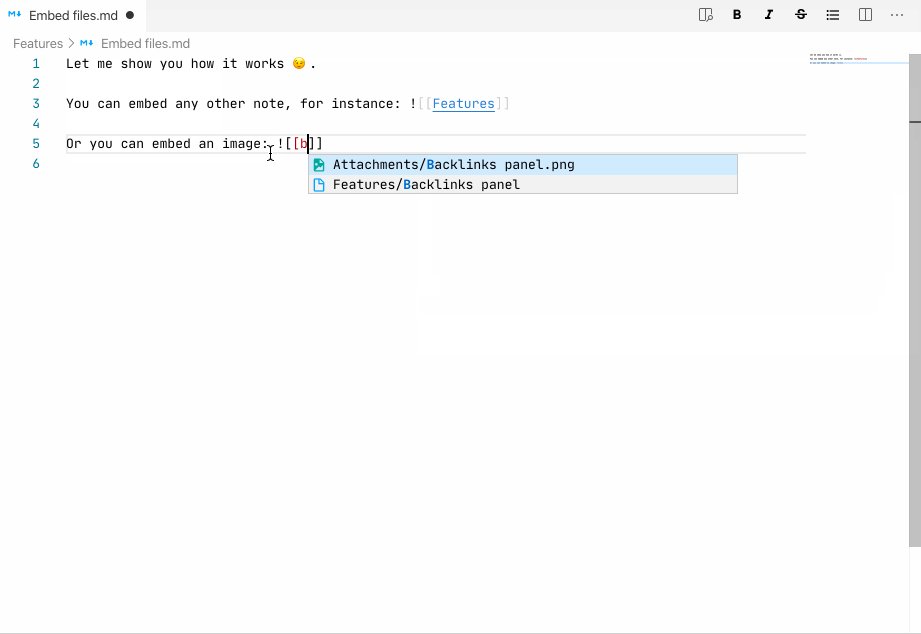
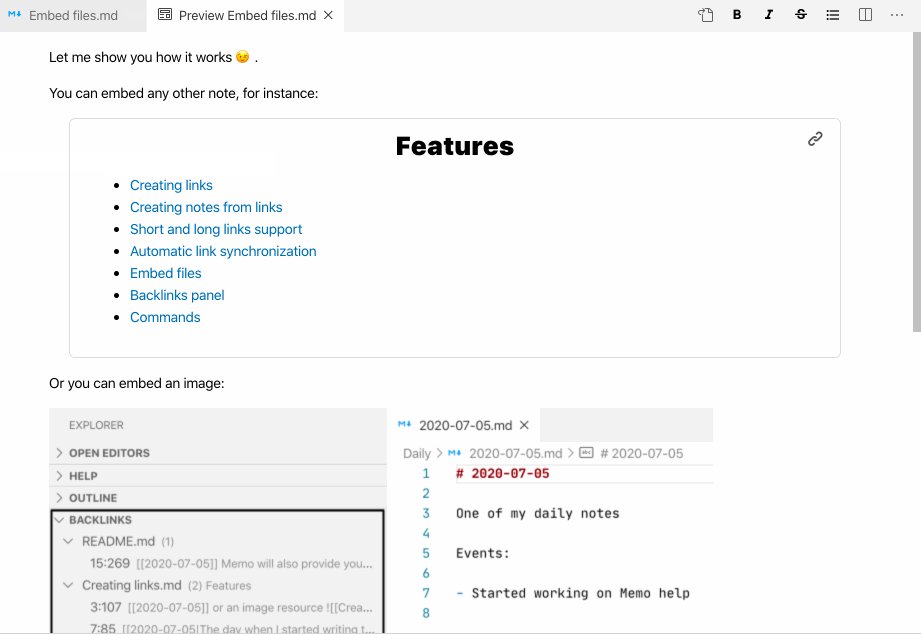
Embedding notes and images
-
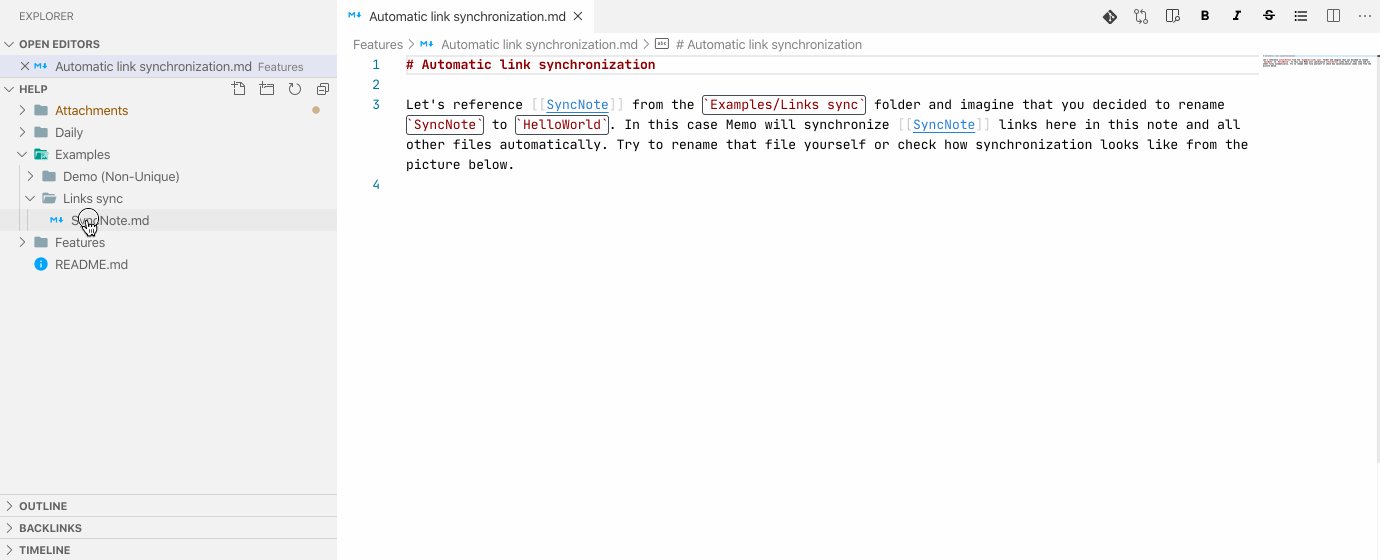
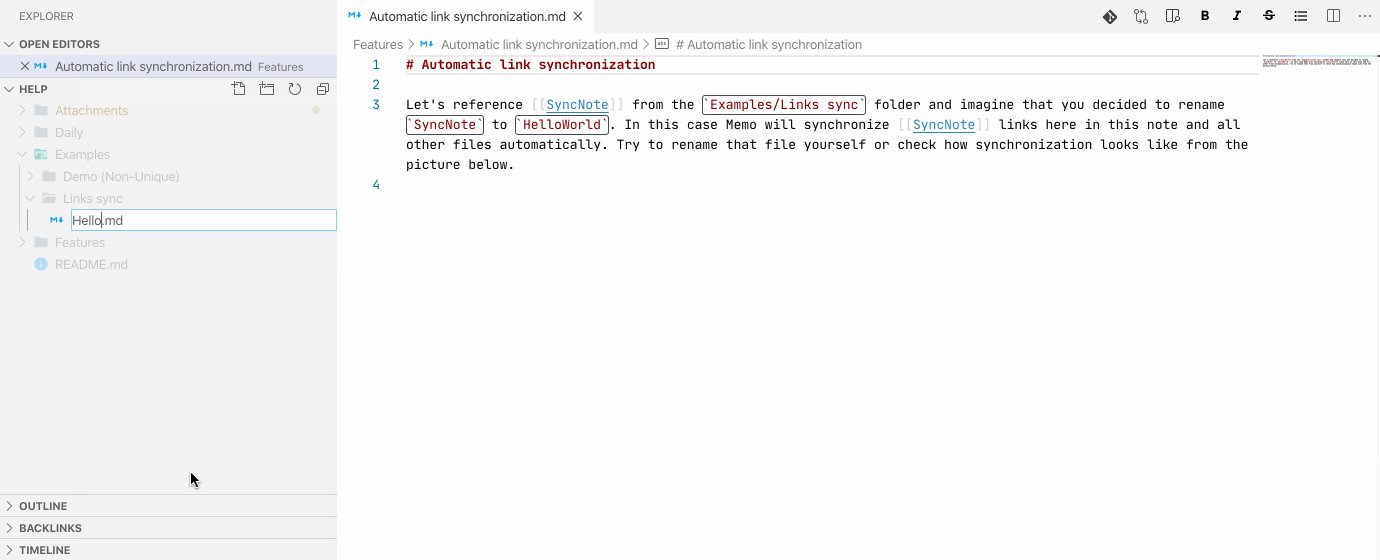
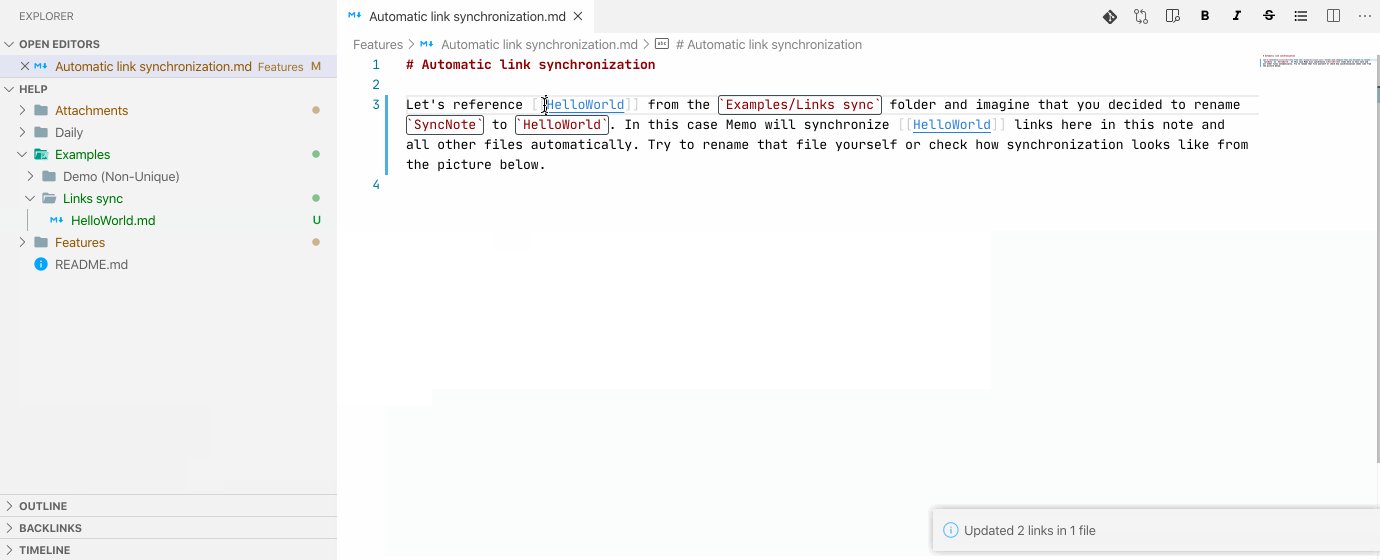
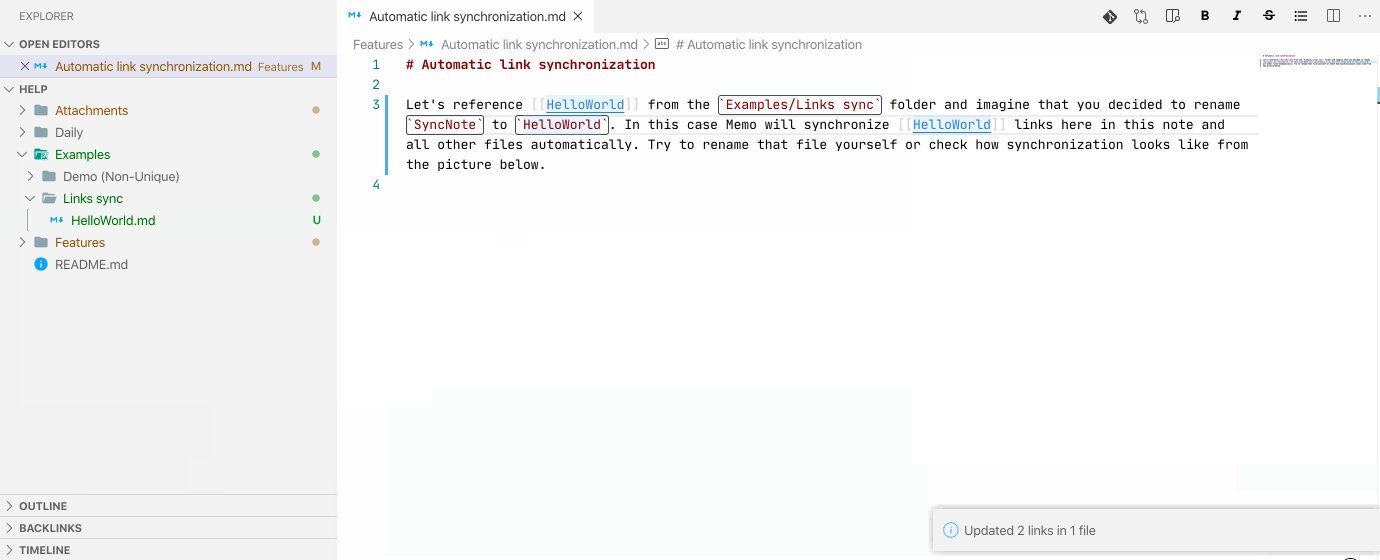
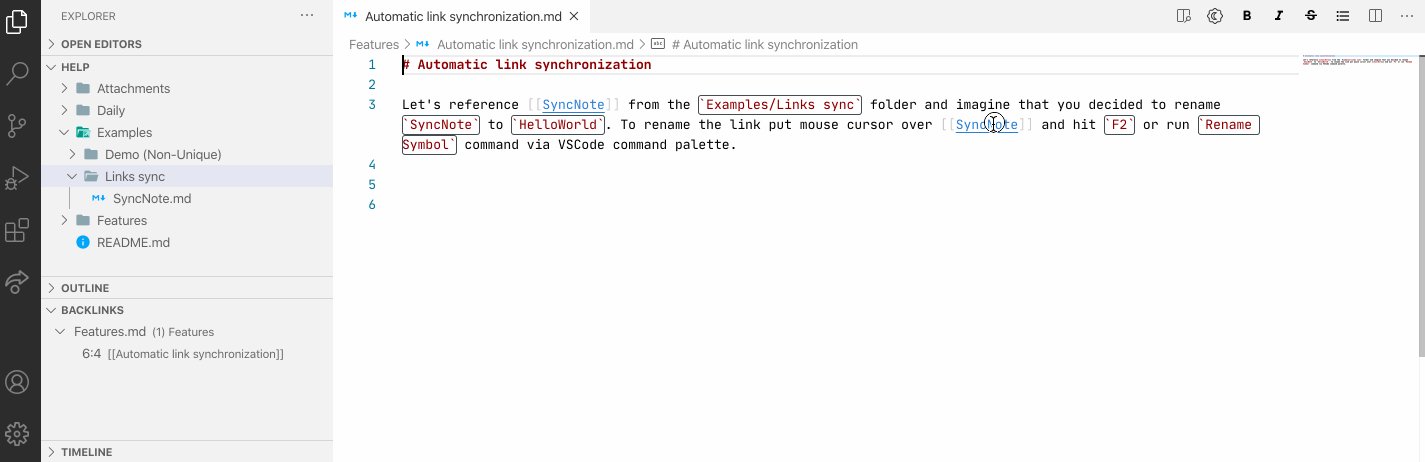
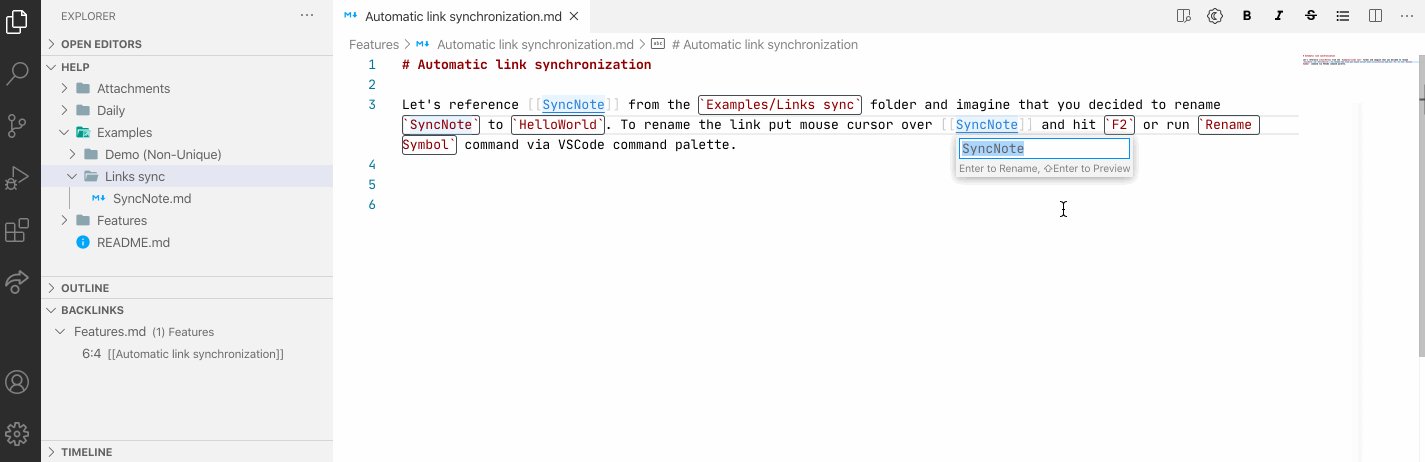
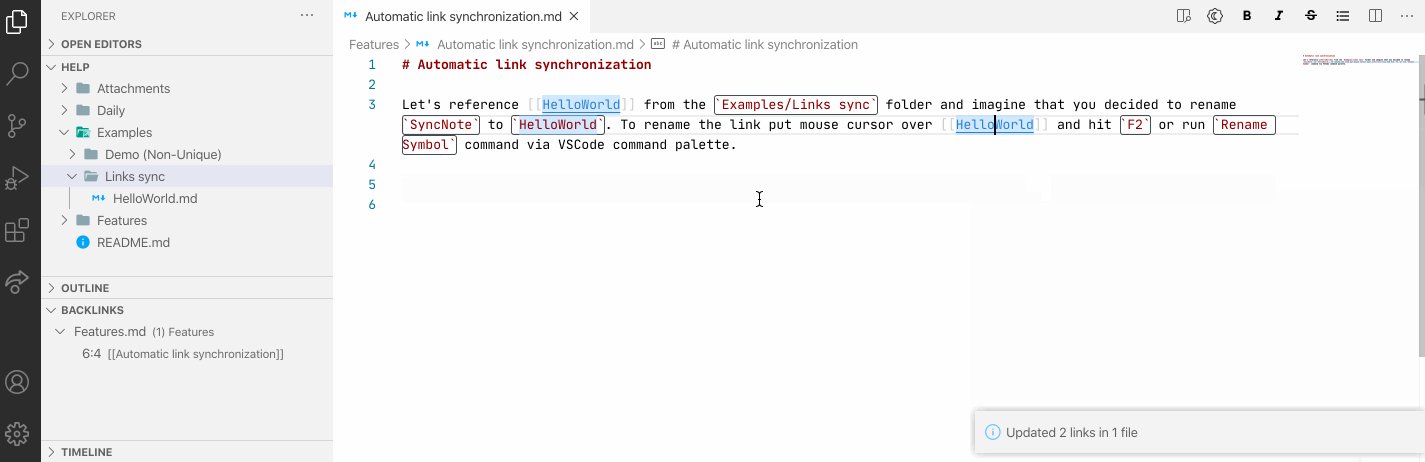
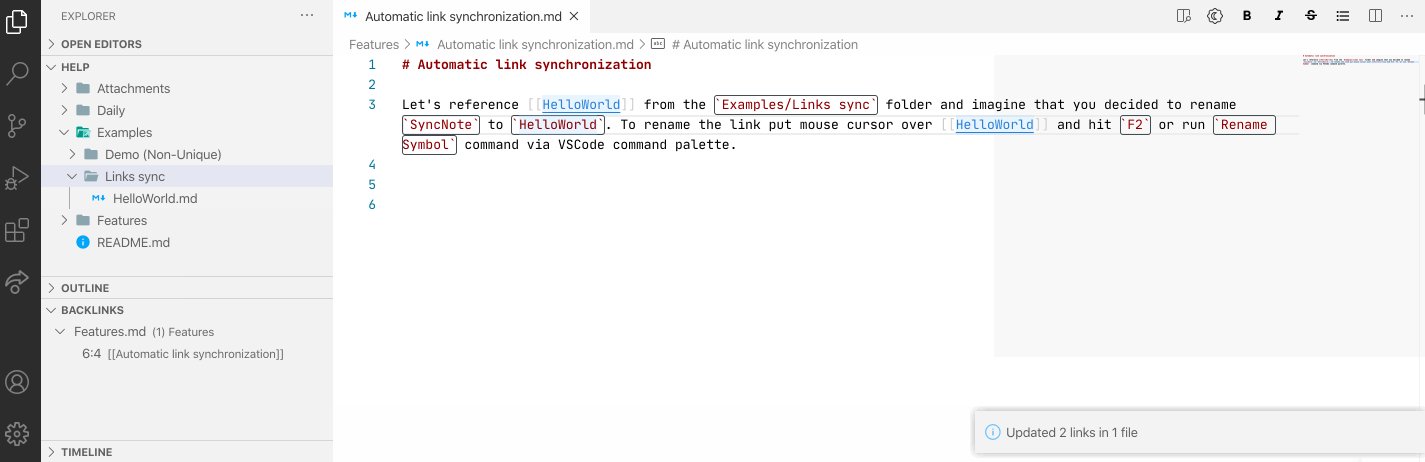
Automatic links synchronization on file rename
-
Links rename via
Rename Symbolcommand -
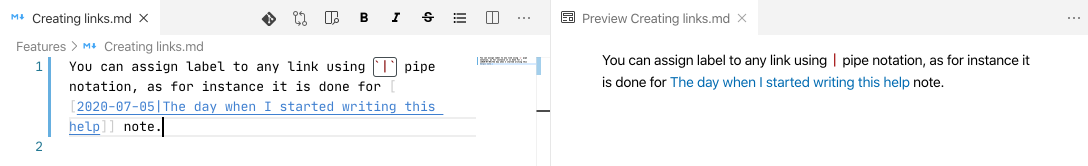
Links labeling
-
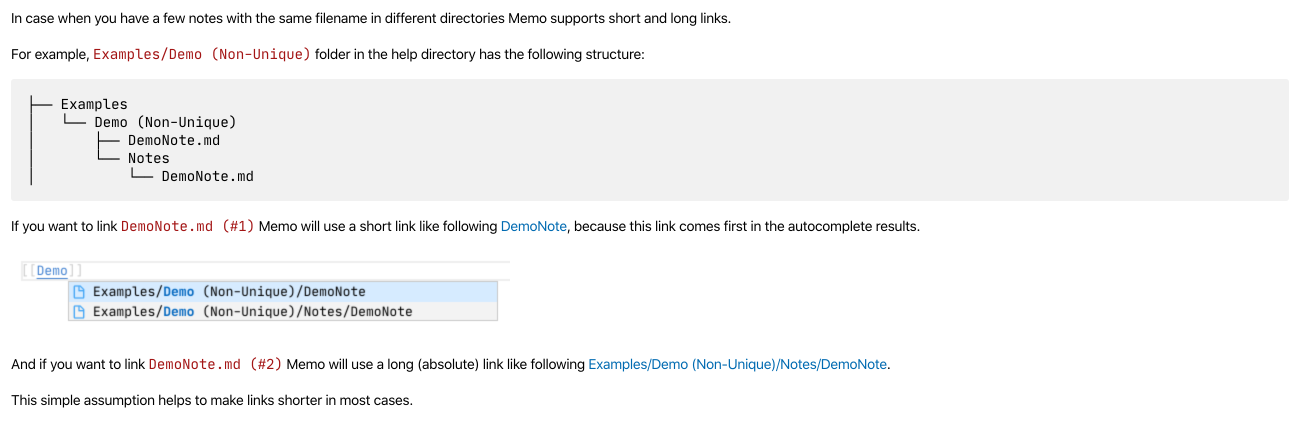
Support for short and full links on filename clash
-
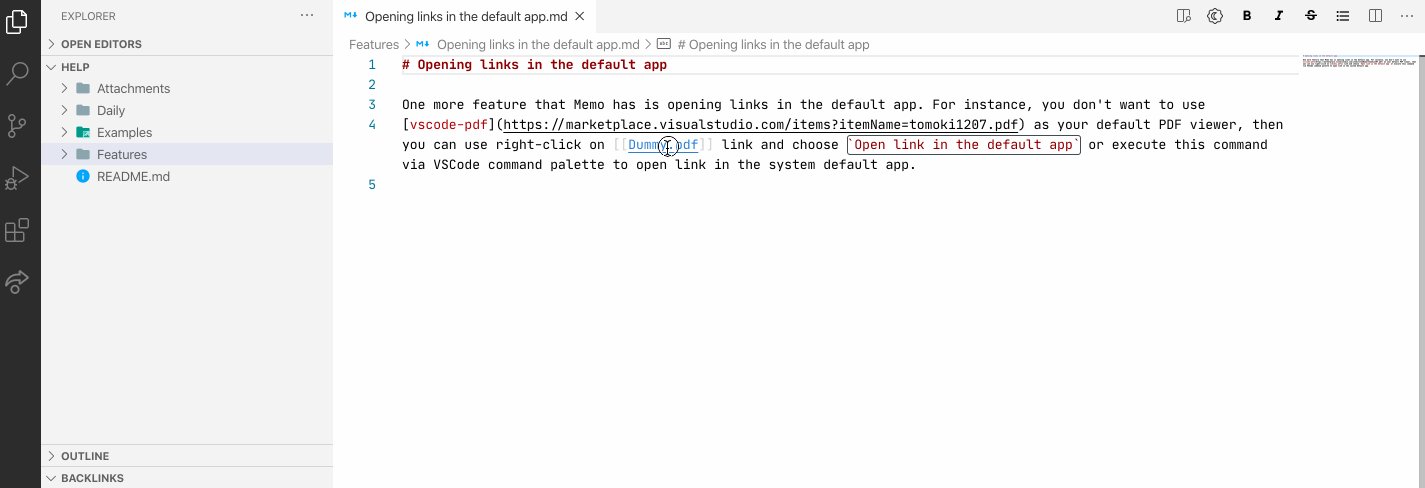
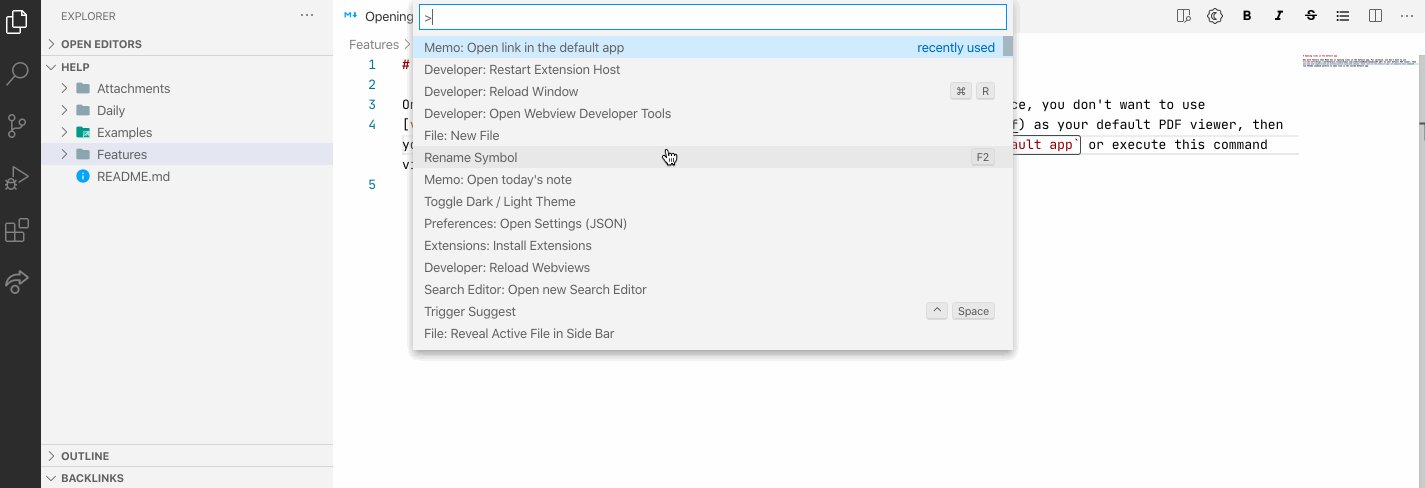
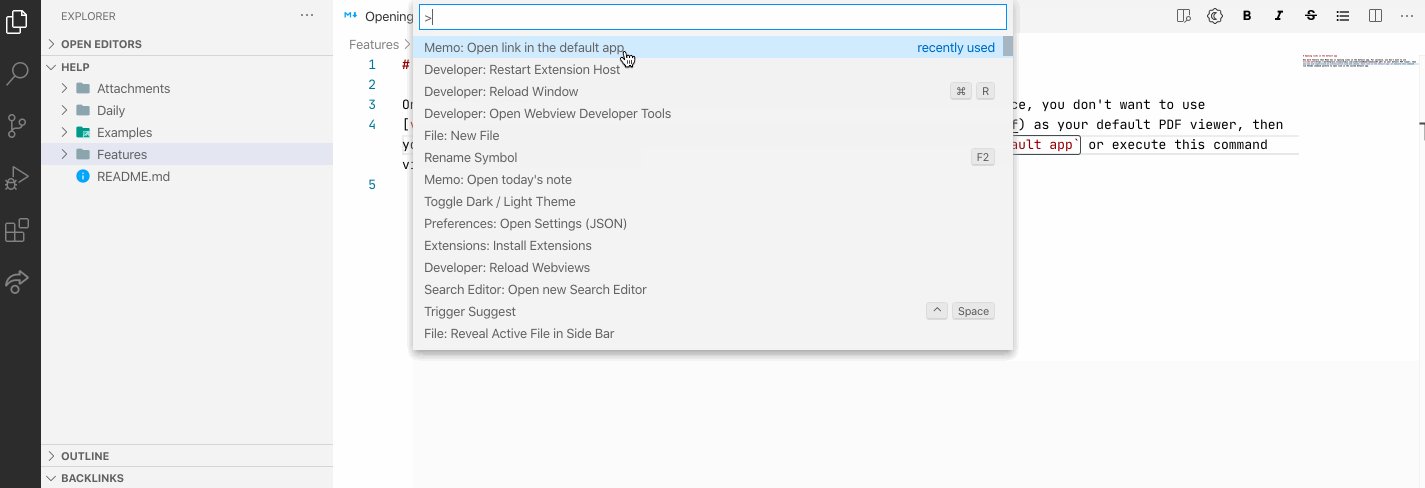
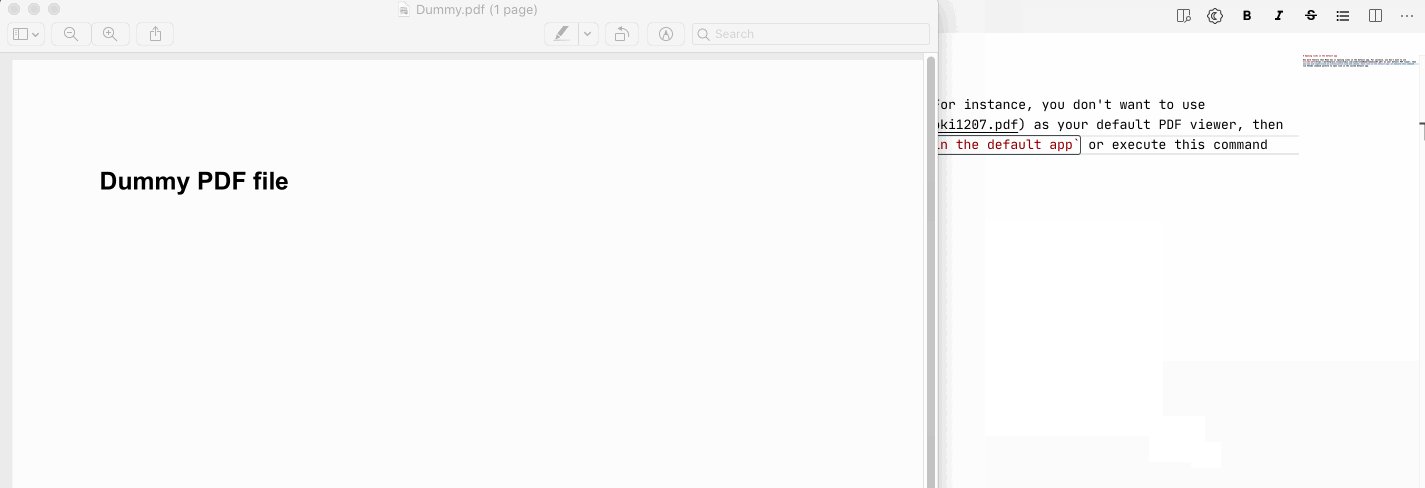
Opening links with unsupported file formats in the system default app
-
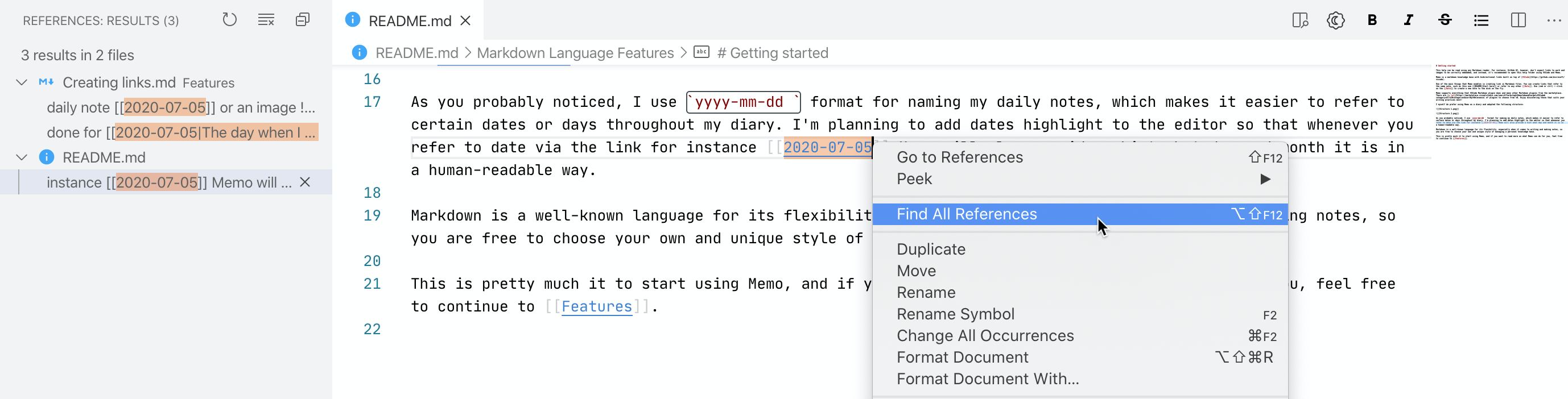
Find all references
-
-
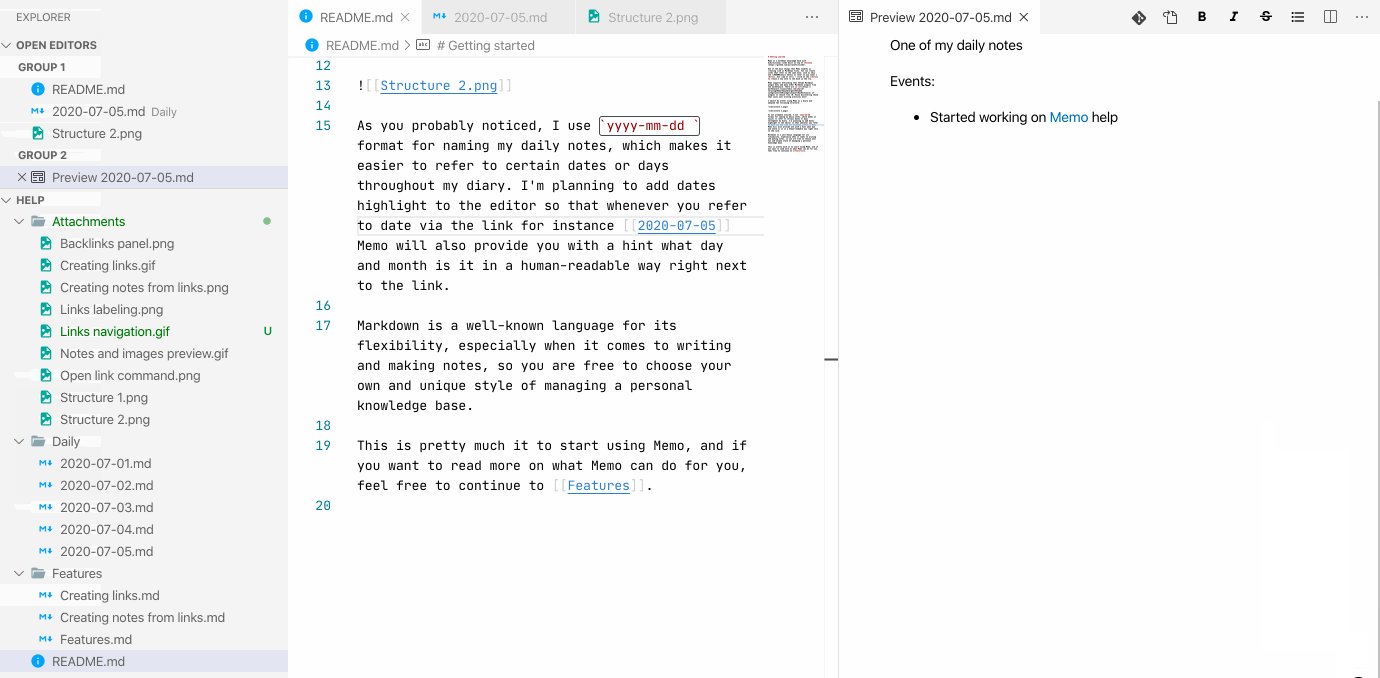
🖼️ Notes and images preview (built-in & on hover)
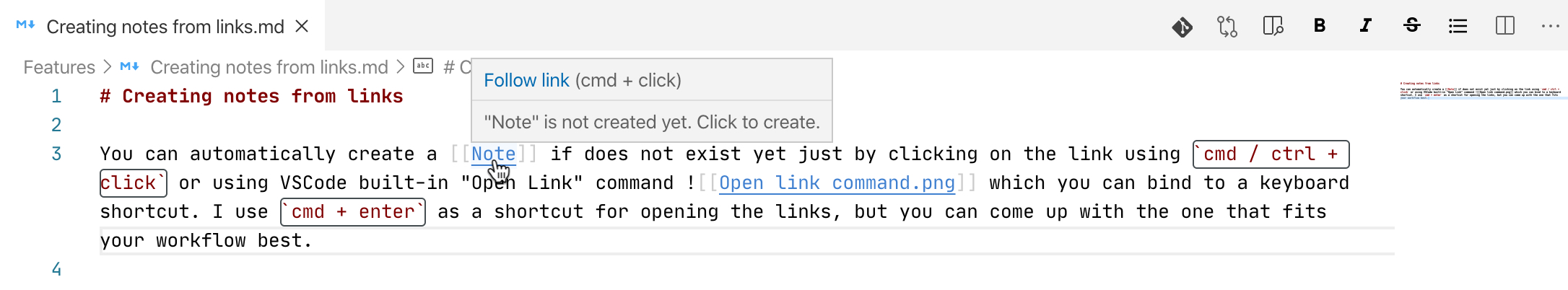
- 🦋 Creating notes on the fly
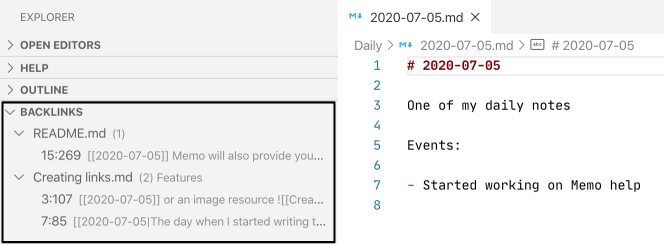
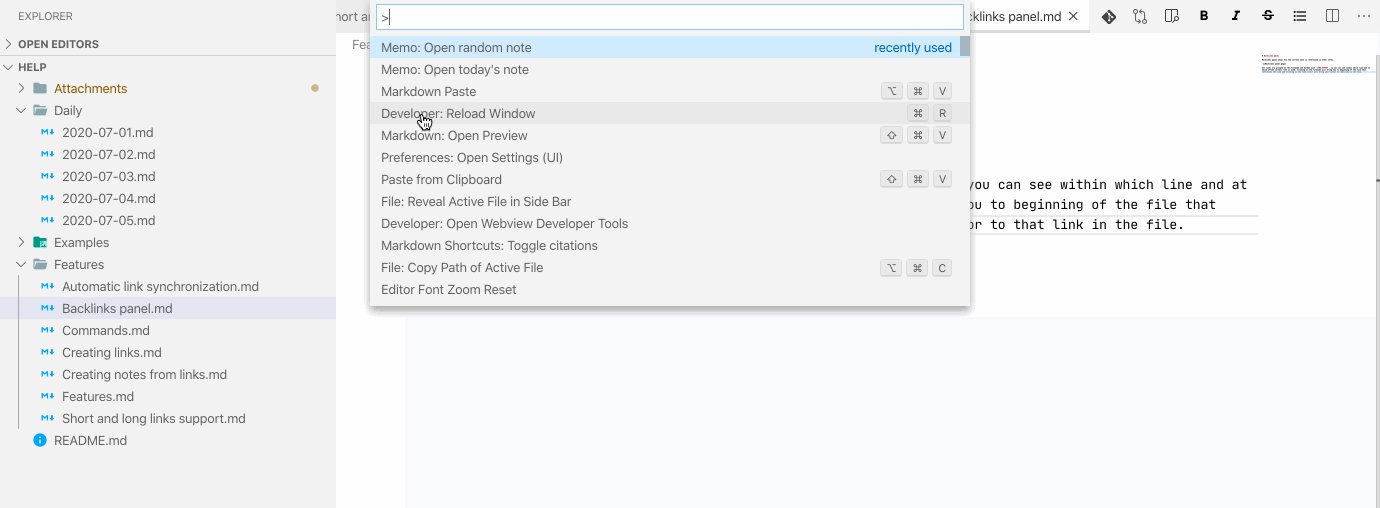
- 🖇 Backlinks panel
-
🕹 Commands
-
"Open link" command support for links following
-
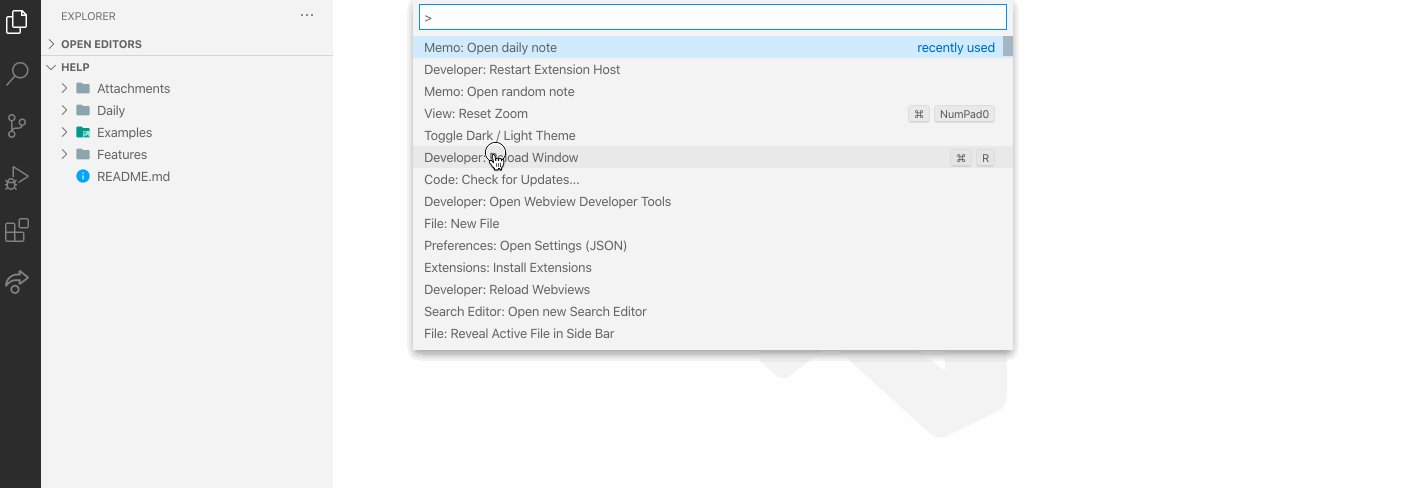
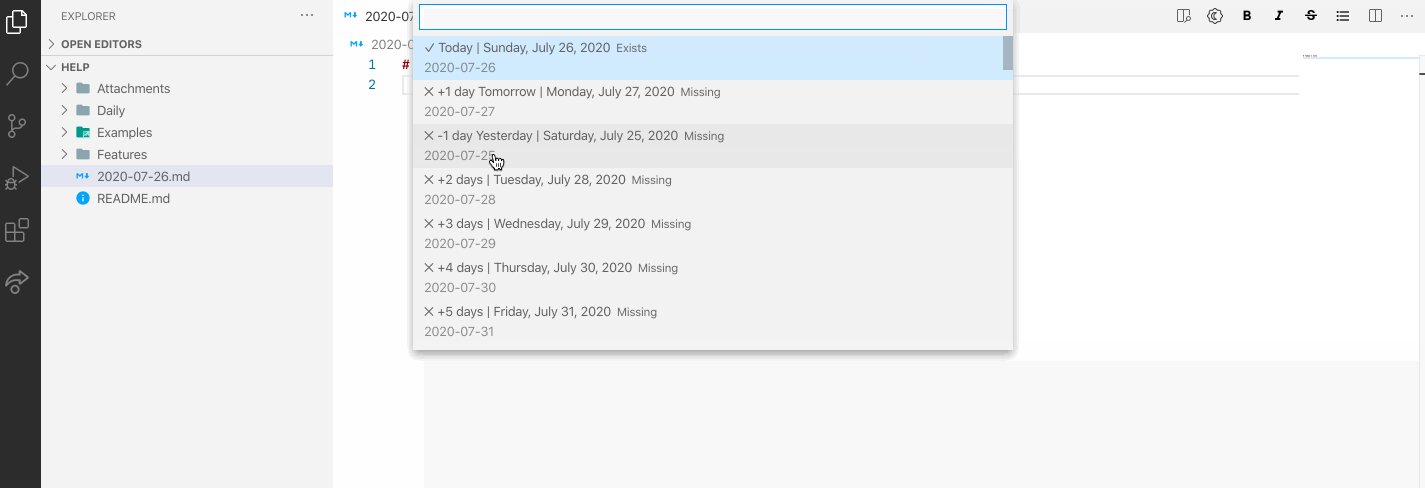
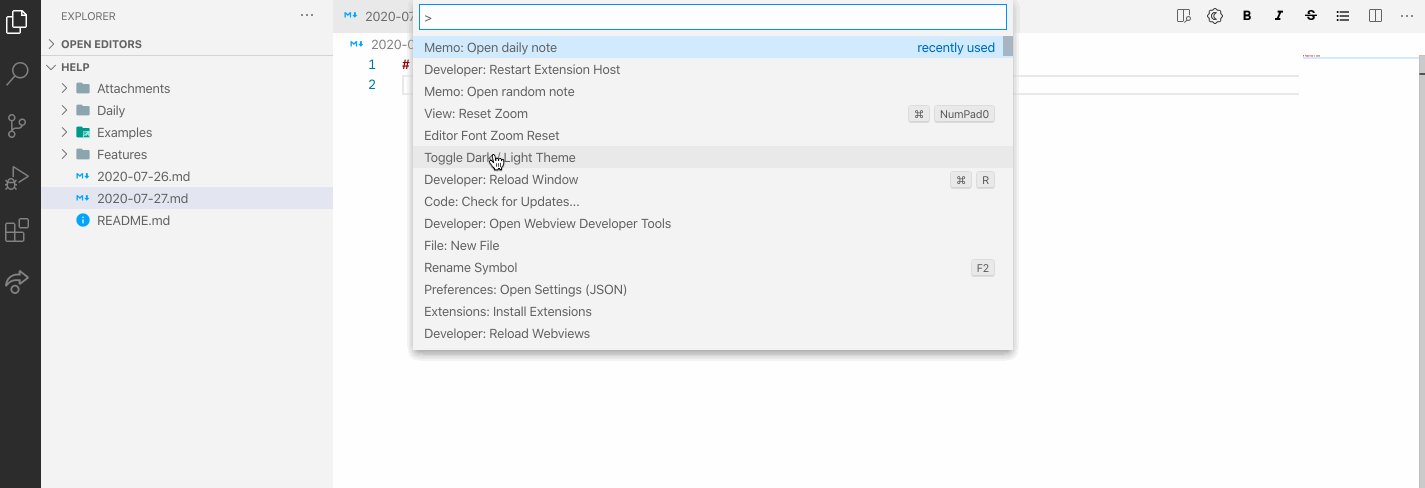
"Open daily note" command which creates a note with a title in
yyyy-mm-ddformat or opens already existing one -
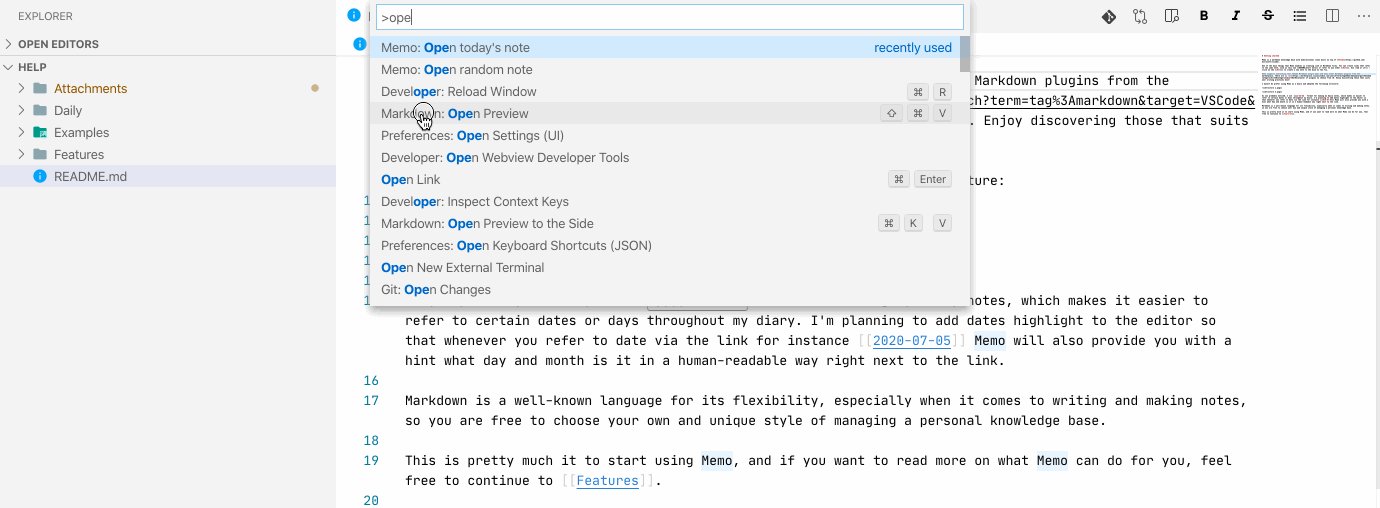
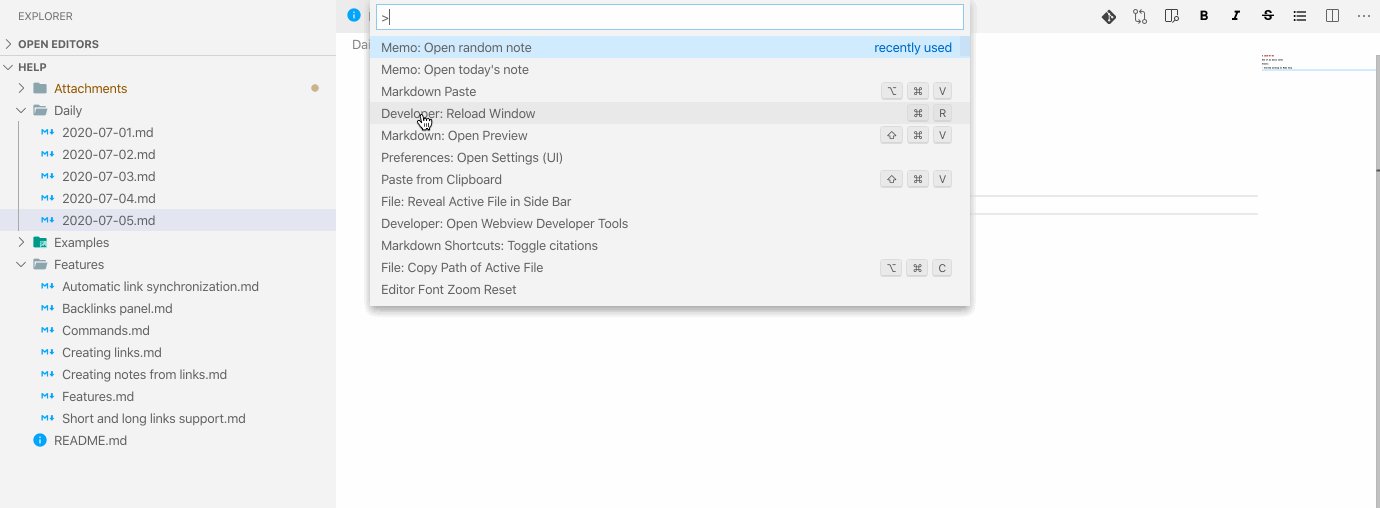
"Open random note" command which allows you to explore your knowledge base a little bit
-
"Open link in the default app" command for opening unsupported file formats in the system default app
-
"Rename Symbol" command support for renaming links right in the editor
-
- Memo vs Foam
- Memo vs Obsidian
- How to follow link on
cmd+enterorctrl+enterlike in Obsidian?- Bind built-in
editor.action.openLinkcommand tocmd+enter(see example) or usecmd+clickon the link
- Bind built-in
- Pasting images from clipboard
- Memo missing some feature? Please consider exploring other Markdown plugins from VS Marketplace first. There are plenty of them.
- File bugs, feature requests in GitHub Issues.
- Leave a review on Visual Studio Marketplace.
- Read CONTRIBUTING.md for contributing to the code base.
See changelog here.