使用`unplugin-vue-components`会导致`externalGlobal`失效
Closed this issue · 4 comments
yzqdev commented
使用unplugin-vue-components会导致externalGlobal失效
复现仓库 https://github.com/yzqbugs/monkey-bug
具体操作
我的vite配置 https://github.com/yzqbugs/monkey-bug/blob/main/vite.config.ts
不使用
import { ElMessageBox ,ElButton,ElDialog} from 'element-plus'
导入(见App.vue)
pnpm build则会生成一个不带ElementPlus的monkey-bug.user.js,大小为202.07 kB,并且,这个use.js内部会添加ElMessageBox ,ElButton,ElDialog的代码,即elemen-plus没有使用cdn
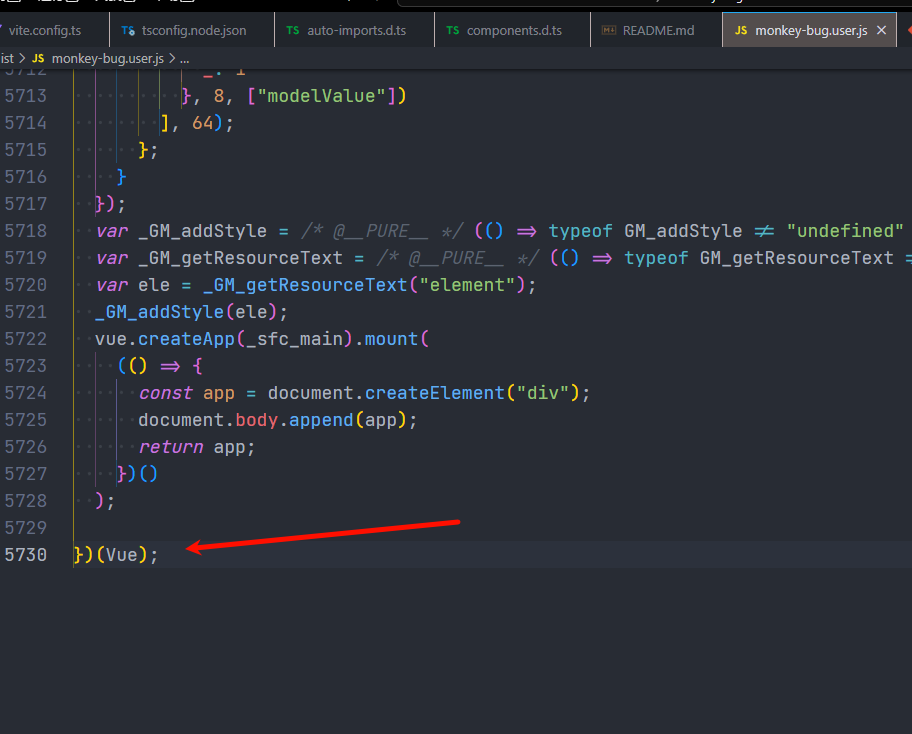
如下面的图片,打包出来,没有element-plus的exportVarName(ElementPlus)
如何使external生效?
此时,把App.vue里面的
//import { ElMessageBox ,ElButton,ElDialog} from 'element-plus'
注释去掉,重新打包,体积为3.39 kB
搜了unplugin-vue-components的issue,貌似不是unplugin-vue-components的原因
https://github.com/unplugin/unplugin-vue-components/issues?q=external
lisonge commented
- update vite-plugin-monkey version to
4.0.0-alpha.1in package.json - update field
element-plustoelement-plus/esin vite.config.ts
- "element-plus": cdn.npmmirror(
+ "element-plus/es": cdn.npmmirror(lisonge commented
Is this problem solved?
yzqdev commented
Now it works well, thank you!
- update vite-plugin-monkey version to
4.0.0-alpha.1in package.json- update field
element-plustoelement-plus/esin vite.config.ts- "element-plus": cdn.npmmirror( + "element-plus/es": cdn.npmmirror(