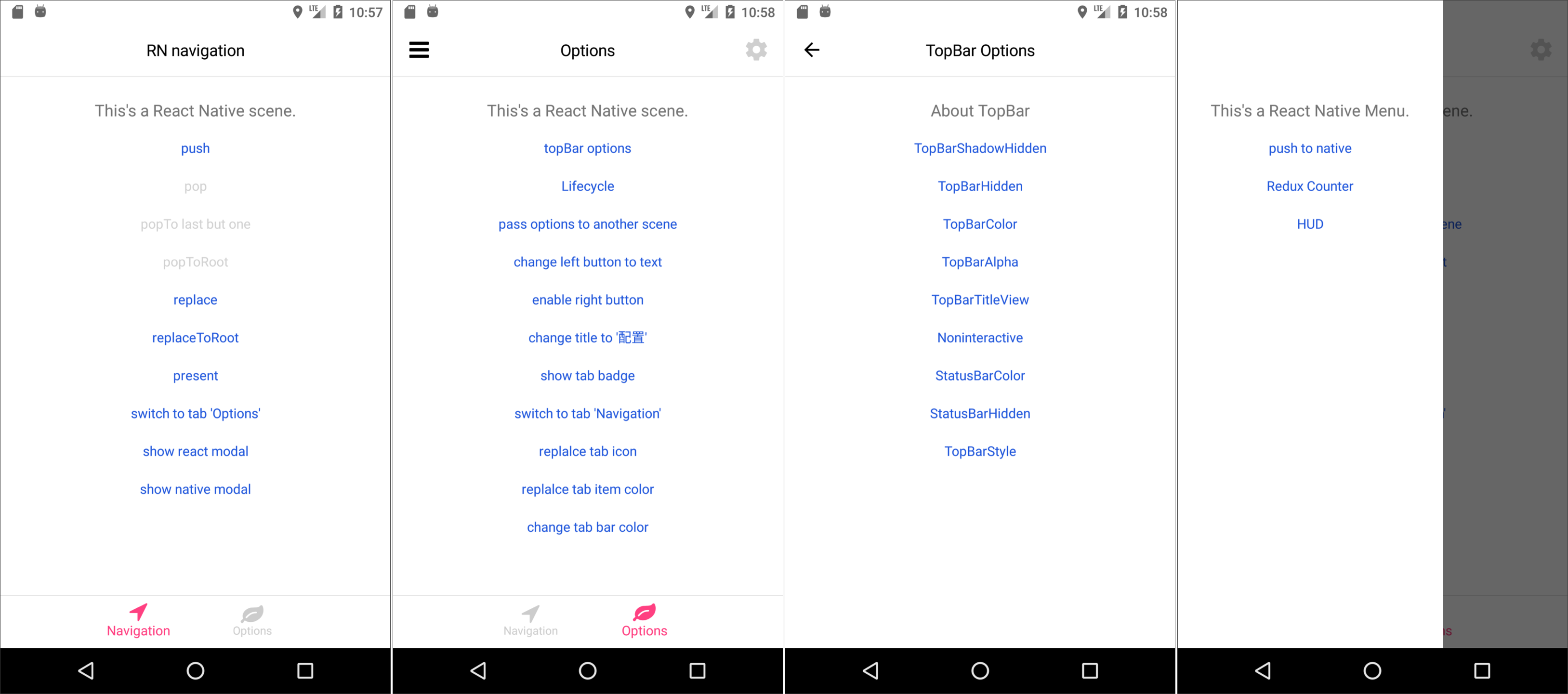
React Native Navigation that supports seamless navigation between Native and React.
- 使用原生导航组件实现 React Native 页面间的导航,不仅具有更优的性能,而且使得 RN 页面具有原生质感
- 原生页面和 RN 页面共享路由, 使得它们之间相互跳转和传值轻而易举
- 内置 drawer, tabs, stack 标准容器,同时支持自定义容器和导航
- 支持 Deep Link
| version | react-native version |
|---|---|
| 1.0.0+ | 0.60.0+ |
首先 clone 本项目
git clone git@github.com:listenzz/hybrid-navigation.git
cd hybrid-navigation然后在项目根目录下运行如下命令:
yarn install
# &
yarn start首先,确保你有一个模拟器或设备
如果熟悉原生开发,使用 Android Studio 打开 example/android,像运行原生应用那样运行它,也可以使用命令行:
# 在项目根目录下运行
yarn android你可能需要运行如下命令,才可以使用 Hot Reload 功能
adb reverse tcp:8081 tcp:8081或通过扫描二维码安装 demo
首先安装 cocoapods 依赖,在项目根目录下运行如下命令:
cd example/ios && pod install
# 成功安装依赖后,回到根目录
cd -如果熟悉原生开发,使用 Xcode 打开 example/ios,像运行原生应用那样运行它,或者使用命令行:
# 在项目根目录下运行
yarn ios