关于css样式问题.
Opened this issue · 2 comments
xiaokun5460 commented
Describe the bug(BUG描述)
经测试发现该css支持只能到老版本css2的程度,貌似任何css3都不支持? 比如border-radius属性.
To Reproduce(复现)
您使用的姿势,与复现用例:
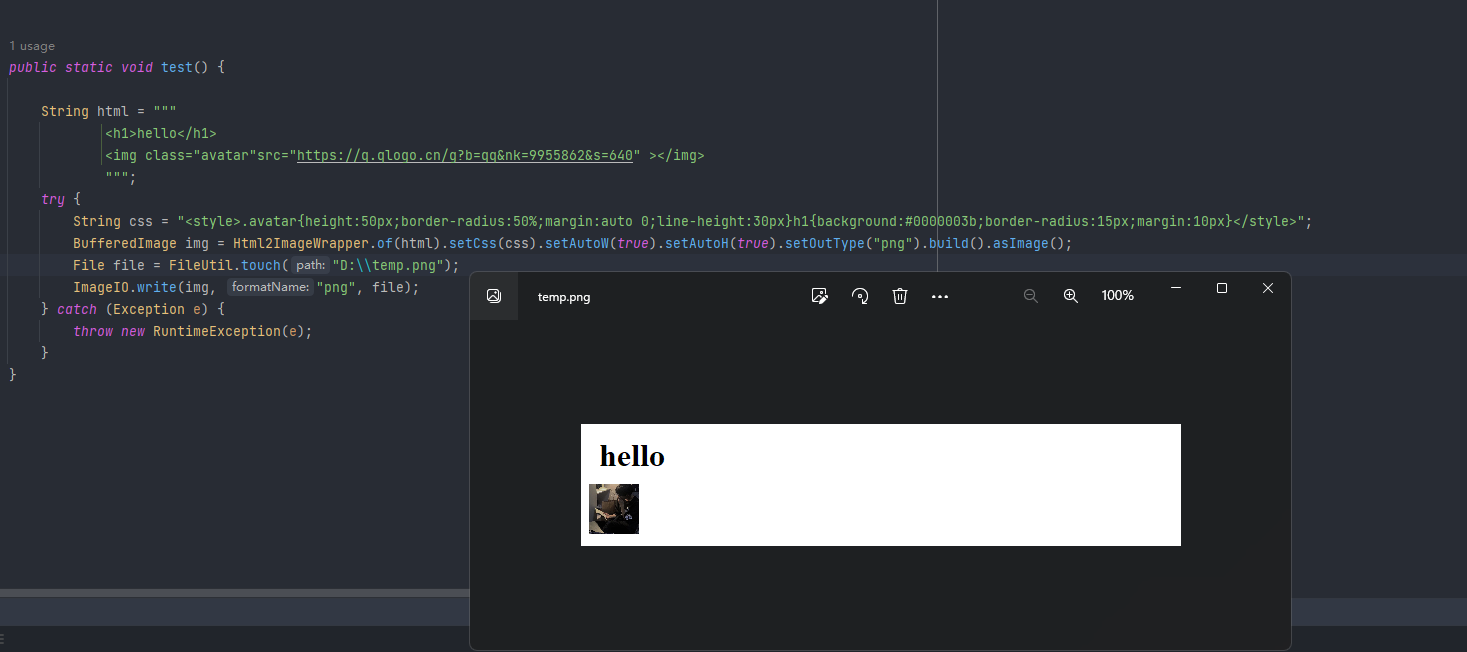
public static void test() {
String html = """
<h1>hello</h1>
<img class="avatar"src="https://q.qlogo.cn/g?b=qq&nk=9955862&s=640" ></img>
""";
try {
String css = "<style>.avatar{height:50px;border-radius:50%;margin:auto 0;line-height:30px}h1{background:#0000003b;border-radius:15px;margin:10px}</style>";
BufferedImage img = Html2ImageWrapper.of(html).setCss(css).setAutoW(true).setAutoH(true).setOutType("png").build().asImage();
File file = FileUtil.touch("D:\\temp.png");
ImageIO.write(img, "png", file);
} catch (Exception e) {
throw new RuntimeException(e);
}
}bug表现形式:
执行上面代码就能发现border-radius无法支持到.还有很多属性.比如background-size等
bug产生原因(若您已发现具体的bug产生原因,请直接贴上,也可以提merge进行修复)
Expected behavior(预期正常的效果)
希望能支持到.
liuyueyi commented
本项目中使用的是 nekohtml 进行的渲染, 这个包已经很久很久没有更新了;后面我再看下有没有其他的工具包
xiaokun5460 commented
本项目中使用的是 nekohtml 进行的渲染, 这个包已经很久很久没有更新了;后面我再看下有没有其他的工具包
头疼.找遍了没找到能支持的.各种样式只能本地画好了然后套用.网络图片就不能调节了.尝试了好多种没看到合适的.有的话记得cool me.万分感谢大哥.