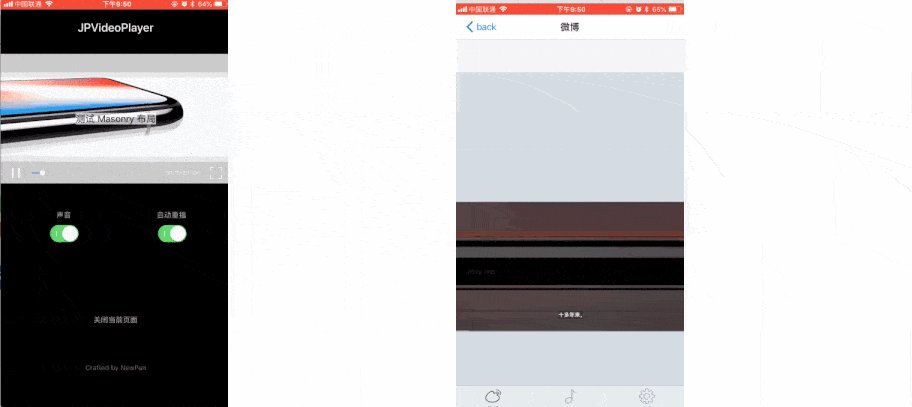
This library provides an video player with cache support in UITableView base on AVPlayer.
- Cache video data at playing.
- Seek time support(new).
- Breakpoint continuingly support(new).
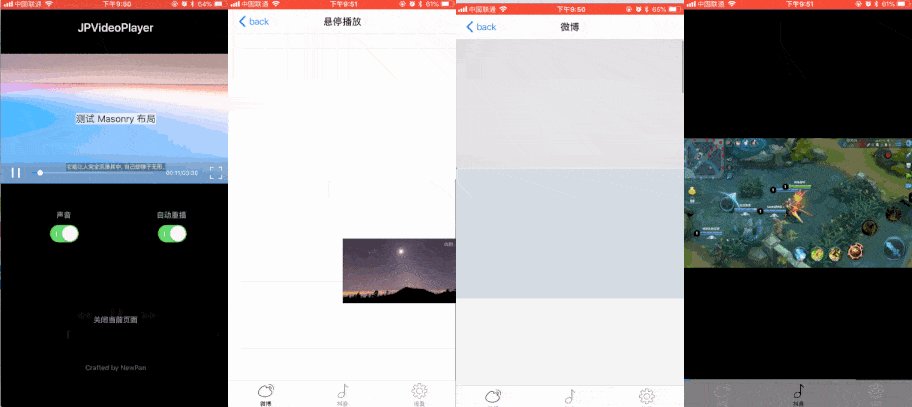
- Landscape auto-layout support(new).
- Custom player controlView support(new).
- Excellent performance!
- A guarantee that the same URL won't be downloaded several times
- A guarantee that main thread will never be blocked
- Location video play support
- Swift support
- iOS 8.0 or later
- Xcode 7.3 or later
- Read [iOS]JPVideoPlayer 3.0 使用介绍
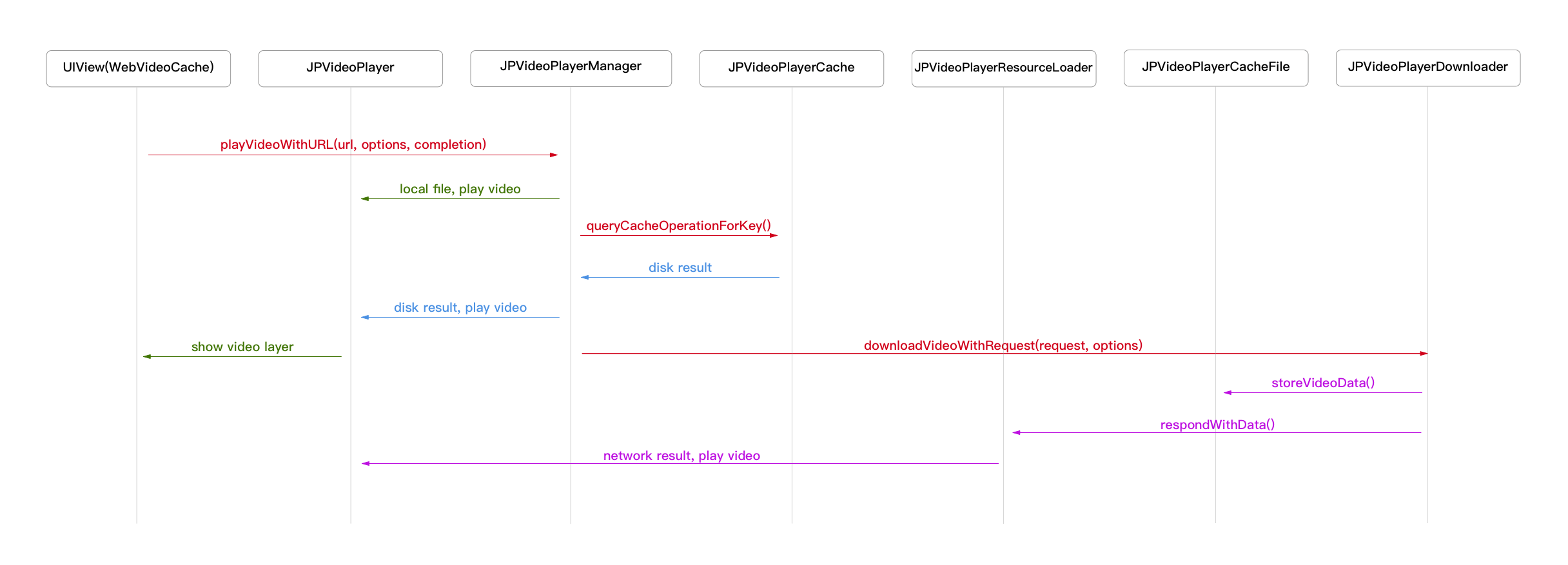
- Read [iOS]JPVideoPlayer 3.0 源码解析
- Read [iOS]仿微博视频边下边播之封装播放器
- Read [iOS]仿微博视频边下边播之滑动TableView自动播放
- Read [iOS]从使用 KVO 监听 readonly 属性说起
- Read [iOS]如何重新架构 JPVideoPlayer ?
- Try the example by downloading the project from Github
NSURL *url = [NSURL URLWithString:@"http://p11s9kqxf.bkt.clouddn.com/bianche.mp4"];
[aview jp_playVideoMuteWithURL:url
bufferingIndicator:nil
progressView:nil
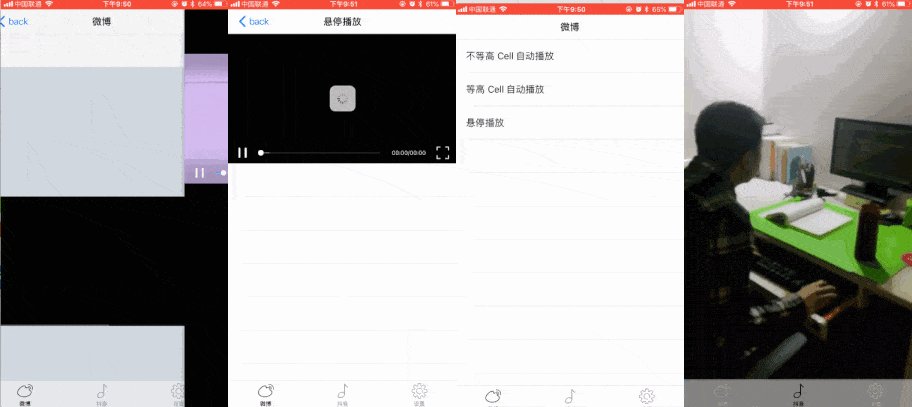
configuration:nil];1.2.Resume mute play from UITableViewController to a detail UIViewControllerwhen user selected a UITableViewCell.
NSURL *url = [NSURL URLWithString:@"http://p11s9kqxf.bkt.clouddn.com/bianche.mp4"];
[aview jp_resumeMutePlayWithURL:url
bufferingIndicator:nil
progressView:nil
configuration:nil];NSURL *url = [NSURL URLWithString:@"http://p11s9kqxf.bkt.clouddn.com/bianche.mp4"];
[aview jp_playVideoWithURL:url
bufferingIndicator:nil
controlView:nil
progressView:nil
configuration:nil];NSURL *url = [NSURL URLWithString:@"http://p11s9kqxf.bkt.clouddn.com/bianche.mp4"];
[aview jp_resumePlayWithURL:url
bufferingIndicator:nil
controlView:nil
progressView:nil
configuration:nil];NSURL *url = [NSURL URLWithString:@"http://p11s9kqxf.bkt.clouddn.com/bianche.mp4"];
[aview jp_playVideoWithURL:url
options:kNilOptions
configuration:nil];NSURL *url = [NSURL URLWithString:@"http://p11s9kqxf.bkt.clouddn.com/bianche.mp4"];
[aview jp_resumePlayWithURL:url
options:kNilOptions
configuration:nil];[aview jp_gotoLandscape];
[aview jp_gotoLandscapeAnimated:YES completion:nil];[aview jp_gotoPortrait];
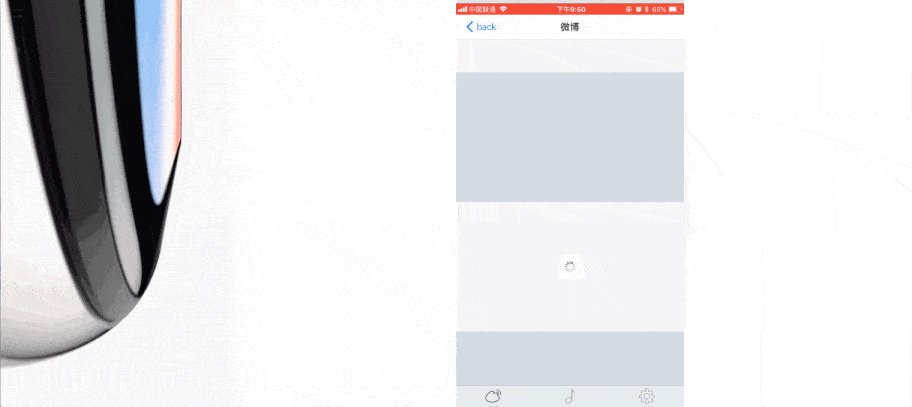
[aview jp_gotoPortraitAnimated:YES completion:nil];Play video in UITableView support equal height and un-eqaul height cell now, you can use a category method on UITableView directly. You also should set the jp_tableViewVisibleFrame accurately to insure playing video on the cell that closest to the center of the screen.
[tableView jp_playVideoInVisibleCellsIfNeed];
[tableView jp_handleCellUnreachableTypeInVisibleCellsAfterReloadData];
[tableView jp_handleCellUnreachableTypeForCell:cell
atIndexPath:indexPath];
[tableView jp_scrollViewDidScroll];
[tableView jp_scrollViewDidEndDraggingWillDecelerate:decelerate];
[tableView jp_scrollViewDidEndDecelerating];This library offered a basic JPVideoPlayerProgressView、JPVideoPlayerBufferingIndicator、JPVideoPlayerControlView, so you can pass nil in play video method. You can inherit those basic class to custom your own UI, and you also can not inherit it, directly use your own UI, but you must implete the method in JPVideoPlayerControlProgressProtocol、JPVideoPlayerBufferingProtocol、JPVideoPlayerProtocol.
[JPVideoPlayerCache.sharedCache calculateSizeOnCompletion:^(NSUInteger fileCount, NSUInteger totalSize) {
// do something.
}];
[JPVideoPlayerCache.sharedCache clearDiskOnCompletion:^{
// do something
}];There are two ways to use JPVideoPlayer in your project:
- using CocoaPods
- by cloning the project into your repository
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries in your projects. See the Get Started section for more details.
platform :ios, '8.0'
target "YourProjectName" do
pod 'JPVideoPlayer'
end
- If you found a bug, open an issue please.
- If you have a feature request, open an issue please.
- If you want to contribute, submit a pull request please.
All source code is licensed under the MIT License.
你这一赞助,我写的就更来劲了!