This project presents Hoverboard as an exciting new Virtual Learning Environment for schools. The key focus for the developer was responsive CSS, using flex and grid displays to allow the website to be viewed comfortably on different devices. The design also utilised consistent font pairings, border-styles, padding and color themes to reinforce the tone of the product. The website was designed with a mobile-first approach, using Figma, and then implemented with HTML, CSS and Javascript. The website was deployed to GitHub pages.
This readme introduces the key features of the project, using the framework of the 5 planes of User Experience. It summarises key challenges addressed along the way and also provides credits and acknowledgesments at the end.
Testing is summarised in the readme, while a seperate Testing file is dedicated to a more specific technical account.
In the issues I have logged written, video or screenshot accounts.
- 1. Features
- 2. UX Development Planes
- 3. Manual Testing
- 4. Automatic Testing
- 5. Fixed bugs
- 6. Deployment
- 7. Credits & Acknowledgements
displayed with tab-active, regular and :hover states
Navigates to all 3 main pages, with a hamburger icon for mobile devices.
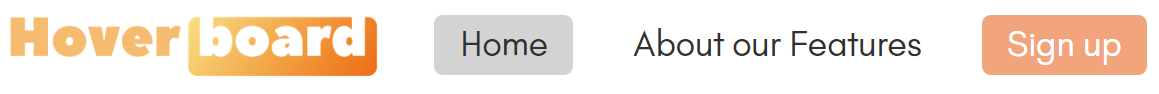
Introductory section with slogan and background image.
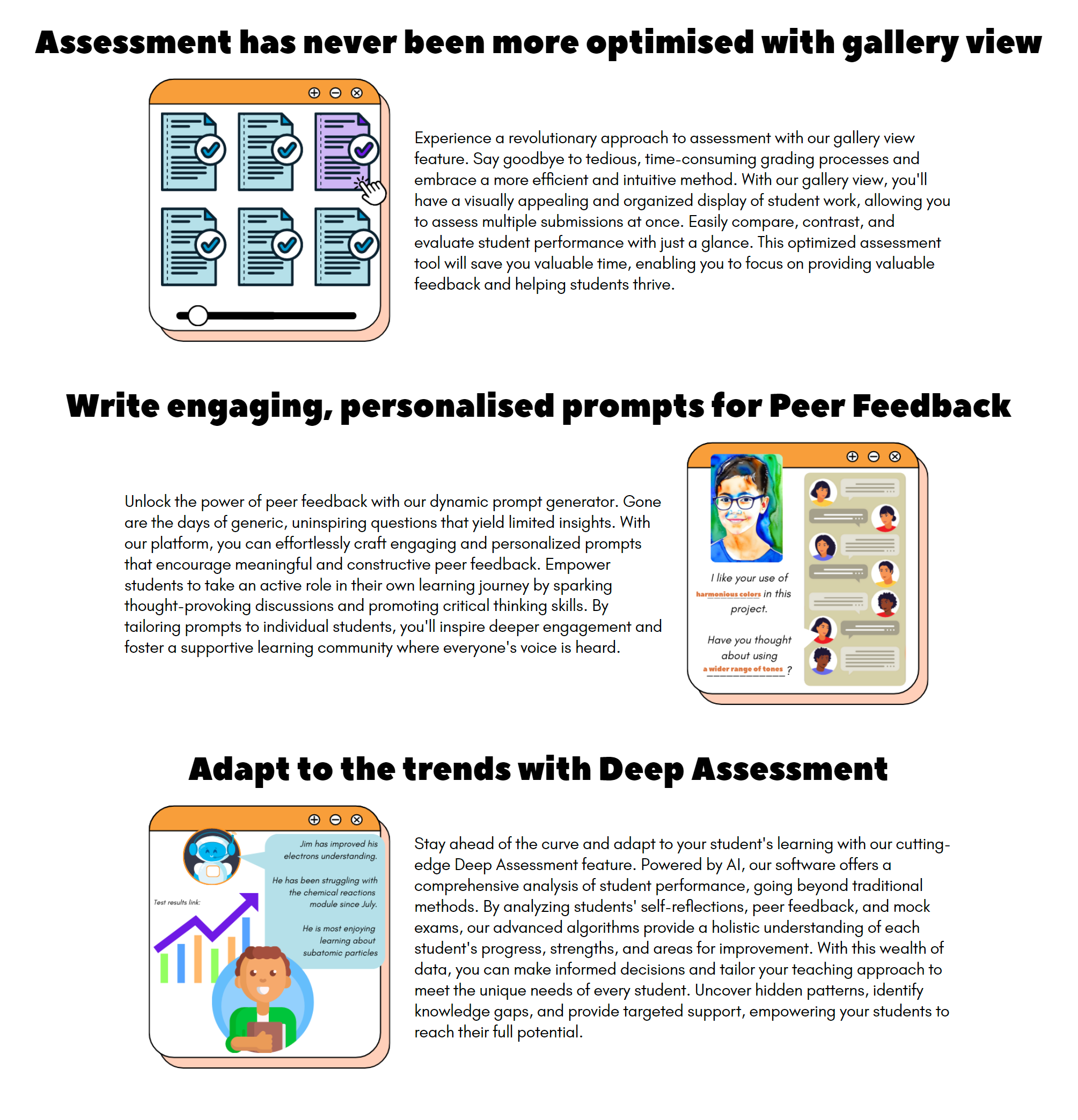
Introduces the company's mission and the product's features. The features are nested in a grid display, with the features intro displayed in a column for mobile devices and a row for larger devices.
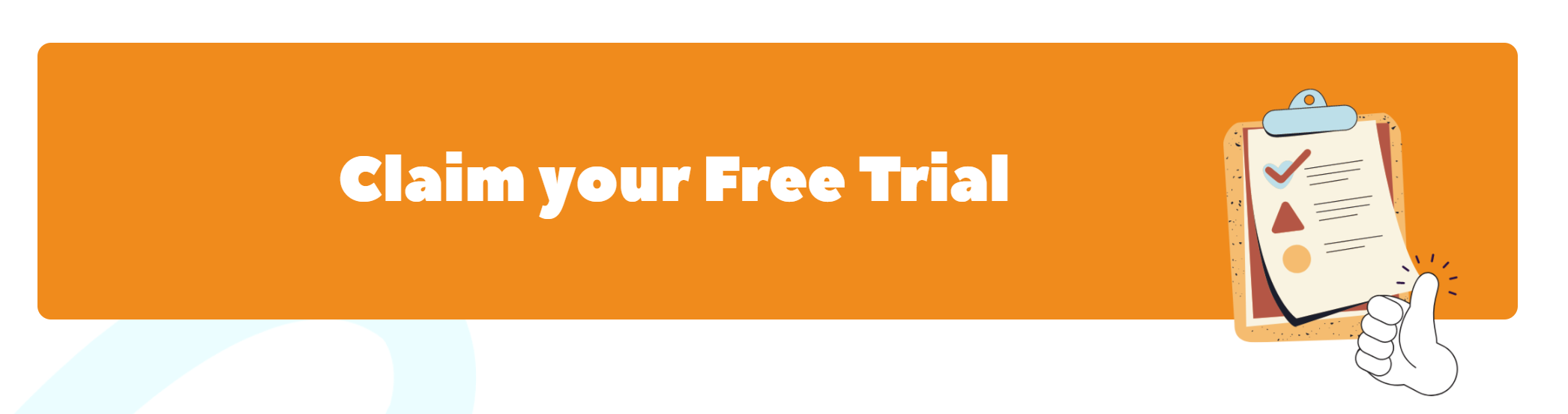
These are inline links to the features page and sign up page.
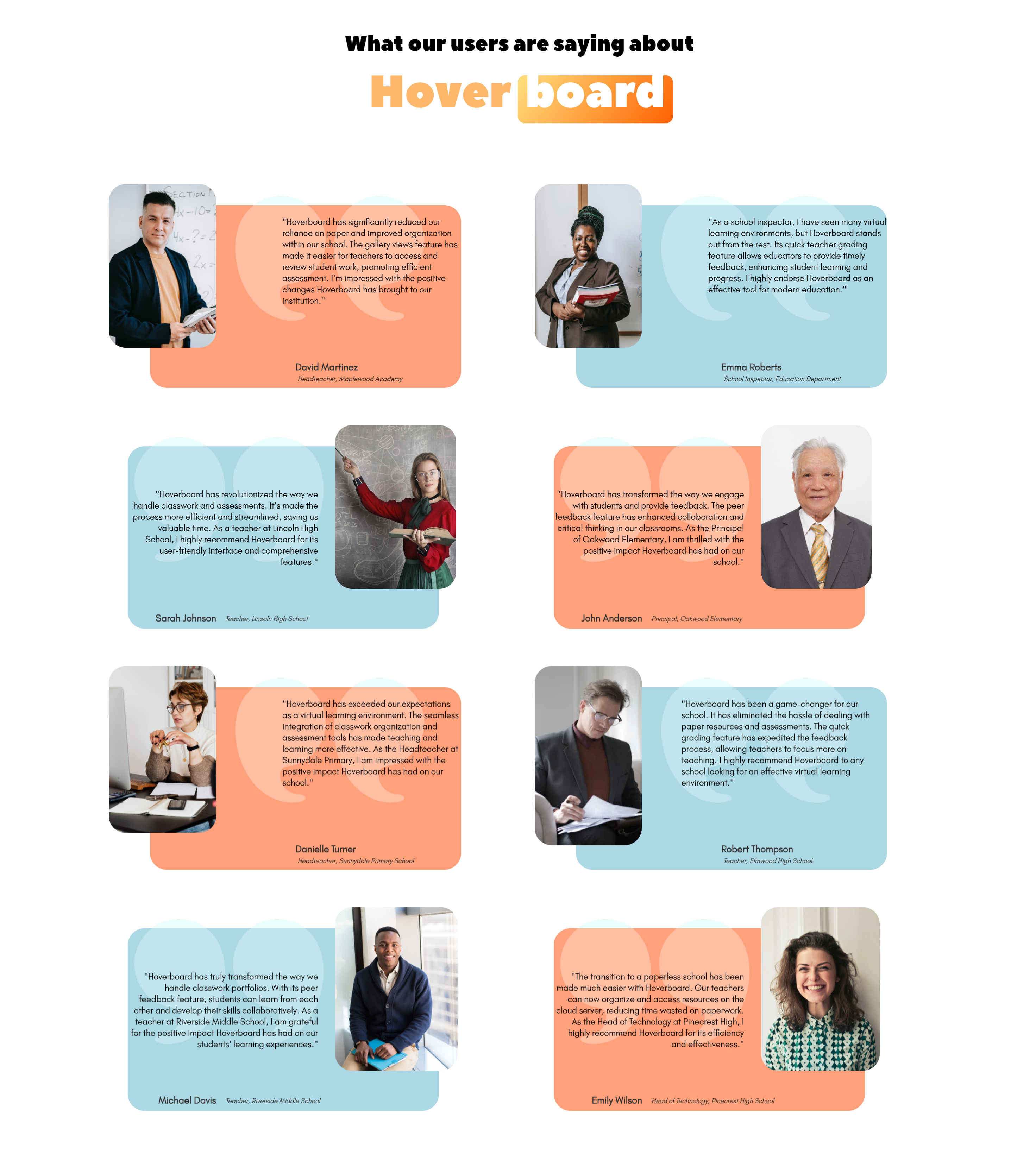
These display quotations from previous users, with their name and title. They are displayed in a column for mobile devices and a 2x4 grid for larger devices.
Introduces the page and reinforces the design theme.
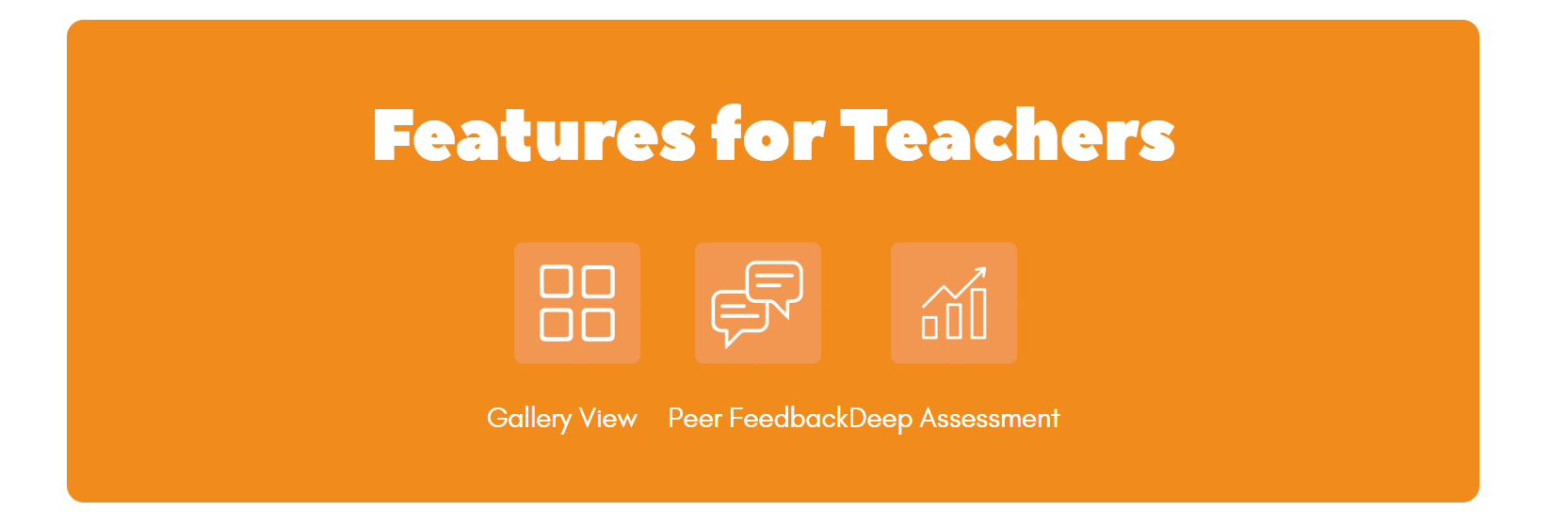
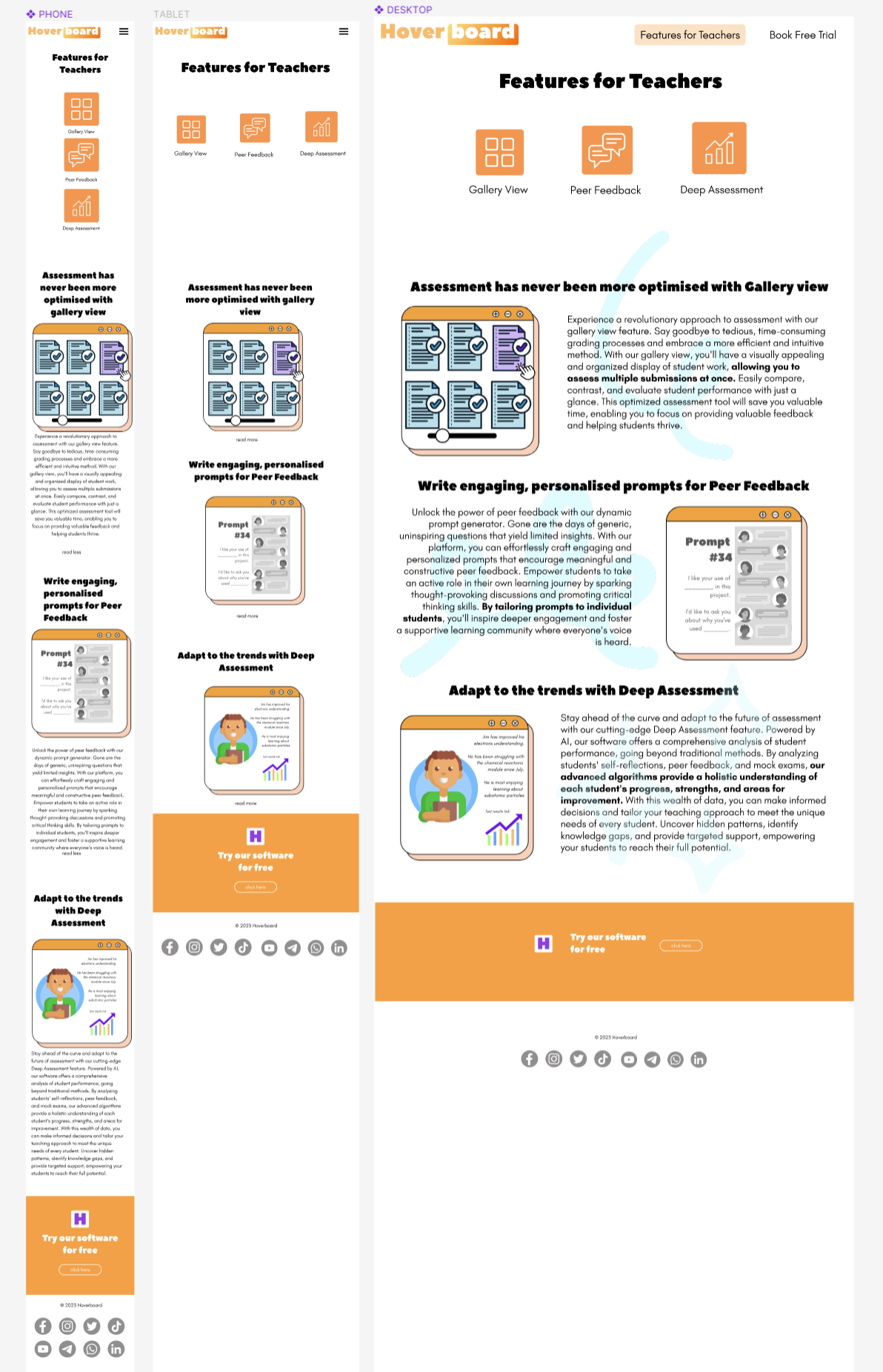
Describes the features of the product, with graphics and text.
Allows the user to sign up for a free trial of the product.
The form input requires that the email includes @ and . and that the mobile number is 11 digits long.
Provides links to social media websites. Displayed on every page and anchored to the bottom of the page.
The 5 UX development planes are for the purpose of explaining the design process of the website. Both intention and outcome are recorded.
The key tool to bridge UX and code was the Figma wireframe: issues are logged here. 
The website itself was aimed at Education Professionals such as teachers and headteachers. The design choices factored in to consideration that students also use the product. To meet both user needs in the long term, the tone of the product would need to strike a balance between professional and playful.
The business goals were to increase the user population of Education Professionals signing up for a free trial. To achieve this, the website needed to be persuasive, informative and easy for the user to navigate.
The new user is most likely a Teacher.
New User:
- If I am convinced enough that the product will make my job easier, then I will sign up for a free software trial.
- I need to comfortably access this website on any device such as mobile, tablet, laptop or desktop.
- I need to visualise this product's mission.
- I need to understand the products features and their relevance to my job.
- I need to be able to sign up for a free trial easily.
The following features were designed to meet the needs of new users. They were displayed across three main pages, sometimes appearing more than once for the purpose of both making the website easy to navigate and consistent branding design.
Omissions from the scope There were a few omissions from the project. Several Javascript features were omitted in the testimonials feature mid-project to prioritise developing the responsivity, such as a carousel and read/more read less button for mobile view. Popular frameworks such as bootstrap were not used in this instance in order for the developer to focus on learning CSS responsivity.
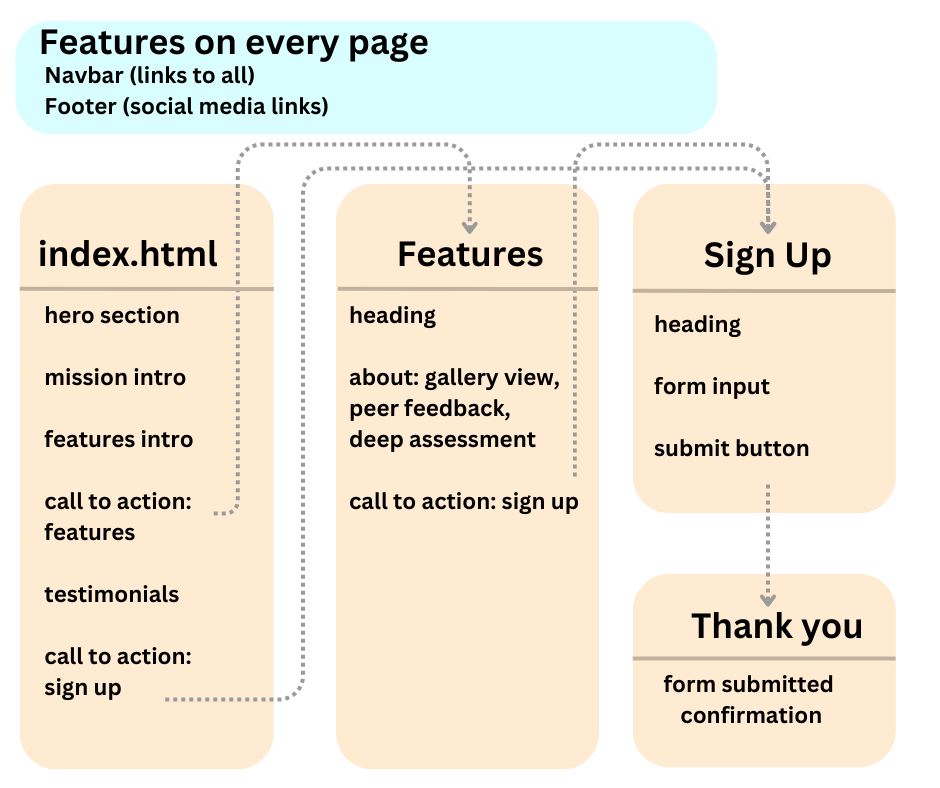
This diagram illustrates a page structure with simple and accessible hyperlinks. The Navbar links to all 3 main pages. There are 3 call-to-action features that include a hyperlink. The submit button takes user to a thank you page, assuming the form is entered correctly.
When using the submit button, the form input requires that the
- email includes
@and. - mobile number is 11 digits long.
If the form is entered incorrectly on submission, the user will be prompted to adjust the form.
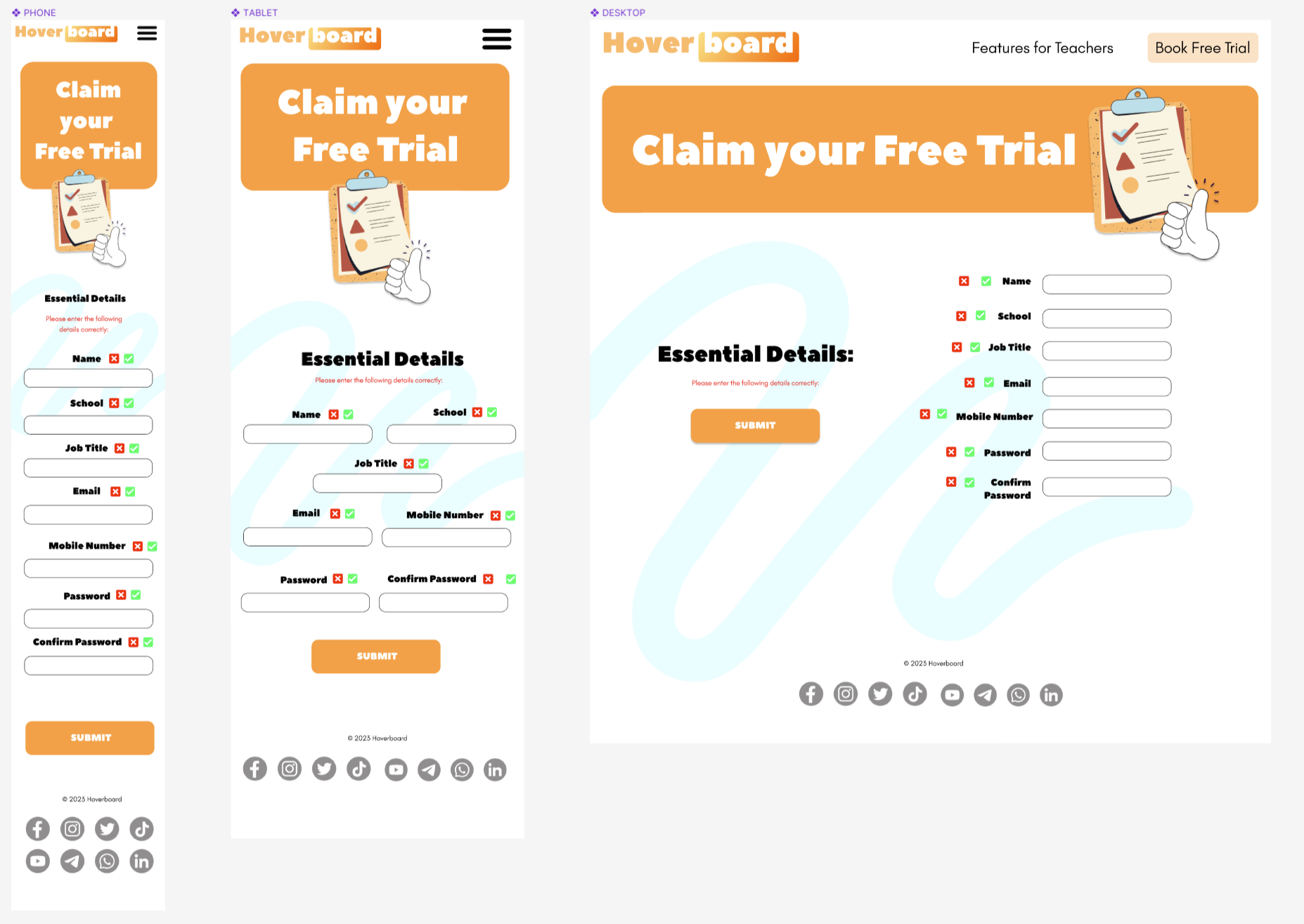
In the skeleton plane each feature's display changed according to the device size. As well as adapting to viewport, a sense of depth was achieved by taking background images and discrete overlapping.
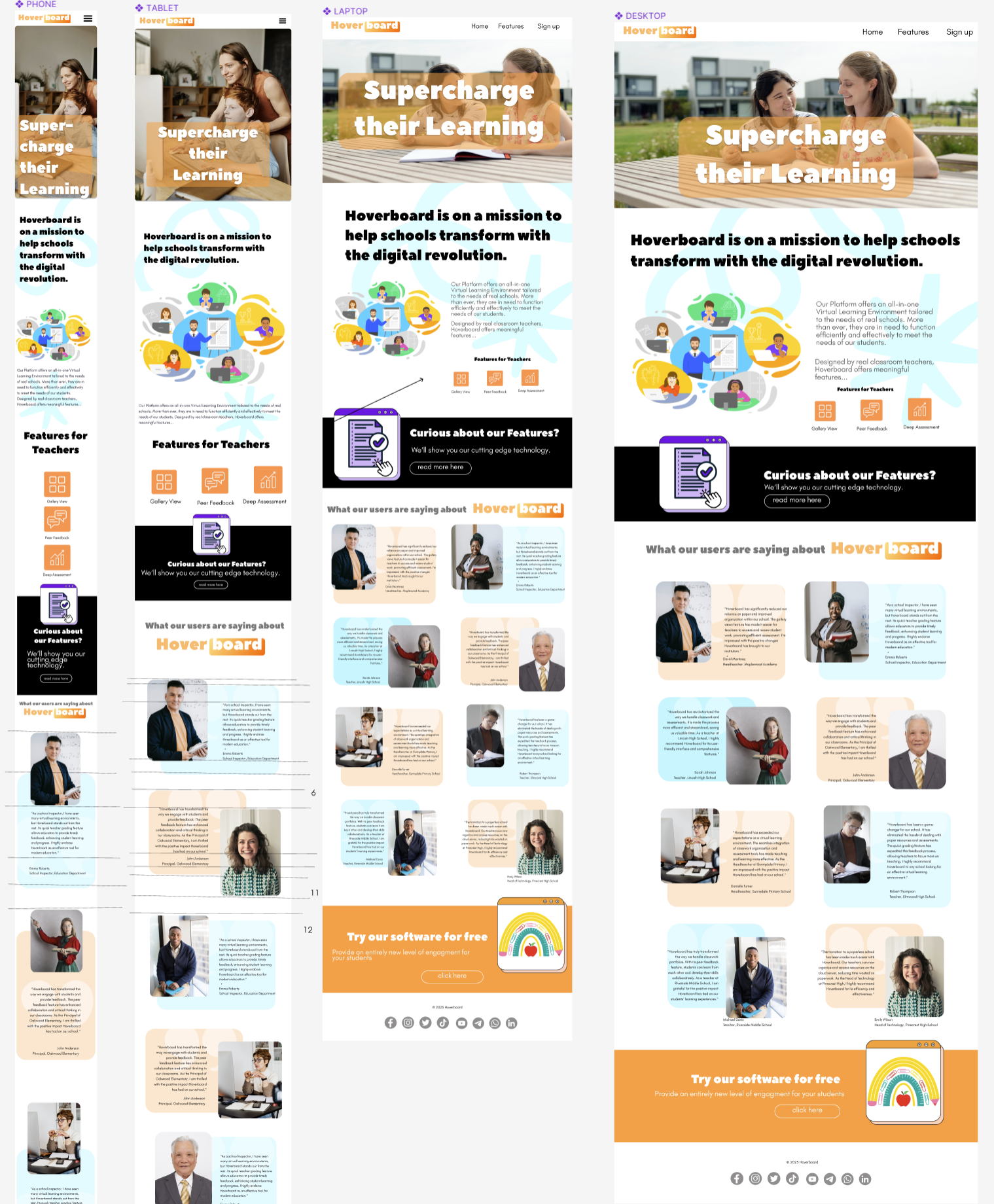
The website was designed with a mobile-first approach, using Figma. The key challenge was to use viewport breakpoints at 768px, 1208px and 1768px to display the website comfortably on different devices.
- The Navbar uses an open/close icon menu in the right-corner for mobile devices.
- The logo is always displayed on the left and the links are always displayed on the right.
- The links are displayed in a column for mobile devices and a row for larger devices.
- The footer displays social media links in 2 rows for mobile devices and a row for larger devices.
- It is always located at the bottom of the screen.
- The hero section displays a background image with a backgruond color layered on top, then a heading.
- The feature is displayed in a portrait for mobile devices and a landscape for larger devices.
- The hero image siwtches to a different image for larger devices, so as to better fit the aspect ratio.
- The mission intro uses CSS grid to rearrange the features according to the device size.
- On larger devices, the content below the heading is split into 2 columns, and the features intro is nested into the 2nd column.
- On smaller devices features intro uses CSS flexbox displays the apps in columns, whereas on larger devices they are rearranged as rows.
- The call to action uses CSS grid to create an appealing illusion of depth that the image is slightly overlapping the heading banner. The img file starts on an earlier
grid-template-row: 1 / span 2than the banner which starts on row 2. - On larger device, the call-to-action splits into 2 columns, using
grid-template-columns: 1.5fr 1frto keep a 2:1 ratio between text and image. - the text includes heading, paragraph and button. They use
text-align:left or right alowing with@mediaqueries to switch between left and right alignment. - Three call-to-actions are displayed throughout the website.
- The testimonials use
CSS gridto display 8 testimonials in a single column for mobile devices and a 2x4 grid for larger devices. - Being a more ambitious use of CSS grid, various class names were used to utilise the rows, columns and assigned user in a clear and efficient manner. Example below.
<img src="assets/media/david-martinez.png" alt="user image" class="user-image david-martinez grid-group-A tablet-image-on-left tablet-row-1 .laptop-grid-column-1 laptop-row-1-left"> <p class="testimonial-text david-martinez grid-group-A tablet-image-on-left tablet-row-1 laptop-row-1-left laptop-grid-column-2">"Hoverboard has significantly reduced our reliance on paper and improved organization within our school. The gallery views feature has made it easier for teachers to access and review student work, promoting efficient assessment. I'm impressed with the positive changes Hoverboard has brought to our institution."</p> <h3 class="testimonial-name david-martinez grid-group-A tablet-image-on-left tablet-row-1 laptop-row-1-left laptop-grid-column-2">David Martinez</h3> <h4 class="testimonial-title david-martinez grid-group-A tablet-image-on-left tablet-row-1 laptop-row-1-left laptop-grid-column-2">Headteacher, Maplewood Academy</h4>```
- On the 2x4 grid, the testimonials were divided into
grid-group-Aandgrid-group-Bclasses as there was a more challenging rhythm of the page that couldn't simply copy the positioning from the column view.
- This was a lower priority feature in design and scale of code, serving to introduce the page and reinforce previous design themes.
- would usually switch between columns and rows.
- the features page would borrow
display:flexcode from the app icons on the home page, as a way of continuing the design motif. - The sign up and thank you page would utilise the overlapping image effect similar to the call-to-action.
- This was displayed as columns in mobile view.
- On larger devices this used a simple
display: flexto display the icons in a row for mobile devices and a column for larger devices. HTML classes were able to easily switch up the column-order of image and text, to keep the reader engaged.@media screen and (min-width: 850px) { .img-text-wrapper { [...] flex-direction: row; } .img-text-wrapper-reverse { [...] flex-direction: row-reverse; }
the form input is displays as a column for mobile devices, 2 columns for tablet devices. On largest devices the form is displayed as a column again but on the right hand side.
The submit button checks that the form is entered correctly, see structure plane for more details. It is placed underneath the form as the user will be in this area once completing the form.
This surface plane describes the choice of typefaces, colors and style themes relevant to the project's desired tone and practical needs.
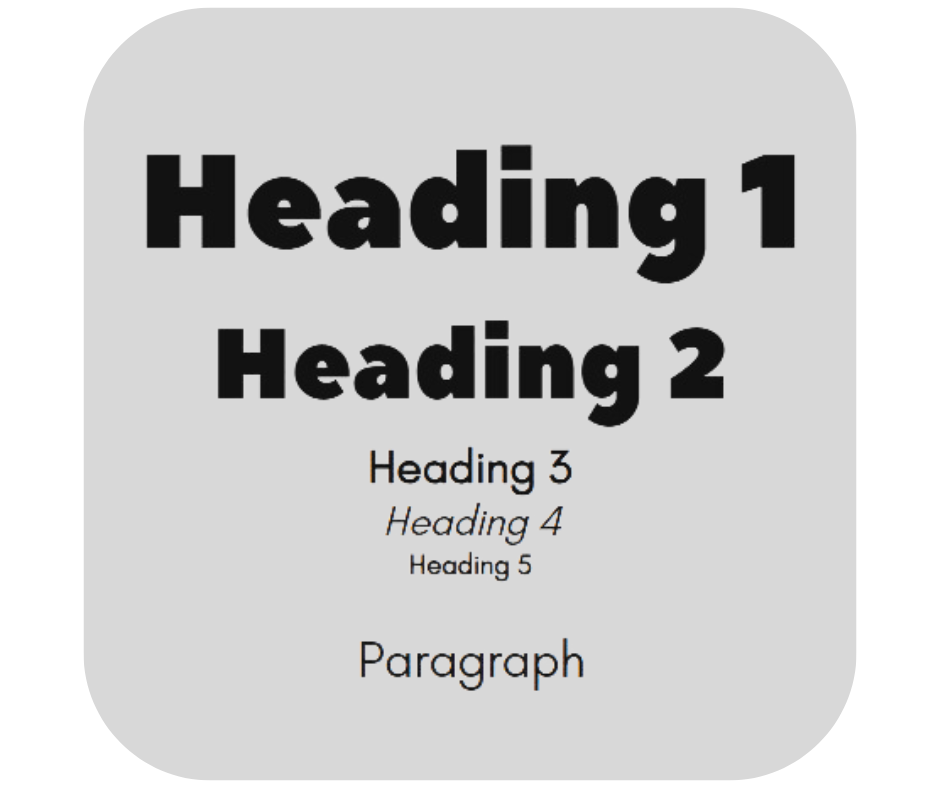
Typefaces used were Peace Sans for headings and Glacial Indifference for body text. The font pairings were chosen for their playful but professional tone as outlined in the strategy plane.
/*These type selectors are all Peace Sans*/
h1, h2, label {
font-family: 'PeaceSans', sans-serif;
}
/* These type selectors are all Glacial Indifference*/
p, h3, h4, h5, a,
form input{
font-family: 'glacialindifference', sans-serif;
}
/* these type selectors are all Glacial Indifference, but with some small changes in style*/
h3 {font-weight: 700 !important; /*bolden text*/}
h4 {font-style:italic;/*italicize text*/}
h5 {font-size: 0.7rem;/*reduce font size*/}Regarding font-size, the clamp() function was mostly used to ensure the font size was responsive to the device size. This was used instead of media queries, as it was more efficient and easier to read, it allowed the media queries to be used more for positioning and to address bugs with the display.
/* The clamp() CSS function clamps a value between an upper and lower bound. It takes three parameters: a minimum value, a preferred value, and a maximum allowed value. [...]*/
h1 { font-size: clamp(1.8rem, 1.3893rem + 2.3467vw, 4rem);}
h2 { font-size: clamp(1.5rem, 1.5rem + 1.2vw, 2.5rem); }
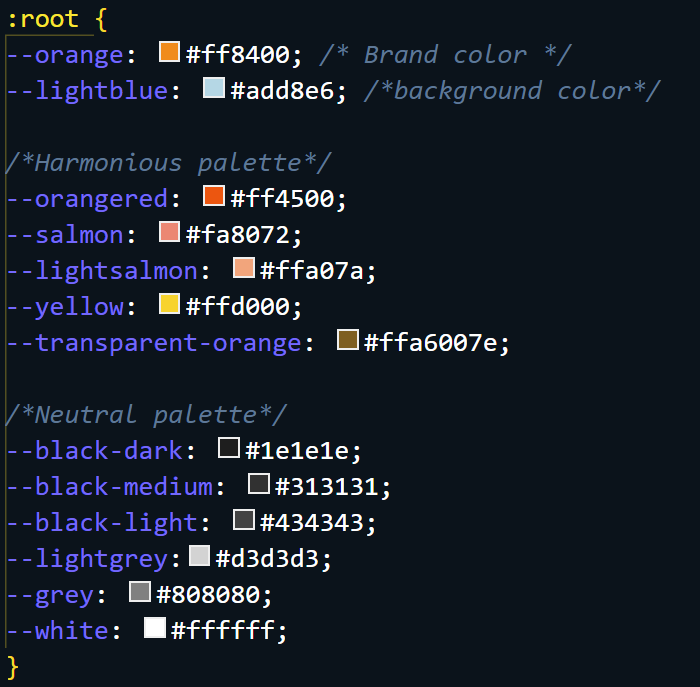
p { font-size: clamp(1rem, 0.9253rem + 0.4267vw, 1.4rem);}The color theme was chosen to be consistent with the logo with the aim of creating a consistent brand identity. To speed up efficiency, root variables were used to store the color values. This allowed the color theme to be changed easily in the future.
The footer section used black SVG images that were the filtered to match the color theme.
filter: invert(100%)An important design theme was the use of overlapping images and colors, to create a sense of depth.
The border-radius was chosen to be consistent with the logo and hero image.
There was also a design motif of images overlapping colors, the use of border-radius and overlapping is clearly illustrated in the testimonials feature and call to action features.
Manual testing was executed with the following criteria:
- CSS media queries' responsivity to viewport width, key breakpoints being at mobile view, tablet view (768px), laptop view (1208px) and desktop view (1728px+). The videos demonstrate varying viewport widths between 483 to 2500px. Grid and Flex displays were used to switch between differing arrangements of content contributing to the readability.
- Design choices that are similar to those concieved in the Figma Wireframe, documented here. Effective positioning, sizing and style.
- Testing on different browsers, specifically Chrome, Firefox, Edge, Opera and Safari
- test HTML5 Hyperlinks and Forms so that they are all working as expected, identifying potential syntax errors or with the form requirements
Further documentation is available in this link:
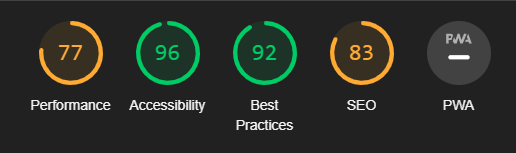
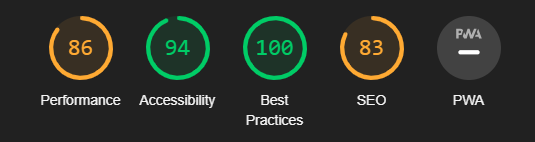
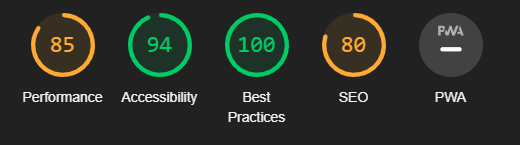
The Automatic Testing achieved
- use lighthouse testing to identify files that could be resized and accessibility that can be improved.
- a good lighthouse testing score, particularly for performance, accessibility, best practices.
- Passed W3C Validator Testing for both HTML5 and CSS3, thereby removing excess code and broken links.
The W3C Markup Validator and W3C CSS Validator Services were used to validate the project to ensure there were no syntax errors in the project.
The result was passed for HTML5 and CSS3.
To check the lighthouse report, right click inspect and click on the lighthouse tab. The lighthouse report was run on the home page, features page and sign up page.
To further improve the lighthouse score I could use more WebP images and reduce image sizes.
| Home Page | Features Page | Sign Up Page | |
|---|---|---|---|
| Mobile |  |
 |
|
| Desktop |  |
||
| Timestamp | 31st July '23 | 31st July '23 | 15th July '23 |
The key challenge for this project was responsive design with style.css.
CSS breakthroughs included formatting images such as object-fit: cover to fit the hero-picture. the bg-squiggles would not fit in to the viewport and so would.
When using display: grid, devising a system for switching html elements over using classes with
There were fewer challenges with the HTML form, mainly getting the labels syntax correct.
Although Javascript was kept to a mininum, one bug realised the DOM wasn't loading without placing the <script> container at the bottom.
There are no known bugs.
The site was deployed to GitHub pages. You can access the live link here.
- Animations appear on scroll to improve UX
- Dark mode switch to improve accessibility -->
-
W3 School's Navbar was used early in the project and then adapted to meet the design standards set by the Figma wireframe.
-
Dominic Fraser from Free Code Camp had an article on fixing footers to the bottom of the screen, which helped with footer issues Read here
The main languages used were HTML5 and CSS3. Javascript was also used to for smaller features such as the Navbar hamburger, or read more - read less button.
| Programme | How it was used |
|---|---|
| Canva | Designing Hoverboard Logo |
| Figma | Designing wireframe |
| VSCode | Code editor |
| Github | Version control |
| Tools | How it was used |
|---|---|
| Clamp tool | developing a responsive font size with the clamp tool |
| amiresponsive | Checking mobile, desktop, tablet view |
| browserstack | Checking website on firefox, opera, edge, safari and chrome |
| gifcap | Recording gifs |
| shields.io | Documentation Badges |
| FontJoy | Finding font pairings |
| Library | How it was used |
|---|---|
| Canva | All graphics i.e. non-photographic imagery was designed and adapted from Canva's open source library |
| Pexels | Used for Testimonials user images and the hero images |
| Unsplash | John Anderson's picture in the testimonial |
| Font Awesome | The icons in the footer and navbar were taken from |
| CDN Fonts | Peace Sans and Glacial Indifference fonts sourced |
A special thank you to the wonderful tutors at Code Institute, who I consulted for advice throughout the project. I'm deeply grateful for your prompt support.
Special thank you to Seun Owonikoko, my mentor at Code Institute, for your time and patience taking me through devtools.
Special thank you to Syed Anwaar for contributing to this project by addressing an early .landing-feature img width issue, adding animation to navbar, contributions to form-handler.php
Thank you to Sahil4883 for fixing footer height. early on in the project.