This project uses Opal to cross-compile Asciidoctor, an implementation of AsciiDoc, from Ruby to JavaScript to produce asciidoctor.js, which brings AsciiDoc to the browser!
The asciidoctor.js project is direct port of Asciidoctor from Ruby to JavaScript using the Opal Ruby-to-JavaScript cross compiler. It consists of a Rake build script that executes the Opal compiler on the Asciidoctor source code to produce the asciidoctor.js script.
Opal parses the Ruby code and any required libraries, then rewrites the code into JavaScript under the Opal namespace. The resulting JavaScript can be executed within any JavaScript runtime environment (such as a browser).
To interact with the generated code, you either invoke the JavaScript APIs directly, or you can invoke native JavaScript objects from within the Ruby code prior to compilation.
Start by cloning the source from GitHub:
$ git clone --recurse-submodules git://github.com/asciidoctor/asciidoctor.js
Next, switch to the 'asciidoctor.js' directory and run Bundler’s install command:
$ cd asciidoctor.js $ bundle install
You’re now ready to build asciidoctor.js.
To build asciidoctor.js, simple run the Rake dist task from the root of the project:
$ rake dist
|
Note
|
The build task will make some minor code changes on the asciidoctor submodule. As you may know String are immutable in Javascript, so we need to replace gsub! and sub! methods. These changes are made at build time to keep the Ruby code as fast as possible. |
This command produces two files in the 'build' directory:
- opal.js
-
The Ruby runtime in JavaScript
- asciidoctor.js
-
The JavaScript port of Asciidoctor
|
Note
|
You may notice that these files are not an ideal size for loading in a browser. They gzip rather nicely, bringing the size of asciidoctor.js down from 550K to 90K. There are options in Opal to generate more efficient code, but they are causing problems at the moment. Once we sort out those issues, the size of the generated files should be quite acceptable. |
You need to load both files into your JavaScript environment to use Asciidoctor. For instance, in an HTML page, add these two <script> tags (ideally at the bottom of the page):
<script src="opal.js"></script>
<script src="asciidoctor.js"></script>You’ll see these scripts in action when you run the examples, described next.
To build the examples, simply run the Rake examples task from the root of the project:
$ rake examples
This command produces another JavaScript file in the 'build' directory, 'asciidoctor_example.js'. This script includes:
-
a string that contains an AsciiDoc source document
-
a call to the Asciidoctor API to render the content of that string to HTML
-
an event listener that inserts the generated HTML into the page
All the JavaScript in that file was generated from a Ruby script by Opal.
Point your browser at 'build/asciidoctor_example.html'. You should see the AsciiDoc Syntax Quick Reference document. The content on the page was rendered from AsciiDoc by asciidoctor.js when you loaded the page!
There are two ways to use the JavaScript version of Asciidoctor:
-
Write code in Ruby that hooks into the native JavaScript environment, which Opal compiles into JavaScript
-
Invoke the JavaScript APIs that Opal generates directly from JavaScript
First, we’ll stuff some AsciiDoc data into a variable inside a Ruby script:
data = <<-EOS
= asciidoctor.js, AsciiDoc in JavaScript
Doc Writer <docwriter@example.com>
Asciidoctor and Opal come together to bring
http://asciidoc.org[AsciiDoc] to the browser!.
== Technologies
* AsciiDoc
* Asciidoctor
* Opal
NOTE: That's all she wrote!
EOSNext, we invoke Asciidoctor in Ruby just as we normally would:
html_doc = Asciidoctor.render(data, :safe => :safe,
:attributes => %w(notitle! anchors imagesdir=./images))We then use the global $window object provided by Opal to register a listener that inserts the rendered HTML document into the page:
$window.addEventListener 'DOMContentLoaded', proc {
$document.getElementById('content').innerHTML = html_doc
}, falseThe final step is to compile this Ruby code into JavaScript using the Opal compiler.
env = Opal::Environment.new
env.append_path 'examples'
compiled = env['asciidoctor_example'].to_s
File.open('build/asciidoctor_example.js', 'w') { |f| f << compiled }When the 'asciidoctor_example.js' script is loaded by the browser, the Ruby code (compiled as JavaScript) is executed, rendering the AsciiDoc document and inserting the result into the page.
You can also invoke Asciidoctor directly from JavaScript.
If you choose, you may use the Asciidoctor class that Opal generates directly from Ruby.
All Opal-compiled classes are stored under the Opal namespace. Ruby variables and methods on a class or object get prefixed with $. Thus, where you would execute Asciidoctor.render in Ruby, you execute Opal.Asciidoctor.$render in JavaScript.
var html_doc =Opal.Asciidoctor.$render(
"http://asciidoctor.org[*Asciidoctor*] " +
"running on http://opalrb.org[_Opal_] " +
"brings AsciiDoc to the browser!")You would insert the rendered document into the page using the normal JavaScript DOM methods:
document.getElementById('content').innerHTML = Opal.Asciidoctor.$render(
"http://asciidoctor.org[*Asciidoctor*] " +
"running on http://opalrb.org[_Opal_] " +
"brings AsciiDoc to the browser!")Passing the options Hash to the render method requires a little bit of Opal voodoo:
Opal.hash2(['attributes'], {'attributes': ['notitle!']})Compiling Asciidoctor to JavaScript currently requires some changes in Asciidoctor. That’s why the Asciidoctor source is linked into the project as a Git submodule. The goal is to eventually eliminate all of these differences so that Asciidoctor can be compiled to JavaScript as is.
Here’s a list of some of the changes that are currently needed:
-
ERB templates, loaded from the 'asciidoctor/lib/asciidoctor/backends/html5' directory, are used in place of the built-in template classes
-
These templates must be loaded explicitly since Opal doesn’t support loading libraries at runtime
-
-
Named posix groups in regular expressions are replaced with their Ascii equivalent
-
JavaScript doesn’t support named posix groups, such as [[:alpha:]])
-
-
A shim library is needed to implement missing classes in Opal, such as Set and File
-
All mutable String operations have been replaced with assignments
-
JavaScript doesn’t support mutable strings
-
-
…
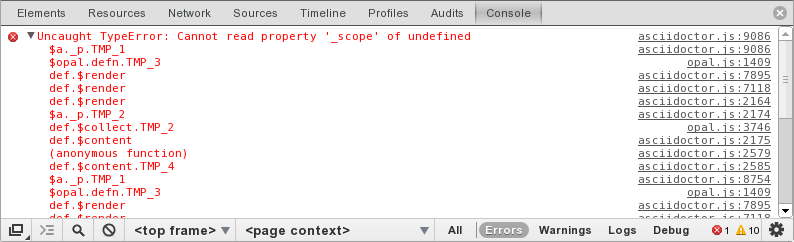
Compiling a Ruby application to JavaScript and getting it to run is a process of eliminating fatal errors. When the JavaScript fails, the message isn’t always clear or even close to where things went wrong. The key to working through these failures is to use the browser’s JavaScript console.
Chrome (and Chromium) has a very intuitive JavaScript console. To open it, press kbd:[Ctrl+Shift+J] or right-click on the page, select "Inspect Element" from the context menu and click the "Console" tab.
When an error occurs in the JavaScript, Chrome will print the error message to the console. The error message is interactive. Click on the arrow at the start of the line to expand the call trace, as shown here:
When you identify the entry you want to inspect, click the link to the source location. If you want to inspect the state, add a breakpoint and refresh the page.
Chrome tends to cache the JavaScript files too aggressively when running local scripts. Make a habit of holding down kbd:[Ctrl] when you click refresh to force Chrome to reload the JavaScript.
Another option is to start Chrome with the application cache disabled.
$ chrome --disable-application-cache
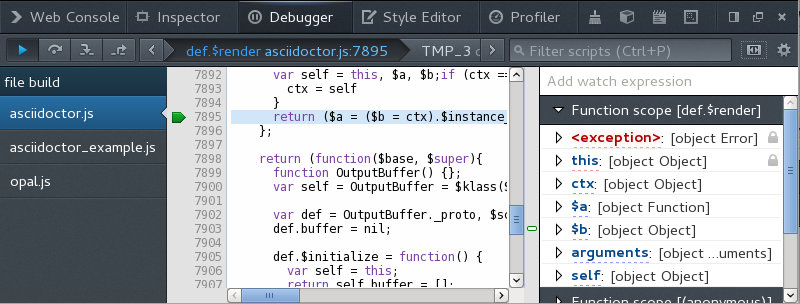
Firefox also has a JavaScript console. To open it, press kbd:[Ctrl+Shift+J] or right-click on the page, select "Inspect Element" from the context menu and click the "Web Console" tab.
When an error occurs in the JavaScript, Firefox will print the error message to the console. Unlike Chrome, the error message is not interactive. Its power, instead, lies under the hood.
To see the call trace when an exception occurs, you need to configure the Debugger to pause on an exception. Click the "Debugger" tab, click the configuration gear icon in the upper right corner of that tab and click "Pause on exceptions". Refresh the page and you’ll notice that the debugger has paused at the location in the source where the exception is thrown.
The call trace is displayed as breadcrumb navigation, which you can use to jump through the stack. You can inspect the state at any location by looking through the panels on the right.
Copyright © 2013 Dan Allen. Free use of this software is granted under the terms of the MIT License.
See the LICENSE file for details.