A Chrome extension to help you navigate your tab jungle with ease. Now written in React and TypeScript so others can contribute!

Click on this image to see a 1 minute demo of Gibbon Tabs.
- Search and jump to tabs by title or URL, across all your windows.
- Quickly delete tabs while being able to see their title and URL.
- Keyboard shortcuts for navigation and tab deletion will make you very fast.
- Tab Snapshots let you save all your open tabs so you can close them and open them later.
- You can take a snapshot of all your windows, or just the currently active one.
- Snapshots are synchronized across all your devices running Chrome and Gibbon Tabs.
- Take a snapshot of...
- The internal sites you open at work every morning!
- All the websites you use to procrastinate. Waste lots of time more effectively!
- The giant hairy ball of tabs you don't want to close, but you sure as hell don't want to take home at the end of the day either. Free your mind!
- Snapshots are synchronized to your Google profile using chrome.storage.sync - I don't have access to your history.
- All you need is Google Chrome. Pretty much any version will work!
-
Go to the Chrome Store page and install the extension.
-
It is highly recommended that you assign a keyboard shortcut to the Gibbon Tabs extension.
- In order to do this open chrome://extensions (type this URL in a new tab)
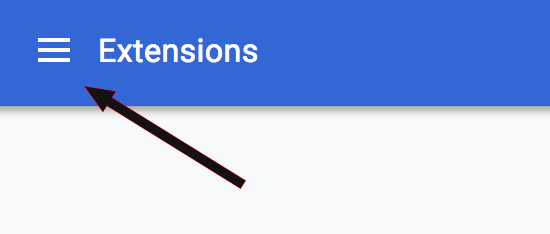
- Open the Extensions menu by clicking on the upper left corner.
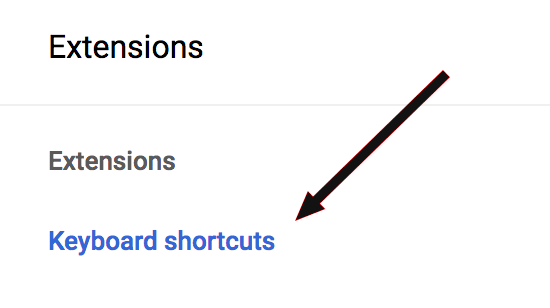
- Click on "Keyboard Shortcuts".
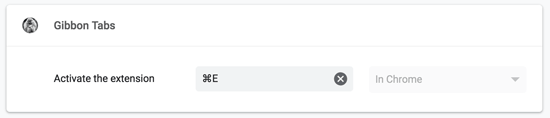
- Assign Gibbon Tabs a keyboard shortcut.
- Refresh the chrome://extension page and the shortcut will become active!
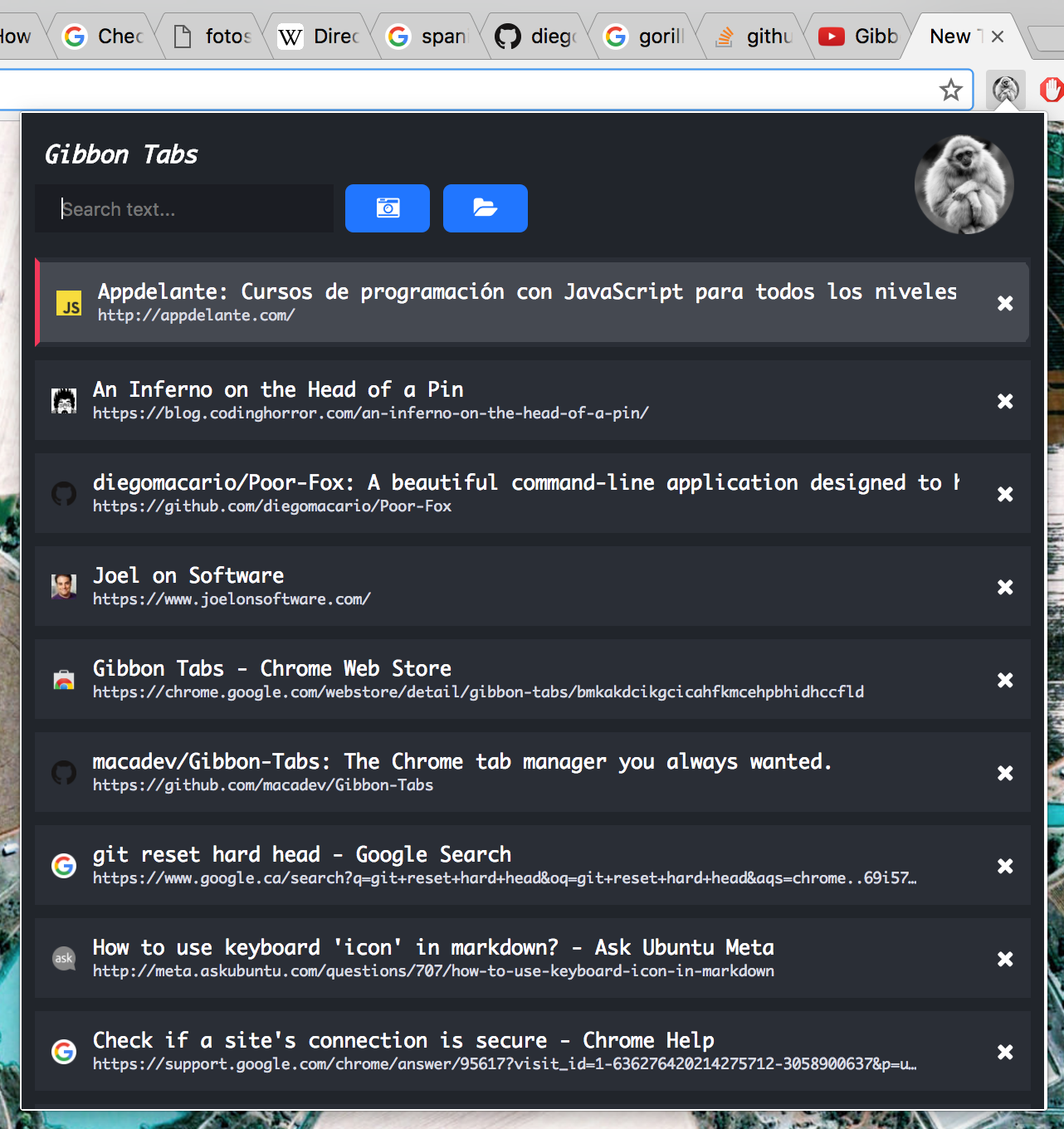
- Press the shortcut you assigned or click on the extension icon in your browser to activate it.
- Type to begin searching. The search box is always highlighted.
- Press Enter to activate a tab. Or click on it.
- Use the Up and Down keys to navigate the tabs list.
- Press Shift+Backspace to delete the currently highlighted tab in the tabs list.
- You can also delete tabs by clicking on the X at the right side of each tab in the list.
- Press Ctrl while the extension is open to highlight the currently active tab.
- When you haven't entered a search query the list shows all tabs ordered from left to right and by window. This lets you quickly find neighbouring tabs to the active window.
- There are no shortcuts for "Tab Snapshots". Just use it once and you'll learn how it works!
- When you open the "Tab Snapshots" dropdown you will see a list of all the snapshots you have saved.
- Click on the "x" icon next to a snapshot name to delete it.
If you suffer from one of the following:
- Having dozens of tabs open in one or multiple windows.
- Constantly fiddling with keyboard shortcuts to find the tab you need, or worse, using your mouse/trackpad.
- The horrible confusion that ensues when the tab favicons disappear because you have too many open tabs. See below:
 Welcome to Tab Hell. You can go throw yourself in the lava pit now.
Welcome to Tab Hell. You can go throw yourself in the lava pit now.
- Heartache and wrist pain.
Then Gibbon Tabs is for You!
- I wrote Gibbon Tabs in 2016. It was the first side project that I ever shipped to real users. I built this extension to learn about JavaScript and CSS, which I barely understood at the time. I learned a ton and wrote lots of very unmaintainable spaghetti-JavaScript (look through the old 'master' branch to see what I'm talking about). The extension performed incredibly well despite the poor quality codebase. It delivered a user experience that I'm still proud of today.
- I decided during quarantine in 2020 to rewrite the codebase using React.js and TypeScript. I did this to learn about both both of these hot-very-hotman technologies. It was a really wonderful learning experience. The codebase is incredibly more maintainable (but still not quite where I would like it to be). I am now a convert into the power of React, and I also see the value of using TypeScript for large JavaScript projects.
- Fuzzy searching is powered by this library: Fuse
- I used tailwind for the styling. God damn, tailwind is amazing. I can prototype beautiful UIs without having to write a single line of custom CSS.
- What was the hardest part of this project? Writing this damn README.
-
2.0.0
- Changes:
- Migrated the codebase to React and Typescript
- Removed feature to change contents of tab snapshots (will hopefully add later, I have spent enough time in this rewrite)
- Changes:
-
1.1.2
- Changes:
- Fix very small CSS issue with release 1.1.1
- Changes:
-
1.1.1
- Changes:
- Tabs on the active window now display a small "Window" icon. This helps differentiate duplicate tabs on different windows. For example, haing two gmail clients open. Thanks for the suggestion @ShivanKaul
- Changes:
-
1.1.0
- Changes:
- Ability to overwrite the contents of a snapshot!
- Use the pencil icon next to the Snapshot name in the Snapshots dropdown.
- This feature lets you modify the contents of snapshots you have created in the past.
- Changes: