Effortlessly discover API behaviour with a Chrome extension that automatically generates OpenAPI specifications in real time for any app or website.
Read More
·
Report Bug
·
Give Feedback
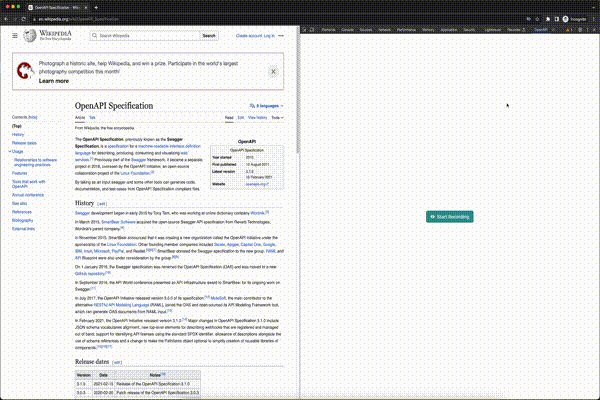
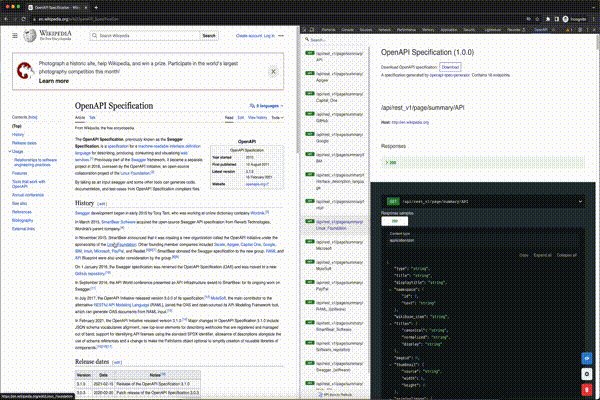
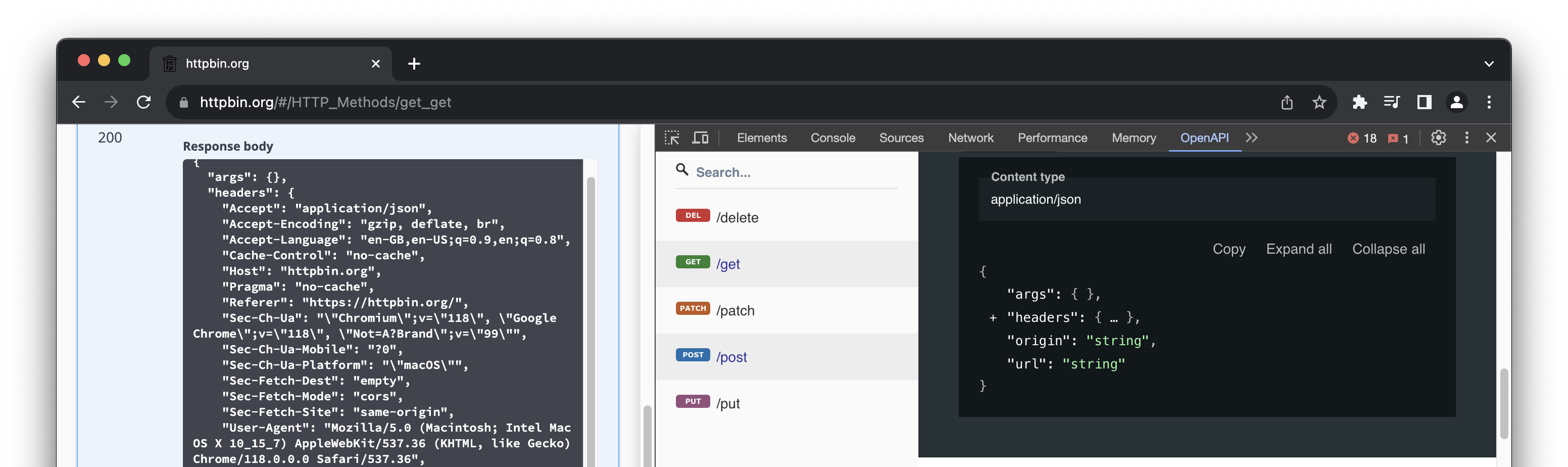
OpenAPI DevTools is a Chrome extension that generates OpenAPI specifications in real time from network requests. Once installed it adds a new tab to Chrome DevTools called OpenAPI. While the tool is open it automatically converts network requests into a specification.
Features:
- Instantly generate an OpenAPI 3.1 specification for any website or application just by using it
- Automatically merges new request & response headers, bodies, and query parameters per endpoint
- Click on a path parameter and the app will automatically merge existing and future matching requests
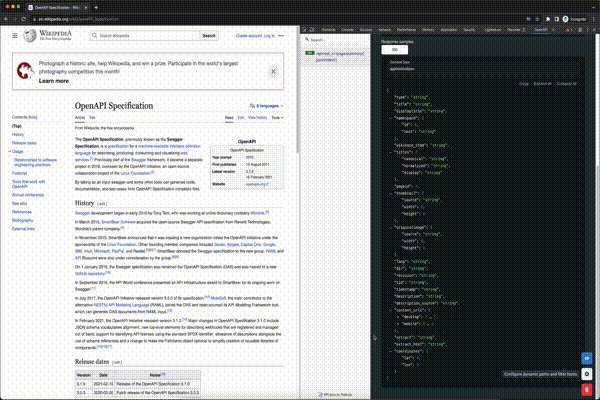
- View the specification inside the tool using Redoc and download with a click
- Export and save a session at any time, or share it with others
Download the extension in the Chrome Web Store.
Otherwise, to install manually:
- Download and extract the dist.zip file in the latest release
- In Chrome, navigate to
chrome://extensions - In the top right enable the
Developer modetoggle - In the top left click
Load unpackedand select the extracteddistdirectory - Open a new tab and then select
OpenAPIin the developer tools (open withcmd+iorctrl+i)
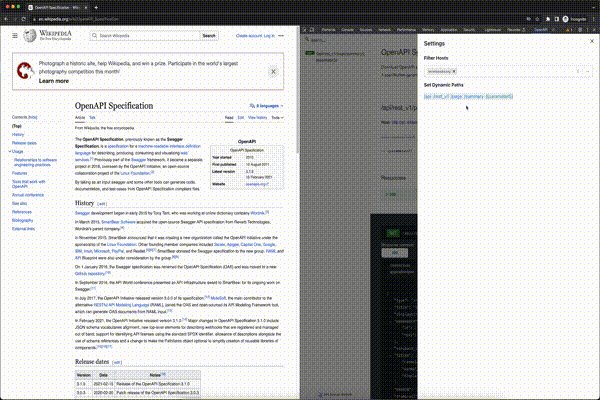
The specification will automatically populate based on JSON requests that fire as you browse the web. In the settings menu you can filter hosts and parameterise paths in URLs. Once you do so all matching existing and future requests to that endpoint will be merged. This process is irreversible, but you can clear the specification and restart at any time.
When the same endpoint responds with different data, such as a value that is sometimes a string and sometimes null, the specification for that value will be either string or null. All information is accounted for in the final specification. If you see something missing from a request, trigger a request that contains the missing information.
The settings menu contains several options. Here you can enable real examples in the specification. You can also export the current state of the app as a string, share or store it, and import it later.
An OpenAPI specification is a description of what an API expects to receive and what it will respond with. It is governed by the OpenAPI Initiative and the Linux Foundation. OpenAPI specifications are the modern standard for RESTful APIs, and systems that have them are far easier to work with.
To develop the project:
npm installnpm run build- Navigate to
chrome://extensions - In the top right enable the
Developer modetoggle - In the top left click
Load unpackedand select thedistdirectory - You should now see the tool in Chrome DevTools. You can interact it with like a regular page, including inspection of the React app
- Extensions Reloader is suggested to update the tool after running
npm run buildand updating thedistdirectory