Stream Chat React Native Starter
A basic chat application using Stream Chat React Native
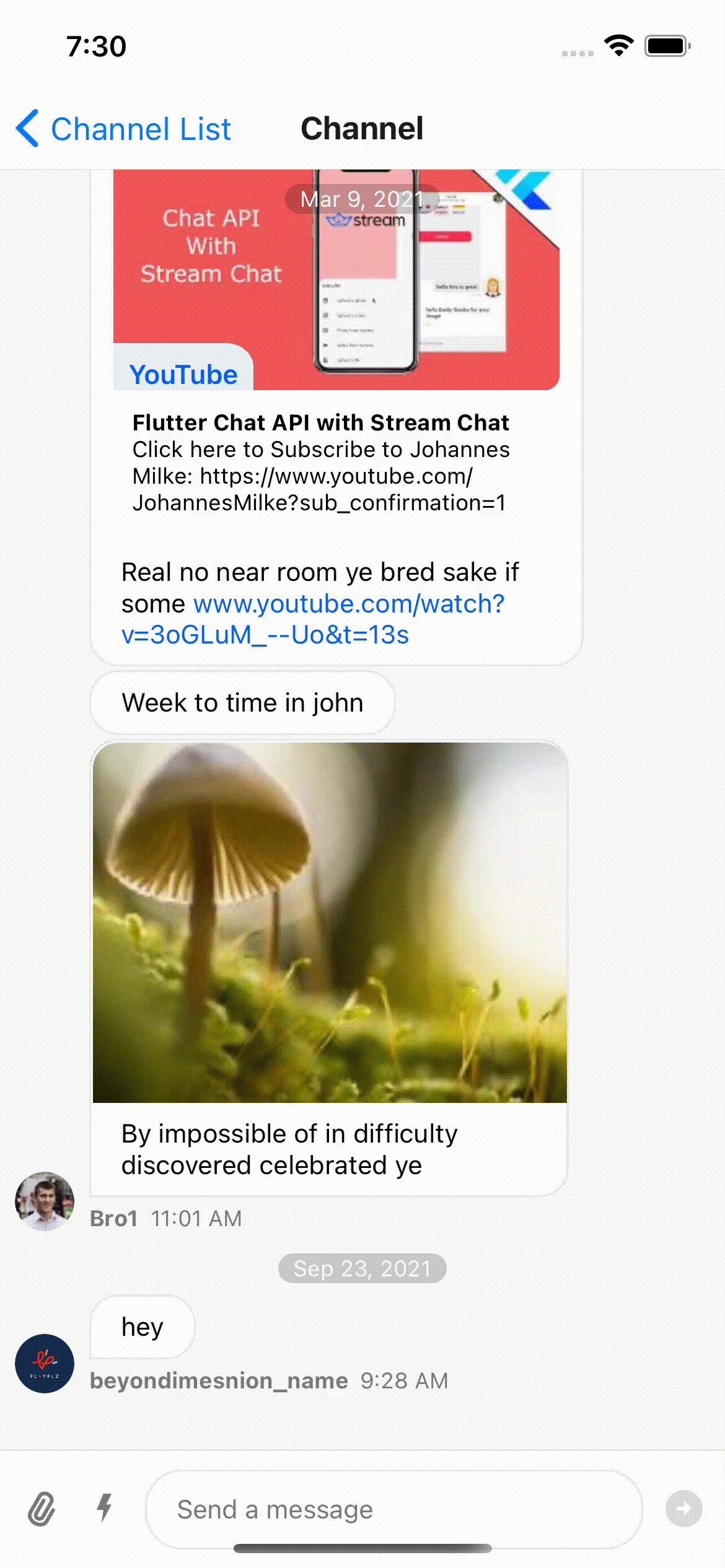
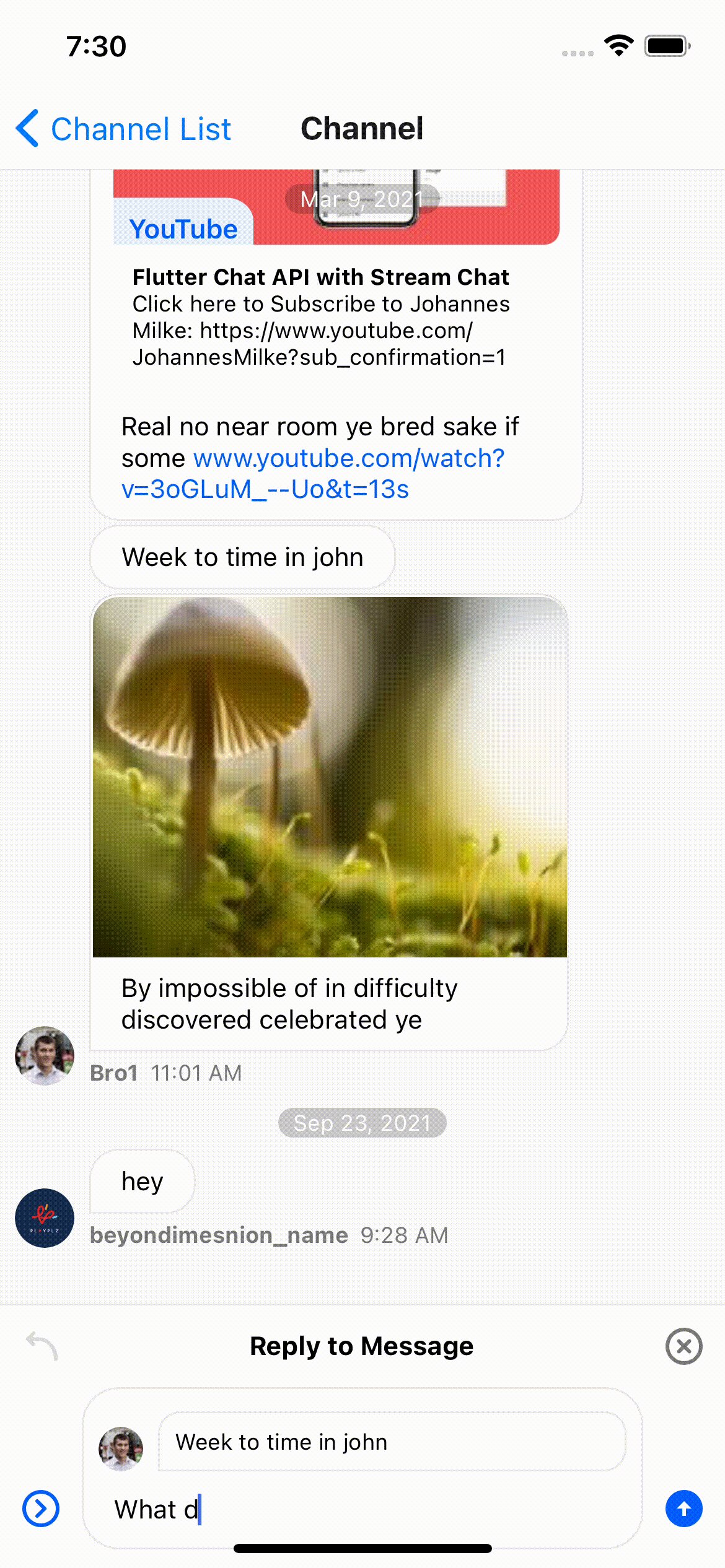
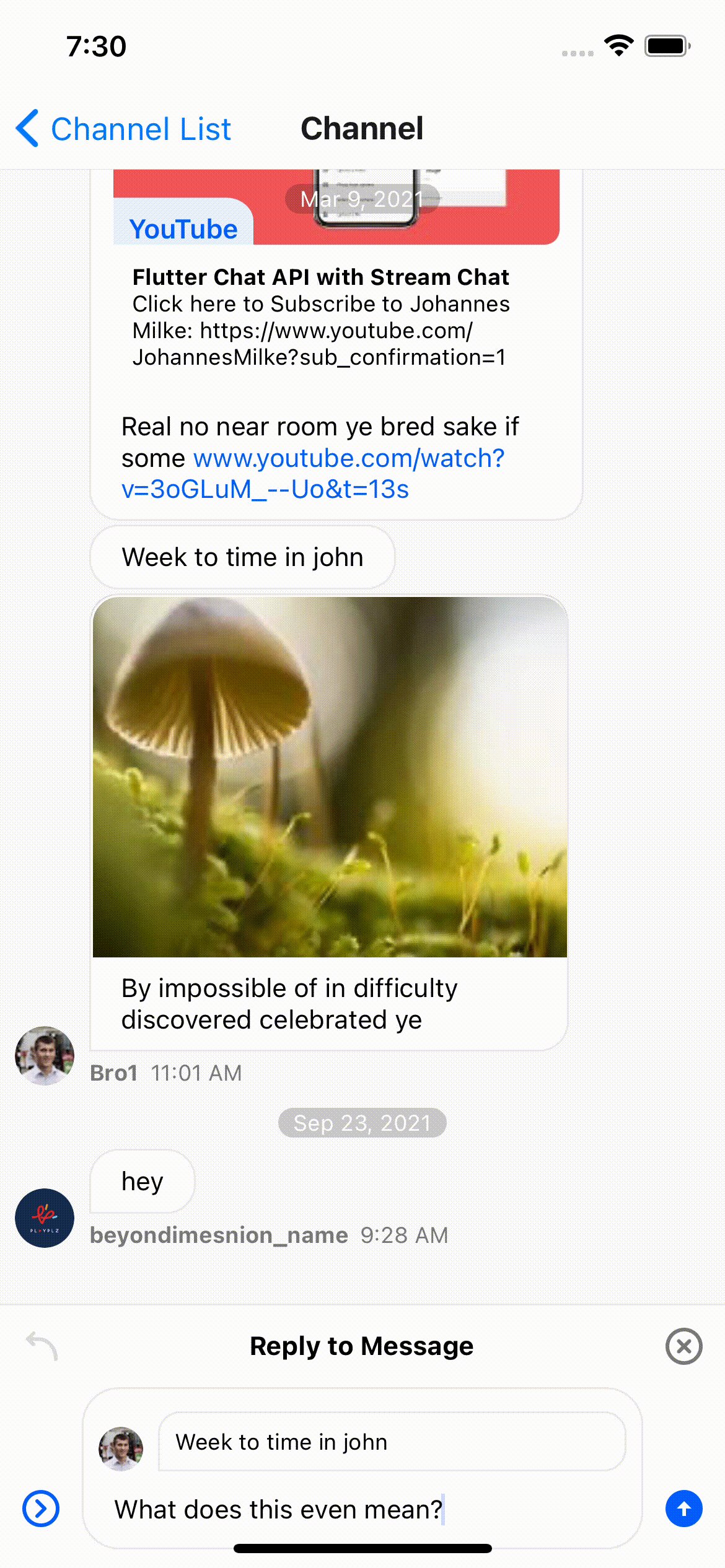
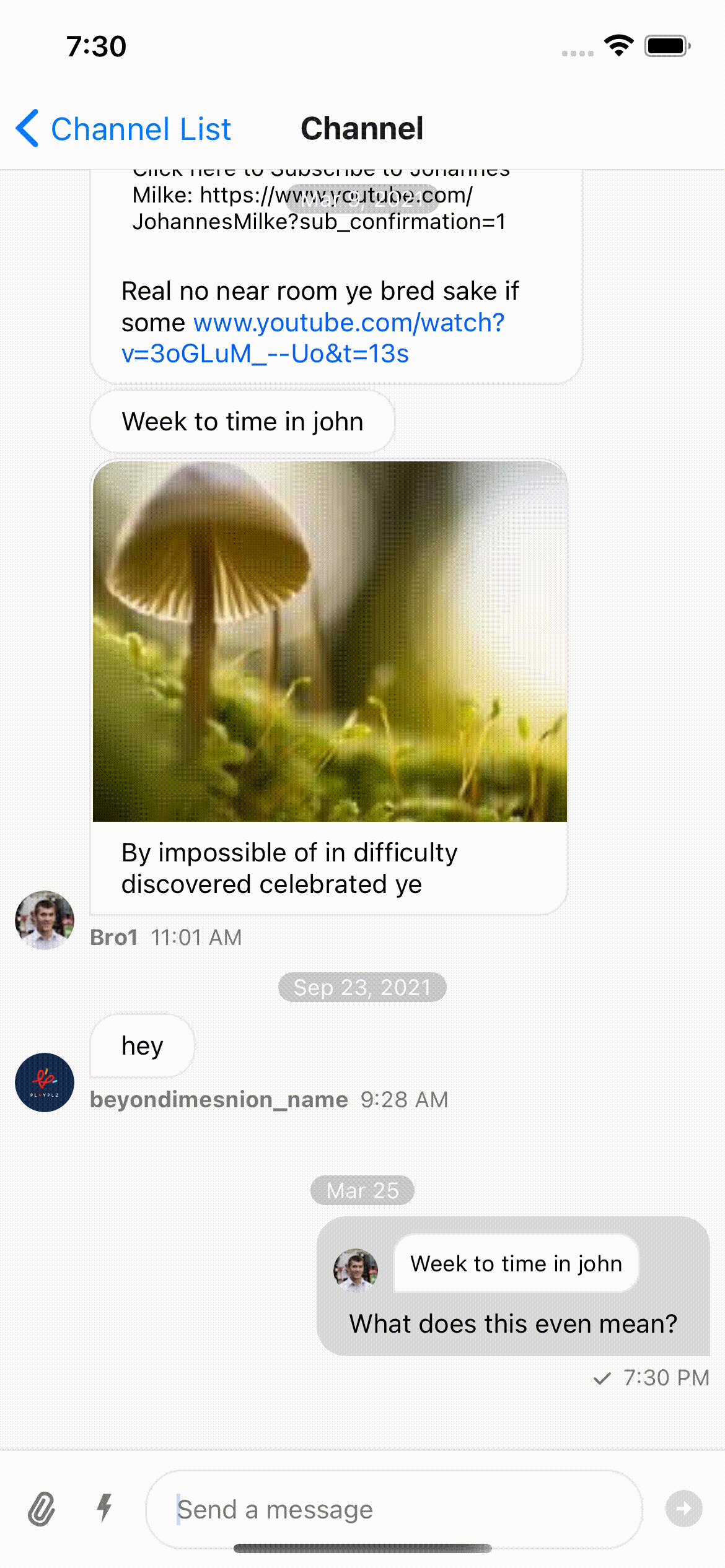
This application implements a swipe-to-reply functionality for messages in a chat.
See the component CustomMessageContent in screens/ChannelScreen.tsx.
Install
Your Stream chat API key and API secret as well as a user ID and user token need to exist either in your $PATH or in /<app-directory>/.env. See .env.example.
yarn install && npx pod-installUsage
yarn run iosyarn run androidRun tests
yarn run test