This is a solution to the Blogr landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
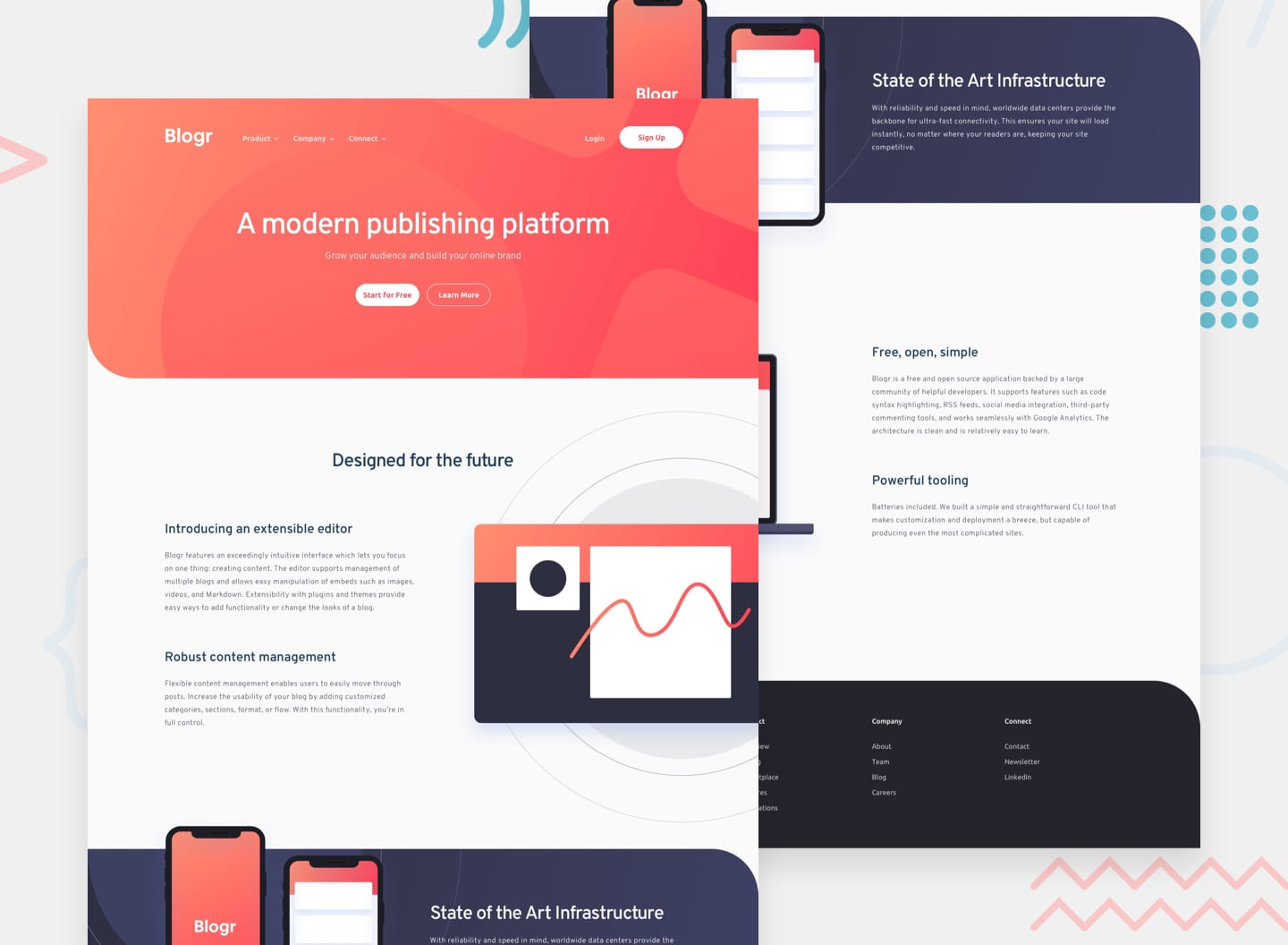
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Solution URL: https://github.com/JohnMwendwa/blogr-landing-page
- Live Site URL: https://johnmwendwa.github.io/blogr-landing-page
- Semantic HTML5 markup
- CSS custom properties
- CSS flexbox
- CSS Grid
- Mobile-first workflow
- JavaScript
- Website - John Mwendwa
- Frontend Mentor - @JohnMwendwa
"It's the little things done consistently that make the biggest difference." - Rachel Hollis